조이스틱
조이스틱처럼 작동하는 아날로그 컨트롤입니다.
속성
type - "조이스틱"
axis
-
개체 또는 배열입니다. 이 조이스틱 컨트롤의 매핑을 설명하는 단일 축 또는 축 배열입니다.
action
-
개체, 선택적. 축 매핑 외에 호출할 작업입니다.
actionThreshold
-
숫자, 선택적. 작업을 호출하는 데 필요한 정규화된 최소 조이스틱 값(방사형)입니다. 기본값은 0입니다.
enabled
-
부울, 선택적. 기본값은 true입니다. 컨트롤의 시각적 상태를 사용/사용 안 함으로 설정합니다. 비활성화된 컨트롤은 여전히 플레이어로부터 입력을 받지만, 입력을 기반으로 시각적 스타일을 변경하지는 않습니다.
expand
-
부울, 선택적. 기본값은 true입니다. 중앙 컨트롤 소켓에 배치할 때 사용자의 인체공학적 기본 설정에 맞게 조이스틱 범위를 확장합니다. 표준화된 고정 조이스틱 크기를 사용하려면 false로 설정하세요.
relative
-
부울, 선택적.
기본적으로(true) 조이스틱은 사용자의 초기 터치를 기반으로 하는 상대 계산을 사용하여 값을 계산합니다. 이 값을 false(으)로 설정하면 대신 컨트롤의 중심점을 기준으로 값이 계산됩니다.
visible
-
부울, 선택적. 기본값은 true입니다. 플레이어가 상호 작용할 수 있도록 컨트롤을 표시할지 여부를 결정합니다. 게임 플레이 중 변경하려면 게임 상태를 사용하여 터치 레이아웃 변경을 참조하세요.
styles
-
개체, 선택적. 컨트롤의 시각적 표현 사용자 지정. 스타일은 스타일을 지정할 수 있는 상태별 개체로 표시됩니다.
버튼 컨트롤의 스타일은 다음과 같을 수 있습니다.
-
default- 기본 스타일입니다. -
disabled- 컨트롤이 비활성화되었을 때의 스타일입니다. 지정하지 않으면 컨트롤이 비활성화될 때 기본 스타일에 변형이 적용되어 비활성화된 것처럼 보입니다. -
idle- 플레이어가 컨트롤과 상호 작용하지 않을 때 적용됩니다. -
moving- 정의된 데드존에 관계없이 조이스틱 손잡이가 상호 작용할 때 적용됩니다. -
activated-action이(가) 정의되고 노브가 임계값 밖으로 이동하여 작업을 실행할 때 적용됩니다.
상태별 스타일링 속성
opacity
-
숫자, 선택적. 컨트롤에 적용할 불투명도입니다.
disabled을(를) 제외한 모든 상태에 대해 기본값은 1.0입니다.
background
-
개체, 선택적.
색상 또는 이미지 자산일 수 있습니다.
knob
-
object, optional.
손잡이 개체는 플레이어와 상호작용할 수 있는 조이스틱의 버튼 모양 부분에 대한 스타일을 지정합니다.
outline
-
object, optional.
outline 개체는 조이스틱이 상호 작용할 때 표시되는 윤곽선 및 표시기의 스타일을 지정합니다.
자산 차원
이미지 자산을 허용하는 각 스타일 개체에 대해 지정된 자산은 기본 해상도와 해당 기본 해상도의 1.5x, 2.0x, 3.0x 및 4.0x 배율로 제공됩니다. 지정된 이미지의 해상도는 다음 최대 해상도보다 작거나 같아야 합니다.
| Object | @1.0x | @1.5x | @2.0x | @3.0x | @4.0x |
|---|---|---|---|---|---|
| background | 120x120 | 90x90 | 240x240 | 360x360 | 480x480 |
| knob.faceImage | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
| knob.background | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
비고
joystick 컨트롤은 다른 물리적 컨트롤러 조이스틱에 매핑되는 아날로그 컨트롤을 제공하는 데 사용할 수 있습니다.
joystick이(가) 주요 이동 방법인 경우 플레이어에게 최상의 경험을 제공하려면 왼쪽 중앙 슬롯에서 플레이하고 expand을(를) true로 설정하는 것이 좋습니다.
