단순 데이터 레이어 추가
Azure Maps 웹 SDK는 클래스를 포함하는 공간 IO 모듈을 SimpleDataLayer 제공합니다. 이 클래스를 사용하면 맵에서 스타일이 지정된 기능을 쉽게 렌더링할 수 있습니다. 스타일 속성을 가진 데이터 세트와 혼합 기하학 유형을 포함하는 데이터 세트를 렌더링할 수도 있습니다.
단순 데이터 계층은 여러 렌더링 계층을 래핑하고 스타일 식을 사용하여 이 기능을 구현합니다. 스타일 식은 래핑된 레이어에서 공통 스타일 속성을 검색합니다. 및 atlas.io.write 함수는 atlas.io.read 이러한 속성을 사용하여 스타일을 읽고 지원되는 파일 형식으로 씁니다. 지원되는 파일 형식에 속성을 추가할 때 맵에 스타일이 지정된 기능을 표시하는 등의 용도로 파일을 사용할 수 있습니다.
또한 이 클래스는 SimpleDataLayer 팝업 템플릿이 포함된 기본 제공 팝업 기능을 제공합니다. 기능을 선택하면 팝업이 나타납니다. 이 레이어는 클러스터형 데이터도 지원합니다. 클러스터를 선택하면 맵이 클러스터로 확대되고 개별 지점 및 하위 클러스터로 확장됩니다. 필요하지 않은 경우 팝업 기능을 사용하지 않도록 설정할 수 있습니다.
클래스 SimpleDataLayer 는 많은 적용된 기하 도형 형식 및 스타일을 포함하는 큰 데이터 집합에서 사용됩니다. 이 클래스를 사용하면 스타일 식을 포함하는 6개 계층의 오버헤드가 추가됩니다. 기능에서 몇 가지 기하 도형 형식 및 스타일만 렌더링해야 하는 경우 핵심 렌더링 계층을 사용하는 것이 더 효율적일 수 있습니다. 자세한 내용은 지도에 거품형 계층 추가, 지도에 선 계층 추가 및 지도에 다각형 계층 추가를 참조하세요.
단순 데이터 레이어 사용
다른 렌더링 계층과 같은 클래스를 사용할 SimpleDataLayer 수 있습니다. 다음 코드는 맵에서 단순 데이터 계층을 사용하는 방법을 보여 줍니다.
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
다음 코드 조각은 온라인 원본의 데이터를 참조하는 간단한 데이터 계층을 사용하는 방법을 보여 줍니다.
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.min.js"></script>
<script>
function InitMap() {
var map = new atlas.Map("myMap", {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details to connect to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: "subscriptionKey",
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add("ready", function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
type: "FeatureCollection",
bbox: [0, 0, 0, 0],
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [0, 0]
},
properties: {
color: "red"
}
}
]
};
loadDataSet(dataSet);
function loadDataSet(r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
</script>
데이터 원본에 기능을 추가하면 간단한 데이터 계층이 가장 적절한 방식으로 렌더링됩니다. 각 개별 기능에 대한 속성으로 스타일을 설정할 수 있습니다.
앞의 샘플 코드는 속성이 로 설정된 redGeoJSON(지리적 JavaScript 개체 표기법) 지점 기능을 color 보여 줍니다.
샘플 코드는 간단한 데이터 계층을 사용하여 점 기능을 렌더링하고 결과는 다음과 같이 표시됩니다.

참고 항목
데이터 원본 "coordinates": [0, 0] 의 값은 맵이 초기화될 때 설정한 좌표를 center: [-73.967605, 40.780452] 재정의합니다.
간단한 데이터 계층은 다음 시나리오에서 강력한 도구입니다.
- 데이터 원본에는 여러 가지 기능 유형이 포함됩니다.
- 데이터 집합의 기능에는 개별적으로 설정된 몇 가지 스타일 속성이 있습니다.
- 데이터 세트에 포함된 내용이 확실하지 않습니다.
