Azure Data Studio 확장성
중요하다
Azure Data Studio는 2026년 2월 28일에사용 중지됩니다. Visual Studio Code을 사용하는 것을 권장합니다. Visual Studio Code로 마이그레이션하는 방법에 대한 자세한 내용은 Azure Data Studio에 무슨 일이 일어나고 있는지 확인하세요.
Azure Data Studio에는 사용자 환경을 사용자 지정하고 해당 사용자 지정을 전체 사용자 커뮤니티에서 사용할 수 있도록 하는 여러 확장성 메커니즘이 있습니다. 코어 Azure Data Studio 플랫폼은 Visual Studio Code를 기반으로 하므로 대부분의 Visual Studio Code 확장성 API를 사용할 수 있습니다. 또한 데이터 관리 관련 활동에 대한 다른 확장성 지점을 제공했습니다.
몇 가지 주요 확장성 지점은 다음과 같습니다.
- Visual Studio Code 확장성 API
- Azure Data Studio 확장 작성 도구
- dashboard 탭 패널 기여 관리
- 실행 가능한 인사이트 경험
- Azure Data Studio 확장성 API
- 사용자 지정 Data Provider API
Visual Studio Code 확장성 API
코어 Azure Data Studio 플랫폼은 Visual Studio Code를 기반으로 하므로 Visual Studio Code 확장성 API에 대한 세부 정보는 Visual Studio Code 웹 사이트의 확장 제작 및 확장 API 설명서에 있습니다.
참고 항목
Azure Data Studio 릴리스는 최신 VS Code 버전과 일치합니다. 그러나 포함된 VS Code 엔진은 현재 VS Code 릴리스가 아닐 수 있습니다. 예를 들어 2020년 11월에 Azure Data Studio의 VS Code 엔진은 1.48이고 현재 VS Code 버전은 1.51입니다. 확장 설치 시 "확장 '<이름>'을(를) 설치할 수 없습니다. VS Code <버전>호환되지 않으므로" 오류 메시지는 확장 설치 시 패키지 매니페스트(package.json)에 정의된 이후 VS Code 엔진 버전이 있는 확장으로 인해 발생합니다.
정보 아래 도움말 메뉴를 통해 Azure Data Studio에서 VS Code 엔진 버전을 확인할 수 있습니다.
dashboard 탭 패널 기여 관리
자세한 내용은 기여 지점 및 컨텍스트 변수를 참조하세요.
Azure Data Studio 확장성 API
자세한 내용은 확장성 API를 참조하세요.
기여 지점
이 섹션에서는 package.json 확장 매니페스트에 정의된 다양한 기여 지점에 대해 설명합니다.
IntelliSense는 azuredatastudio 내에서 지원됩니다.
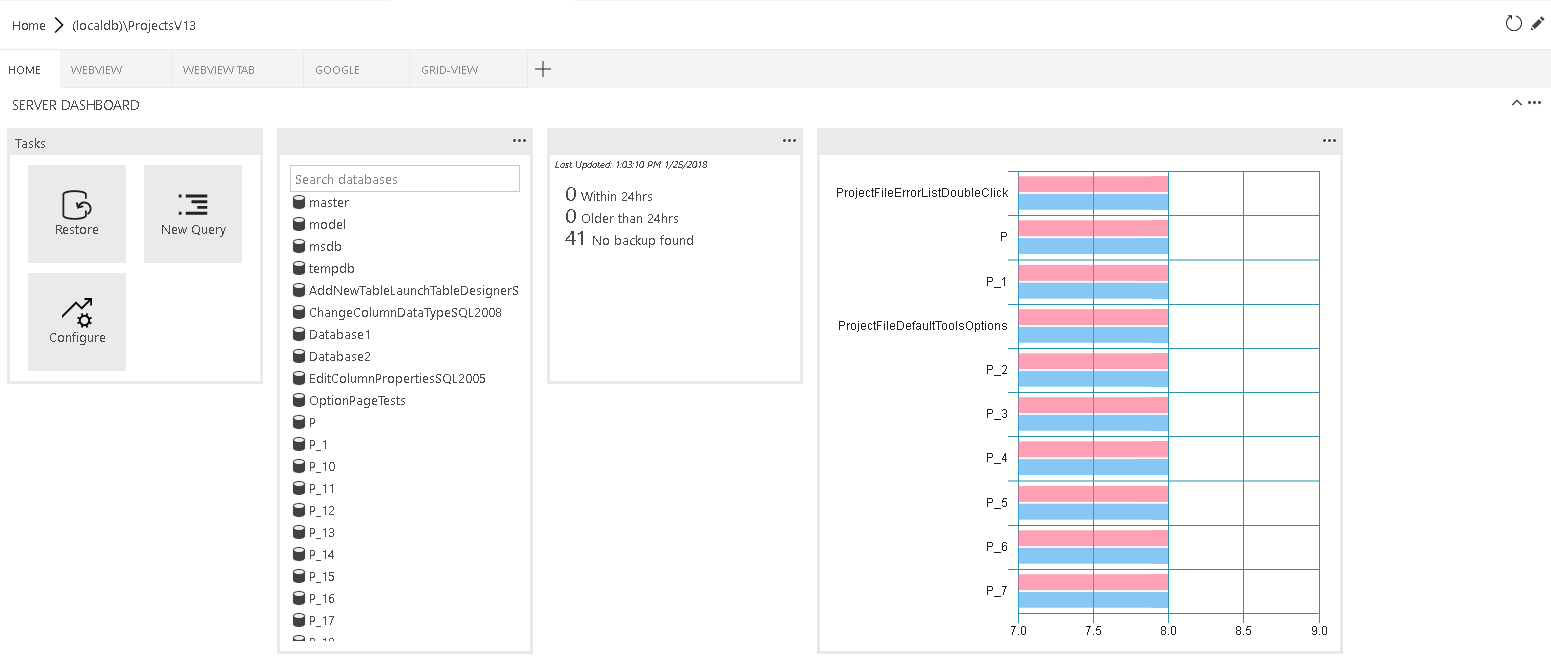
dashboard 기여 지점
대시보드에 탭, 컨테이너 및/또는 인사이트 위젯을 기여합니다.
