빠른 시작: 샘플 웹앱에서 사용자 로그인
이 빠른 시작에서는 샘플 웹앱을 사용하여 사용자를 로그인하고 직원 테넌트에서 Microsoft Graph API를 호출하는 방법을 보여 줍니다. 샘플 앱은 Microsoft 인증 라이브러리 사용하여 인증을 처리합니다.
시작하기 전에 이 페이지의 맨 위에 있는 테넌트 유형 선택기를 선택하여 테넌트 유형을 선택합니다. Microsoft Entra ID는 두 가지 테넌트 구성, 직원 및 외부을 제공합니다. 직원 테넌트 구성은 직원, 내부 앱 및 기타 조직 리소스를 위한 것입니다. 외부 테넌트는 고객용 앱용입니다.
필수 구성 요소
- Azure 구독. 무료로 Azure 구독을 만듭니다.
- Node.js
- Visual Studio Code 또는 다른 코드 편집기.
- Microsoft Entra 워크포스 테넌트입니다. 자세한 내용은 Microsoft Entra 테넌트를 가져오는 방법을 참조하세요.
웹앱 등록
애플리케이션에서 사용자를 로그인할 수 있도록 하려면 사용자가 만든 애플리케이션에 대해 Microsoft Entra ID를 인식해야 합니다. 앱 등록은 앱과 Microsoft Entra 간에 트러스트 관계를 설정합니다. 애플리케이션을 등록할 때 외부 ID는 인증 요청을 만들 때 앱을 식별하는 데 사용되는 값인 애플리케이션(클라이언트) ID알려진 고유 식별자를 생성합니다.
등록을 완료하려면 애플리케이션에 이름을 제공하고 지원되는 계정 유형을 지정합니다. 등록되면 애플리케이션 개요 창에 애플리케이션 소스 코드에 필요한 식별자가 표시됩니다.
Microsoft Entra 관리 센터에로그인합니다.
여러 테넌트에 액세스할 수 있는 경우 위쪽 메뉴의 설정 아이콘
 사용하여 디렉터리 + 구독 메뉴에서 애플리케이션을 등록하려는 테넌트로 전환합니다.
사용하여 디렉터리 + 구독 메뉴에서 애플리케이션을 등록하려는 테넌트로 전환합니다.Identity>애플리케이션>앱 등록으로 이동하여 새 등록을 선택합니다.
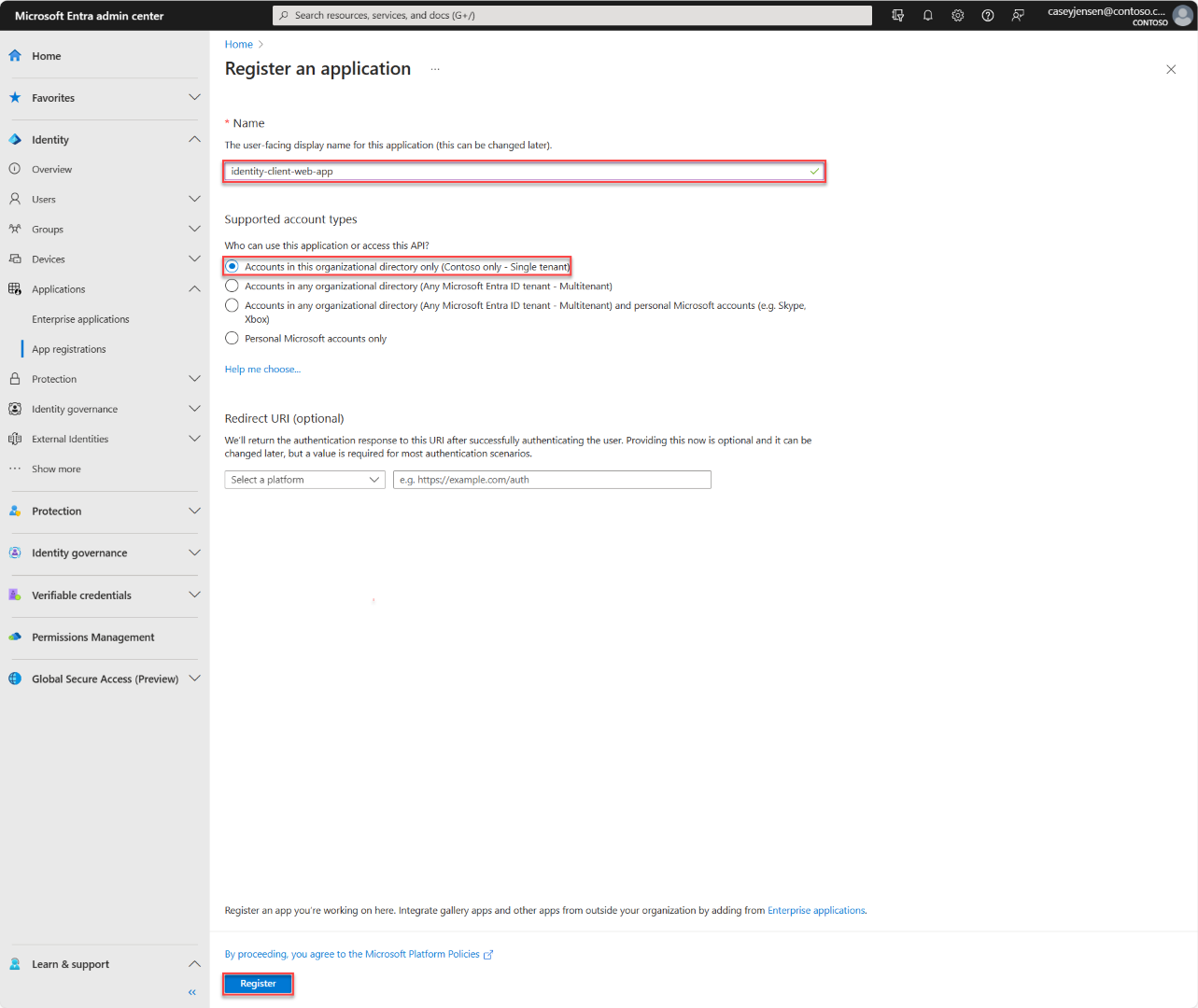
애플리케이션에 사용할 이름을 입력하십시오, 예를 들어 identity-client-web-app와 같은 이름.
