제품 크기에 대해 표시 설정 적용
이 문서에서는 제품 치수에 대한 표시 설정을 설명하고 이를 적용하는 방법을 설명합니다 Microsoft Dynamics 365 Commerce.
Dynamics 365 Commerce 제품 변형을 구별하기 위해 크기, 스타일 및 색상 치수를 지원합니다. 치수는 일반적으로 크기의 경우 "Small", "Medium" 및 "Large", 색상의 경우 "Black" 및 "Brown"과 같은 텍스트 값으로 표시됩니다. 그러나 제품이 많은 변형을 지원하는 경우 각 변형에 대한 이미지를 보려면 여러 항목을 선택해야 하기 때문에 제품 변형을 탐색하기 어려울 수 있습니다. 제품 변형을 더 쉽게 찾아볼 수 있도록 Commerce 버전 10.0.20 릴리스에서는 이미지와 16진수(16진수) 코드를 사용하여 차원을 견본으로 표시할 수 있습니다.
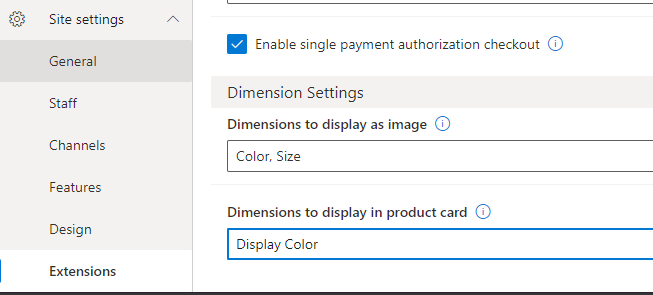
Commerce 사이트 작성기에서 차원 설정은 사이트 설정 확장 > 차원 설정에 정의되어 > 있습니다. 다음 그림은 사이트 작성기의 차원 설정 예를 보여줍니다.

두 가지 치수 설정을 사용할 수 있습니다.
이미지 로 표시할 차원 – PDP(제품 세부 정보 페이지) 및 검색 결과 목록 페이지와 같은 전자 상거래 사이트 페이지에서 견본으로 표시해야 하는 차원을 지정합니다. 색상, 크기 및 스타일 치수의 모든 조합을 견본으로 표시할 수 있습니다. 견본으로 표시하기 위해 차원을 선택하면 Commerce 모듈 렌더링에서 사용 가능한 헥스 코드 견본 구성을 찾습니다. 헥스 코드가 구성되지 않은 경우 시스템 로직은 이미지 URL 견본의 구성을 찾습니다. 헥스 코드나 이미지 URL이 구성되지 않은 경우 텍스트가 표시됩니다.
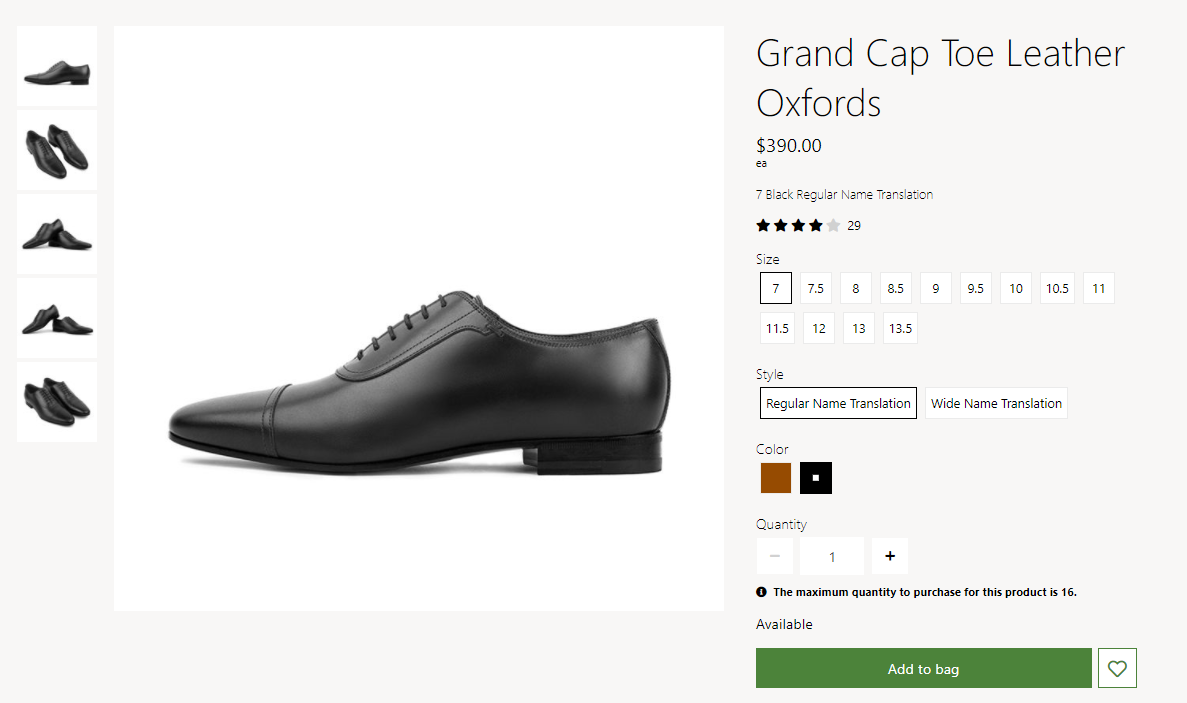
다음 그림에서는 전자 상거래 사이트의 PDP에 색상 및 크기 견본이 포함된 예를 보여 줍니다. 이 예에서는 색상 차원에 대해 헥스 코드가 구성됩니다. 따라서 색상 견본이 색상으로 표시됩니다. 그러나 크기 차원에 대해 헥스 코드나 이미지 URL이 구성되지 않았습니다. 따라서 텍스트가 표시됩니다.

