VisualBrush.AutoLayoutContent 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
이 VisualBrush가 Visual에 대한 레이아웃을 실행하는지 여부를 지정하는 값을 가져오거나 설정합니다.
public:
property bool AutoLayoutContent { bool get(); void set(bool value); };public bool AutoLayoutContent { get; set; }member this.AutoLayoutContent : bool with get, setPublic Property AutoLayoutContent As Boolean속성 값
이 브러시가 해당 Visual에 대한 레이아웃을 실행하면 true이고, 그렇지 않으면 false입니다. 기본값은 true입니다.
예제
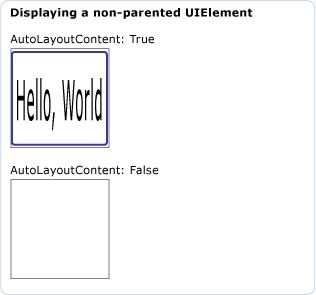
다음 예제에서는 미치는 합니다 AutoLayoutContent 부모가 없는 속성 UIElement합니다.
StackPanel myStackPanel = new StackPanel();
myStackPanel.Margin = new Thickness(20, 0, 0, 0);
TextBlock myTextBlock = new TextBlock();
myTextBlock.Margin = new Thickness(0, 10, 0, 0);
myTextBlock.Text = "AutoLayoutContent: True";
myStackPanel.Children.Add(myTextBlock);
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Stroke = Brushes.Black;
myRectangle.StrokeThickness = 1;
// Create the Fill for the rectangle using a VisualBrush.
VisualBrush myVisualBrush = new VisualBrush();
myVisualBrush.AutoLayoutContent = true;
// This button is used as the visual for the VisualBrush.
Button myButton = new Button();
myButton.Content = "Hello, World";
myVisualBrush.Visual = myButton;
// Set the fill of the Rectangle to the Visual Brush.
myRectangle.Fill = myVisualBrush;
myStackPanel.Children.Add(myRectangle);
TextBlock myTextBlock2 = new TextBlock();
myTextBlock2.Margin = new Thickness(0, 10, 0, 0);
myTextBlock2.Text = "AutoLayoutContent: False";
myStackPanel.Children.Add(myTextBlock2);
Rectangle myRectangle2 = new Rectangle();
myRectangle2.Width = 100;
myRectangle2.Height = 100;
myRectangle2.Stroke = Brushes.Black;
myRectangle2.StrokeThickness = 1;
// Create the Fill for the rectangle using a VisualBrush.
VisualBrush myVisualBrush2 = new VisualBrush();
myVisualBrush2.AutoLayoutContent = false;
// This button is used as the visual for the VisualBrush.
Button myButton2 = new Button();
myButton2.Content = "Hello, World";
myButton2.Width = 100;
myButton2.Height = 100;
myVisualBrush2.Visual = myButton2;
// Set the fill of the Rectangle to the Visual Brush.
myRectangle2.Fill = myVisualBrush2;
myStackPanel.Children.Add(myRectangle2);
Dim myStackPanel As New StackPanel()
myStackPanel.Margin = New Thickness(20, 0, 0, 0)
Dim myTextBlock As New TextBlock()
myTextBlock.Margin = New Thickness(0, 10, 0, 0)
myTextBlock.Text = "AutoLayoutContent: True"
myStackPanel.Children.Add(myTextBlock)
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
myRectangle.Stroke = Brushes.Black
myRectangle.StrokeThickness = 1
' Create the Fill for the rectangle using a VisualBrush.
Dim myVisualBrush As New VisualBrush()
myVisualBrush.AutoLayoutContent = True
' This button is used as the visual for the VisualBrush.
Dim myButton As New Button()
myButton.Content = "Hello, World"
myVisualBrush.Visual = myButton
' Set the fill of the Rectangle to the Visual Brush.
myRectangle.Fill = myVisualBrush
myStackPanel.Children.Add(myRectangle)
Dim myTextBlock2 As New TextBlock()
myTextBlock2.Margin = New Thickness(0, 10, 0, 0)
myTextBlock2.Text = "AutoLayoutContent: False"
myStackPanel.Children.Add(myTextBlock2)
Dim myRectangle2 As New Rectangle()
myRectangle2.Width = 100
myRectangle2.Height = 100
myRectangle2.Stroke = Brushes.Black
myRectangle2.StrokeThickness = 1
' Create the Fill for the rectangle using a VisualBrush.
