자습서: Notification Hubs를 사용하여 Xamarin.Android 앱에 푸시 알림 보내기
개요
참고 항목
Firebase Cloud Messaging 사용 중지 및 마이그레이션 단계에 대한 자세한 내용은 Google Firebase Cloud Messaging 마이그레이션을 참조하세요.
이 자습서에서는 Azure Notification Hubs를 사용하여 Xamarin.Android 애플리케이션에 푸시 알림을 보내는 방법을 보여 줍니다. FCM(Firebase Cloud Messaging)을 사용하여 푸시 알림을 받는 빈 Xamarin.Android 앱을 만듭니다. 알림 허브를 사용하여 앱을 실행하는 모든 디바이스로 푸시 알림을 브로드캐스트합니다. 완성된 코드는 NotificationHubs 앱 샘플에서 사용할 수 있습니다.
이 자습서에서 수행하는 단계는 다음과 같습니다.
- Firebase 프로젝트 생성 및 Firebase Cloud Messaging 사용
- 알림 허브 만들기
- Xamarin.Android 앱을 생성한 후 알림 허브에 연결
- Azure Portal에서 테스트 알림 전송
필수 조건
- Azure 구독. Azure 구독이 아직 없는 경우 시작하기 전에 Azure 체험 계정을 만듭니다.
- Windows의 경우 Xamarin이 포함된 Visual Studio 또는 OS X의 경우 Mac용 Visual Studio
- 활성 Google 계정
Firebase 프로젝트 생성 및 Firebase Cloud Messaging 사용
Firebase 콘솔에 로그인합니다. 아직 없는 경우 새 Firebase 프로젝트를 만듭니다.
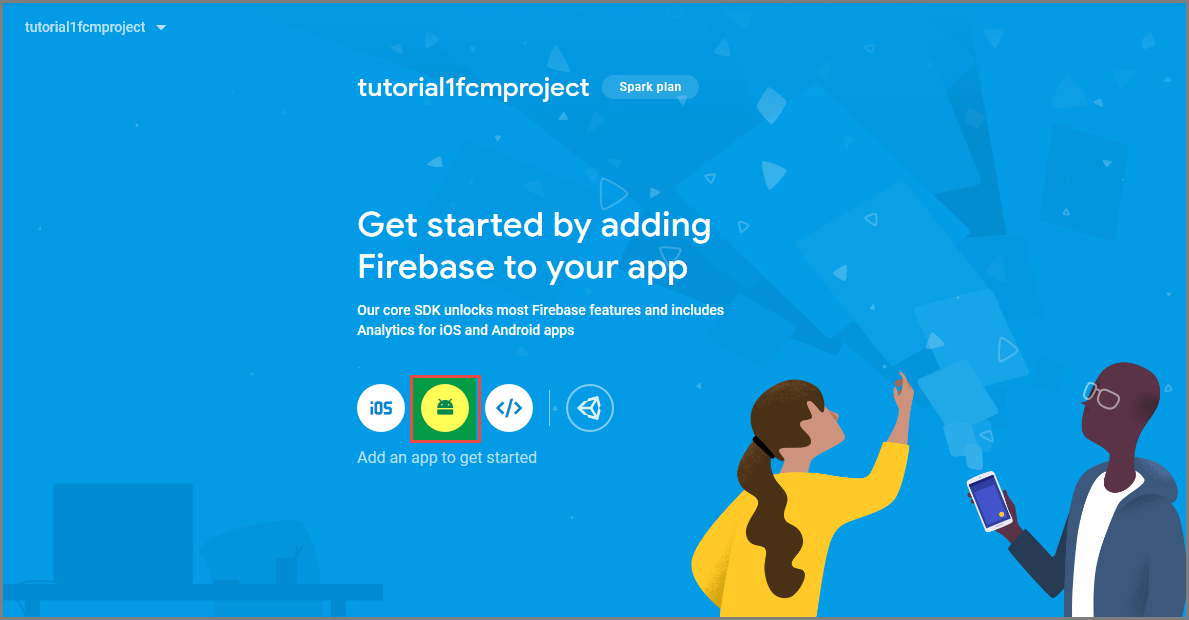
프로젝트를 만든 후 Android 앱에 Firebase 추가를 선택합니다.

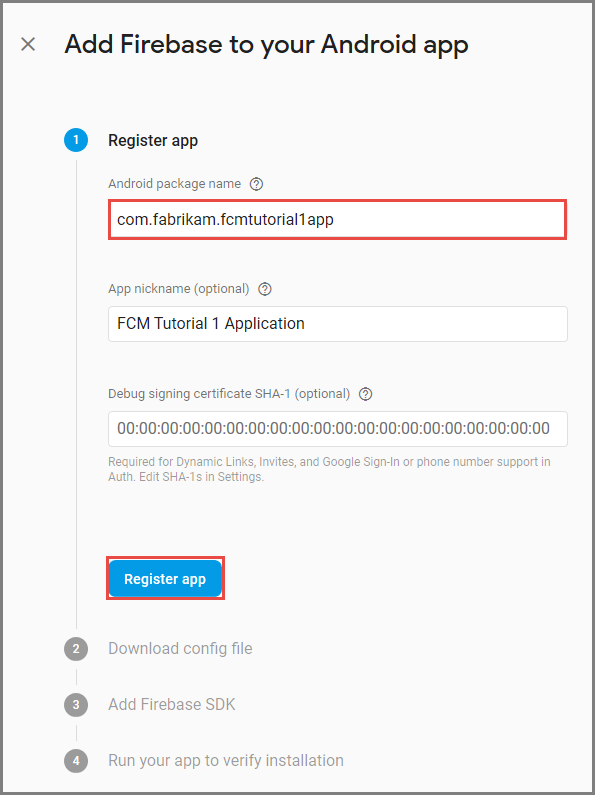
Android 앱에 Firebase 추가 페이지에서 다음 단계를 수행합니다.
Android 패키지 이름에는 패키지의 이름을 입력합니다. 예:
tutorials.tutorial1.xamarinfcmapp
앱 등록을 선택합니다.
google-services.json 다운로드를 선택합니다. 그런 다음, 해당 파일을 프로젝트의 폴더에 저장하고 다음을 선택합니다. Visual Studio 프로젝트를 아직 만들지 않은 경우 프로젝트를 만든 후 이 단계를 수행할 수 있습니다.

