Visual Studio Code용 제작 팩 알아보기
Learn Authoring Pack은 Microsoft Learn 콘텐츠에 대한 Markdown 작성을 지원하기 위한 Visual Studio Code 확장 모음입니다. 이 팩은 VS Code Marketplace에서 사용할 수 있으며 포함된 확장은 다음과 같습니다.
- Markdown 학습: 경고, 코드 조각 및 지역화할 수 없는 텍스트와 같은 사용자 지정 Markdown 구문뿐만 아니라 기본 Markdown 구문에 대한 지원을 포함하여 Microsoft Learn의 콘텐츠에 대한 Markdown 작성 지원을 제공합니다. 이제 TOC 항목 삽입과 같은 몇 가지 기본 YAML 작성 지원도 포함되었습니다.
- markdownlint: David Anson이 개발한 인기 Markdown Linter이며, Markdown이 유효하도록 보장합니다.
- Code Spell Checker(Code 맞춤법 검사기): Street Side Software에서 제공하는 완전한 오프라인 맞춤법 검사기입니다.
- 미리 보기 알아보기: 사용자 지정 Markdown을 포함하여 보다 정확한 Markdown 미리 보기를 위해 Microsoft Learn CSS를 사용합니다.
- 학습 문서 템플릿: 사용자가 Learn 모듈을 스캐폴드하고 Markdown 기본 콘텐츠를 새 파일에 적용할 수 있습니다.
- YAML 알아보기: YAML 스키마 유효성 검사 및 자동 완성을 제공합니다.
- 이미지 학습: Microsoft Learn 콘텐츠 작성자를 돕기 위해 폴더 및 개별 파일에 대한 이미지 압축 및 크기 조정을 제공합니다.
필수 조건 및 가정
Learn Markdown 확장을 사용하여 상대 링크, 이미지 및 기타 포함된 콘텐츠를 삽입하려면 복제된 OPS(Open Publishing System) 리포지토리의 루트로 범위가 지정된 VS Code 작업 영역이 있어야 합니다. 예를 들어 docs 리포지토리를 C:\git\SomeDocsRepo\에 복제한 경우 VS Code에서 해당 폴더 또는 하위 폴더를 엽니다(파일>폴더 열기 메뉴를 사용하거나 명령줄에서 code C:\git\SomeDocsRepo\ 실행).
경고 및 코드 조각과 같이 확장에서 지원하는 일부 구문은 OPS용 사용자 지정 Markdown입니다. 사용자 지정 Markdown은 OPS를 통해 게시하지 않으면 올바르게 렌더링되지 않습니다.
Learn Markdown 확장을 사용하는 방법
Learn Markdown 메뉴에 액세스하려면 Alt M을+입력합니다. 위쪽/아래쪽 화살표를 클릭하거나 사용하여 필요한 명령을 선택할 수 있습니다. 또는 필터링을 시작하도록 입력한 후 필요한 함수가 메뉴에 강조 표시되면 Enter 키를 누릅니다.
명령의 최신 목록은 Learn Markdown 추가 사항을 참조하세요.
기본 리디렉션 파일을 생성하는 방법
Learn Markdown 확장에는 개별 파일의 메타데이터에 따라 리포지토리에 대한 기본 리디렉션 파일을 생성하거나 업데이트하는 스크립트가 redirect_url 포함되어 있습니다. 이 스크립트는 redirect_url 리포지토리의 모든 Markdown 파일을 검사하고, 리포지토리의 기본 리디렉션 파일(.openpublishing.redirection.json)에 리디렉션 메타데이터를 추가하고, 리디렉션된 파일을 리포지토리 외부의 폴더로 이동합니다. 스크립트를 실행하려면
- F1 키를 선택하여 VS Code 명령 팔레트를 엽니다.
- "학습: 생성..."을 입력하기 시작합니다.
Learn: Generate main redirection file명령을 선택합니다.- 스크립트 실행이 완료되면 리디렉션 결과가 VS Code 출력 창에 표시되고 제거된 Markdown 파일이 기본 경로 아래의 Learn Authoring\redirects 폴더에 추가됩니다.
- 결과를 검토합니다. 결과가 예상대로이면 끌어오기 요청을 제출하여 리포지토리를 업데이트합니다.
바로 가기 키를 할당하는 방법
Ctrl+K를 입력한 다음 Ctrl+S를 입력하여 바로 가기 키 목록을 엽니다.
사용자 지정 키 바인딩을 만들 명령(예:
formatBold)을 검색합니다.줄 위로 마우스를 가져가면 명령 이름 근처에 표시되는 더하기 기호를 클릭합니다.