조이스틱이 제어할 항목에 대한 힌트를 플레이어에게 제공하도록 faceImage을(를) 사용자 정의하는 것을 고려하세요(게임에서 둘 이상의 조이스틱을 사용하는 경우 특히 중요함).
1개의 축에만 의존하는 동작의 경우 단일 축 조이스틱을 사용하여 재생성을 극대화하세요.
스타일링 비고
background 자산을 사용하고 expand가 true인 경우 background 자산은 전체 중앙 소켓 크기로 조정되지 않습니다.
기본적으로 outline은(는) 플레이어가 컨트롤과 상호 작용하는 동안에만 표시됩니다.
사용자 지정 background 자산을 사용하고 expand이(가) true(으)로 설정된 경우 자산은 플레이어의 제어 사용자 지정으로 확장되지 않습니다.
Warning
콘텐츠 테스트 애플리케이션의 Windows 버전을 통해 스트리밍할 때 모든 스타일이 올바르게 표시되지는 않습니다.
샘플
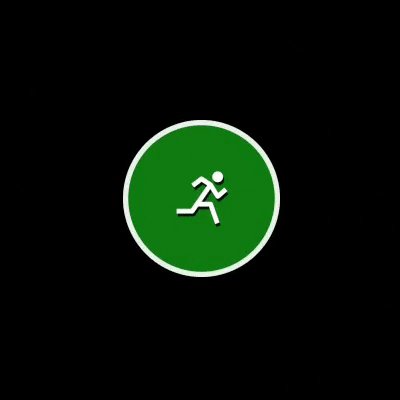
예 1: 간단한 조이스틱
약간의 데드존이 있는 조이스틱에 대한 기본 1:1 매핑. 물리적 컨트롤러의 엄지스틱은 회전을 통해 값을 계산합니다.
그림 1. 조이스틱 제어

{
"type": "joystick",
"axis": {
"input": "axisXY",
"output": "leftJoystick",
"deadzone": {
"threshold": 0.05,
"radial": true
}
}
}
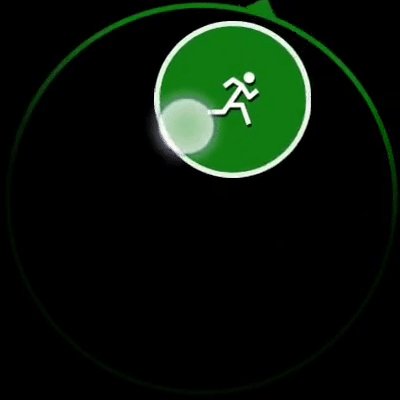
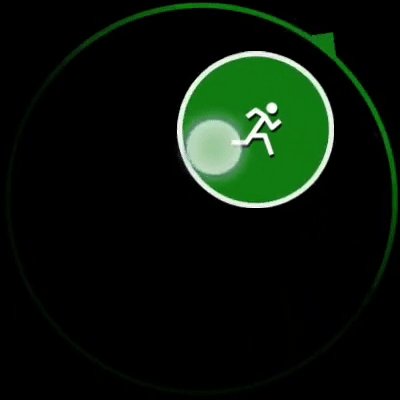
예 2: 임계값을 넘었을 때 걷기에서 전력 질주로 전환하는 조이스틱.
임계값(0.75)이 지나면 조이스틱 움직임과 함께 leftTrigger가 전송됩니다. 아이콘이 '걷기'에서 '전력 질주'로 변경됩니다.