다음을 선택합니다.
이 단계 건너뛰기를 선택합니다.

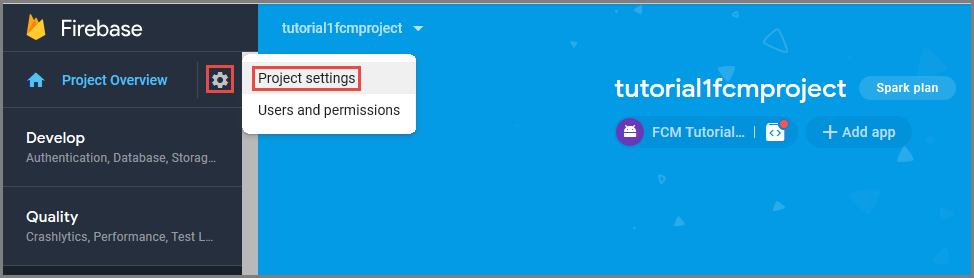
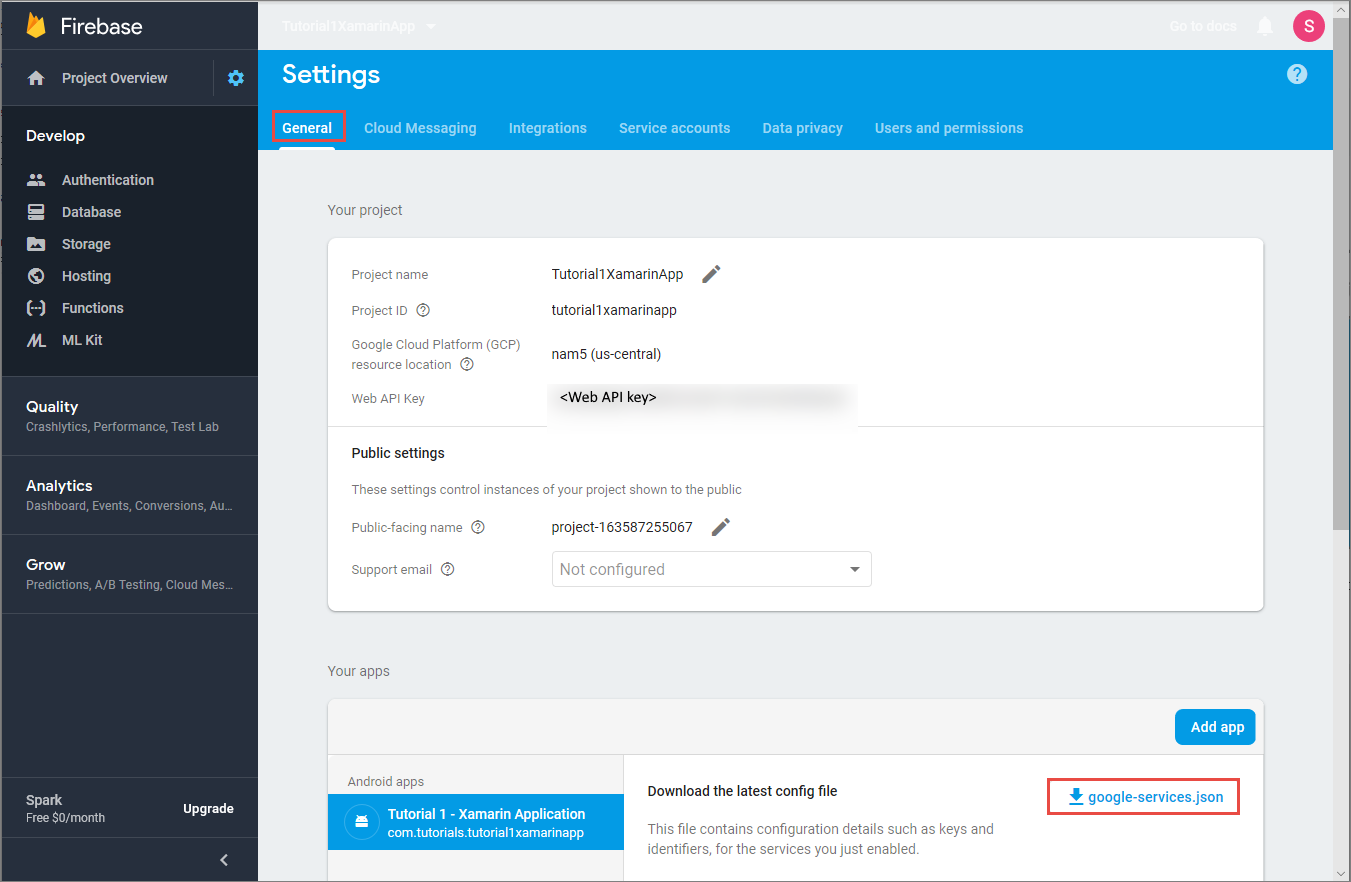
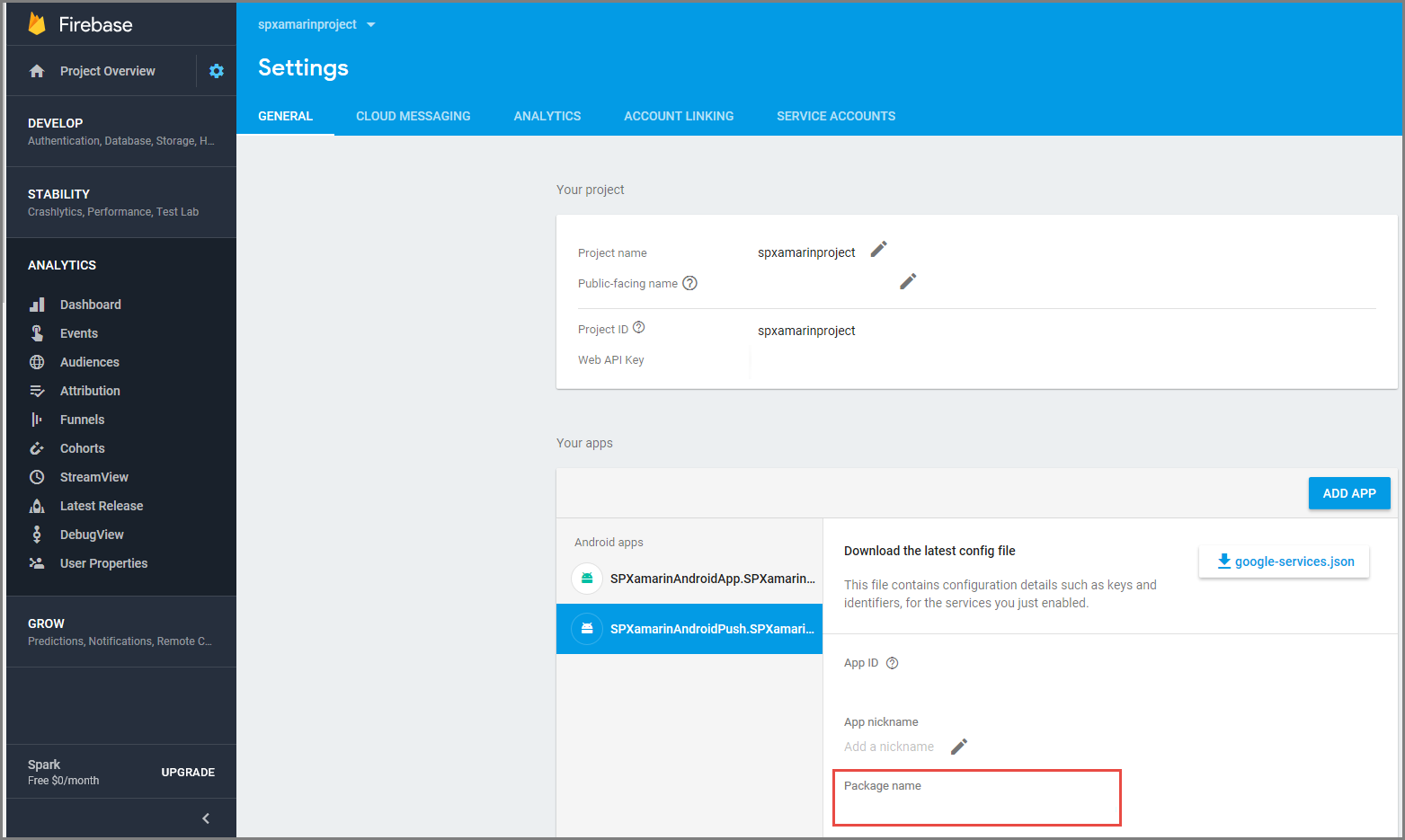
Firebase 콘솔에서 프로젝트의 톱니바퀴를 선택합니다. 그런 후 프로젝트 설정을 선택합니다.

