TabbedPage

.NET 다중 플랫폼 앱 UI(.NET MAUI) TabbedPage 는 형식의 Page자식 컬렉션을 기본, 그 중 하나만 한 번에 완전히 볼 수 있습니다. 각 자식은 페이지의 위쪽 또는 아래쪽에 있는 일련의 탭으로 식별됩니다. 일반적으로 각 자식은 탭이 ContentPage 선택되면 페이지 콘텐츠가 표시됩니다.
TabbedPage는 다음 속성을 정의합니다.
BarBackground형식 Brush의 탭 표시줄 배경을 정의합니다.BarBackgroundColor형식 Color의 탭 표시줄의 배경색을 정의합니다.BarTextColor형식 Color의 탭 표시줄에 있는 텍스트의 색을 나타냅니다.SelectedTabColor형식 Color의 탭을 선택하면 탭의 색을 나타냅니다.UnselectedTabColor형식 Color의 탭은 선택되지 않은 경우 탭의 색을 나타냅니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
탭의 제목은 자식 페이지의 속성에 의해 Page.Title 정의되며, 탭 아이콘은 자식 페이지의 속성에 의해 Page.IconImageSource 정의됩니다.
TabbedPage에서 각 Page 개체는 TabbedPage가 생성될 때 만들어집니다. 이로 인해 특히 앱의 루트 페이지인 경우 사용자 환경이 TabbedPage 저하 될 수 있습니다. 그러나 .NET MAUI Shell을 사용하면 탐색에 대한 응답으로 필요에 따라 탭 표시줄을 통해 액세스되는 페이지를 만들 수 있습니다. Shell 앱에 대한 자세한 내용은 Shell을 참조하세요.
Warning
TabbedPage 는 .NET MAUI Shell 앱과 호환되지 않으며 셸 앱에서 사용 TabbedPage 하려고 하면 예외가 throw됩니다.
TabbedPage 만들기
두 방법을 TabbedPage를 만드는 데 사용할 수 있습니다.
- TabbedPage를 자식 Page 개체 컬렉션(예: ContentPage 개체의 컬렉션)으로 채웁니다. 자세한 내용은 Page 컬렉션으로 TabbedPage 채우기를 참조 하세요.
- 컬렉션을
ItemsSource속성에 할당하고 DataTemplate을ItemTemplate속성에 할당하여 컬렉션의 개체에 대한 페이지를 반환합니다. 자세한 내용은 DataTemplate으로 TabbedPage 채우기를 참조 하세요.
Important
A TabbedPage 는 개체로 NavigationPage ContentPage 만 채워져야 합니다.
수행된 접근 방식에 관계없이 탭 표시 TabbedPage 줄의 위치는 플랫폼에 따라 달라집니다.
- iOS에서는 탭 목록이 화면 아래쪽에 표시되고 페이지 콘텐츠가 위에 표시됩니다. 각 탭은 제목과 아이콘으로 구성됩니다. 세로 방향에서는 탭 제목 위에 탭 모음 아이콘이 표시됩니다. 가로 방향에서는 아이콘 및 제목이 나란히 표시됩니다. 또한 디바이스 및 방향에 따라 일반 또는 작은 탭 표시줄이 표시될 수도 있습니다. 6개 이상의 탭이 있는 경우 다른 탭에 액세스하는 데 사용할 수 있는 자세히 탭이 표시됩니다.
- Android에서는 탭 목록이 화면 맨 위에 나타나고 페이지 콘텐츠는 다음과 같습니다. 각 탭은 제목과 아이콘으로 구성됩니다. 그러나 탭은 특정 플랫폼에서 화면 아래쪽으로 이동할 수 있습니다. 6개 이상의 탭이 있고 탭 목록이 화면 아래쪽에 있는 경우 추가 탭에 액세스하는 데 사용할 수 있는 자세히 탭이 나타납니다. 탭을 화면 아래쪽으로 이동하는 방법에 대한 자세한 내용은 Android의 TabbedPage 도구 모음 배치를 참조 하세요.
- Windows에서는 탭 목록이 화면 맨 위에 나타나고 페이지 콘텐츠는 아래와 같습니다. 각 탭은 제목으로 구성됩니다.
페이지 컬렉션으로 TabbedPage 채우기
A는 TabbedPage 일반적으로 개체인 자식 Page 개체의 컬렉션으로 채울 수 있습니다 ContentPage . 개체를 다음의 자식으로 추가하여 ContentPage 이 작업을 수행합니다 TabbedPage.
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<local:SchedulePage />
<local:SettingsPage />
</TabbedPage>
Page 자식 요소 TabbedPage 로 추가되는 개체가 컬렉션에 Children 추가됩니다. TabbedPage가 파생되는 MultiPage<T> 클래스의 Children 속성은 MultiPage<T>의 ContentProperty입니다. 따라서 XAML에서 Children 속성에 Page 개체를 명시적으로 할당할 필요가 없습니다.
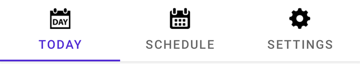
다음 스크린샷은 다음의 결과 탭 표시줄 모양을 보여줍니다.TabbedPage

