.NET MAUI 컨트롤 정렬 및 위치 지정
뷰와 레이아웃 VerticalOptions HorizontalOptions, 형식의 속성 및 속성을 LayoutOptions포함하는 파생View되는 모든 .NET 다중 플랫폼 앱 UI(.NET MAUI) 컨트롤입니다. 구조체는 LayoutOptions 부모 레이아웃에 사용되지 않는 공간이 있을 때(즉, 부모 레이아웃이 모든 자식의 결합된 크기보다 크면) 부모 레이아웃 내에서 위치와 크기를 결정하는 뷰의 기본 맞춤을 캡슐화합니다.
또한 Margin 인접한 컨트롤 또는 자식 컨트롤을 기준으로 컨트롤을 배치하고 Padding 속성을 지정합니다. 자세한 내용은 위치 컨트롤을 참조 하세요.
레이아웃에서 보기 맞춤
부모에 상대적인 View맞춤은 구조체에서 LayoutOptions 공용 필드 중 하나로 설정하거나 VerticalOptions 속성을 View 설정 HorizontalOptions 하여 제어할 수 있습니다. public 필드는 Start, Center, End및 Fill.
Start, Center, End및 Fill 필드는 부모 레이아웃 내에서 뷰의 맞춤을 정의하는 데 사용됩니다.
- 가로 맞춤
Start의 View 경우 부모 레이아웃의 왼쪽에 배치하고 세로 맞춤의 경우 부모 레이아웃의 맨 위에 배치합니다 View . - 가로 및 세로 맞춤의
Center경우 가로 또는 세로로 가운데를 맞춥 View다. - 가로 맞춤
End의 View 경우 부모 레이아웃의 오른쪽에 배치하고 세로 맞춤의 경우 부모 레이아웃의 아래쪽에 배치합니다 View . - 가로 맞춤
FillView 의 경우 부모 레이아웃의 너비를 채우고 세로 맞춤 View 의 경우 부모 레이아웃의 높이를 채웁니다.
참고 항목
보기 HorizontalOptions 및 VerticalOptions 속성의 기본값은 LayoutOptions.Fill입니다.
A StackLayout 는 CenterEndStart방향과 반대 방향에 있는 자식 뷰의 필드, 및 Fill LayoutOptions 필드를 존중합니다.StackLayout 따라서 세로 방향 내의 자식 뷰는 StackLayout 해당 HorizontalOptions 속성을 , Center또는 Fill End필드 중 Start하나로 설정할 수 있습니다. 마찬가지로 가로 방향 내의 자식 뷰는 StackLayout 해당 VerticalOptions 속성을 , Center또는 Fill End필드 중 Start하나로 설정할 수 있습니다.
A StackLayout 는 방향과 같은 방향 StackLayout 에 EndStartCenter있는 자식 뷰의 필드, 및 Fill LayoutOptions 필드를 존중하지 않습니다. 따라서 세로 방향은 StackLayout 자식 뷰의 Start속성에 VerticalOptions 설정된 경우 , CenterEnd또는 Fill 필드를 무시합니다. 마찬가지로 가로 방향은 StackLayout 자식 뷰의 Start속성에 HorizontalOptions 설정된 경우 , EndCenter또는 Fill 필드를 무시합니다.
Important
LayoutOptions.Fill일반적으로 및 WidthRequest 속성을 사용하여 지정된 크기 요청을 재정의 HeightRequest 합니다.
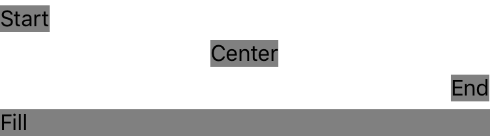
다음 XAML 예제에서는 각 자식 Label 이 해당 속성을 구조체의 네 맞춤 필드 LayoutOptions 중 하나로 설정하는 HorizontalOptions 세로 방향을 StackLayout 보여 줍니다.
<StackLayout>
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
다음 스크린샷은 각각 Label의 결과 맞춤을 보여줍니다.

위치 컨트롤
Margin 인접한 컨트롤이나 자식 컨트롤을 기준으로 하는 위치 컨트롤 및 Padding 속성입니다. 여백 및 안쪽 여백은 관련된 레이아웃 개념입니다.