지원되는 계정 유형경우 이 조직 디렉터리에서 계정만선택합니다. 다양한 계정 유형에 대한 정보를 보려면 선택을 도와주세요 옵션을 선택하세요.
등록선택합니다.
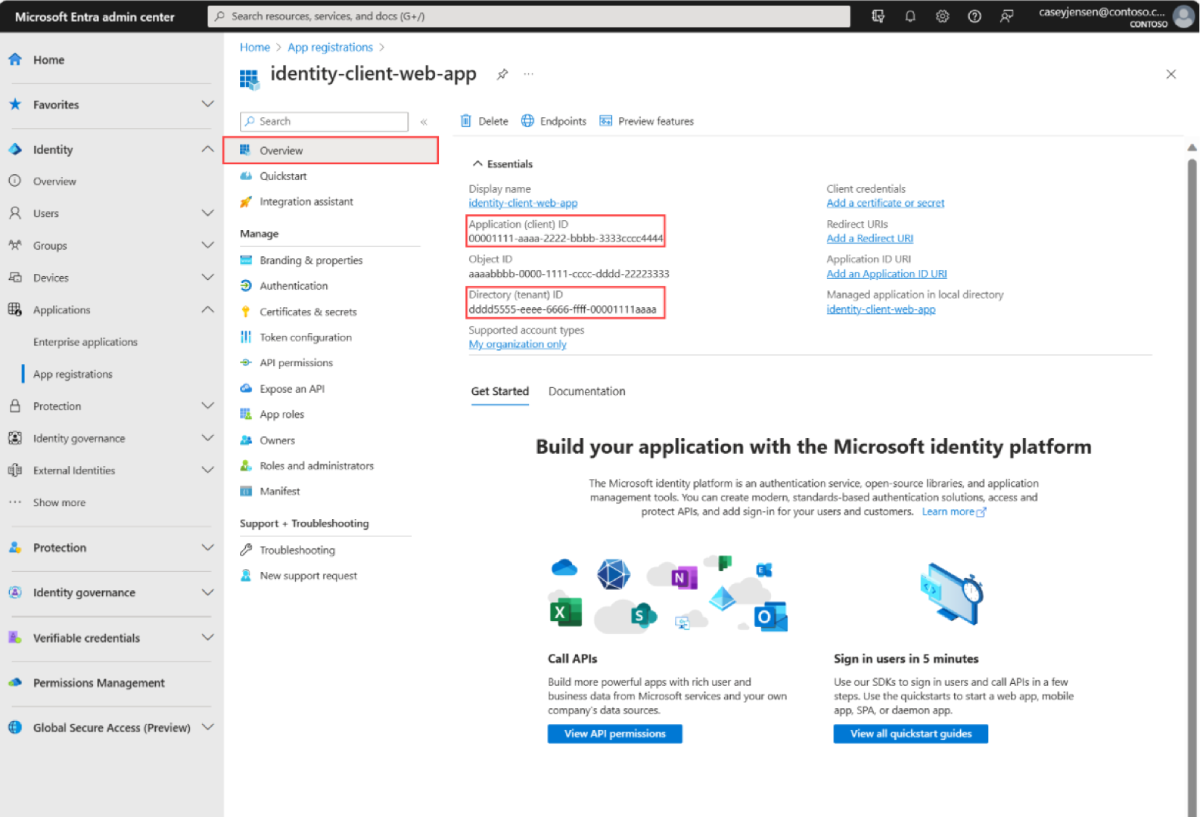
등록이 완료되면 애플리케이션의 개요 창이 표시됩니다. 애플리케이션 소스 코드에서 사용할 디렉터리(테넌트) ID 및 애플리케이션(클라이언트) ID 기록합니다.
메모
계정 유형 지원되는 계정 유형은 애플리케이션이 지원하는 계정 수정를 참조하여 변경할 수 있습니다.
플랫폼 및 URL 추가
플랫폼은 통합하려는 애플리케이션의 유형을 지정합니다. 리디렉션 URI는 ID 플랫폼 인증 서버가 성공적으로 권한을 부여하고 보안 토큰을 부여한 후 사용자를 보내는 위치입니다.
사용자를 로그인하려면 애플리케이션이 매개 변수로 지정된 리디렉션 URI를 사용하여 로그인 요청을 보내야 하며 앱 등록에 추가한 리디렉션 URI와 일치해야 합니다.