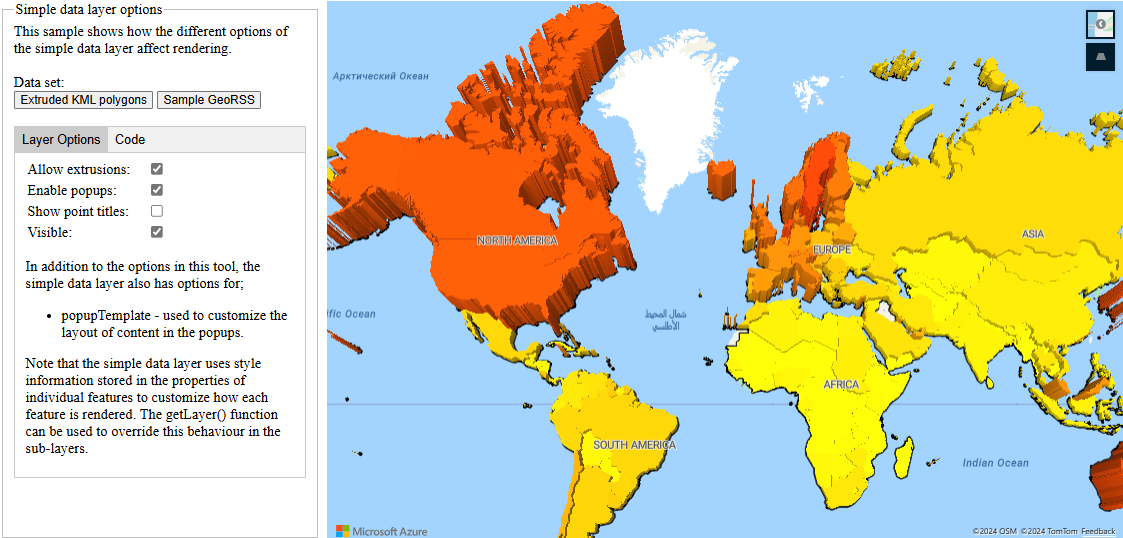
예를 들어 XML 데이터 피드를 구문 분석할 때 기능의 스타일 및 기하 도형 형식을 모를 수 있습니다. 단순 데이터 계층 옵션 샘플에서는 단순 데이터 계층이 KML(Keyhole Markup Language) 파일의 기능을 렌더링하는 방법을 보여 줍니다. 클래스의 SimpleDataLayer 옵션을 볼 수도 있습니다. 이 샘플의 소스 코드는 GitHub의 Azure Maps 코드 샘플에서 Simple data layer options.html을 참조하세요.

참고 항목
이 단순 데이터 레이어는 팝업 템플릿 클래스를 사용하여 KML 풍선을 표시하거나 기능 속성을 테이블로 표시합니다. 기본적으로 팝업에 렌더링된 모든 콘텐츠는 iFrame 내에서 보안 기능으로 샌드박스로 제공됩니다. 그러나 제한 사항이 있습니다.
- 모든 포인터 잠금 기능, 상위 탐색 기능, 스크립트 및 양식은 사용하지 않도록 설정됩니다. 링크를 선택하면 새 탭에서 링크가 열릴 수 있습니다.
- iFrames에서 매개 변수를
srcdoc지원하지 않는 이전 브라우저는 소량의 콘텐츠만 렌더링할 수 있습니다.
팝업에 로드된 데이터를 신뢰하고 팝업 스크립트가 애플리케이션에 액세스할 수 있도록 하려면 이 기능을 사용하지 않도록 설정할 수 있습니다. 팝업 템플릿의 sandboxContent 옵션을 .로 설정하기만 하면됩니다 false.
지원되는 기본 스타일 속성
간단한 데이터 계층은 거품형, 기호, 선, 다각형 및 돌출된 다각형과 같은 여러 핵심 렌더링 계층을 래핑합니다. 식을 사용하여 개별 기능에 대한 유효한 스타일 속성을 검색합니다.
지원되는 속성 이름의 두 가지 주요 집합은 Azure Maps 및 GitHub입니다. Azure Maps 계층 옵션의 대부분의 속성 이름은 단순 데이터 계층에서 기능의 스타일 속성으로 지원됩니다. 일부 계층 옵션에는 GitHub에서 일반적으로 사용하는 스타일 속성 이름을 지원하는 식이 포함됩니다.
GitHub의 GeoJSON 맵 지원은 플랫폼 내에 저장 및 렌더링되는 GeoJSON 파일의 스타일을 지정하는 데 사용되는 이러한 속성 이름을 정의합니다. 대부분의 GitHub 스타일 지정 속성은 스타일 지정 속성을 제외하고 단순 데이터 계층에서 marker-symbol 지원됩니다.
