Entity Framework 4.0 Database First 및 ASP.NET 4 Web Forms 시작 - 3부
작성자 : Tom Dykstra
Contoso University 샘플 웹 애플리케이션은 Entity Framework 4.0 및 Visual Studio 2010을 사용하여 ASP.NET Web Forms 애플리케이션을 만드는 방법을 보여 줍니다. 자습서 시리즈에 대한 자세한 내용은 시리즈의 첫 번째 자습서를 참조하세요.
데이터 필터링, 순서 지정 및 그룹화
이전 자습서에서는 컨트롤을 EntityDataSource 사용하여 데이터를 표시하고 편집했습니다. 이 자습서에서는 데이터를 필터링, 순서 및 그룹화합니다. 컨트롤의 EntityDataSource 속성을 설정하여 이 작업을 수행하는 경우 구문은 다른 데이터 원본 컨트롤과 다릅니다. 그러나 볼 수 있듯이 컨트롤을 QueryExtender 사용하여 이러한 차이를 최소화할 수 있습니다.
Students.aspx 페이지를 변경하여 학생을 필터링하고, 이름을 기준으로 정렬하고, 이름을 검색합니다. 또한 Courses.aspx 페이지를 변경하여 선택한 부서의 과정을 표시하고 이름으로 강좌를 검색합니다. 마지막으로 About.aspx 페이지에 학생 통계를 추가합니다.
EntityDataSource "Where" 속성을 사용하여 데이터 필터링
이전 자습서에서 만든 Students.aspx 페이지를 엽니다. 현재 구성된 GridView 대로 페이지의 컨트롤은 엔터티 집합의 모든 이름을 People 표시합니다. 그러나 null이 아닌 등록 날짜가 있는 엔터티를 Person 선택하여 찾을 수 있는 학생만 표시하려고 합니다.
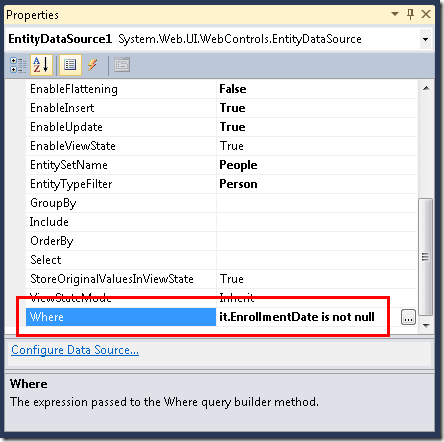
디자인 보기로 전환하고 컨트롤을 EntityDataSource 선택합니다. 속성 창에서 Where 속성을 it.EnrollmentDate is not null로 설정합니다.
컨트롤의 속성 EntityDataSource 에서 Where 사용하는 구문은 Entity SQL입니다. Entity SQL은 Transact-SQL과 비슷하지만 데이터베이스 개체가 아닌 엔터티에 사용하도록 사용자 지정됩니다. 식 it.EnrollmentDate is not null에서 단어 it 는 쿼리에서 반환된 엔터티에 대한 참조를 나타냅니다. 따라서 는 it.EnrollmentDate 컨트롤이 EnrollmentDate 반환하는 엔터티 EntityDataSource 의 Person 속성을 참조합니다.
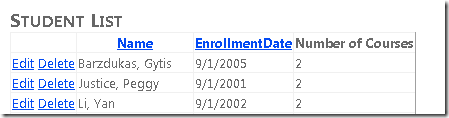
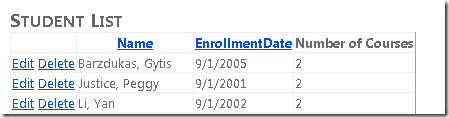
페이지를 실행합니다. 이제 학생 목록에는 학생만 포함됩니다. (등록 날짜가 없는 곳에는 행이 표시되지 않습니다.)