앱 등록에 앱 유형을 지정하려면 다음 단계를 수행합니다.
- 관리아래에서 인증선택합니다.
- 플랫폼 구성 페이지에서 플랫폼 추가선택한 다음, 웹 옵션을 선택합니다.
-
리디렉션 URI를에 입력하세요,
http://localhost:3000/auth/redirect. -
프런트 채널 로그아웃 URL아래에 로그아웃을 위해
https://localhost:5001/signout-callback-oidc을 입력합니다. - 구성을 선택하여 변경 내용을 저장합니다.
앱 클라이언트 암호 또는 인증서 추가
등록된 애플리케이션에 대한 클라이언트 암호를 만듭니다. 애플리케이션은 클라이언트 비밀을 사용하여 토큰을 요청할 때 해당 ID를 증명합니다.
- 앱 등록 페이지에서 만든 애플리케이션(예: 웹앱 클라이언트 암호)을 선택하여 개요 페이지를 엽니다.
- 관리아래에서 인증서 & 비밀>클라이언트 비밀>새 클라이언트 비밀을 선택합니다.
- 설명 상자에 클라이언트 암호에 대한 설명(예: 웹앱 클라이언트 암호 )을 입력합니다.
- 만료아래에서 비밀이 유효한 기간을 선택한 다음(조직 보안 규칙에 따라) 추가를 선택합니다.
- 비밀의 값기록합니다. 이후 단계에서 구성에 이 값을 사용합니다. 인증서 및 비밀페이지에서 다른 페이지로 이동하면 비밀 값이 다시 표시되지 않으며, 어떠한 수단으로도 정확히 검색할 수 없습니다. 기록해야 합니다.
기밀 클라이언트 애플리케이션에 대한 자격 증명을 만드는 경우:
애플리케이션을 프로덕션 환경으로 이동하기 전에 클라이언트 암호 대신 인증서를 사용하는 것이 좋습니다. 인증서를 사용하는 방법에 대한 자세한 내용은 Microsoft ID 플랫폼 애플리케이션 인증 인증서 자격 증명지침을 참조하세요.
테스트를 위해 자체 서명된 인증서를 만들고 인증하도록 앱을 구성할 수 있습니다. 그러나 프로덕션 에서는 잘 알려진 인증 기관에서 서명된 인증서를 구입한 후, Azure Key Vault 를 사용해 인증서 액세스 및 수명을 관리해야 합니다.
샘플 웹 애플리케이션 복제 또는 다운로드
샘플 애플리케이션을 가져오려면 GitHub에서 복제하거나 .zip 파일로 다운로드할 수 있습니다.
.zip 파일다운로드한 다음 이름 길이가 260자 미만인 파일 경로로 추출하거나 리포지토리를 복제합니다.
샘플을 복제하려면 명령 프롬프트를 열고 프로젝트를 만들 위치로 이동하고 다음 명령을 입력합니다.
git clone https://github.com/Azure-Samples/ms-identity-node.git
샘플 웹앱 구성
샘플 앱으로 사용자를 로그인하려면 앱 및 테넌트 세부 정보로 업데이트해야 합니다.
ms-identity-node-main 폴더의 App 폴더에서 .env 파일을 엽니다. 다음 자리 표시자를 바꿉다.
| 변수 | 묘사 | 예제 |
|---|---|---|
Enter_the_Cloud_Instance_Id_Here |
애플리케이션이 등록된 Azure 클라우드 인스턴스 |
https://login.microsoftonline.com/(끝에 슬래시 포함) |
Enter_the_Tenant_Info_here |
테넌트 ID 또는 주 도메인 |
contoso.microsoft.com 또는 aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
등록한 애플리케이션의 클라이언트 ID | 00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Client_Secret_Here |
등록한 애플리케이션의 클라이언트 암호 | A1b-C2d_E3f.H4i,J5k?L6m!N7o-P8q_R9s.T0u |
Enter_the_Graph_Endpoint_Here |
앱에서 호출하는 Microsoft Graph API 클라우드 인스턴스 |
https://graph.microsoft.com// (끝에 슬래시 포함) |
Enter_the_Express_Session_Secret_Here |
Express 세션 쿠키에 서명하는 데 사용되는 임의의 문자 문자열 | A1b-C2d_E3f.H4... |
변경한 후 파일은 다음 코드 조각과 유사하게 표시됩니다.
CLOUD_INSTANCE=https://login.microsoftonline.com/
TENANT_ID=aaaabbbb-0000-cccc-1111-dddd2222eeee
CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
CLIENT_SECRET=A1b-C2d_E3f.H4...
REDIRECT_URI=http://localhost:3000/auth/redirect
POST_LOGOUT_REDIRECT_URI=http://localhost:3000
GRAPH_API_ENDPOINT=https://graph.microsoft.com/
EXPRESS_SESSION_SECRET=6DP6v09eLiW7f1E65B8k
샘플 웹앱 실행 및 테스트
샘플 앱을 구성했습니다. 계속 실행하고 테스트할 수 있습니다.
서버를 시작하려면 프로젝트 디렉터리 내에서 다음 명령을 실행합니다.
cd App npm install npm starthttp://localhost:3000/로 이동하세요.로그인을 선택해 로그인 프로세스를 시작합니다.
