Copilot Studio에서 대체 항목으로 Bing Search 사용
참고
본 문서는 클래식 챗봇에만 적용됩니다. 에서 만든 에이전트 Copilot Studio를 확장하려면 Bot Framework Composer를 사용할 필요가 없습니다. 이 문서에 설명된 모든 기능은 에이전트가 직접 사용할 수 있습니다 Copilot Studio.
Bot Framework Composer로 사용자 지정 대화를 개발한 다음 Copilot Studio에서 챗봇에 추가하여 클래식 챗봇을 개선합니다.
이 예에서는 작성기를 사용하여 Copilot Studio에서 Bing Search를 대체 응답으로 설정하는 방법을 알아봅니다.
중요
Composer 통합은 Teams Microsoft Copilot Studio 라이선스만 있는 사용자는 사용할 수 없습니다. 평가판 또는 전체 Microsoft Copilot Studio 라이선스가 필요합니다.
사전 요구 사항
대체 트리거 만들기
Copilot Studio에서 예시 2의 챗봇을 엽니다.
Composer에서 챗봇을 엽니다. 자세한 방법은 Bot Framework Composer 시작을 참조하세요.
봇 탐색기에서 기본 대화로 이동합니다. 추가 옵션 (...)을 선택한 다음 새 트리거 추가를 선택합니다.
트리거 만들기 창의 이 트리거 유형은 무엇입니까?에 알 수 없는 의도를 선택합니다. 제출을 선택합니다.
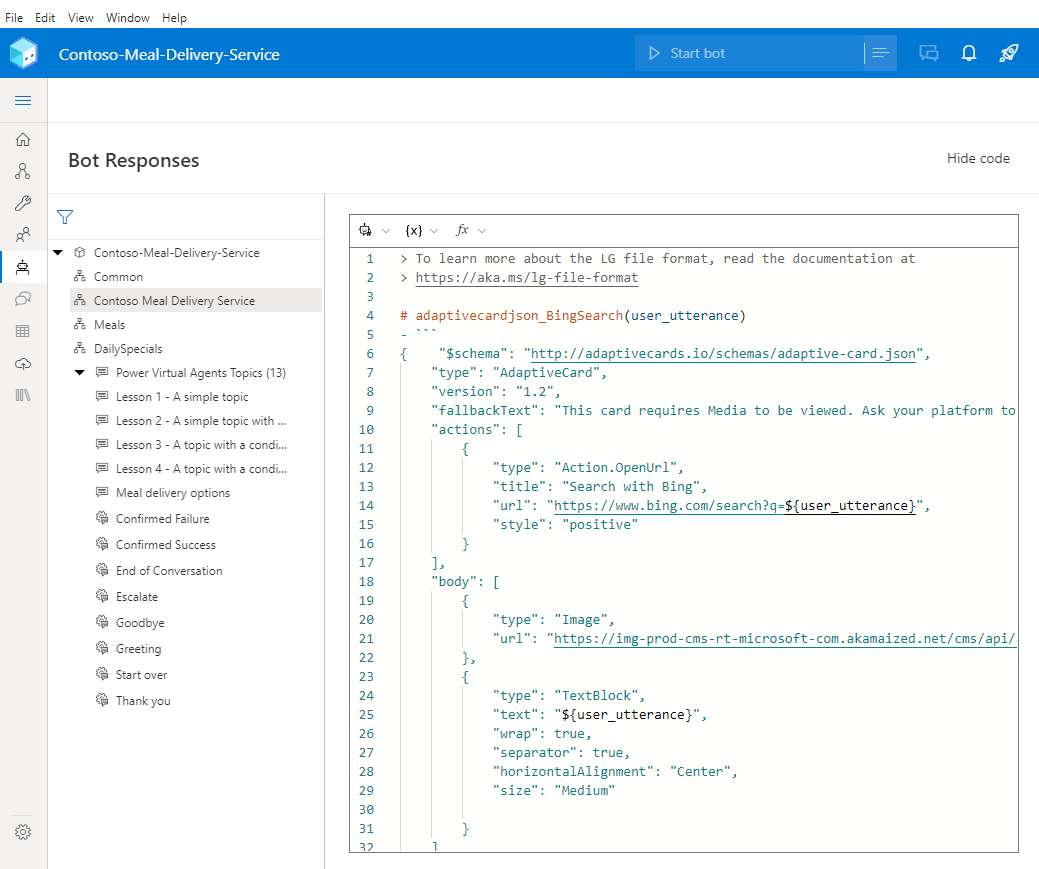
봇 응답 페이지로 이동하여 Contoso Meal Delivery Service를 선택한 다음 코드 표시를 선택합니다.
다음 코드를 복사하여 코드 보기에 붙여넣습니다.
