독립 실행형 Q&시각적 개체 포함
팁
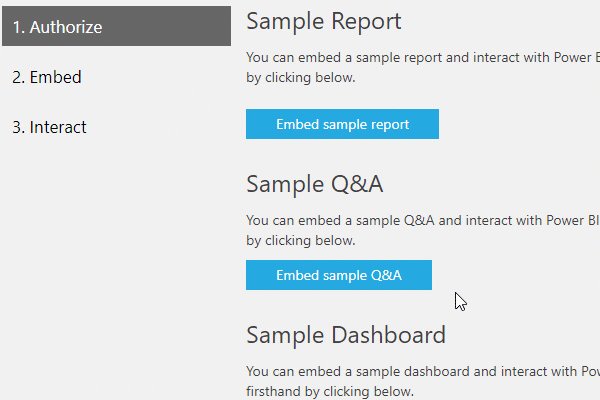
Q&A를 포함하거나 Power BI Embedded Analytics PlaygroundAPI 섹션에서 클라이언트 API를 실험해 보세요.
이 문서에서는 애플리케이션에 독립 실행형 Q&시각적 개체를 포함하는 단계를 설명합니다.
이 기능은 사용자가 질문을 할 수 있는 방법을 제공합니다. 그런 다음 차트 또는 그래프와 같은 시각적 개체 형식으로 즉각적인 답변을 받습니다. Power BIQ&시각적 개체 만들기
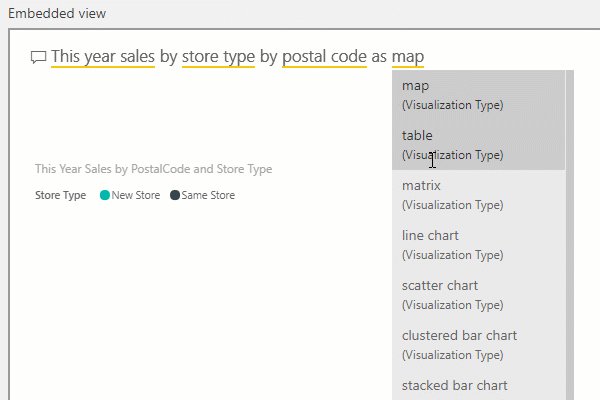
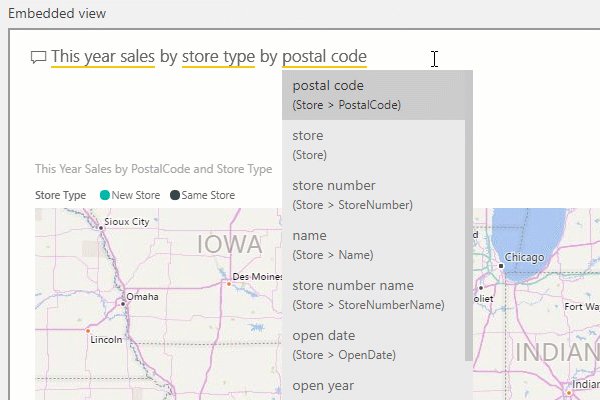
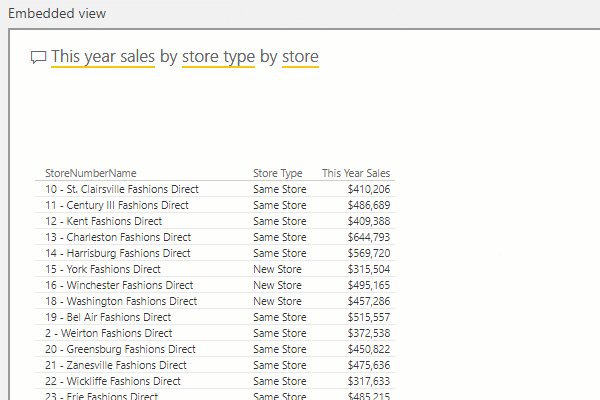
포함된 Q 및 A 기능을 보여 주는 
Q&A를 포함하는 방법
앱에 Power BI 콘텐츠를 포함하는 경우 구성 개체를 사용하여 포함할 콘텐츠를 정의하고 콘텐츠의 설정을 지정합니다. 그런 다음 해당 개체를 API에 전달합니다.