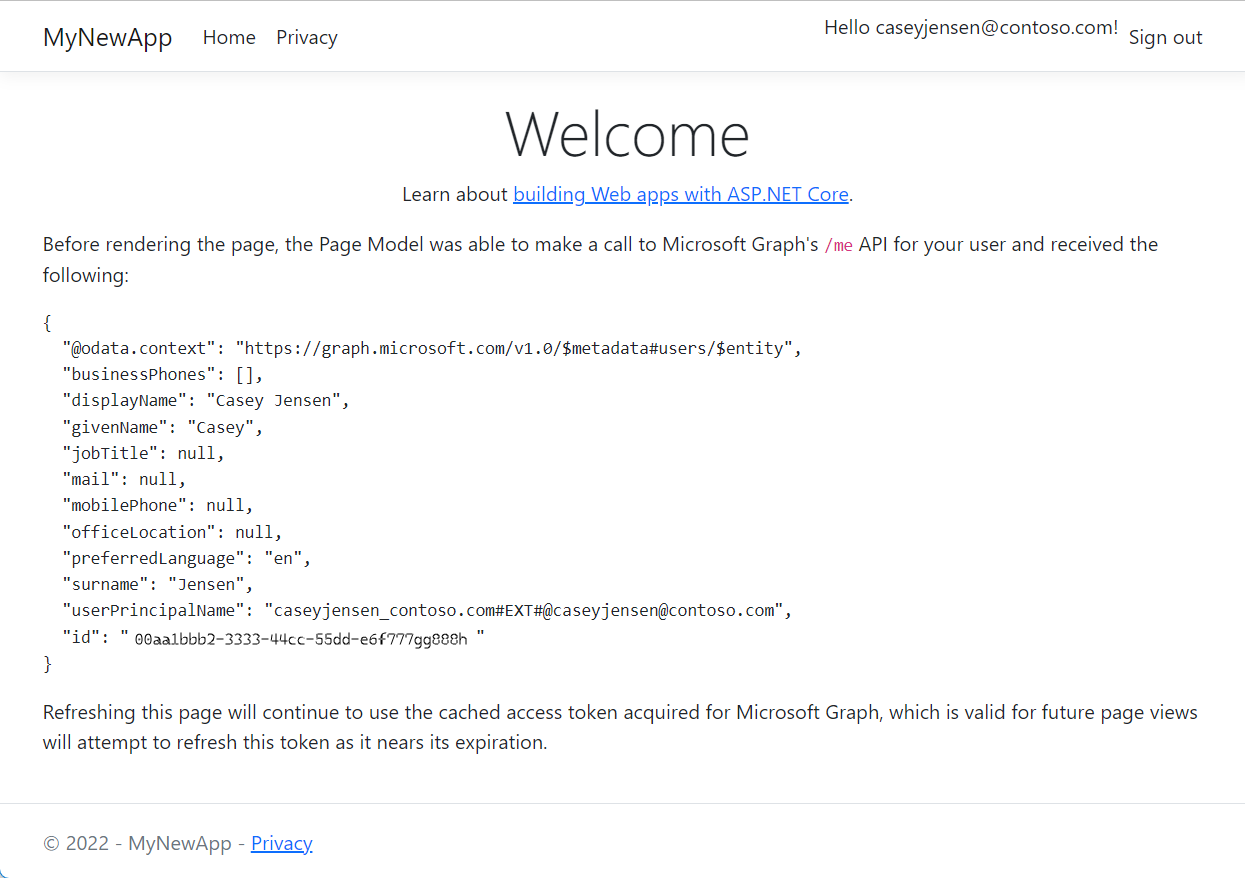
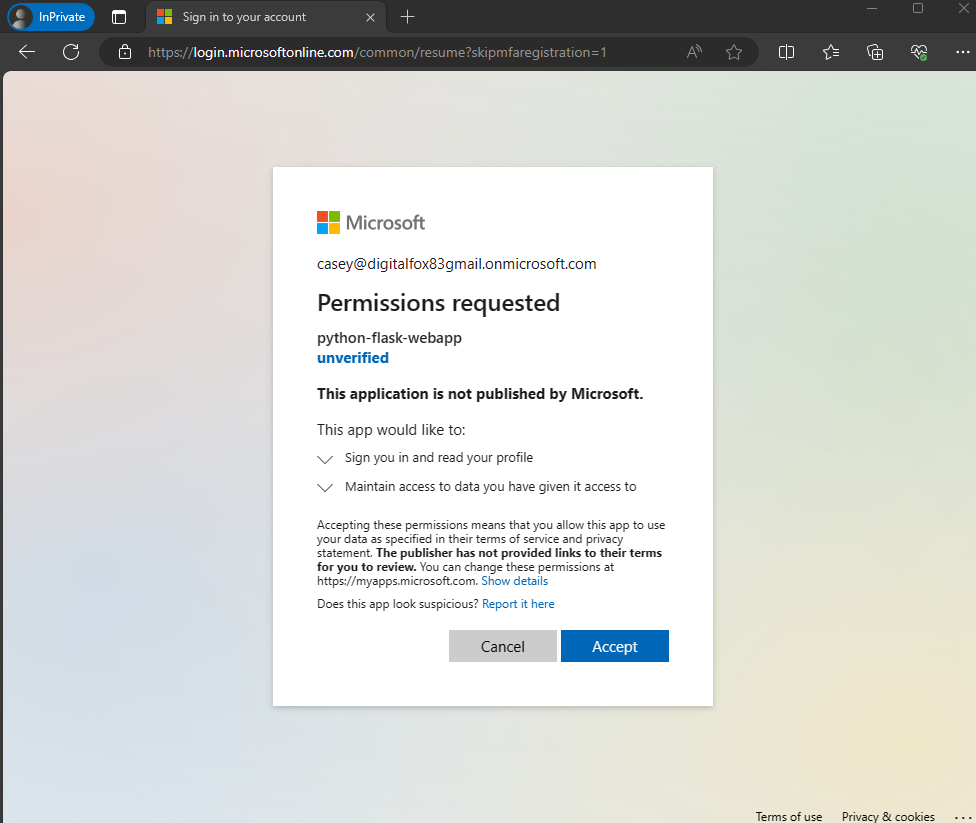
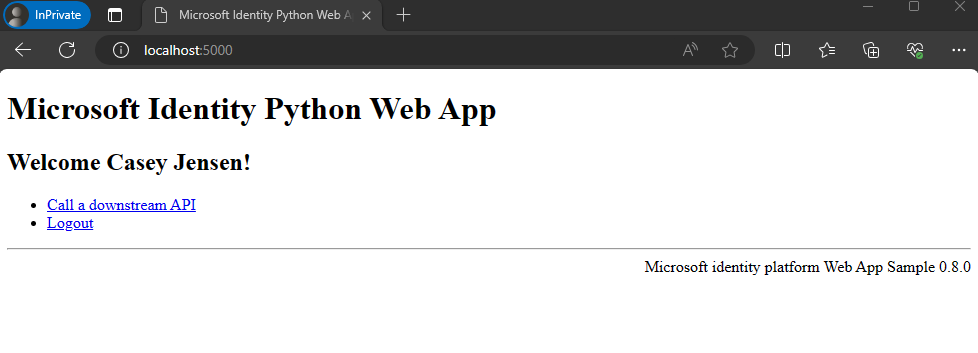
처음 로그인할 때 애플리케이션에서 로그인하고 프로필에 액세스할 수 있도록 동의를 제공하라는 메시지가 표시됩니다. 성공적으로 로그인하면 애플리케이션 홈페이지로 다시 리디렉션됩니다.
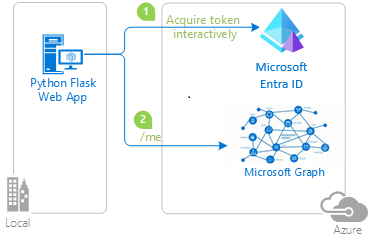
앱 작동 방식
샘플은 localhost, 포트 3000에서 웹 서버를 호스트합니다. 웹 브라우저가 이 주소에 액세스하면 앱이 홈페이지를 렌더링합니다. 사용자가 로그인을 선택하면 앱은 MSAL 노드 라이브러리에서 생성된 URL을 통해 브라우저를 Microsoft Entra 로그인 화면으로 리디렉션합니다. 사용자가 동의하면 브라우저는 ID 및 액세스 토큰과 함께 사용자를 애플리케이션 홈페이지로 다시 리디렉션합니다.
관련 콘텐츠
- 사용자를 로그인하고 자습서에서 Microsoft Graph API를 호출하는 Node.js 웹앱을 빌드하는 방법을 알아봅니다. 사용자를 로그인하고 Node.js & Express 웹앱Microsoft Graph용 토큰을 획득합니다.
이 빠른 시작에서는 샘플 웹앱을 사용하여 외부 테넌트에서 사용자를 로그인하는 방법을 보여 줍니다. 샘플 앱은 Microsoft 인증 라이브러리 사용하여 인증을 처리합니다.