EntityDataSource "OrderBy" 속성을 사용하여 데이터 정렬
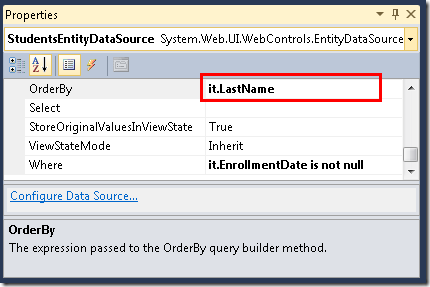
또한 이 목록이 처음 표시될 때 이름 순서대로 표시되도록 합니다. Students.aspx 페이지가 디자인 보기에서 계속 열려 있고 컨트롤이 EntityDataSource 선택된 상태에서 속성 창에서 OrderBy 속성을 로 it.LastName설정합니다.
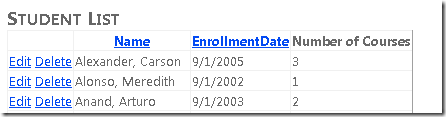
페이지를 실행합니다. 이제 학생 목록이 성을 기준으로 순서대로 표시됩니다.
컨트롤 매개 변수를 사용하여 "Where" 속성 설정
다른 데이터 소스 컨트롤과 마찬가지로 매개 변수 값을 속성에 Where 전달할 수 있습니다. 자습서의 2부에서 만든 Courses.aspx 페이지에서 이 메서드를 사용하여 사용자가 드롭다운 목록에서 선택한 부서와 연결된 과정을 표시할 수 있습니다.
Courses.aspx를 열고 디자인 보기로 전환합니다. 페이지에 두 번째 EntityDataSource 컨트롤을 추가하고 이름을 로 지정합니다 CoursesEntityDataSource. SchoolEntities 모델에 연결하고 EntitySetName 값으로 선택합니다Courses.
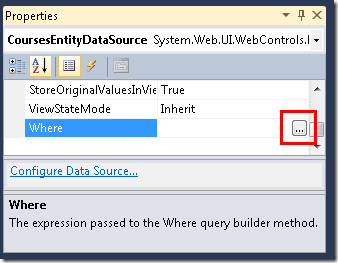
속성 창의 Where 속성 상자에서 줄임표를 클릭합니다. (속성 창을 사용하기 전에 컨트롤이 여전히 선택되어 있는지 확인 CoursesEntityDataSource 합니다.)
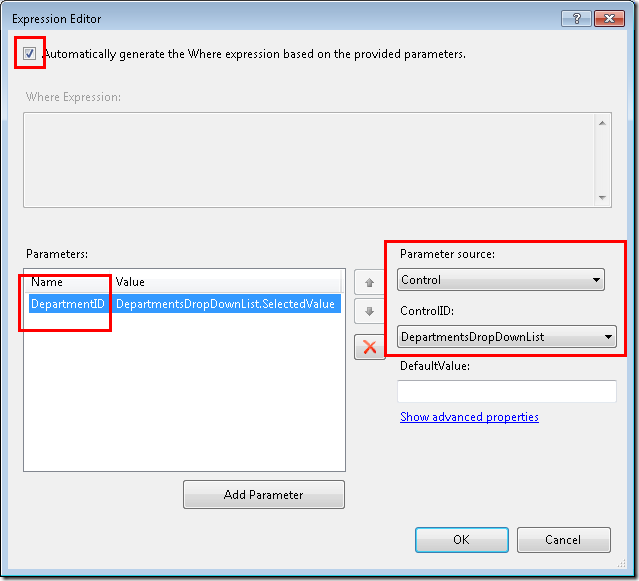
식 편집기 대화 상자가 표시됩니다. 이 대화 상자에서 제공된 매개 변수에 따라 Where 식을 자동으로 생성을 선택한 다음 매개 변수 추가를 클릭합니다. 매개 변수 DepartmentID이름을 로 지정하고 , Control 을 매개 변수 원본 값으로 선택하고, DepartmentsDropDownList 를 ControlID 값으로 선택합니다.