- 이 속성은
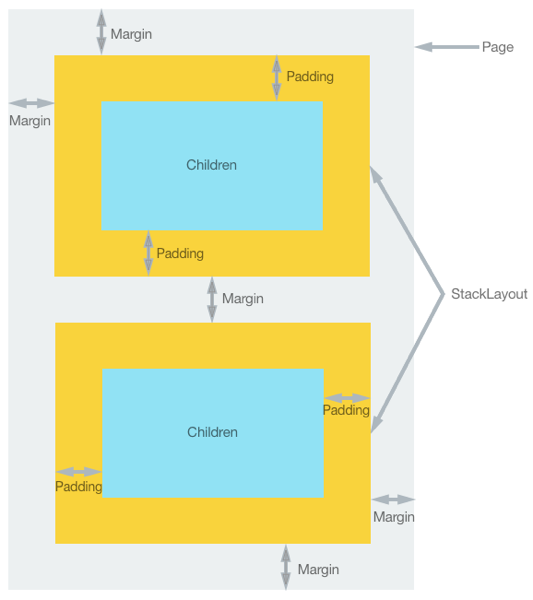
Margin요소와 인접한 요소 사이의 거리를 나타내며 요소의 렌더링 위치와 인접 요소의 렌더링 위치를 제어하는 데 사용됩니다.Margin레이아웃 및 뷰에 값을 지정할 수 있습니다. - 이 속성은
Padding요소와 해당 자식 요소 사이의 거리를 나타내며 컨트롤을 자체 콘텐츠와 구분하는 데 사용됩니다.Padding값은 페이지, 레이아웃 및 보기에 지정할 수 있습니다.
다음 다이어그램에서는 두 가지 개념을 보여 줍니다.

참고 항목
Margin 값은 가산적입니다. 따라서 인접한 두 요소가 20개의 디바이스 독립적 단위 여백을 지정하는 경우 요소 간의 거리는 40개 디바이스 독립적 단위가 됩니다. 또한 여백 및 안쪽 여백 값은 요소와 콘텐츠 사이의 거리가 여백과 안쪽 여백이 되므로 둘 다 적용될 때 가산적입니다.
및 Padding 속성은 Margin 모두 형식Thickness입니다. 구조를 만들 때 다음과 같은 세 가지 가능성이 있습니다.Thickness
- 단일 균일한
Thickness값으로 정의된 구조를 만듭니다. 단일 값은 요소의 왼쪽, 위쪽, 오른쪽 및 아래쪽 면에 적용됩니다. - 가로 및 세로
Thickness값으로 정의된 구조를 만듭니다. 가로 값은 요소의 왼쪽과 오른쪽에 대칭적으로 적용되며 세로 값은 요소의 위쪽과 아래쪽 면에 대칭적으로 적용됩니다. - 요소의
Thickness왼쪽, 위쪽, 오른쪽 및 아래쪽 면에 적용되는 네 개의 고유 값으로 정의된 구조를 만듭니다.
다음 XAML 예제에서는 세 가지 가능성을 모두 보여 있습니다.
<StackLayout Padding="0,20,0,0">
<!-- Margin defined by a single uniform value. -->
<Label Text=".NET MAUI" Margin="20" />
<!-- Margin defined by horizontal and vertical values. -->
<Label Text=".NET for iOS" Margin="10,15" />
<!-- Margin defined by four distinct values that are applied to the left, top, right, and bottom. -->
<Label Text=".NET for Android" Margin="0,20,15,5" />
</StackLayout>
해당하는 C# 코드는 다음과 같습니다.
StackLayout stackLayout = new StackLayout
{
Padding = new Thickness(0,20,0,0)
};
// Margin defined by a single uniform value.
stackLayout.Add(new Label { Text = ".NET MAUI", Margin = new Thickness(20) });
// Margin defined by horizontal and vertical values.
stackLayout.Add(new Label { Text = ".NET for iOS", Margin = new Thickness(10,25) });
// Margin defined by four distinct values that are applied to the left, top, right, and bottom.
stackLayout.Add(new Label { Text = ".NET for Android", Margin = new Thickness(0,20,15,5) });
참고 항목
Thickness 값은 일반적으로 콘텐츠를 잘라내거나 덮어쓰는 음수일 수 있습니다.
.NET MAUI