시작하기 전에 이 페이지의 맨 위에 있는 테넌트 유형 선택기를 선택하여 테넌트 유형을 선택합니다. Microsoft Entra ID는 두 가지 테넌트 구성, 직원과 외부을 제공합니다. 직원 테넌트 구성은 직원, 내부 앱 및 기타 조직 리소스를 위한 것입니다. 외부 테넌트는 고객용 앱용입니다.
필수 구성 요소
- Visual Studio Code 또는 다른 코드 편집기.
- Node.js.
- 외부 테넌트입니다. 만들려면 다음 방법 중에서 선택합니다.
- (권장) Microsoft Entra 외부 ID 확장 사용하여 Visual Studio Code에서 직접 외부 테넌트를 설정합니다.
- Microsoft Entra 관리 센터에서 새 외부 테넌트 만듭니다.
웹앱 등록
애플리케이션이 Microsoft Entra를 사용하여 사용자를 로그인할 수 있도록 하려면 사용자가 만든 애플리케이션을 Microsoft Entra 외부 ID로 인식해야 합니다. 앱 등록은 앱과 Microsoft Entra 간에 트러스트 관계를 설정합니다. 애플리케이션을 등록할 때 외부 ID는 인증 요청을 만들 때 앱을 식별하는 데 사용되는 값인 애플리케이션(클라이언트) ID알려진 고유 식별자를 생성합니다.
다음 단계에서는 Microsoft Entra 관리 센터에서 앱을 등록하는 방법을 보여 줍니다.
Microsoft Entra 관리 센터에 최소한 애플리케이션 개발자로로그인합니다.
여러 테넌트에 액세스할 수 있는 경우 위쪽 메뉴의 설정 아이콘
 사용하여 디렉터리 + 구독 메뉴에서 외부 테넌트로 전환합니다.