새 입력 상자가 표시되면 해당 특정 명령에 바인딩하려는 바로 가기 키를 입력합니다. 예를 들어 일반적인 바로 가기를 굵게 사용하려면 Ctrl+B를 입력합니다.
Markdown이 아닌 파일에서는 사용할 수 없도록 키 바인딩에
when절을 삽입하는 것이 좋습니다. 이렇게 하려면 keybindings.json을 열고 명령 이름 아래에 다음 줄을 삽입합니다(줄 사이에 쉼표를 추가해야 함)."when": "editorTextFocus && editorLangId == 'markdown'"완성된 사용자 지정 키 바인딩은 keybindings.json에 다음과 같이 표시됩니다.
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]팁
이 파일에 키 바인딩을 배치하여 기본값을 덮어씁니다.
keybindings.json을 저장합니다.
키 바인딩에 대한 자세한 내용은 VS Code docs를 참조하세요.
레거시 "Gauntlet" 도구 모음을 표시하는 방법
확장 코드 이름이 "Gauntlet"인 이전 사용자는 Learn Markdown 확장이 설치될 때 제작 도구 모음이 VS Code 창의 맨 아래에 더 이상 나타나지 않음을 알 수 있습니다. 도구 모음은 VS Code 상태 표시줄에서 많은 공간을 차지하고 확장 UX에 대한 모범 사례를 따르지 않았기 때문에 새 확장에서 더 이상 사용되지 않습니다. 그러나 필요에 따라 다음과 같이 VS Code settings.json 파일을 업데이트하여 도구 모음을 표시할 수도 있습니다.
VS Code에서 파일>기본 설정>으로 이동하거나설정 Ctrl+ 키를 선택합니다.
사용자 설정을 선택하여 모든 VS Code 작업 영역에 대한 설정을 변경하거나 작업 영역 설정을 선택하여 현재 작업 영역에 대한 설정만 변경합니다.
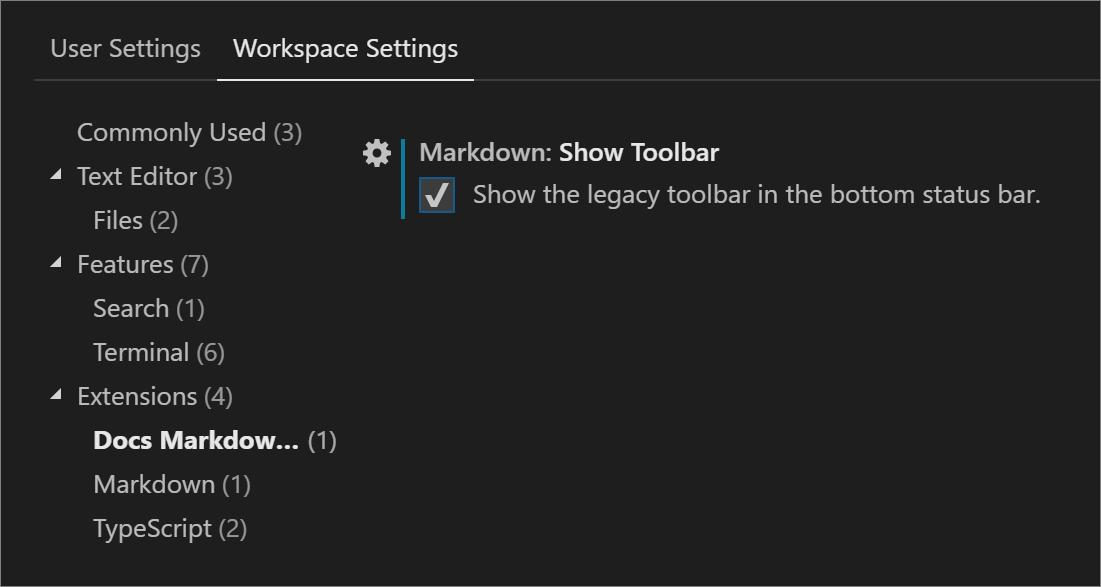
확장>학습 Markdown 확장 구성을 선택한 다음, 아래쪽 상태 표시줄에서 레거시 도구 모음 표시를 선택합니다.

사용자가 항목을 선택하면 VS Code에서 settings.json 파일을 업데이트합니다. 그런 다음, 변경 내용을 적용하려면 창을 다시 로드하라는 메시지가 표시됩니다.
확장에 추가된 새 명령은 도구 모음에서 사용할 수 없습니다.