google-services.json 파일을 다운로드하지 않은 경우 이 페이지에서 다운로드할 수 있습니다.

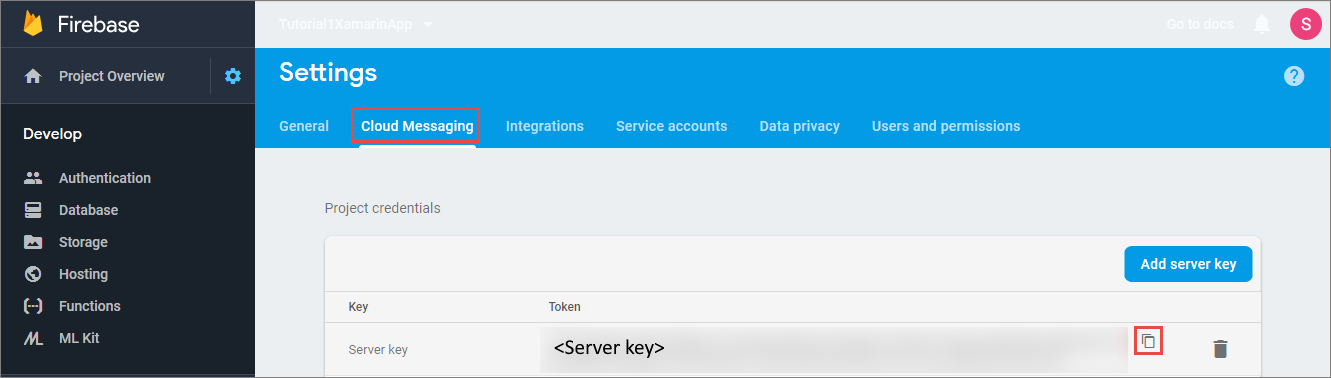
맨 위에 있는 클라우드 메시징 탭으로 전환합니다. 나중에 사용하기 위해 서버 키를 복사하고 저장합니다. 이 값은 알림 허브를 구성하는 데 사용됩니다.