사용하여 디렉터리 + 구독 메뉴에서 외부 테넌트로 전환합니다.ID>애플리케이션>애플리케이션 등록을 탐색합니다.
+ 새 등록선택합니다.
등록 신청 페이지이 표시되는 곳
- 앱 사용자에게 표시되는 의미 있는 애플리케이션 이름 입력합니다(예: ciam-client-app ).
- 지원되는 계정 유형에서 이 조직 디렉터리의 계정만을 선택합니다.
등록선택합니다.
등록에 성공하면 애플리케이션의 개요 창이 표시됩니다. 애플리케이션 소스 코드에서 사용할 애플리케이션(클라이언트) ID 기록합니다.
플랫폼 및 URL 추가
플랫폼은 통합하려는 애플리케이션의 유형을 지정합니다. 리디렉션 URI는 ID 플랫폼 인증 서버가 성공적으로 권한을 부여하고 보안 토큰을 부여한 후 사용자를 보내는 위치입니다.
사용자를 로그인하려면 애플리케이션이 매개 변수로 지정된 리디렉션 URI를 사용하여 로그인 요청을 보내야 하며 앱 등록에 추가한 리디렉션 URI와 일치해야 합니다.
앱 등록에 앱 유형을 지정하려면 다음 단계를 수행합니다.
- 관리아래에서 인증선택합니다.
- 플랫폼 구성 페이지에서 플랫폼 추가선택한 다음, 웹 옵션을 선택합니다.
-
리디렉션 URI에
http://localhost:3000/auth/redirect를 입력합니다. - 구성을 선택하여 변경 내용을 저장합니다.
앱 클라이언트 암호 추가
등록된 애플리케이션에 대한 클라이언트 암호를 만듭니다. 애플리케이션은 클라이언트 비밀을 사용하여 토큰을 요청할 때 해당 ID를 증명합니다.
- 앱 등록 페이지에서 만든 애플리케이션(예: 웹앱 클라이언트 암호)을 선택하여 개요 페이지를 엽니다.
- 관리아래에서 인증서 & 비밀을 선택한 후,>클라이언트 비밀>새 클라이언트 비밀을 선택합니다.
- 설명 상자에 클라이언트 암호에 대한 설명(예: 웹앱 클라이언트 암호 )을 입력합니다.
- 만료아래에서 비밀이 유효한 기간을 선택한 다음(조직 보안 규칙에 따라) 추가를 선택합니다.
- 비밀의 값기록합니다. 이후 단계에서 구성에 이 값을 사용합니다. 인증서 및 비밀페이지를 벗어나면 비밀 값이 다시는 표시되지 않으며, 어떤 방법으로도 복구할 수 없습니다. 기록해야 합니다.
기밀 클라이언트 애플리케이션에 대한 자격 증명을 만드는 경우:
애플리케이션을 프로덕션 환경으로 이동하기 전에 클라이언트 암호 대신 인증서를 사용하는 것이 좋습니다. 인증서를 사용하는 방법에 대한 자세한 내용은 Microsoft ID 플랫폼 애플리케이션 인증 인증서 자격 증명지침을 참조하세요.
테스트를 위해 자체 서명된 인증서를 만들고 인증하도록 앱을 구성할 수 있습니다. 그러나 프로덕션에서, 잘 알려진 인증 기관에서 서명한 인증서를 구매한 다음, Azure Key Vault를 사용하여 인증서 액세스 및 수명을 관리해야 합니다.
관리자 동의 부여
애플리케이션을 등록하면 User.Read 권한이 할당됩니다. 그러나 테넌트는 외부 테넌트이므로 고객 사용자 자체는 이 권한에 동의할 수 없습니다. 테넌트 관리자는 테넌트에 있는 모든 사용자를 대신하여 이 권한에 동의해야 합니다.
앱 등록 페이지에서 만든 애플리케이션(예: ciam-client-app)을 선택하여 개요 페이지를 엽니다.
관리아래에서 API 권한을 선택합니다.
- 테넌트 이름 <>에 대해 관리자 동의를 부여하려면을 선택하고, 예를 선택합니다.
- 새로 고침을 선택한 다음, 권한에 대한 상태 아래에 테넌트 이름>에 대해 <부여됨이 표시되는지 확인합니다.
사용자 흐름 만들기
다음 단계에 따라 고객이 애플리케이션에 로그인하거나 등록하는 데 사용할 수 있는 사용자 흐름을 만듭니다.
Microsoft Entra 관리 센터에 외부 ID 사용자 흐름 관리자로이상으로 로그인합니다.
여러 테넌트에 액세스할 수 있는 경우 위쪽 메뉴의 설정 아이콘
 사용하여 디렉터리 + 구독 메뉴에서 외부 테넌트로 전환합니다.
사용하여 디렉터리 + 구독 메뉴에서 외부 테넌트로 전환합니다.ID>외부 ID>사용자 흐름찾기.
+ 새 사용자 흐름선택합니다.
만들기 페이지에서 다음을 수행합니다.
사용자 흐름을 위해 이름을 입력하세요, 예를 들어 SignInSignUpSample.
ID 공급자 목록에서 전자 메일 계정 선택합니다. 이 ID 공급자를 사용하면 사용자가 전자 메일 주소를 사용하여 로그인하거나 등록할 수 있습니다.