대시보드 탭
Dashboard.tabs는 dashboard 페이지 내에 탭 섹션을 만듭니다. 개체 또는 개체 배열이 필요합니다.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
대시보드.컨테이너
대시보드 탭 내에서 대시보드 컨테이너를 인라인으로 지정하는 대신 dashboard.containers를 사용하여 컨테이너를 등록할 수 있습니다. 개체 또는 개체 배열을 허용합니다.
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
등록된 컨테이너를 참조하려면 컨테이너의 ID를 지정합니다.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
대시보드 인사이트
dashboard.insights를 사용하여 인사이트를 등록할 수 있습니다. 자습서와 유사합니다. 사용자 지정 인사이트 위젯빌드합니다. 개체 또는 개체 배열을 허용합니다.
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
대시보드 컨테이너 유형
현재 지원되는 컨테이너 유형은 다음과 같이 4가지입니다.
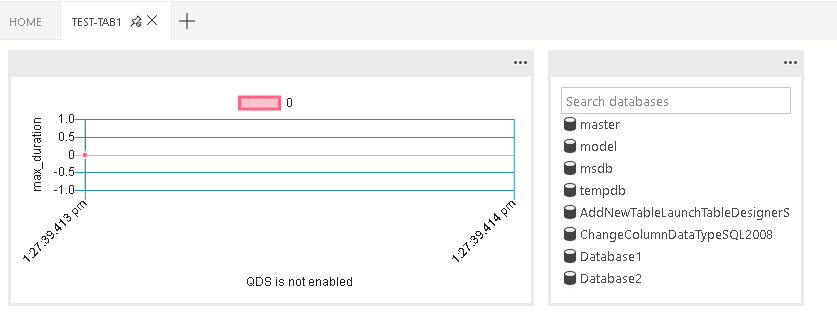
위젯-컨테이너
컨테이너에 표시될 위젯 목록은 이 목록을 허용하는 흐름 레이아웃입니다.
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
웹뷰 컨테이너
웹 보기는 전체 컨테이너에 표시됩니다. 웹 보기 ID가 탭 ID와 동일해야 합니다.
"container": {
"webview-container": {}
}
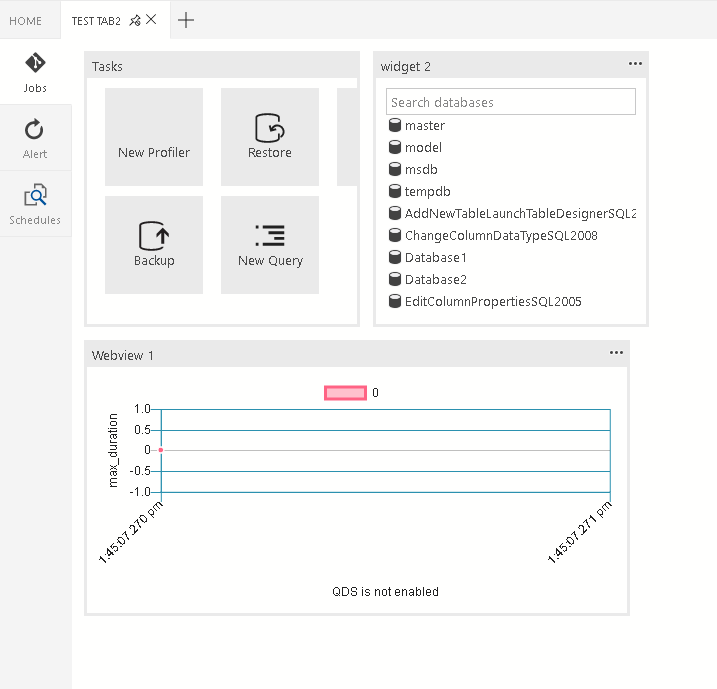
그리드 컨테이너
그리드 컨테이너스크린샷
그리드 레이아웃에 표시되는 위젯 또는 웹 보기 목록입니다. 그리드 레이아웃은 이 목록을 허용하는 2x2 그리드 레이아웃입니다.
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
탐색 섹션
 스크린샷
스크린샷
탐색 섹션이 컨테이너에 표시됩니다. 객체 배열을 기대합니다.
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
컨텍스트 변수
Visual Studio Code 및 이후 Azure Data Studio의 컨텍스트에 대한 일반적인 내용은 확장성참조하세요.
Azure Data Studio에서 확장에 데이터베이스 연결과 관련된 특정 컨텍스트를 사용할 수 있습니다.
대시보드
대시보드에서는 다음과 같은 컨텍스트 변수를 제공합니다.
| 컨텍스트 변수 | 묘사 |
|---|---|
connectionProvider |
현재 연결 공급자에 대한 식별자의 문자열입니다. Ex.
connectionProvider == 'MSSQL'. |
serverName |
현재 연결의 서버 이름 문자열입니다. Ex.
serverName == 'localhost'. |
databaseName |
현재 연결의 데이터베이스 이름의 문자열입니다. Ex.
databaseName == 'master'. |
connection |
현재 연결에 대한 전체 연결 프로필 개체(IConnectionProfile) |
dashboardContext |
대시보드가 현재 있는 페이지의 컨텍스트 문자열입니다. 'database' 또는 'server'입니다. Ex. dashboardContext == 'database' |