알림 허브 만들기
Azure Portal에 로그인합니다.
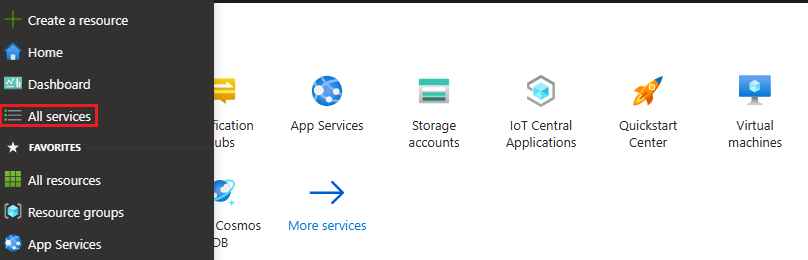
왼쪽 메뉴에서 모든 서비스를 선택합니다.

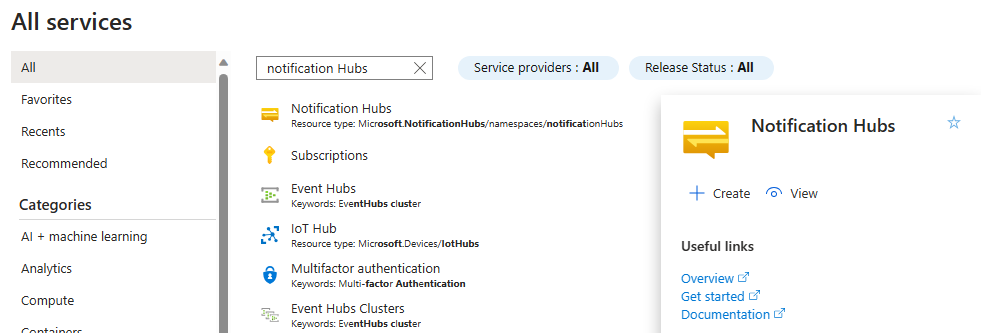
필터 서비스 텍스트 상자에 Notification Hubs를 입력합니다. 서비스 이름 옆의 별표 아이콘을 선택하여 서비스를 왼쪽 메뉴의 즐겨찾기 섹션에 추가합니다. Notification Hubs를 선택합니다.

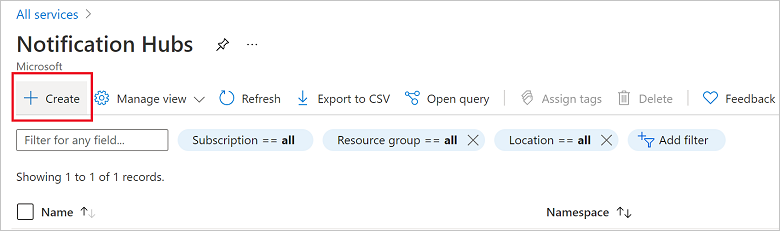
Notification Hubs 페이지의 도구 모음에서 만들기를 선택합니다.