Q&A를 포함하는 경우 ILoadQnaConfiguration
interface ILoadQnaConfiguration {
accessToken: string;
datasetIds: string[];
embedUrl: string;
question?: string;
tokenType?: models.TokenType;
type: string;
viewMode?: models.QnaMode;
}
이 인터페이스에는 다음 속성이 포함됩니다.
accessToken- 포함하는 Power BI 데이터에 대한 액세스를 제공하는 토큰입니다. 액세스 토큰에 대한 자세한 내용은 다양한 포함 솔루션 이해를 참조하세요.datasetIds- 포함된 Q&A에서 사용하는 데이터 스키마를 정의하는 데이터 세트의 ID입니다. 데이터 세트 API 사용하여 데이터 세트를 가져올 수 있습니다. 두 가지 예는 다음과 같습니다.- 데이터 세트 - 그룹 데이터 세트 가져오기
- 데이터 세트 - 그룹 데이터 세트 가져오기
메모
현재는 하나의 데이터 세트만 구성할 수 있습니다.
embedUrl- 포함하는 Q&A에 대한 데이터 세트의 URL입니다. 이 URL은 포함된 Q&A를 포함하는 HTMLiframe요소의 원본이 됩니다. 특히 API는 url을iframesrc특성에 할당합니다. 데이터 세트 API 사용하여 이 URL을 가져올 수 있습니다. 두 가지 예는 다음과 같습니다.- 데이터 세트 - 그룹 데이터 세트 가져오기
- 데이터 세트 - 그룹 데이터 세트 가져오기
question- API가 표시하는 시각화를 결정하는 질문입니다. 이 속성은 결과 모드에서만 사용됩니다.tokenType- 포함하는 Power BI 데이터에 대한 액세스를 제공하는 토큰의 종류입니다.- 조직에 포함할 경우(사용자가 데이터를 소유하는 경우)
models.TokenType.Aad사용합니다. - 고객을 위해 포함하는 경우
models.TokenType.Embed사용합니다(앱이 데이터를 소유).
자세한 내용은 다양한 포함 솔루션 이해를 참조하세요.
- 조직에 포함할 경우(사용자가 데이터를 소유하는 경우)
type- 포함하는 콘텐츠의 종류입니다. Q&A에'qna'사용합니다.viewMode- 포함된 Q&A의 모드입니다. 다음 두 가지 모드를 사용할 수 있습니다.-
Interactive- 사용자가 질문을 입력할 수 있습니다. API는 질문을 표시하고 그에 따라 시각적 개체를 업데이트합니다. -
ResultOnly특정 질문을 제공합니다. API는 해당 질문과 시각적 개체를 표시합니다.
-
이 예제에서는 Q&A를 포함하는 방법을 보여줍니다.
// Set up the configuration object that determines what to embed and how to embed it.
let embedConfiguration = {
accessToken: anAccessToken,
datasetIds: [aDatasetID],
embedUrl: anEmbedUrl,
question: aTextQuestion,
tokenType: aTokenType,
type: 'qna',
viewMode: QnaMode.ResultOnly
};
// Get a reference to the HTML element that contains the embedded Q&A.
let embedContainer = $('#embedContainer')[0];
// Embed the Q&A.
let visual = powerbi.embed(embedContainer, embedConfiguration);
표시된 질문 변경
ResultOnly
viewMode 사용하고 질문을 제공하는 경우 setQuestion 메서드를 사용하여 표시된 질문을 변경할 수 있습니다. 그런 다음 API는 표시된 시각적 개체를 변경합니다.
질문과 대답 목록에 이 메서드를 사용할 수 있습니다. 사용자가 질문을 진행하면 포함된 요소 내에 답변을 표시할 수 있습니다.
PowerBI JavaScript Qna 클래스setQuestion 메서드를 다음과 같이 정의합니다.
setQuestion(question: string): Promise<void>
question 매개 변수는 텍스트 형식의 질문을 포함합니다.
이 예제에서는 이 메서드를 사용하여 표시된 질문을 변경하는 방법을 보여줍니다.
// Get a reference to the embedded Q&A HTML element.
let qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
let qna = powerbi.get(qnaContainer);
// Change the displayed question.
await qna.setQuestion("This year sales");
사용자의 질문 캡처
Interactive
viewMode 사용하는 경우 표시된 시각적 개체가 변경되면 API에서 앱에 알릴 수 있습니다. 업데이트된 입력 쿼리에 대한 응답으로 시각적 개체가 변경되면 포함된 구성 요소는 visualRendered 이벤트를 내보낸다. 앱이 이러한 유형의 이벤트를 수신 대기하는 경우 코드가 새 쿼리에 응답할 수 있습니다.
예를 들어 사용자가 입력한 질문을 기록할 수 있습니다. 나중에 AI 또는 원격 분석 목적으로 이러한 질문을 사용할 수 있습니다.
다음 줄과 같은 코드를 사용하여 visualRendered 이벤트를 수신 대기합니다.
qna.on("visualRendered", function(event) {
...
});
이벤트 수신 대기에 대한 자세한 내용은 이벤트 처리하는 방법을 참조하세요.
고려 사항 및 제한 사항
포함된 Q&A는 데이터 스키마를 사용합니다. 현재는 여러 스키마가 아닌 하나의 스키마만 구성할 수 있습니다.
관련 콘텐츠
- 보고서 포함하는
- 보고서 시각적 개체 포함
- 성능 향상을 위해 부트스트랩 사용