Self-hosted custom event website in outbound marketing
Note
Dynamics 365 Marketing and Dynamics 365 Customer Insights are now Customer Insights - Journeys and Customer Insights - Data. For more information, see Dynamics 365 Customer Insights FAQs
New Customer Insights - Journeys customers receive real-time journeys features only. For more information, see Default real-time journeys installation.
Note
Azure Active Directory is now Microsoft Entra ID. Learn more
Important
This article only applies to outbound marketing, which will be removed from the product on June 30, 2025. To avoid interruptions, transition to real-time journeys before this date. More information: Transition overview
Before you start hosting the self-hosted custom event website, complete the actions mentioned in Prerequisites topic.
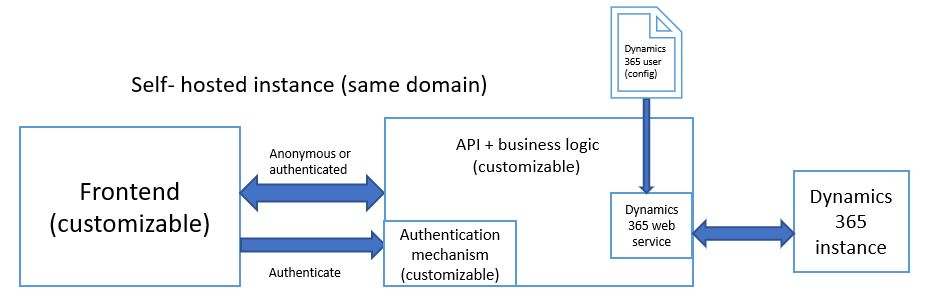
The frontend can be fully customized and hosted by yourself. Additionally, you can choose to use our backend service, or you can develop your backend. To interact with the backend service, see Public API documentation.
If you choose to develop your backend service, you need to take care of the Dynamics 365 Customer Insights - Journeys authentication and the web services by yourself. If you want the event registration linked to the appropriate user who created it, make sure that you create the Dynamics 365 Customer Insights - Journeys contact record for every new website user.

To give users full control of the event website, you can host the frontend by yourself.
Register your web application
To use event management public API, you need a web application token. The web application token is used to control API requests that are associated with your organization. More information: Register your web application.
Web application environment configuration
- Duplicate the
environment.selfhosted.tsconfiguration file located in the \src\environments folder and name it as environment.ts. - Open the
environment.tsconfiguration file in the developer environment of your choice. - Change the value of the
apiEndpointvariable to{web-application-endpoint}/EvtMgmt/api/v2.0/where{web-application-endpoint}needs to be replaced with the value from the Endpoint field in the newly created web application record in your instance. - Make sure that the
useRestStackvariable is set to true. - Update the URL for
imagesEndpoint. If you want to serve the images from the same server, the URL should look like this:https://HOST/assets/images/(HOST needs to be replaced with your domain name). - Change the
emApplicationtokenvariable to point to the URL from the Token field in the newly created in the web application record. - If you want to use Microsoft Entra ID, you need to set the
useAadB2Cvariable totrueand modify theaadB2CConfig. More information Microsoft Entra ID.
Configuration for Microsoft Entra ID
To learn how to set up a Microsoft Entra ID tenant and configure the event management to work with Microsoft Entra ID, see Setting up event management to work with Microsoft Entra ID
Development
Open Command Prompt or Windows PowerShell and run the command from the root directory to build and locally serve the website. Additionally, this command prints the URL and port where you can reach the application (The default location is localhost:4200).
ng serve
Specifying environment directly
Starting with June Release 2019, it is possible to specify the environment directly in the ng serve command.
With the following command, you can automatically use the configuration from the environment.selfhosted.ts file.
ng serve --configuration=self-hosted
Building
Open Command Prompt or Windows PowerShell and run the command from the root directory to build the website for production.
ng build --prod
You can find the built website in the dist folder of the root directory.