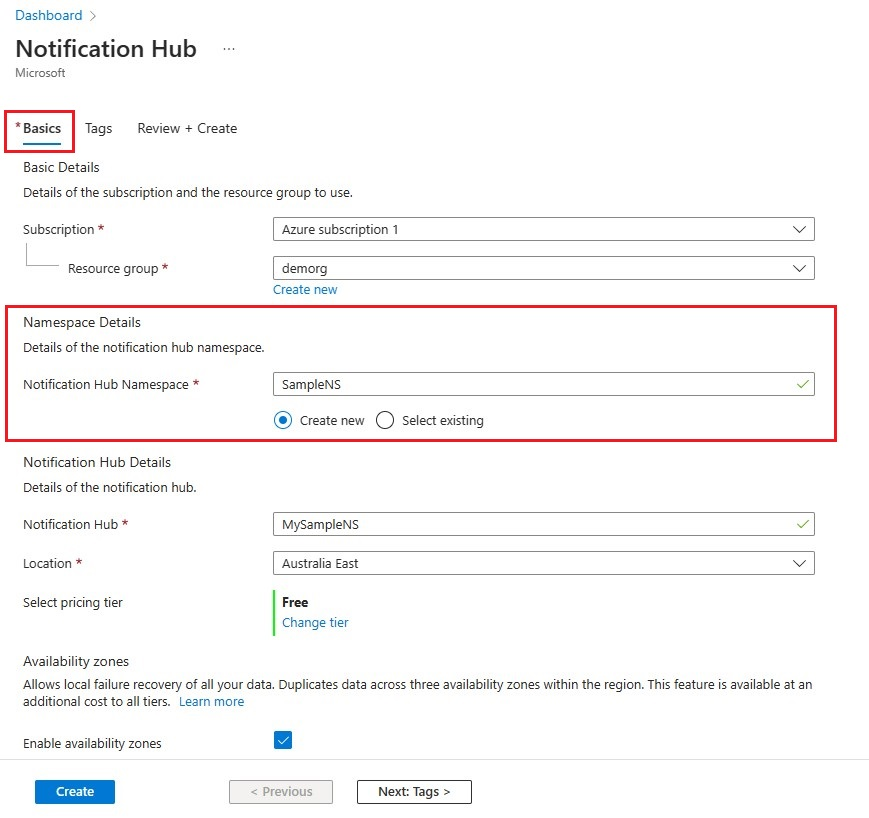
Notification Hub 페이지의 기본 탭에서 다음 단계를 수행합니다.
구독에서 사용하려는 Azure 구독 이름을 선택한 다음, 기존 리소스 그룹을 선택하거나 새 리소스 그룹을 만듭니다.
네임스페이스 세부 정보에 새 네임스페이스의 고유한 이름을 입력합니다.
네임스페이스에 알림 허브가 하나 이상 포함되어 있으므로 Notification Hub 세부 정보에 허브 이름을 입력합니다.
위치 드롭다운 목록 상자에서 값을 선택합니다. 이 값은 허브를 만들려는 위치를 지정합니다.
가용성 영역 옵션을 검토합니다. 가용성 영역이 있는 지역을 선택한 경우 기본적으로 확인란이 선택됩니다. 가용성 영역은 유료 기능이므로 계층에 추가 요금이 추가됩니다.
재해 복구 옵션을 선택합니다. 없음, 쌍을 이루는 복구 지역 또는 유연한 복구 지역. 쌍을 이루는 복구 지역을 선택하면 장애 조치(failover) 지역이 표시됩니다. 유연한 복구 지역을 선택한 경우 드롭다운을 사용하여 복구 지역 목록에서 선택합니다.
만들기를 실행합니다.
배포가 완료되면 리소스로 이동을 선택합니다.
알림 허브에 대한 GCM/FCM 설정 구성
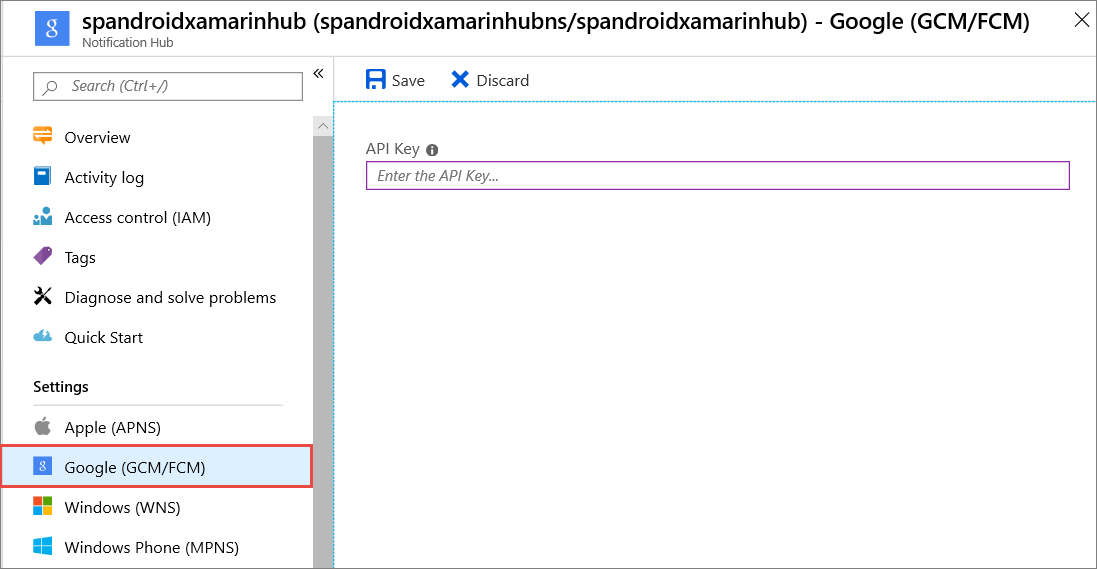
왼쪽 메뉴의 설정 섹션에서 Google(GCM/FCM)을 선택합니다.
Google Firebase 콘솔에서 적어둔 서버 키를 입력합니다.
도구 모음에서 저장을 선택합니다.

