Entity Framework 4.0 Database First 및 ASP.NET 4 Web Forms 시작 - 2부
작성자: Tom Dykstra
Contoso University 샘플 웹 애플리케이션은 Entity Framework 4.0 및 Visual Studio 2010을 사용하여 ASP.NET Web Forms 애플리케이션을 만드는 방법을 보여 줍니다. 자습서 시리즈에 대한 자세한 내용은 시리즈의 첫 번째 자습서를 참조하세요.
EntityDataSource 컨트롤
이전 자습서에서는 웹 사이트, 데이터베이스 및 데이터 모델을 만들었습니다. 이 자습서에서는 Entity Framework 데이터 모델을 쉽게 사용할 수 있도록 ASP.NET 제공하는 컨트롤을 사용합니다 EntityDataSource . 학생 데이터를 표시하고 편집하기 위한 컨트롤, DetailsView 새 학생을 추가하기 위한 컨트롤 및 DropDownList 부서를 선택하는 컨트롤을 만듭니 GridView 다(나중에 관련 과정을 표시하는 데 사용).
이 애플리케이션에서는 데이터베이스를 업데이트하는 페이지에 입력 유효성 검사를 추가하지 않으며 일부 오류 처리는 프로덕션 애플리케이션에서 필요한 만큼 강력하지 않습니다. 이렇게 하면 자습서가 Entity Framework에 초점을 맞추고 너무 길지 않도록 합니다. 이러한 기능을 애플리케이션에 추가하는 방법에 대한 자세한 내용은 ASP.NET 웹 페이지 사용자 입력 유효성 검사 및 ASP.NET 페이지 및 애플리케이션의 오류 처리를 참조하세요.
EntityDataSource 컨트롤 추가 및 구성
먼저 엔터티 집합에서 엔터티를 EntityDataSource 읽 Person 도록 컨트롤을 People 구성합니다.
Visual Studio가 열려 있고 1부에서 만든 프로젝트로 작업하고 있는지 확인합니다. 데이터 모델을 만든 이후 또는 마지막으로 변경한 이후 프로젝트를 빌드하지 않은 경우 지금 프로젝트를 빌드합니다. 프로젝트가 빌드될 때까지 디자이너에서 데이터 모델을 변경할 수 없습니다.
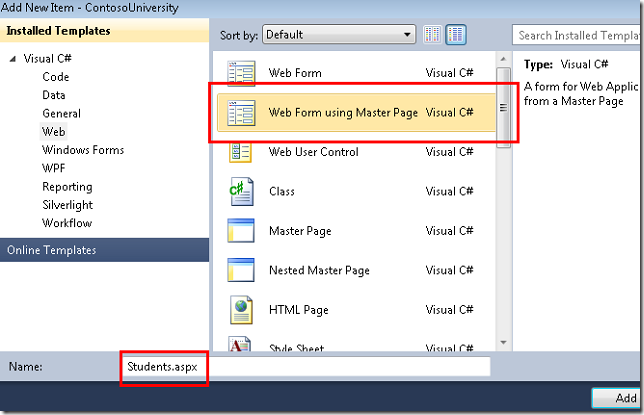
마스터 페이지 템플릿을 사용하여 웹 양식을 사용하여 새 웹 페이지를 만들고 이름을 Students.aspx로 지정합니다.
Site.Master를 master 페이지로 지정합니다. 이 자습서에 대해 만든 모든 페이지는 이 master 페이지를 사용합니다.
원본 뷰에서 다음 예제와 h2 같이 라는 Content2컨트롤에 제목 Content 을 추가합니다.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Student List</h2>
</asp:Content>
도구 상자의 데이터 탭에서 컨트롤을 EntityDataSource 페이지로 끌어 제목 아래에 놓고 ID를 로 StudentsEntityDataSource변경합니다.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Student List</h2>
<asp:EntityDataSource ID="StudentsEntityDataSource" runat="server">
</asp:EntityDataSource>
</asp:Content>
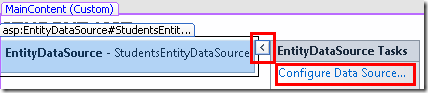
디자인 보기로 전환하고 데이터 원본 컨트롤의 스마트 태그를 클릭한 다음 데이터 원본 구성을 클릭하여 데이터 원본 구성 마법사를 시작합니다.