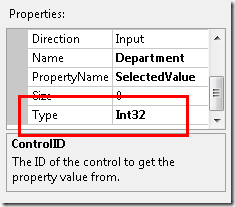
고급 속성 표시를 클릭하고 식 편집기 대화 상자의 속성 창에서 속성을 로 Int32변경 Type 합니다.
완료되면 확인을 클릭합니다.
드롭다운 목록 아래에 컨트롤을 GridView 페이지에 추가하고 이름을 로 지정합니다 CoursesGridView. 데이터 원본 컨트롤에 CoursesEntityDataSource 연결하고 스키마 새로 고침, 열 편집, 열 제거를 DepartmentID 차례로 클릭합니다. 컨트롤 태그는 GridView 다음 예제와 유사합니다.
<asp:GridView ID="CoursesGridView" runat="server" AutoGenerateColumns="False"
DataKeyNames="CourseID" DataSourceID="CoursesEntityDataSource">
<Columns>
<asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True"
SortExpression="CourseID" />
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:BoundField DataField="Credits" HeaderText="Credits"
SortExpression="Credits" />
</Columns>
</asp:GridView>
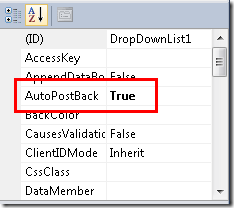
사용자가 드롭다운 목록에서 선택한 부서를 변경하면 연결된 과정 목록이 자동으로 변경됩니다. 이렇게 하려면 드롭다운 목록을 선택하고 속성 창에서 속성을True로 설정합니다AutoPostBack.
이제 디자이너 사용을 마쳤으므로 원본 보기로 전환하고 컨트롤의 CoursesEntityDataSource 및 DefaultContainer 이름 속성을 특성으로 ContextTypeName="ContosoUniversity.DAL.SchoolEntities" 바꿉 ConnectionString 니다. 완료되면 컨트롤에 대한 태그는 다음 예제와 같습니다.
<asp:EntityDataSource ID="CoursesEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="false"
EntitySetName="Courses"
AutoGenerateWhereClause="true" Where="">
<WhereParameters>
<asp:ControlParameter ControlID="DepartmentsDropDownList" Type="Int32"
Name="DepartmentID" PropertyName="SelectedValue" />
</WhereParameters>
</asp:EntityDataSource>
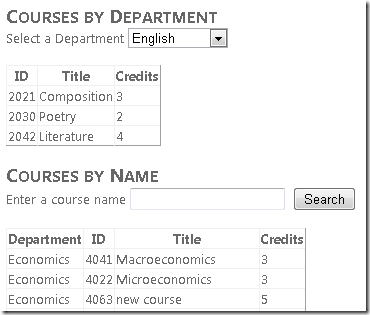
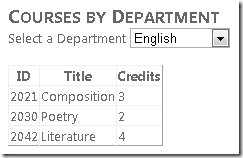
페이지를 실행하고 드롭다운 목록을 사용하여 다른 부서를 선택합니다. 선택한 부서에서 제공하는 과정만 컨트롤에 GridView 표시됩니다.
EntityDataSource "GroupBy" 속성을 사용하여 데이터 그룹화
Contoso University가 정보 페이지에 일부 학생 본문 통계를 배치하려고 하는 경우를 가정해 보겠습니다. 특히 등록한 날짜까지 학생 수를 분석하여 표시하려고 합니다.
About.aspx를 열고 원본 보기에서 컨트롤의 BodyContent 기존 내용을 태그 간에 h2 "학생 본문 통계"로 바꿉니다.
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Student Body Statistics</h2>
</asp:Content>
제목 다음에 컨트롤을 EntityDataSource 추가하고 이름을 로 지정합니다 StudentStatisticsEntityDataSource. 에 연결하고 SchoolEntities엔터티 집합을 People 선택하고 마법사의 선택 상자를 변경하지 않은 상태로 둡니다. 속성 창에서 다음 속성을 설정합니다.