알림 허브가 FCM과 작동하도록 구성되었으며, 알림을 받고 푸시 알림을 보내기 위해 앱을 등록하는 연결 문자열이 있습니다.
Xamarin.Android 앱 만들기 및 알림 허브에 연결
Visual Studio 프로젝트 생성 및 NuGet 패키지 설치
참고 항목
이 자습서에 설명된 단계는 Visual Studio 2017에 대한 것입니다.
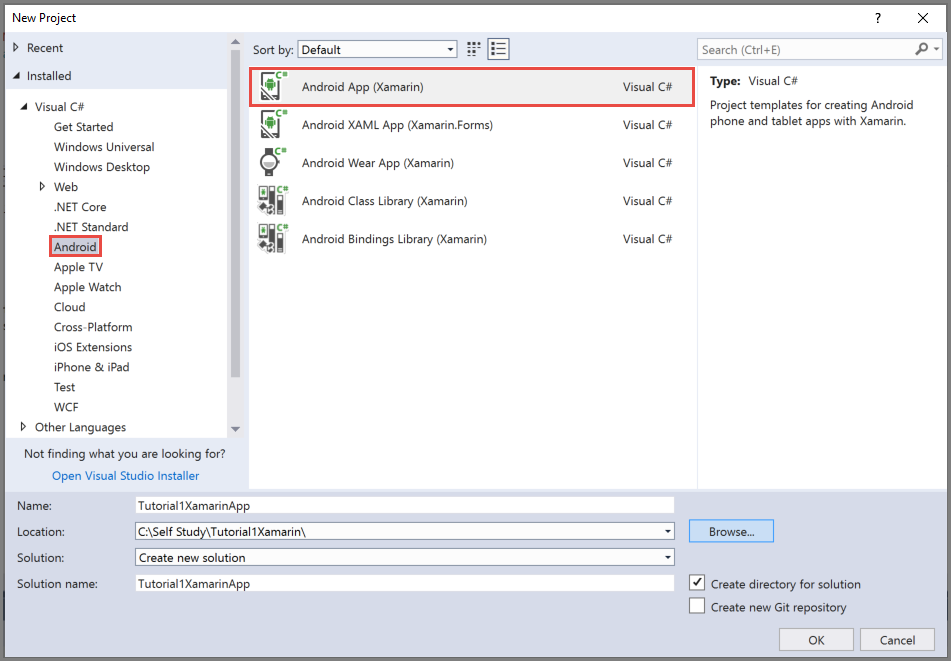
Visual Studio에서 파일 메뉴를 열고 새로 만들기를 선택한 다음, 프로젝트를 선택합니다. 새 프로젝트 창에서 다음 단계를 수행합니다.
설치됨, Visual C#을 확장한 후 Android를 클릭합니다.
목록에서 Android 앱(Xamarin)을 선택합니다.
프로젝트의 이름 을 입력합니다.
프로젝트의 위치 를 선택합니다.
확인을 선택합니다.

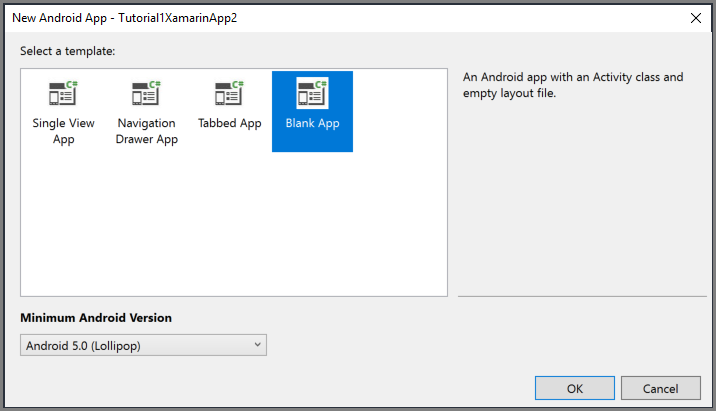
새 Android 앱 대화 상자에서 빈 앱을 선택하고 확인을 선택합니다.

솔루션 탐색기 창에서 속성을 확장하고 AndroidManifest.xml을 클릭합니다. Google Firebase 콘솔에서 Firebase Cloud Messaging을 프로젝트에 추가할 때 입력한 패키지 이름과 일치하도록 패키지 이름을 업데이트합니다.

다음 단계를 수행하여 프로젝트에 대한 대상 Android 버전을 Android 10.0으로 설정합니다.
- 프로젝트를 마우스 오른쪽 단추로 클릭하고 속성을 선택합니다.
- Android 버전을 사용하여 컴파일: (대상 프레임워크) 필드의 경우 Android 10.0을 선택합니다.
- 대상 프레임워크 변경을 계속하려면 메시지 상자에서 예를 선택합니다.
다음 단계를 수행하여 필요한 NuGet 패키지를 프로젝트에 추가합니다.
프로젝트를 마우스 오른쪽 단추로 클릭하고 NuGet 패키지 관리를 선택합니다.
설치됨 탭으로 전환하고, Xamarin.Android.Support.Design을 선택하고, 오른쪽 창에서 업데이트를 선택하여 패키지를 최신 버전으로 업데이트합니다.
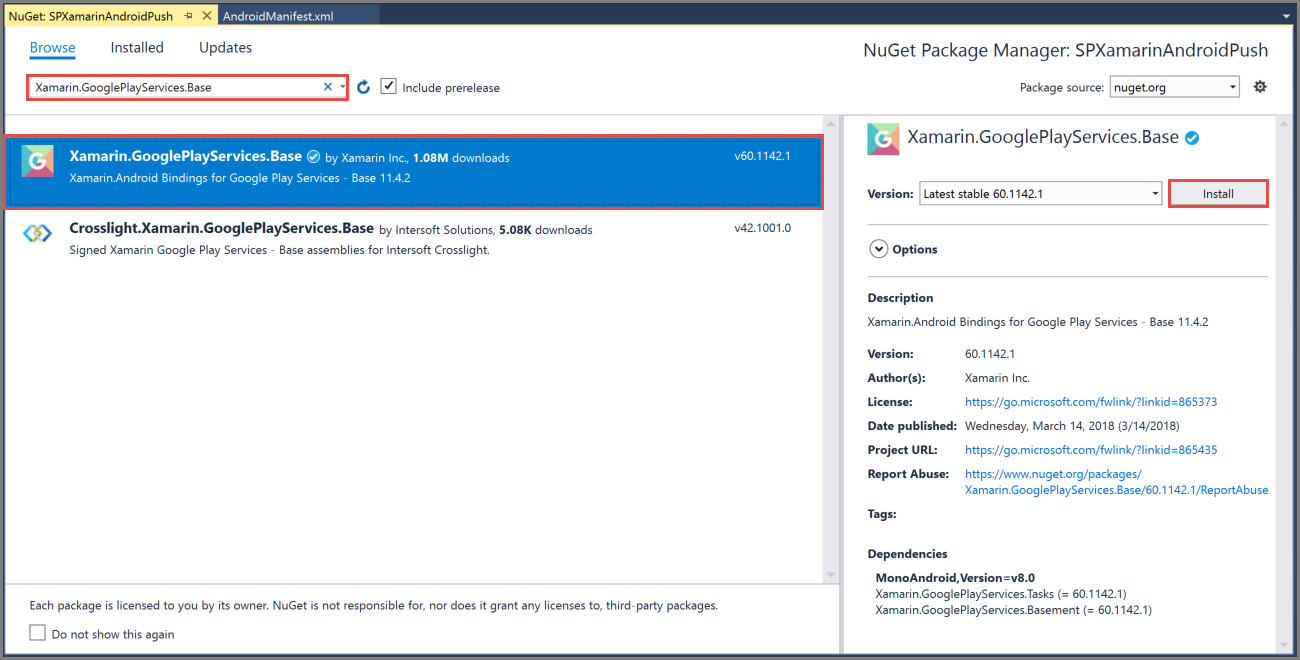
찾아보기 탭으로 전환합니다. Xamarin.GooglePlayServices.Base를 검색합니다. 결과 목록에서 Xamarin.GooglePlayServices.Base를 선택합니다. 그런 후 설치를 선택합니다.