# adaptivecardjson_BingSearch(user_utterance) - ``` { "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "fallbackText": "This card requires Media to be viewed. Ask your platform to update to Adaptive Cards v1.1 for this and more!", "actions": [ { "type": "Action.OpenUrl", "title": "Search with Bing", "url": "https://www.bing.com/search?q=${user_utterance}", "style": "positive" } ], "body": [ { "type": "Image", "url": "https://img-prod-cms-rt-microsoft-com.akamaized.net/cms/api/am/imageFileData/RWe65Z?ver=2d4e&q=90&m=6&h=201&w=358&b=%23FFFFFFFF&l=f&o=t&aim=true" }, { "type": "TextBlock", "text": "${user_utterance}", "wrap": true, "separator": true, "horizontalAlignment": "Center", "size": "Medium" } ] } ```
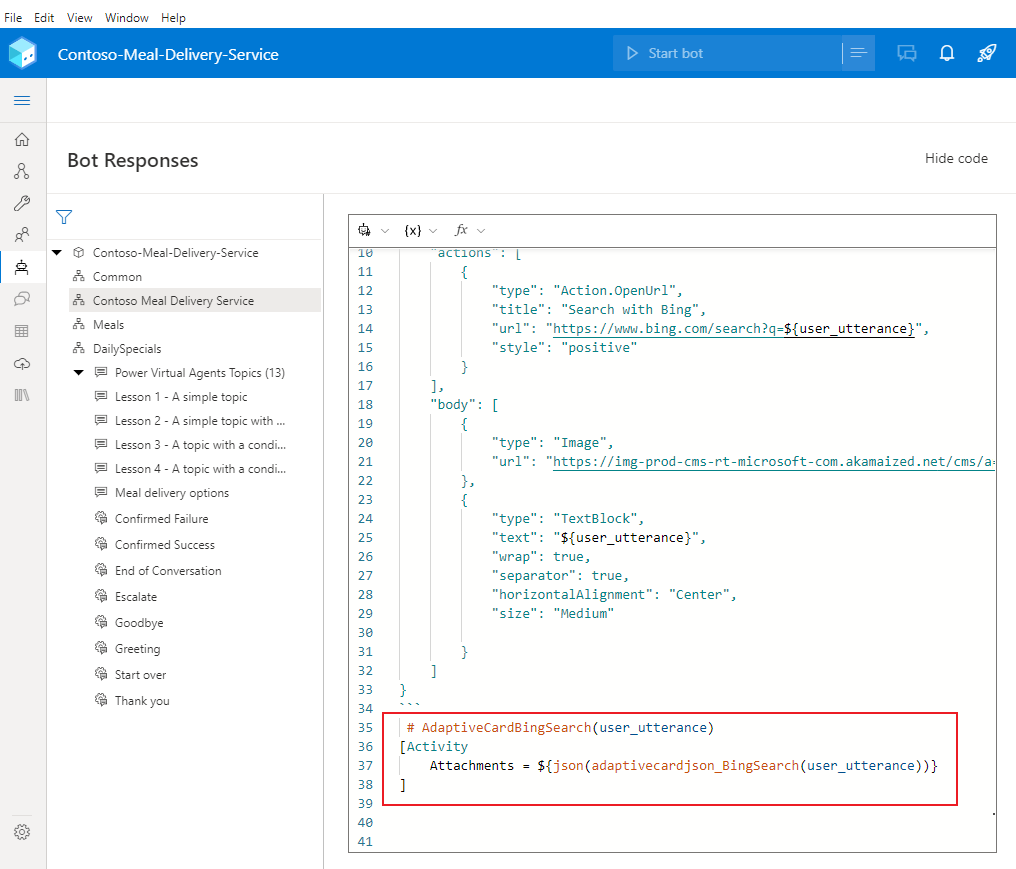
다음 코드를 복사하여 동일한 코드 보기에 붙여넣습니다.
# AdaptiveCardBingSearch(user_utterance) [Activity Attachments = ${json(adaptivecardjson_BingSearch(user_utterance))} ]
페이지 만들기로 이동합니다.
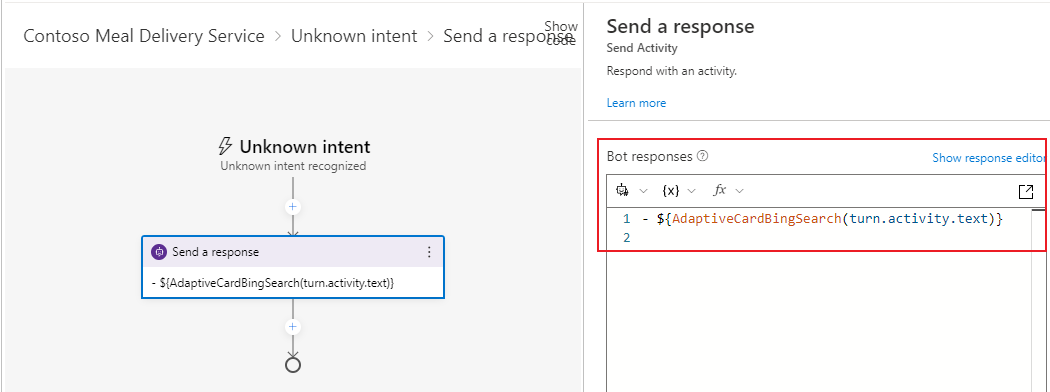
기본 대화에서 알 수 없는 의도 트리거를 선택합니다.
제작 캔버스에서 추가 (+)를 선택한 다음 응답 보내기를 선택합니다.
속성 창의 봇 응답에서 코드 표시를 선택합니다.
경고
다음 단계에서 코드편집기 대신응답 편집기에 표현식을 추가하면 챗봇이 적응형 카드 대신 원시 JSON으로 응답하게 됩니다.
다음 식을 복사하여 붙여넣습니다.
- ${AdaptiveCardBingSearch(turn.activity.text)}
챗봇 테스트
Composer 콘텐츠를 게시하여 Copilot Studio의 챗봇에서 사용할 수 있도록 하세요.
중요
Composer에서 게시를 선택하면 변경 사항을 테스트에 사용할 수 있지만 봇이 자동으로 게시되지는 않습니다.
Microsoft Copilot Studio에 봇을 게시하여 연결된 모든 채널에서 봇을 업데이트합니다.
Copilot Studio에서 토픽 페이지로 이동하여 새로운 OnUnknownIntent 토픽을 확인하세요.
테스트 봇 창을 열고 토픽 간 추적이 켜져 있는지 확인합니다. "Is tofu vegan?"이라고 입력하여 대화를 시작하세요.