제품 카드 에 표시할 차원 – 목록 및 목록 페이지에 표시되는 제품 카드에 표시해야 하는 차원을 지정합니다. 제품 카드에 차원을 표시하려면 먼저 해당 차원에 대해 이 설정을 활성화해야 합니다. 이미지 로 표시할 차원 설정도 활성화해야 합니다. 제품 카드의 견본 선택 동작은 색상 치수에 맞게 최적화됩니다. 다른 차원의 경우 견본 선택 동작을 사용자 정의하기 위해 뷰 확장이 필요할 수 있습니다.
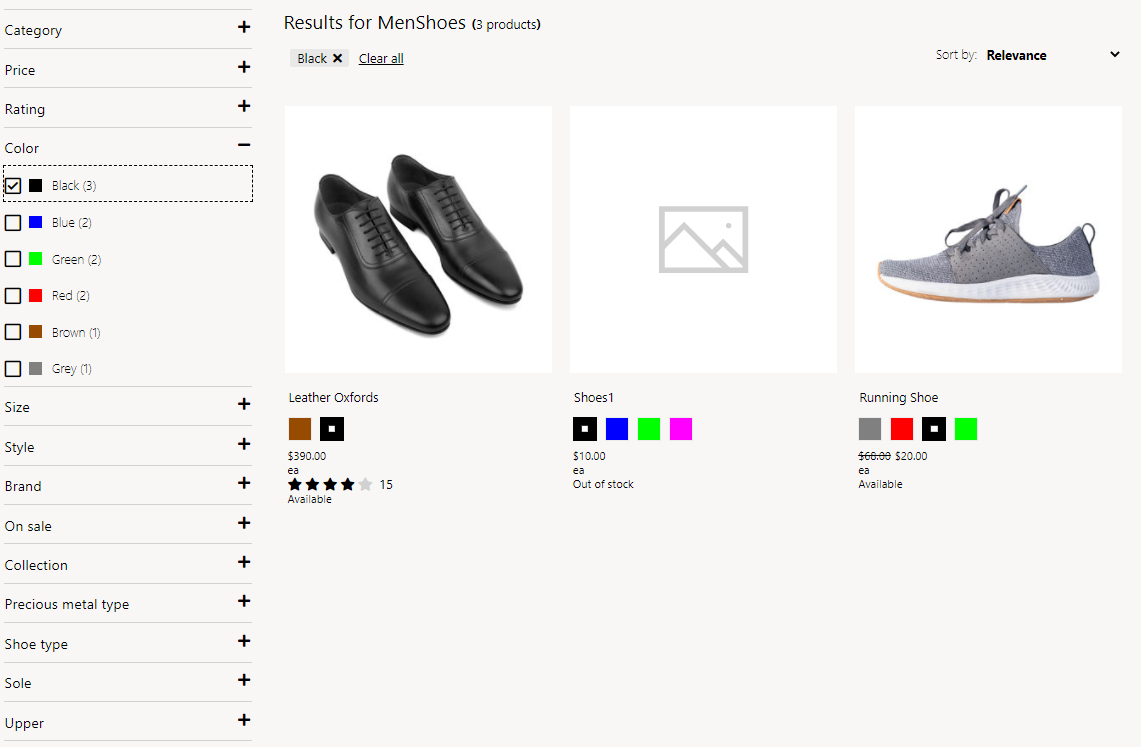
다음 그림에서는 전자 상거래 사이트의 목록 페이지에 색상 견본이 포함된 제품 카드가 포함된 예를 보여 줍니다.

사이트 페이지에서 견본으로 표시되도록 제품 크기를 구성하는 방법에 대한 자세한 내용은 견본 으로 표시되도록 제품 크기 값 구성을 참조하십시오.