NuGet 패키지 관리자 창에서 Xamarin.Firebase.Messaging을 검색합니다. 결과 목록에서 Xamarin.Firebase.Messaging을 선택합니다. 그런 후 설치를 선택합니다.
이제 Xamarin.Azure.NotificationHubs.Android를 검색합니다. 결과 목록에서 Xamarin.Azure.NotificationHubs.Android를 선택합니다. 그런 후 설치를 선택합니다.
Google Services JSON 파일 추가
Google Firebase 콘솔에서 다운로드한
google-services.json을 프로젝트 폴더로 복사합니다.프로젝트에
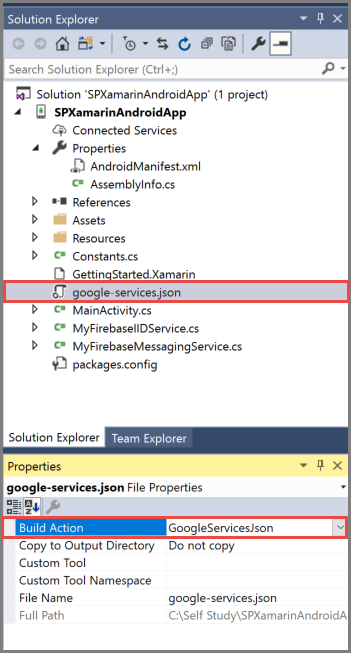
google-services.json을(를) 추가합니다.솔루션 탐색기 창에서
google-services.json을 선택합니다.속성 창에서 빌드 작업을 GoogleServicesJson으로 설정합니다. GoogleServicesJson이 표시되지 않으면 Visual Studio를 닫았다가 다시 시작한 후 프로젝트를 다시 열고 다시 시도하세요.