- 학생에 대해서만 필터링하려면 속성을
it.EnrollmentDate is not null로Where설정합니다. - 등록 날짜별로 결과를 그룹화하려면 속성을
it.EnrollmentDate로GroupBy설정합니다. - 등록 날짜 및 학생 수를 선택하려면 속성을
it.EnrollmentDate, Count(it.EnrollmentDate) AS NumberOfStudents로Select설정합니다. - 등록 날짜별로 결과를 정렬하려면 속성을
it.EnrollmentDate로OrderBy설정합니다.
원본 뷰에서 및 DefaultContainer 이름 속성을 속성으로 ContextTypeName 바꿉 ConnectionString 니다. 이제 컨트롤 태그는 EntityDataSource 다음 예제와 유사합니다.
<asp:EntityDataSource ID="StudentStatisticsEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EntitySetName="People"
Select="it.EnrollmentDate, Count(it.EnrollmentDate) AS NumberOfStudents"
OrderBy="it.EnrollmentDate" GroupBy="it.EnrollmentDate"
Where="it.EnrollmentDate is not null" >
</asp:EntityDataSource>
, GroupBy및 속성의 Select구문은 현재 엔터티를 지정하는 키워드(keyword) 제외하고 it Transact-SQL과 Where 유사합니다.
다음 태그를 추가하여 데이터를 표시하는 컨트롤을 만듭니 GridView 다.
<asp:GridView ID="StudentStatisticsGridView" runat="server" AutoGenerateColumns="False"
DataSourceID="StudentStatisticsEntityDataSource">
<Columns>
<asp:BoundField DataField="EnrollmentDate" DataFormatString="{0:d}"
HeaderText="Date of Enrollment"
ReadOnly="True" SortExpression="EnrollmentDate" />
<asp:BoundField DataField="NumberOfStudents" HeaderText="Students"
ReadOnly="True" SortExpression="NumberOfStudents" />
</Columns>
</asp:GridView>
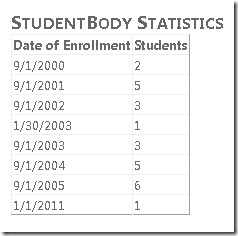
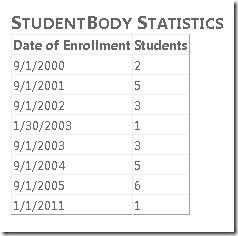
페이지를 실행하여 등록 날짜별 학생 수를 보여 주는 목록을 확인합니다.
필터링 및 순서 지정에 QueryExtender 컨트롤 사용
컨트롤은 QueryExtender 태그에서 필터링 및 정렬을 지정하는 방법을 제공합니다. 구문은 사용 중인 DBMS(데이터베이스 관리 시스템)와 독립적입니다. 탐색 속성에 사용하는 구문이 Entity Framework에 고유하다는 점을 제외하고 일반적으로 Entity Framework와 독립적입니다.
자습서의 이 부분에서는 컨트롤을 QueryExtender 사용하여 데이터를 필터링하고 정렬하며 순서별 필드 중 하나는 탐색 속성입니다.
(태그 대신 코드를 사용하여 컨트롤에서 자동으로 생성되는 EntityDataSource 쿼리를 확장하려는 경우 이벤트를 처리하여 QueryCreated 이 작업을 수행할 수 있습니다. 컨트롤이 QueryExtender 컨트롤 쿼리도 EntityDataSource 확장하는 방법입니다.)
Courses.aspx 페이지를 열고 이전에 추가한 태그 아래에 다음 태그를 삽입하여 제목, 검색 문자열을 입력하기 위한 텍스트 상자, 검색 단추 및 EntityDataSource 엔터티 집합에 바인딩된 컨트롤을 Courses 만듭니다.
