콘텐츠 차단 모듈
이 문서에서는 콘텐츠 블록 모듈을 설명하고 사이트 페이지에 추가하는 방법을 설명합니다 Microsoft Dynamics 365 Commerce.
콘텐츠 블록 모듈은 이미지와 텍스트의 조합을 통해 제품 또는 프로모션을 마케팅하는 데 사용됩니다. 예를 들어 소매업체는 전자 상거래 사이트의 홈 페이지에 콘텐츠 블록 모듈을 추가하여 신제품을 홍보하고 고객의 관심을 끌 수 있습니다.
콘텐츠 블록 모듈은 콘텐츠 관리 시스템(CMS)의 데이터에 의해 구동됩니다. 페이지의 다른 모듈에 의존하지 않는 독립 실행형 모듈입니다. 콘텐츠 블록 모듈은 소매업체가 무언가(예: 제품, 판매 또는 기능)를 마케팅하거나 홍보하려는 모든 사이트 페이지에 배치할 수 있습니다.
전자 상거래의 콘텐츠 블록 모듈 예
- 콘텐츠 블록 모듈은 전자 상거래 사이트의 홈 페이지에서 프로모션 및 신제품을 강조하는 데 사용할 수 있습니다.
- 콘텐츠 블록 모듈은 제품 세부 정보 페이지에서 제품 정보를 표시하는 데 사용할 수 있습니다.
- 여러 콘텐츠 블록 모듈을 캐러셀 모듈 안에 넣어 여러 제품 또는 프로모션을 강조 표시할 수 있습니다.
콘텐츠 블록 모듈 및 테마
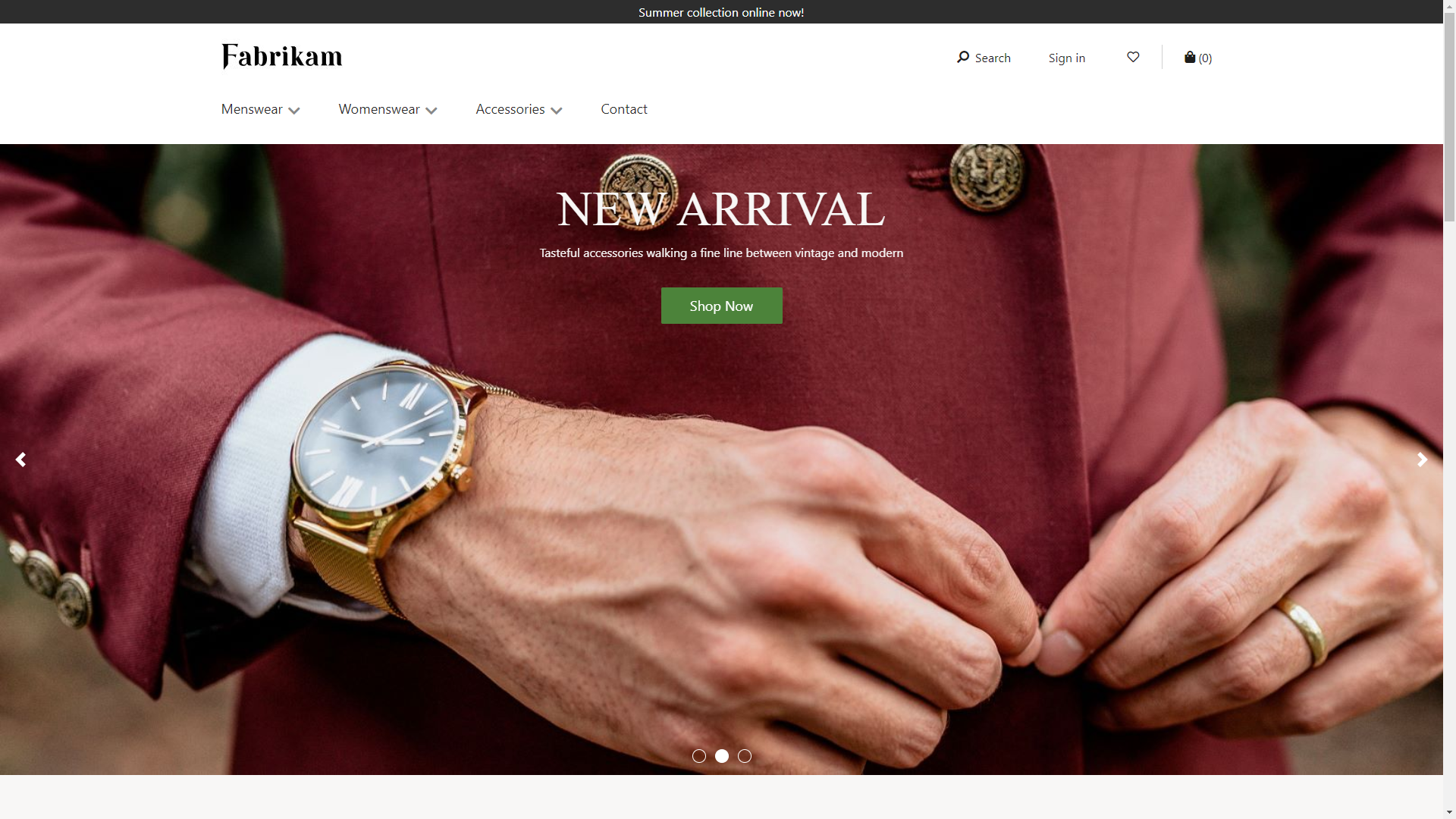
콘텐츠 블록 모듈은 테마에 따라 다양한 레이아웃과 스타일을 지원할 수 있습니다. 예를 들어 Fabrikam 테마는 콘텐츠 블록 모듈의 세 가지 레이아웃 변형인 영웅, 기능 및 타일을 지원합니다. 히어로 레이아웃은 텍스트 오버레이와 함께 배경에 이미지를 표시합니다. 기능 레이아웃에는 이미지와 텍스트가 나란히 표시됩니다. 타일 레이아웃은 타일 형식의 여러 콘텐츠 블록을 허용합니다.