메모
추가 ID 공급자는 페더레이션을 설정한 후에만 여기에 나열됩니다. 예를 들어 Google , Facebook, Apple 또는 OIDC ID 공급자페더레이션을 설정하는 경우 여기에서 추가 ID 공급자를 선택할 수 있습니다.
전자 메일 계정아래에서 두 가지 옵션 중 하나를 선택할 수 있습니다. 이 자습서에서는 암호가 있는 이메일을 선택합니다.
- 암호있는 전자 메일: 새 사용자가 로그인 이름으로 전자 메일 주소를 사용하고 암호를 첫 번째 요소 자격 증명으로 사용하여 등록하고 로그인할 수 있습니다.
- 이메일 일회용 암호: 새 사용자가 로그인 이름으로 이메일 주소를 사용하여 회원 가입 및 로그인을 하고, 이메일로 전송된 일회용 암호를 첫 번째 인증 수단으로 사용할 수 있습니다. 이 옵션을 사용자 흐름 수준에서 사용할 수 있도록 하려면 테넌트 수준(모든 ID 공급자>이메일 일회용 암호)에서 전자 메일 일회용 암호를 사용하도록 설정해야 합니다.
사용자 특성등록 시 사용자로부터 수집하려는 특성을 선택합니다. 더 많은표시를 선택하면 국가/지역, 표시 이름및 우편 번호대한 특성 및 클레임을 선택할 수 있습니다. 확인선택합니다. (사용자가 처음으로 등록할 때만 특성에 대한 메시지가 표시됩니다.)
만들기선택합니다. 새 사용자 흐름이 사용자 흐름 목록에 표시됩니다. 필요한 경우 페이지를 새로 고칩니다.
셀프 서비스 암호 재설정을 사용하도록 설정하려면 셀프 서비스 암호 재설정 사용 문서의 단계를 사용합니다.
웹 애플리케이션을 사용자 흐름과 연결
고객이 앱을 사용할 때 등록 또는 로그인 환경을 보려면 앱을 사용자 흐름과 연결해야 합니다. 많은 애플리케이션을 사용자 흐름과 연결할 수 있지만 단일 애플리케이션은 하나의 사용자 흐름에만 연결할 수 있습니다.
사이드바 메뉴에서 Identity을 선택합니다.
외부 ID를 선택한 다음, 사용자 흐름.
사용자 흐름 페이지에서 앞에서 만든 사용자 흐름 이름(예: SignInSignUpSample )을 선택합니다.
사용에서 애플리케이션선택합니다.
애플리케이션 추가을 선택합니다.
ciam-client-app 같은 목록에서 애플리케이션을 선택하거나 검색 상자를 사용하여 애플리케이션을 찾은 다음 선택합니다.
선택합니다.
앱을 사용자 흐름과 연결한 후에는 Microsoft Entra 관리 센터 내에서 애플리케이션에 대한 사용자의 등록 또는 로그인 환경을 시뮬레이션하여 사용자 흐름을 테스트할 수 있습니다. 등록 및 로그인 사용자 흐름을 테스트하려면 단계에서을 사용하십시오.
샘플 웹 애플리케이션 복제 또는 다운로드
샘플 애플리케이션을 가져오려면 GitHub에서 복제하거나 .zip 파일로 다운로드할 수 있습니다.
샘플을 복제하려면 명령 프롬프트를 열고 프로젝트를 만들 위치로 이동하고 다음 명령을 입력합니다.
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.git대신 샘플 파일 .zip을 다운로드한 후, 파일 이름 길이가 260자 미만인 경로에추출합니다.
프로젝트 종속성 설치
콘솔 창을 열고 Node.js 샘플 앱이 포함된 디렉터리로 변경합니다.
cd 1-Authentication\5-sign-in-express\App다음 명령을 실행하여 앱 종속성을 설치합니다.
npm install
샘플 웹앱 구성
샘플 앱으로 사용자를 로그인하려면 앱 및 테넌트 세부 정보로 업데이트해야 합니다.
코드 편집기에서 App\authConfig.js 파일을 엽니다.
자리 표시자를 찾습니다.
-
Enter_the_Application_Id_Here이전에 등록한 앱의 애플리케이션(클라이언트) ID로 바꿉니다. -
Enter_the_Tenant_Subdomain_Here디렉터리(테넌트) 하위 도메인으로 바꿉니다. 예를 들어 테넌트 주 도메인이contoso.onmicrosoft.com경우contoso사용합니다. 테넌트 이름이 없는 경우, 테넌트 세부 정보를 읽는 방법을 알아봅니다. -
Enter_the_Client_Secret_Here이전에 복사한 앱 비밀 값으로 바꿉니다.
-
샘플 웹앱 실행 및 테스트
이제 샘플 Node.js 웹앱을 테스트할 수 있습니다. Node.js 서버를 시작하고 http://localhost:3000브라우저를 통해 액세스해야 합니다.