읽기 프로그램이 덜 일반적인 스타일 속성을 접하는 경우 가장 유사한 Azure Maps 스타일 속성으로 변환합니다. 또한 단순 데이터 계층의 함수를 사용하고 getLayers 모든 계층에서 옵션을 업데이트하여 기본 스타일 식을 재정의할 수 있습니다.
다음 섹션에서는 단순 데이터 계층에서 지원하는 기본 스타일 속성에 대해 자세히 설명합니다. 지원되는 속성 이름의 순서도 우선 순위입니다. 동일한 계층 옵션에 대해 두 스타일 속성이 정의된 경우 목록의 첫 번째 속성이 우선합니다. 색은 모든 CSS3 색 값(HEX, RGB, RGBA, HSL, HSLA) 또는 명명된 색 값일 수 있습니다.
거품형 레이어 스타일 속성
기능이 a Point 또는 a MultiPoint, 및 이미지를 기호로 렌더링 하는 사용자 지정 아이콘으로 사용할 이미지 속성이 없는 경우 렌더링 됩니다 BubbleLayer.
| 레이어 옵션 | 지원되는 속성 이름 | Default value |
|---|---|---|
color |
color, marker-color |
'#1A73AA' |
radius |
size
1, marker-size2, scale1 |
8 |
strokeColor |
strokeColor, stroke |
'#FFFFFF' |
1 크기 및 배율 값은 스칼라 값으로 간주되며 8을 곱합니다.
2 GitHub marker-size 옵션을 지정하면 반지름은 다음 값을 사용합니다.
| 표식 크기 | 반경 |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
클러스터는 거품형 계층에서도 렌더링됩니다. 기본적으로 클러스터의 반지름은 16으로 설정됩니다. 다음 표에 정의된 대로 클러스터의 색은 클러스터의 포인트 수에 따라 달라집니다.
| 점 수 | 색 |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| < 10 | green |
기호 스타일 속성
피쳐가 PointMultiPoint사용자 지정 아이콘으로 사용되는 이미지 속성이 있는 경우 해당 지점을 기호로 렌더링합니다 SymbolLayer.
| 레이어 옵션 | 지원되는 속성 이름 | Default value |
|---|---|---|
image |
image |
none |
size |
size, marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
1 GitHub marker-size 옵션을 지정하면 아이콘 크기 옵션에 다음 값이 사용됩니다.
| 표식 크기 | 기호 크기 |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
포인트 기능이 클러스터인 경우 point_count_abbreviated 속성은 텍스트 레이블로 렌더링됩니다. 이미지가 렌더링되지 않습니다.
선 스타일 속성
기능이 LineString,, MultiLineStringPolygon또는 MultiPolygon.로 렌더링되는 LineLayer경우
| 레이어 옵션 | 지원되는 속성 이름 | Default value |
|---|---|---|
strokeColor |
strokeColor, stroke |
'#1E90FF' |
strokeWidth |
strokeWidth, , stroke-widthstroke-thickness |
3 |
strokeOpacity |
strokeOpacity, stroke-opacity |
1 |
다각형 스타일 속성
기능이 a Polygon 또는 a MultiPolygon이고 높이 속성이 없거나 높이 속성이 0이면 해당 기능이 렌더링 PolygonLayer됩니다.
| 레이어 옵션 | 지원되는 속성 이름 | Default value |
|---|---|---|
fillColor |
fillColor, fill |
'#1E90FF' |
fillOpacity |
fillOpacity, 'fill-opacity |
0.5 |
돌출 다각형 스타일 속성
기능이 a Polygon 또는 a MultiPolygon이고 값이 0 PolygonExtrusionLayer보다 큰 높이 속성이 있는 경우 .
| 레이어 옵션 | 지원되는 속성 이름 | Default value |
|---|---|---|
base |
base |
0 |
fillColor |
fillColor, fill |
'#1E90FF' |
height |
height |
0 |
관련 콘텐츠
이 문서의 클래스 및 메서드에 대해 자세히 알아봅니다.
맵에 추가할 더 많은 코드 샘플을 보려면 다음 문서를 참조하세요.