그림 1. 동작 임계값이 있는 조이스틱 컨트롤

{
"type": "joystick",
"action": "leftTrigger",
"actionThreshold":0.75,
"axis": {
"input": "axisXY",
"output": "leftJoystick",
"deadzone": {
"threshold": 0.05,
"radial": true
}
},
"styles": {
"default": {
"knob": {
"faceImage": {
"type": "icon",
"value": "walk"
}
}
},
"activated": {
"knob": {
"faceImage": {
"type": "icon",
"value": "sprint"
},
"background" : {
"type": "color",
"value": "#0e7a0d"
}
}
}
}
}
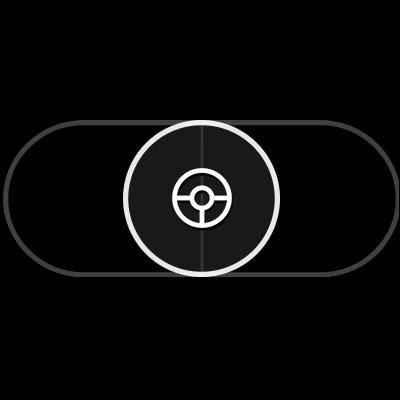
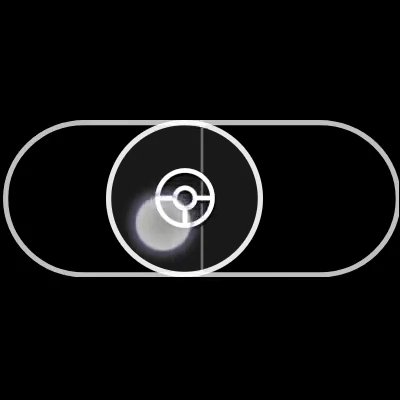
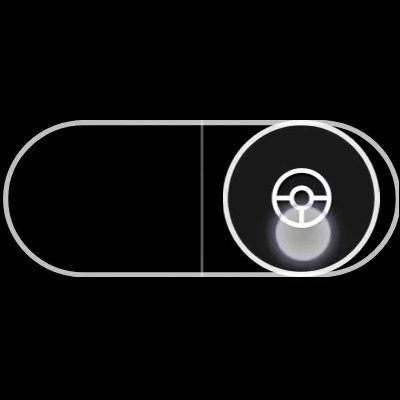
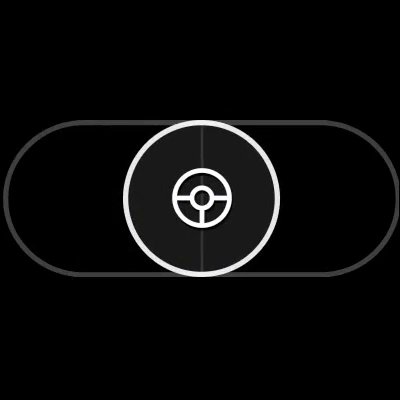
예 3: 핸들처럼 보이는 단축(수평) 조이스틱
그림 1. 수평 스티어링 휠 조이스틱 컨트롤

{
"type": "joystick",
"axis": {
"input": "axisX",
"output": "leftJoystickX",
"deadzone": {
"threshold": 0.35
}
},
"relative": false,
"styles": {
"default": {
"knob": {
"faceImage": {
"type": "icon",
"value": "steering"
}
}
}
}
}
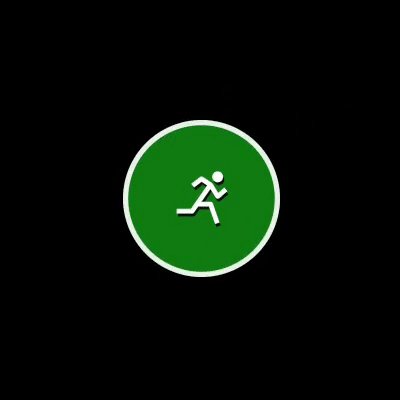
예 4: 사용자 지정 색상이 있는 조이스틱
그림 1. 사용자 지정된 조이스틱 컨트롤

{
"type": "joystick",
"axis": {
"input": "axisXY",
"output": "leftJoystick",
"deadzone": {
"threshold": 0.05,
"radial": true
}
},
"styles": {
"default": {
"outline" : {
"stroke" : {
"type": "solid",
"color": "#107C10"
}
}
}
}
}
요구 사항
레이아웃 버전: 1.0+(레이아웃 버전 3.0+의 스타일링 기능)