또한 테마는 각 레이아웃에 대해 서로 다른 속성을 노출할 수 있습니다. 테마 개발자는 콘텐츠 블록 모듈을 사용하여 더 많은 스타일로 더 많은 레이아웃을 빌드할 수 있습니다.
다음 이미지는 히어로 레이아웃이 있는 콘텐츠 블록 모듈의 예를 보여줍니다.

다음 이미지는 기능 레이아웃이 있는 콘텐츠 블록 모듈의 예를 보여 줍니다.

콘텐츠 블록 모듈 속성
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 이미지 | 이미지 파일 | 이미지는 제품이나 프로모션을 소개하는 데 사용할 수 있습니다. 이미지를 이미지 갤러리에 업로드하거나 기존 이미지를 사용할 수 있습니다. |
| 제목 | 제목 텍스트 및 제목 태그(H1, H2, H3, H4, H5 또는 H6) | 모든 영웅 모듈에는 제목이 있을 수 있습니다. 기본적으로 제목에는 H2 제목 태그가 사용됩니다. 그러나 접근성 요구 사항에 맞게 태그를 변경할 수 있습니다. |
| 단락 | 단락 텍스트 | Hero 모듈은 서식 있는 텍스트 형식의 단락 텍스트를 지원합니다. 굵게, 밑줄이 그어진 텍스트, 기울임꼴 텍스트 및 하이퍼링크와 같은 몇 가지 기본 서식 있는 텍스트 기능이 지원됩니다. 이러한 기능 중 일부는 모듈에 적용되는 페이지 테마로 재정의할 수 있습니다. |
| 연결 | 텍스트 연결, URL 연결, 액세스 가능한 리치 인터넷 애플리케이션(ARIA) 레이블 및 새 탭에서 연결 열기 | Hero 모듈은 하나 이상의 "클릭 유도문안" 링크를 지원합니다. 연결이 추가되면 연결 텍스트, URL 및 레이블이 ARIA 필요합니다. ARIA 레이블은 접근성 요구 사항을 충족하기 위해 설명적이어야 합니다. 링크가 새 탭에서 열리도록 구성할 수 있습니다. |
Fabrikam 테마에 의해 노출되는 콘텐츠 블록 모듈 속성
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 텍스트 배치 | 왼쪽, 오른쪽 , 가운데 | 이 속성은 이미지에서 텍스트의 위치를 정의합니다. 히어로 레이아웃에만 적용됩니다. |
| 텍스트 테마 | 밝음 또는 어두움 | 배경 이미지를 기준으로 텍스트에 대한 색 구성표를 정의할 수 있습니다. 예를 들어 이미지의 배경이 어두운 경우 밝은 테마를 적용하여 텍스트를 더 잘 보이게 하고 접근성을 위해 색상 대비 비율을 충족할 수 있습니다. 히어로 레이아웃에만 적용됩니다. |
| 이미지 배치 | 왼쪽, 오른쪽 | 이 속성은 이미지가 텍스트의 왼쪽 또는 오른쪽에 있어야 하는지 여부를 지정합니다. 기능 레이아웃에만 적용됩니다. |
새 페이지에 콘텐츠 블록 모듈 추가
새 페이지에 히어로 모듈을 추가하고 필수 속성을 설정하려면 다음 단계를 따라와 수행합니다.
- 템플릿 으로이동하여 콘텐츠 블록 템플릿 이라는 페이지 템플릿을 만듭니다.
- 기본 페이지의 Main 슬롯에서 hero 모듈을 추가합니다.
- 저장을 선택하고, 편집 완료를 선택하여 템플릿을 확인한 다음, 게시를 선택하여 게시하세요.
- 방금 만든 히어로 템플릿을 사용하여 콘텐츠 블록 페이지 라는 페이지를 만듭니다.
- 기본 페이지의 기본 슬롯에서 줄임표 버튼(...)을 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 영웅 모듈을 선택한 다음, 확인 을 선택합니다.
- 왼쪽의 개요 트리에서 콘텐츠 블록 모듈을 선택합니다.
- 오른쪽의 속성 창에서 이미지 추가를 선택합니다. 그런 다음 기존 이미지를 선택하거나 새 이미지를 업로드합니다.
- 제목을 선택합니다.
- 제목 대화 상자에서 제목 텍스트를 추가하고 제목 수준을 선택한 다음 확인 을 선택합니다.
- Rich Text(서식 있는 텍스트)에서 필요에 따라 텍스트를 추가합니다.
- 연결 추가를 선택합니다.
- 연결 대화 상자에서 연결 텍스트, 연결 URL 및 ARIA 연결 레이블을 추가한 다음 확인 를 선택합니다.
- Hero 레이아웃을 선택합니다.
- 저장을 선택한 다음 미리 보기를 선택하여 페이지를 미리 봅니다.
- 편집 완료를 선택하여 템플릿을 체크 인한 다음, 게시를 선택하여 게시합니다.