Learn 템플릿을 사용하는 방법
Learn Article Templates 확장을 사용하면 VS Code의 작성자가 중앙 저장소에서 Markdown 템플릿을 가져와 파일에 적용할 수 있습니다. 템플릿은 필수 메타데이터가 문서에 포함되어 있는지, 콘텐츠 표준을 따랐는지 등을 확인하는 데 도움이 될 수 있습니다. 템플릿은 공용 GitHub 리포지토리에 Markdown 파일로 관리됩니다.
VS Code의 템플릿을 적용하려면
- Learn Article Templates 확장이 설치되고 사용하도록 설정되어 있는지 확인합니다.
- Learn Markdown 확장이 설치되어 있지 않으면 F1을 클릭하여 명령 팔레트를 열고 필터링할 "템플릿"을 입력한 다음 클릭합니다
Learn: Template. Learn Markdown이 설치되어 있는 경우 명령 팔레트를 사용하거나 Alt+M을 클릭하여 Learn Markdown QuickPick 메뉴를 표시한 다음 목록에서 선택할Template수 있습니다. - 표시되는 목록에서 원하는 템플릿을 선택합니다.
GitHub ID 및/또는 Microsoft 별칭을 VS Code 설정에 추가하려면
템플릿 확장은 세 가지 동적 메타데이터 필드(author, ms.author, ms.date)를 지원합니다. 즉, 템플릿 작성자가 Markdown 템플릿의 메타데이터 헤더에 이러한 필드를 사용하는 경우 템플릿을 적용하면 다음과 같이 필드가 파일에 자동으로 채워집니다.
| 메타데이터 필드 | 값 |
|---|---|
author |
VS Code 설정 파일에 지정한 경우 해당 GitHub 별칭. |
ms.author |
VS Code 설정 파일에 지정한 경우 해당 Microsoft 별칭. Microsoft 직원이 아닌 경우 지정되지 않은 상태로 두세요. |
ms.date |
지원되는 형식 MM/DD/YYYY의 현재 날짜입니다. 이후에 파일을 업데이트해도 날짜가 자동으로 업데이트되지 않습니다. 수동으로 업데이트해야 합니다. 이 필드는 “문서가 최신 상태임”을 나타내는 데 사용됩니다. |
author 및/또는 ms.author를 설정하려면
- VS Code에서 파일>기본 설정>으로 이동하거나설정 Ctrl+ 키를 선택합니다.
- 사용자 설정을 선택하여 모든 VS Code 작업 영역에 대한 설정을 변경하거나 작업 영역 설정을 선택하여 현재 작업 영역에 대한 설정만 변경합니다.
- 왼쪽의 기본 설정 창에서 학습 아티클 템플릿 확장 구성을 찾고 원하는 설정 옆에 있는 연필 아이콘을 클릭한 다음 설정 바꾸기를 클릭합니다.
- 사용자 설정 창이 나란히 열리고 맨 아래에 새 항목이 표시됩니다.
- GitHub ID 또는 Microsoft 메일 별칭을 적절하게 추가하고 파일을 저장합니다.
- 변경 사항을 적용하기 위해 VS Code를 닫고 다시 시작해야 할 수도 있습니다.
- 이제 동적 필드를 사용하는 템플릿을 적용하면 GitHub ID 및/또는 Microsoft 별칭이 메타데이터 헤더에 자동으로 채워집니다.
VS Code에서 새 템플릿을 사용할 수 있도록 하려면
- 템플릿을 Markdown 파일로 초안을 만듭니다.
- MicrosoftDocs/content-templates 리포지토리의 템플릿 폴더에 대해 끌어오기 요청을 제출합니다.
콘텐츠 팀은 스타일 지침을 충족하는 경우 템플릿을 검토하고 PR을 병합합니다. 병합되면 Learn 문서 템플릿 확장의 모든 사용자가 템플릿을 사용할 수 있습니다.
여러 기능에 대한 데모
다음은 Learn Authoring Pack의 다음 기능을 보여 주는 짧은 비디오입니다.
- YAML 파일
- "학습: 리포지토리의 파일에 연결"에 대한 지원
- Markdown 파일
- “ms.date” 메타데이터 값 업데이트 상황에 맞는 메뉴 옵션
- 코드 펜스 언어 식별자에 대한 코드 자동 완성 지원
- 인식할 수 없는 코드 펜스 언어 식별자 경고/자동 수정 지원
- 선택 영역 오름차순 정렬(A - Z)
- 선택 영역 내림차순 정렬(Z - A)
다음 단계
Learn Authoring Pack, Visual Studio Code 확장에서 사용할 수 있는 다양한 기능을 살펴봅니다.