<h2>Courses by Name</h2>
Enter a course name
<asp:TextBox ID="SearchTextBox" runat="server"></asp:TextBox>
<asp:Button ID="SearchButton" runat="server" Text="Search" />
<br /><br />
<asp:EntityDataSource ID="SearchEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EntitySetName="Courses"
Include="Department" >
</asp:EntityDataSource>
컨트롤의 EntityDataSourceInclude 속성이 로 설정되어 있는지 확인합니다 Department. 데이터베이스에서 테이블은 Course 부서 이름을 포함하지 않으며 외래 키 열을 포함합니다 DepartmentID . 데이터베이스를 직접 쿼리하는 경우 과정 데이터와 함께 부서 이름을 얻으려면 및 Department 테이블을 조인 Course 해야 합니다. 속성을 Department로 Include 설정하면 Entity Framework가 엔터티를 얻을 Course 때 관련 Department 엔터티를 가져오는 작업을 수행하도록 지정합니다. Department 그런 다음 엔터티가 엔터티의 Department 탐색 속성에 Course 저장됩니다. 기본적으로 SchoolEntities 데이터 모델 디자이너에서 생성한 클래스는 필요할 때 관련 데이터를 검색하고 데이터 원본 컨트롤을 해당 클래스에 바인딩했으므로 속성을 설정할 Include 필요가 없습니다. 그러나 설정하면 Entity Framework가 엔터티 및 관련 Department 엔터티에 대한 데이터를 검색하기 위해 데이터베이스를 Course 별도로 호출하므로 페이지의 성능이 향상됩니다.)
방금 만든 컨트롤 뒤에 EntityDataSource 다음 태그를 삽입하여 해당 EntityDataSource 컨트롤에 QueryExtender 바인딩된 컨트롤을 만듭니다.
<asp:QueryExtender ID="SearchQueryExtender" runat="server"
TargetControlID="SearchEntityDataSource" >
<asp:SearchExpression SearchType="StartsWith" DataFields="Title">
<asp:ControlParameter ControlID="SearchTextBox" />
</asp:SearchExpression>
<asp:OrderByExpression DataField="Department.Name" Direction="Ascending">
<asp:ThenBy DataField="Title" Direction="Ascending" />
</asp:OrderByExpression>
</asp:QueryExtender>
요소는 SearchExpression 제목이 텍스트 상자에 입력된 값과 일치하는 과정을 선택하도록 지정합니다. 속성이 를 지정StartsWith하기 때문에 SearchType 입력란에 입력된 만큼의 문자만 비교됩니다.
요소는 OrderByExpression 결과 집합이 부서 이름 내의 과정 제목별로 정렬되도록 지정합니다. 부서 이름을 지정하는 방법을 확인합니다 Department.Name. 엔터티와 Department 엔터티 간의 Course 연결은 일대일이므로 탐색 속성에는 Department 엔터티가 Department 포함됩니다. 일대다 관계인 경우 속성에 컬렉션이 포함됩니다. 부서 이름을 얻으려면 엔터티의 NameDepartment 속성을 지정해야 합니다.
마지막으로, 컨트롤을 GridView 추가하여 과정 목록을 표시합니다.
<asp:GridView ID="SearchGridView" runat="server" AutoGenerateColumns="False"
DataKeyNames="CourseID" DataSourceID="SearchEntityDataSource" AllowPaging="true">
<Columns>
<asp:TemplateField HeaderText="Department">
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CourseID" HeaderText="ID"/>
<asp:BoundField DataField="Title" HeaderText="Title" />
<asp:BoundField DataField="Credits" HeaderText="Credits" />
</Columns>
</asp:GridView>
첫 번째 열은 부서 이름을 표시하는 템플릿 필드입니다. 데이터 바인딩 식은 컨트롤에서 QueryExtender 본 것처럼 를 지정합니다Department.Name.
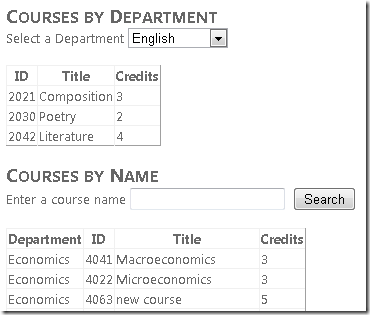
페이지를 실행합니다. 초기 디스플레이는 모든 과정의 목록을 부서별로 순서대로 표시한 다음 과정 제목별로 표시합니다.