터미널에서 다음 명령을 실행합니다.
npm start브라우저를 열고
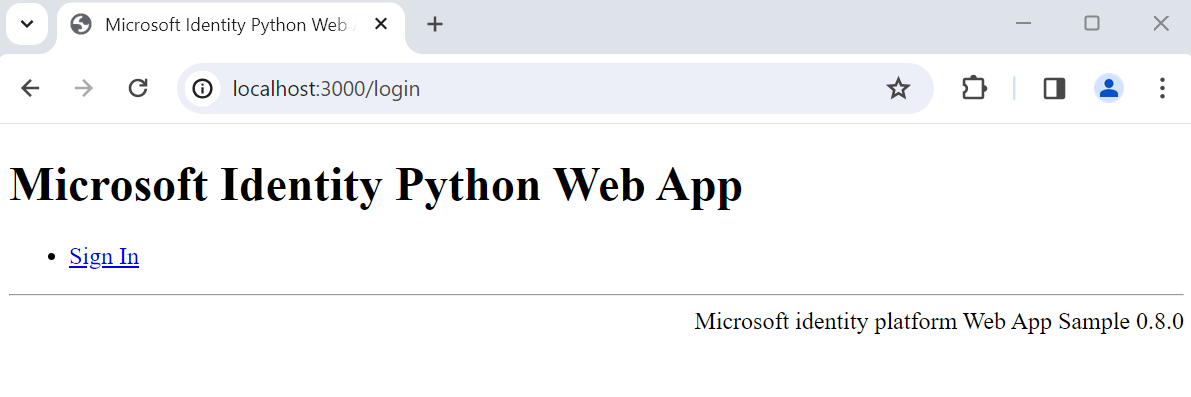
http://localhost:3000으로 이동하세요. 다음 스크린샷과 유사한 페이지가 표시됩니다.
페이지 로드가 완료된 후, 로그인하라는 메시지가 표시될 때 로그인을 선택합니다.
로그인 페이지에서 전자 메일 주소입력하고, 다음선택하고, 암호입력한 다음, 로그인선택합니다. 계정이 없는 경우, 계정이 없나요? 하나 만들기 링크를 선택하여 가입 절차를 시작하세요.
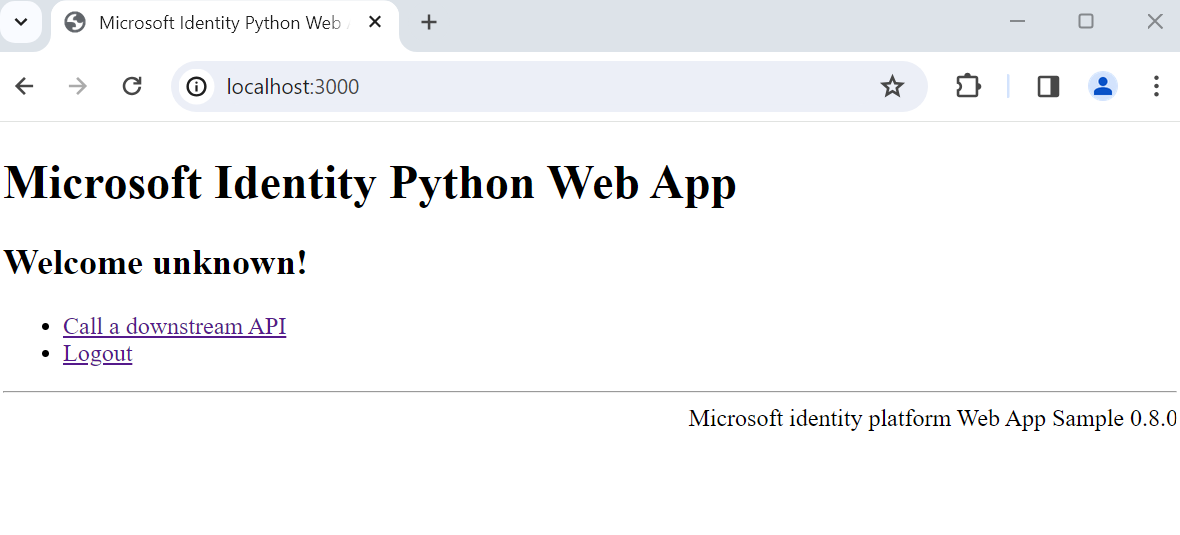
등록 옵션을 선택하면 전자 메일, 일회용 암호, 새 암호 및 기타 계정 세부 정보를 입력한 후 전체 등록 흐름을 완료합니다. 다음 스크린샷과 비슷한 페이지가 표시됩니다. 로그인 옵션을 선택하면 비슷한 페이지가 표시됩니다.

로그아웃 선택하여 웹앱에서 사용자를 로그아웃하거나 ID 토큰 클레임 보기를 선택하여 Microsoft Entra에서 반환된 ID 토큰 클레임을 봅니다.
작동 방식
사용자가 로그인 링크를 선택하면 앱이 인증 요청을 시작하고 사용자를 Microsoft Entra 외부 ID로 리디렉션합니다. 사용자가 성공적으로 로그인하거나 계정을 만들면 표시되는 로그인 또는 등록 페이지에서 Microsoft Entra 외부 ID는 앱에 ID 토큰을 반환합니다. 앱은 ID 토큰의 유효성을 검사하고, 클레임을 읽고, 사용자에게 보안 페이지를 반환합니다.
사용자가 로그아웃 링크를 선택하면 앱은 해당 세션을 지우고 사용자를 Microsoft Entra 외부 ID 로그아웃 엔드포인트로 리디렉션하여 사용자가 로그아웃했음을 알립니다.
실행한 샘플과 유사한 앱을 빌드하고자 한다면 자신의 Node.js 웹 애플리케이션 기사에서 사용자 로그인 단계를 완료하세요.