Dim myVisualBrush2 As New VisualBrush()
myVisualBrush2.AutoLayoutContent = False
' This button is used as the visual for the VisualBrush.
Dim myButton2 As New Button()
myButton2.Content = "Hello, World"
myButton2.Width = 100
myButton2.Height = 100
myVisualBrush2.Visual = myButton2
' Set the fill of the Rectangle to the Visual Brush.
myRectangle2.Fill = myVisualBrush2
myStackPanel.Children.Add(myRectangle2)
<StackPanel Margin="20,0,0,0">
<TextBlock Margin="0,10,0,0">AutoLayoutContent: True</TextBlock>
<Rectangle
Width="100"
Height="100"
Stroke="Black"
StrokeThickness="1">
<Rectangle.Fill>
<VisualBrush AutoLayoutContent="True">
<VisualBrush.Visual>
<Button Content="Hello, World" />
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Margin="0,10,0,0">AutoLayoutContent: False</TextBlock>
<Rectangle
Width="100"
Height="100"
Stroke="Black"
StrokeThickness="1">
<Rectangle.Fill>
<VisualBrush AutoLayoutContent="False">
<VisualBrush.Visual>
<Button Content="Hello, World" Width="100" Height="100" />
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
다음 그림에서는 예제의 출력을 보여 줍니다.

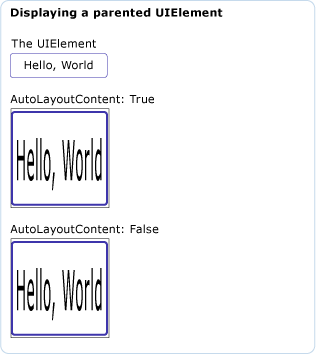
다음 예제에서는 효과 보여 줍니다.는 AutoLayoutContent 속성에는 부모가 UIElement합니다.
// Create a name scope for the page.
NameScope.SetNameScope(this, new NameScope());
StackPanel myStackPanel = new StackPanel();
myStackPanel.Margin = new Thickness(20, 0, 0, 0);
TextBlock myTextBlock = new TextBlock();
myTextBlock.Margin = new Thickness(0, 10, 0, 0);
myTextBlock.Text = "The UIElement";
myStackPanel.Children.Add(myTextBlock);
Button myButton = new Button();
myButton.Content = "Hello, World";
myButton.Width = 70;
this.RegisterName("MyButton", myButton);
myStackPanel.Children.Add(myButton);
TextBlock myTextBlock2 = new TextBlock();
myTextBlock2.Margin = new Thickness(0, 10, 0, 0);
myTextBlock2.Text = "AutoLayoutContent: True";
myStackPanel.Children.Add(myTextBlock2);
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Stroke = Brushes.Black;
myRectangle.StrokeThickness = 1;
// Create the Fill for the rectangle using a VisualBrush.
VisualBrush myVisualBrush = new VisualBrush();
myVisualBrush.AutoLayoutContent = true;
Binding buttonBinding = new Binding();
buttonBinding.ElementName = "MyButton";
BindingOperations.SetBinding(myVisualBrush, VisualBrush.VisualProperty, buttonBinding);
// Set the fill of the Rectangle to the Visual Brush.
myRectangle.Fill = myVisualBrush;
// Add the first rectangle.
myStackPanel.Children.Add(myRectangle);
TextBlock myTextBlock3 = new TextBlock();
myTextBlock3.Margin = new Thickness(0, 10, 0, 0);
myTextBlock3.Text = "AutoLayoutContent: False";
myStackPanel.Children.Add(myTextBlock3);
Rectangle myRectangle2 = new Rectangle();
myRectangle2.Width = 100;
myRectangle2.Height = 100;
myRectangle2.Stroke = Brushes.Black;
myRectangle2.StrokeThickness = 1;
// Create the Fill for the rectangle using a VisualBrush.
