TileBrush.Viewbox 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
TileBrush 타일의 콘텐츠 위치 및 크기를 가져오거나 설정합니다.
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As Rect속성 값
TileBrush 콘텐츠의 위치 및 크기입니다. 기본값은Rect가 (0, 0)이고 TopLeft 및 Width 가 1인 사각형( Height )입니다.
예제
속성을 사용하여 Viewbox 콘텐츠의 TileBrush 크기와 위치를 지정할 수 있습니다. 속성은 ViewboxUnits 값이 콘텐츠의 TileBrush 경계를 기준으로 하는지 Viewbox 아니면 절대 값인지 여부를 결정합니다.
첫 번째 그림에서는 100 x 100 픽셀 이미지를 보여 준 다음 이 이미지를 사용하여 다양한 Viewbox 속성 설정의 효과를 보여 줍니다.

샘플 이미지 (100 여 100 디바이스 독립적 픽셀)를 시작합니다.
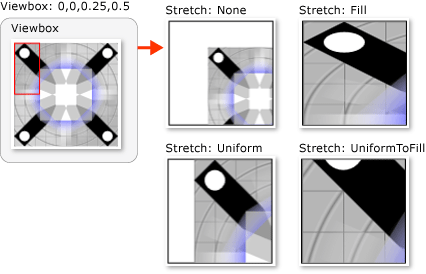
다음 그림에서는 0.0,0.0, 0.25,0.5를 사용하는 Viewbox 출력을 보여 TileBrush 줍니다. 기타 관련 속성 값은 다음과 같습니다.
Viewport: 0,0,1,1
이 그림에서는 여러 가지 Stretch 속성 설정을 보여 줍니다. 속성은 Stretch 해당 속성을 채우기 Viewport위해 늘이는 방법을 TileBrush 결정합니다Viewbox.

상대 Viewbox가 0.0,0.0, 0.25,0.5인 TileBrush
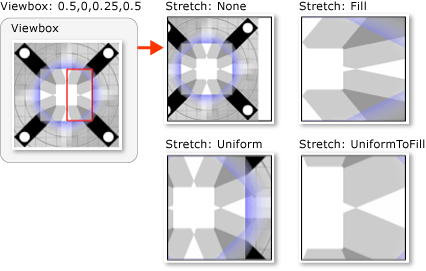
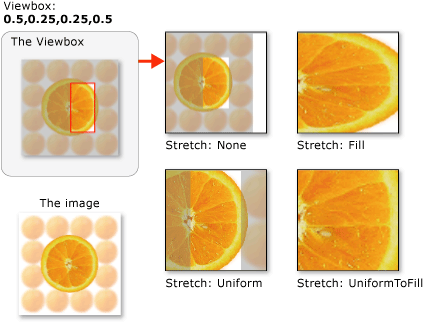
다음 그림에서는 유사 TileBrush 하지만 상대 Viewbox 가 0.5,0.25, 0.25,0.5인 것을 보여 줍니다.

비슷한 TileBrush이지만 다른 Viewbox 설정
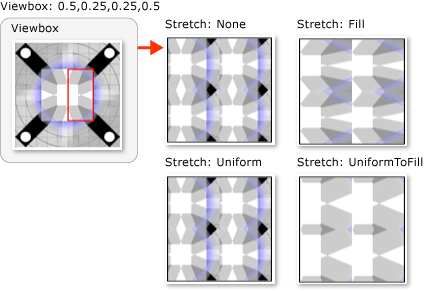
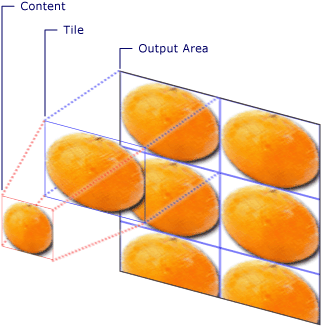
다음 그림에서는 동일 TileBrush 하지만 상대 Viewport 값이 0.0,0.0, 0.5,0.5 및 a TileMode 의 Tile값을 보여 줍니다.

TileBrush와 비슷하지만 타일링 및 다른 뷰포트 설정
다음 예제에서는 0.5,0.25, 0.25,0.5의 타일 TileBrush Viewbox 을 만드는 방법을 보여줍니다.
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
설명
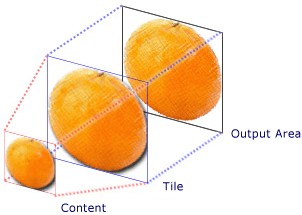
영역을 사용하여 TileBrush그리는 경우 콘텐츠, 타일 및 출력 영역의 세 가지 구성 요소를 사용합니다. 속성은 Viewbox 콘텐츠의 TileBrush 크기와 위치를 지정합니다. 다음 그림에서는 이러한 세 TileBrush 가지 구성 요소가 서로 어떻게 관련되는지 보여 줍니다.

TileBrush 구성 요소

이 속성은 ViewboxUnits 값이 Viewbox 상대 값으로 해석되는지 절대값으로 해석되는지 여부를 결정합니다. 기본적으로 속성은 ViewboxUnits .로 설정됩니다 RelativeToBoundingBox.
보기 상자 클리핑
TileBrush 콘텐츠는 .에 Viewbox잘리지 않습니다. 그러나 TileBrush 콘텐츠 는 기본 타일의 Viewport값을 설정하는 가장자리로 잘립니다.
다음 그림에서는 다른 설정이 Stretch 해당 설정보다 Viewport작은 설정에 TileBrush Viewbox 미치는 영향을 보여 줍니다. 이미지 바깥 Viewbox 쪽에 있는 부분은 회색으로 착색됩니다.

여러 Stretch 설정의 TileBrush
종속성 속성 정보
| 식별자 필드 | ViewboxProperty |
메타 데이터 속성 설정 true |
없음 |