탭을 선택하면 탭의 페이지 콘텐츠가 나타납니다.
DataTemplate으로 TabbedPage 채우기
TabbedPage는 ItemsSourceItemTemplateSelectedItem 클래스에서 MultiPage<T> 바인딩 가능한 속성을 상속합니다. 이러한 속성을 사용하면 속성을 데이터 바인딩에 적합한 공용 속성 IEnumerable 이 있는 개체 컬렉션으로 설정하고 ItemsSource 속성이 루트 요소인 페이지 형식으로 설정 ItemTemplate 하여 동적으로 자식을 생성 TabbedPage 할 DataTemplate 수 있습니다.
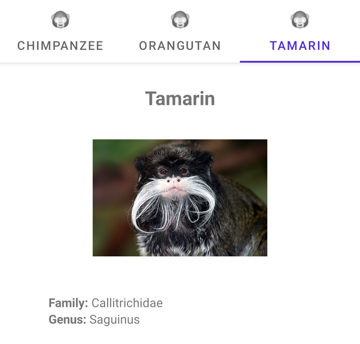
다음 예제에서는 동적으로 자식을 생성하는 방법을 TabbedPage 보여 줍니다.
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageDemo"
x:Class="TabbedPageDemo.MainPage"
ItemsSource="{x:Static local:MonkeyDataModel.All}">
<TabbedPage.ItemTemplate>
<DataTemplate>
<ContentPage Title="{Binding Name}"
IconImageSource="monkeyicon.png">
<StackLayout Padding="5, 25">
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Center" />
<Image Source="{Binding PhotoUrl}"
HorizontalOptions="Center"
WidthRequest="200"
HeightRequest="200" />
<StackLayout Padding="50, 10">
<StackLayout Orientation="Horizontal">
<Label Text="Family: "
FontAttributes="Bold" />
<Label Text="{Binding Family}" />
</StackLayout>
...
</StackLayout>
</StackLayout>
</ContentPage>
</DataTemplate>
</TabbedPage.ItemTemplate>
</TabbedPage>
이 예제에서 각 탭은 Image 및 Label 개체를 사용하여 탭의 데이터를 표시하는 ContentPage 개체로 구성됩니다.

탭 내 탐색
개체가 개체에 래핑된 ContentPage 경우 탭 내에서 탐색을 NavigationPage 수행할 수 있습니다.
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<NavigationPage Title="Schedule"
IconImageSource="schedule.png">
<x:Arguments>
<local:SchedulePage />
</x:Arguments>
</NavigationPage>
</TabbedPage>
이 예제에서 TabbedPage는 두 개의 Page 개체로 채워집니다. 첫 번째 자식은 ContentPage 개체이고 두 번째 자식은 개체를 NavigationPage 포함하는 개체입니다 ContentPage .
래 ContentPage 핑된 경우 개체의 속성에서 NavigationPage메서드를 호출 PushAsync 하여 전달 페이지 탐색을 Navigation ContentPage 수행할 수 있습니다.
await Navigation.PushAsync(new UpcomingAppointmentsPage());
클래스를 사용하여 탐색을 수행하는 방법에 대한 자세한 내용은 NavigationPage를 NavigationPage 참조 하세요.
Warning
NavigationPage를 TabbedPage에 배치할 수 있지만 TabbedPage를 NavigationPage에 배치하지 않는 것이 좋습니다.
.NET MAUI