프로젝트에서 알림 허브 설정
Firebase Cloud Messaging 등록
Google Cloud Messaging에서 Firebase로 마이그레이션하려는 경우 프로젝트의
AndroidManifest.xml파일에 기한이 지난 GCM 구성이 포함될 수 있으며 이로 인해 알림이 중복될 수 있습니다. 파일을 편집하고<application>섹션 내에서 다음 줄을 제거합니다(있는 경우).<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>애플리케이션 요소 앞에 다음 명령문을 추가합니다.
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" /> <uses-permission android:name="android.permission.WAKE_LOCK" /> <uses-permission android:name="android.permission.GET_ACCOUNTS"/>Android 앱 및 알림 허브에 대해 다음 정보를 수집합니다.
-
연결 문자열 수신 대기: Azure Portal의 대시보드에서 연결 문자열 보기를 선택합니다. 이 값에 대한
DefaultListenSharedAccessSignature연결 문자열을 복사합니다. - 허브 이름: Azure Portal의 허브 이름입니다. 예를 들어 mynotificationhub2입니다.
-
연결 문자열 수신 대기: Azure Portal의 대시보드에서 연결 문자열 보기를 선택합니다. 이 값에 대한
솔루션 탐색기 창에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가를 선택한 다음, 클래스를 선택합니다.
Xamarin 프로젝트에 대해
Constants.cs클래스를 만들고 클래스에 다음 상수 값을 정의합니다. 자리 표시자는 해당 값으로 바꿉니다.public static class Constants { public const string ListenConnectionString = "<Listen connection string>"; public const string NotificationHubName = "<hub name>"; }명령문을 사용하여 다음 항목을
MainActivity.cs에 추가합니다.using WindowsAzure.Messaging.NotificationHubs;다음 속성을 MainActivity 클래스에 추가합니다.
internal static readonly string CHANNEL_ID = "my_notification_channel";MainActivity.cs에서 다음 코드를base.OnCreate(savedInstanceState)다음에 있는OnCreate에 추가합니다.// Listen for push notifications NotificationHub.SetListener(new AzureListener()); // Start the SDK NotificationHub.Start(this.Application, HubName, ConnectionString);AzureListener라는 클래스를 프로젝트에 추가합니다.명령문을 사용하여 다음 항목을
AzureListener.cs에 추가합니다.using Android.Content; using WindowsAzure.Messaging.NotificationHubs;클래스 선언 위에 다음을 추가하고 클래스가
Java.Lang.Object에서 상속되도록 하여INotificationListener를 구현합니다.public class AzureListener : Java.Lang.Object, INotificationListenerAzureListener클래스 내에 다음 코드를 추가하여 수신된 메시지를 처리합니다.public void OnPushNotificationReceived(Context context, INotificationMessage message) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); var pendingIntent = PendingIntent.GetActivity(this, 0, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this, MainActivity.CHANNEL_ID); notificationBuilder.SetContentTitle(message.Title) .SetSmallIcon(Resource.Drawable.ic_launcher) .SetContentText(message.Body) .SetAutoCancel(true) .SetShowWhen(false) .SetContentIntent(pendingIntent); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); }프로젝트를 빌드합니다.
디바이스 또는 로드된 에뮬레이터에서 앱을 실행합니다.
Azure Portal에서 테스트 알림 전송
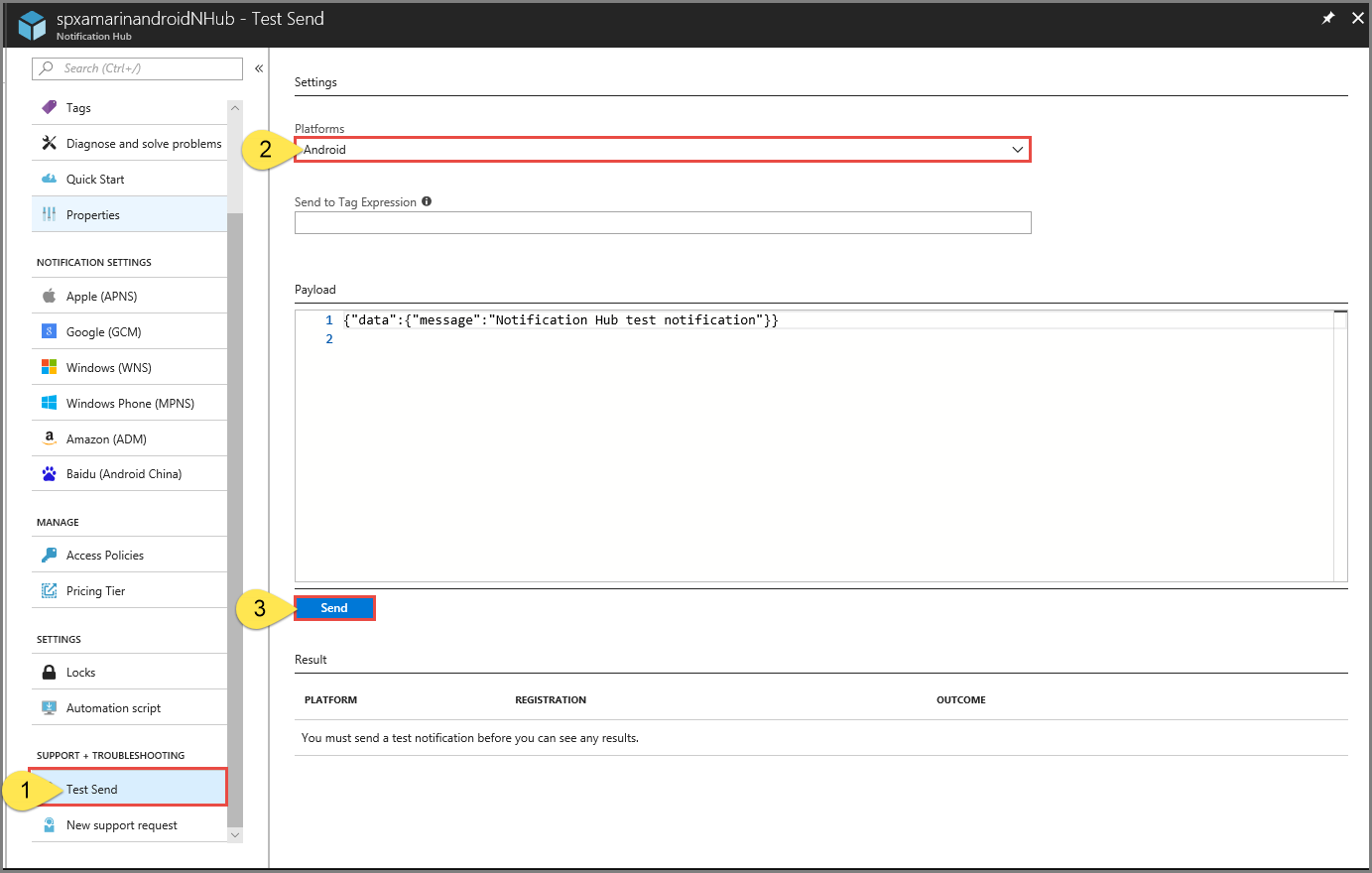
Azure Portal에서 테스트 보내기 옵션을 사용하여 앱에서 알림 수신을 테스트할 수 있습니다. 이렇게 하면 테스트 푸시 알림이 디바이스로 전송됩니다.

푸시 알림은 일반적으로 Mobile Services 또는 ASP.NET과 같은 백 엔드 서비스에서 호환되는 라이브러리를 통해 보내집니다. 백 엔드에서 라이브러리를 사용할 수 없는 경우 REST API를 직접 사용하여 알림 메시지를 보낼 수도 있습니다.
다음 단계
이 자습서에서는 백 엔드에 등록된 모든 Android 디바이스로 브로드캐스트 알림을 보냈습니다. 특정 Android 디바이스로 알림을 푸시하는 방법을 알아보려면 다음 자습서를 계속 진행합니다.