ElasticEase.Springiness 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
스프링의 강성도를 가져오거나 설정합니다. Springiness 값이 작을수록 스프링이 딱딱하고 각 진동의 세기에서 탄력성이 더 빨리 감소합니다.
public:
property double Springiness { double get(); void set(double value); };public double Springiness { get; set; }member this.Springiness : double with get, setPublic Property Springiness As Double속성 값
스프링의 강성도를 지정하는 양수입니다. 기본값은 3입니다.
예제
적용 하는 다음 예제는 ElasticEase 감속/가속 함수에는 DoubleAnimation 완전히 정지할 때까지 앞뒤로 진동 하는 스프링과 유사한 애니메이션을 만드는 합니다.
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="200" Duration="00:00:4"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<!-- Elastic easing function assigned to From/To animation -->
<ElasticEase x:Name="myElasticEase" Oscillations="3"
Springiness="1" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
설명
더 작은 숫자는 Springiness 값이 작을수록 스프링이 및 더 빠르게 감소 스프링이 딱딱하고 각 진동입니다.
종속성 속성 식별자 필드: SpringinessProperty
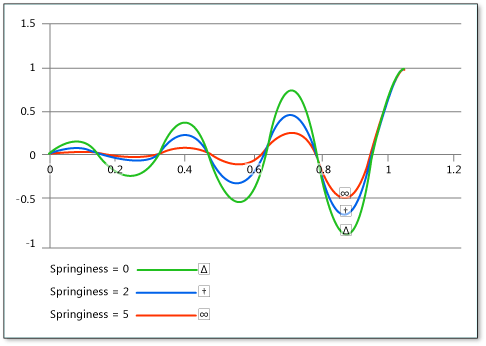
다음 다이어그램은 서로 다른 값의 효과 보여 줍니다. Springiness합니다.

XAML 특성 사용
<ElasticEase Springiness="double"/>
적용 대상
GitHub에서 Microsoft와 공동 작업
이 콘텐츠의 원본은 GitHub에서 찾을 수 있으며, 여기서 문제와 끌어오기 요청을 만들고 검토할 수도 있습니다. 자세한 내용은 참여자 가이드를 참조하세요.
.NET