VisualBrush myVisualBrush2 = new VisualBrush();
myVisualBrush2.AutoLayoutContent = false;
Binding buttonBinding2 = new Binding();
buttonBinding2.ElementName = "MyButton";
BindingOperations.SetBinding(myVisualBrush2, VisualBrush.VisualProperty, buttonBinding2);
// Set the fill of the Rectangle to the Visual Brush.
myRectangle2.Fill = myVisualBrush2;
myStackPanel.Children.Add(myRectangle2);
' Create a name scope for the page.
NameScope.SetNameScope(Me, New NameScope())
Dim myStackPanel As New StackPanel()
myStackPanel.Margin = New Thickness(20, 0, 0, 0)
Dim myTextBlock As New TextBlock()
myTextBlock.Margin = New Thickness(0, 10, 0, 0)
myTextBlock.Text = "The UIElement"
myStackPanel.Children.Add(myTextBlock)
Dim myButton As New Button()
myButton.Content = "Hello, World"
myButton.Width = 70
Me.RegisterName("MyButton", myButton)
myStackPanel.Children.Add(myButton)
Dim myTextBlock2 As New TextBlock()
myTextBlock2.Margin = New Thickness(0, 10, 0, 0)
myTextBlock2.Text = "AutoLayoutContent: True"
myStackPanel.Children.Add(myTextBlock2)
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
myRectangle.Stroke = Brushes.Black
myRectangle.StrokeThickness = 1
' Create the Fill for the rectangle using a VisualBrush.
Dim myVisualBrush As New VisualBrush()
myVisualBrush.AutoLayoutContent = True
Dim buttonBinding As New Binding()
buttonBinding.ElementName = "MyButton"
BindingOperations.SetBinding(myVisualBrush, VisualBrush.VisualProperty, buttonBinding)
' Set the fill of the Rectangle to the Visual Brush.
myRectangle.Fill = myVisualBrush
' Add the first rectangle.
myStackPanel.Children.Add(myRectangle)
Dim myTextBlock3 As New TextBlock()
myTextBlock3.Margin = New Thickness(0, 10, 0, 0)
myTextBlock3.Text = "AutoLayoutContent: False"
myStackPanel.Children.Add(myTextBlock3)
Dim myRectangle2 As New Rectangle()
myRectangle2.Width = 100
myRectangle2.Height = 100
myRectangle2.Stroke = Brushes.Black
myRectangle2.StrokeThickness = 1
' Create the Fill for the rectangle using a VisualBrush.
Dim myVisualBrush2 As New VisualBrush()
myVisualBrush2.AutoLayoutContent = False
Dim buttonBinding2 As New Binding()
buttonBinding2.ElementName = "MyButton"
BindingOperations.SetBinding(myVisualBrush2, VisualBrush.VisualProperty, buttonBinding2)
' Set the fill of the Rectangle to the Visual Brush.
myRectangle2.Fill = myVisualBrush2
myStackPanel.Children.Add(myRectangle2)
<StackPanel Margin="20,0,0,0">
<TextBlock Margin="0,10,0,0">The UIElement</TextBlock>
<Button Name="MyButton" Content="Hello, World" />
<TextBlock Margin="0,10,0,0">AutoLayoutContent: True</TextBlock>
<Rectangle
Width="100"
Height="100"
Stroke="Black"
StrokeThickness="1">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName='MyButton'}" />
</Rectangle.Fill>
</Rectangle>
<TextBlock Margin="0,10,0,0">AutoLayoutContent: False</TextBlock>
<Rectangle
Width="100"
Height="100"
Stroke="Black"
StrokeThickness="1">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName='MyButton'}"
AutoLayoutContent="False"/>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
다음 그림에서는 예제의 출력을 보여 줍니다.

설명
이 속성을 설정 true 효과가 경우에만이 브러시 Visual 부모가 없는 UIElement합니다.
종속성 속성 정보
| 식별자 필드 | AutoLayoutContentProperty |
메타 데이터 속성 설정 true |
없음 |