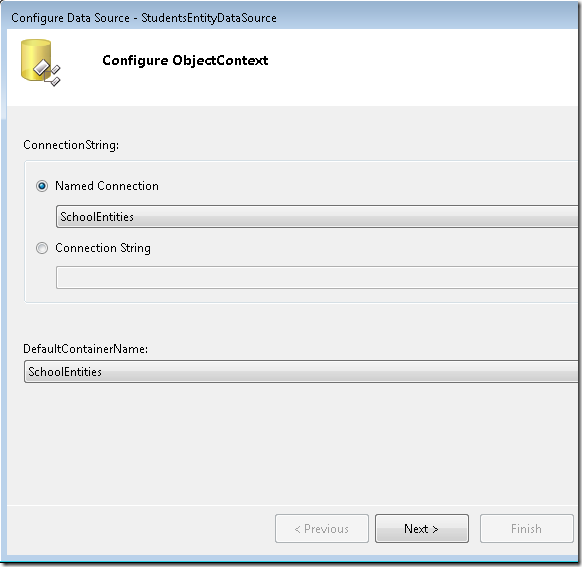
ObjectContext 구성 마법사 단계에서 명명된 연결 값으로 SchoolEntities를 선택하고 SchoolEntities를 DefaultContainerName 값으로 선택합니다. 그런 후 Next 를 클릭합니다.
참고: 이 시점에서 다음 대화 상자가 표시되면 계속하기 전에 프로젝트를 빌드해야 합니다.
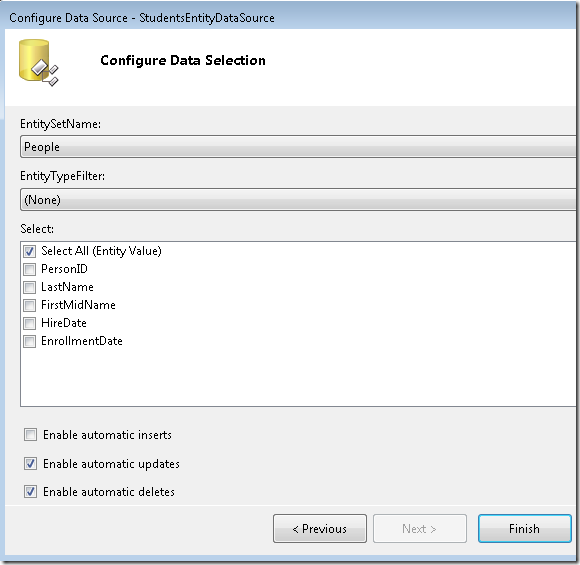
데이터 선택 구성 단계에서 entitySetName 값으로 사람 선택합니다. 선택에서 검사 선택 상자가 선택되어 있는지 확인합니다. 그런 다음, 업데이트 및 삭제를 사용하도록 설정하는 옵션을 선택합니다. 완료되면 마침을 클릭합니다.
삭제를 허용하도록 데이터베이스 규칙 구성
사용자가 테이블에서 학생 Person 을 삭제할 수 있는 페이지를 만들게 됩니다. 이 페이지는 다른 테이블(Course, StudentGrade및 )과 OfficeAssignment세 가지 관계가 있습니다. 기본적으로 데이터베이스는 다른 테이블 중 하나에 관련 행 Person 이 있는 경우 에서 행을 삭제하지 못하게 합니다. 먼저 관련 행을 수동으로 삭제하거나 행을 삭제할 때 자동으로 삭제하도록 데이터베이스를 Person 구성할 수 있습니다. 이 자습서의 학생 레코드의 경우 관련 데이터를 자동으로 삭제하도록 데이터베이스를 구성합니다. 학생은 테이블에만 관련 행을 StudentGrade 가질 수 있으므로 세 가지 관계 중 하나만 구성해야 합니다.