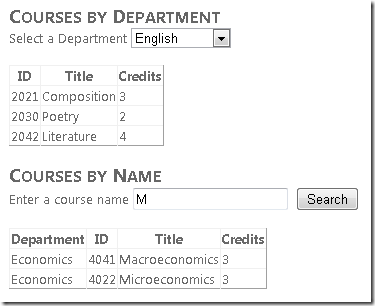
"m"을 입력하고 검색 을 클릭하여 제목이 "m"으로 시작하는 모든 과정을 확인합니다(검색은 대/소문자를 구분하지 않음).
"좋아요" 연산자를 사용하여 데이터 필터링
컨트롤의 속성에서 QueryExtender 연산 WhereEntityDataSource 자를 사용하여 Like 컨트롤의 StartsWith, Contains및 검색 형식과 EndsWith 유사한 효과를 얻을 수 있습니다. 자습서의 이 부분에서는 운영자를 사용하여 Like 이름으로 학생을 검색하는 방법을 알아보세요.
원본 보기에서 Students.aspx를 엽니다. 컨트롤 다음에 GridView 다음 태그를 추가합니다.
<h2>Find Students by Name</h2>
Enter any part of the name
<asp:TextBox ID="SearchTextBox" runat="server" AutoPostBack="true"></asp:TextBox>
<asp:Button ID="SearchButton" runat="server" Text="Search" />
<br />
<br />
<asp:EntityDataSource ID="SearchEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EntitySetName="People"
Where="it.EnrollmentDate is not null and (it.FirstMidName Like '%' + @StudentName + '%' or it.LastName Like '%' + @StudentName + '%')" >
<WhereParameters>
<asp:ControlParameter ControlID="SearchTextBox" Name="StudentName" PropertyName="Text"
Type="String" DefaultValue="%"/>
</WhereParameters>
</asp:EntityDataSource>
<asp:GridView ID="SearchGridView" runat="server" AutoGenerateColumns="False" DataKeyNames="PersonID"
DataSourceID="SearchEntityDataSource" AllowPaging="true">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="LastName, FirstMidName">
<ItemTemplate>
<asp:Label ID="LastNameFoundLabel" runat="server" Text='<%# Eval("LastName") %>'></asp:Label>,
<asp:Label ID="FirstNameFoundLabel" runat="server" Text='<%# Eval("FirstMidName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Enrollment Date" SortExpression="EnrollmentDate">
<ItemTemplate>
<asp:Label ID="EnrollmentDateFoundLabel" runat="server" Text='<%# Eval("EnrollmentDate", "{0:d}") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
이 태그는 속성 값을 제외하고 Where 앞에서 본 것과 비슷합니다. 식의 Where 두 번째 부분은 텍스트 상자에 입력된 항목에 대해 이름과 성을 모두 검색하는 부분 문자열 검색(LIKE %FirstMidName% or LIKE %LastName%)을 정의합니다.
페이지를 실행합니다. 매개 변수의 기본값 StudentName 이 "%"이므로 처음에는 모든 학생이 표시됩니다.
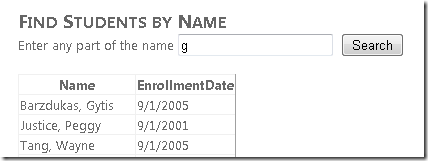
텍스트 상자에 문자 "g"를 입력하고 검색을 클릭합니다. 이름 또는 성에 "g"가 있는 학생 목록이 표시됩니다.
이제 개별 테이블의 데이터를 표시, 업데이트, 필터링, 정렬 및 그룹화했습니다. 다음 자습서에서는 관련 데이터(master 세부 시나리오)로 작업을 시작합니다.