이 자습서와 함께 진행되는 프로젝트에서 다운로드한 School.mdf 파일을 사용하는 경우 이러한 구성 변경이 이미 완료되었으므로 이 섹션을 건너뛸 수 있습니다. 스크립트를 실행하여 데이터베이스를 만든 경우 다음 절차를 수행하여 데이터베이스를 구성합니다.
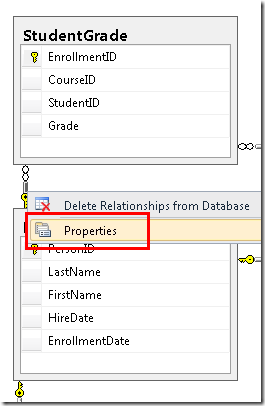
서버 Explorer 1부에서 만든 데이터베이스 다이어그램을 엽니다. 및 사이의 관계Person(테이블 사이의 선)를 마우스 오른쪽 단추로 클릭한 다음 속성을 선택합니다.StudentGrade
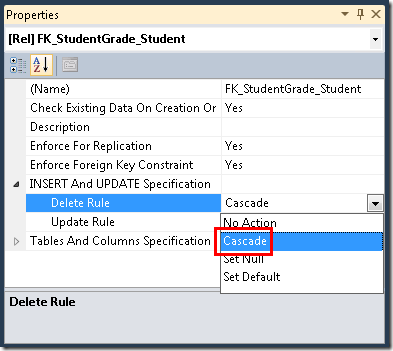
속성 창에서 INSERT 및 UPDATE 사양을 확장하고 DeleteRule 속성을 Cascade로 설정합니다.
다이어그램을 저장하고 닫습니다. 데이터베이스를 업데이트할지 묻는 메시지가 표시되면 예를 클릭합니다.
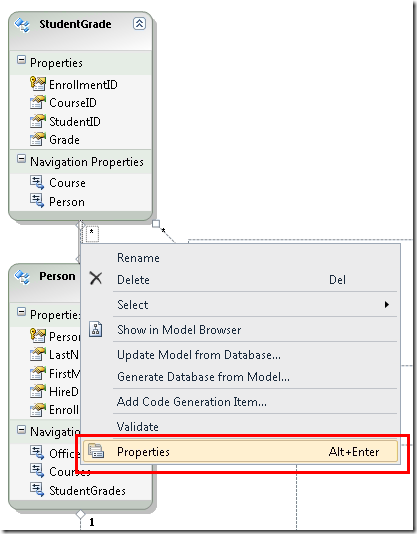
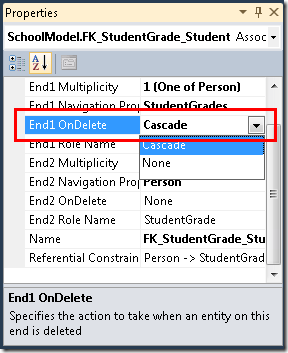
모델이 메모리에 있는 엔터티를 데이터베이스가 수행하는 작업과 동기화된 상태로 유지하도록 하려면 데이터 모델에서 해당 규칙을 설정해야 합니다. SchoolModel.edmx를 열고 및 사이의 Person 연결선을 마우스 오른쪽 단추로 StudentGrade클릭한 다음 속성을 선택합니다.
속성 창에서 End1 OnDelete를 Cascade로 설정합니다.
SchoolModel.edmx 파일을 저장하고 닫은 다음 프로젝트를 다시 빌드합니다.
일반적으로 데이터베이스가 변경되면 모델을 동기화하는 방법에 대한 몇 가지 옵션이 있습니다.
- 특정 종류의 변경 내용(예: 테이블, 뷰 또는 저장 프로시저 추가 또는 새로 고침)의 경우 디자이너를 마우스 오른쪽 단추로 클릭하고 데이터베이스에서 모델 업데이트를 선택하여 디자이너가 자동으로 변경하도록 합니다.
- 데이터 모델을 다시 생성합니다.
- 다음과 같이 수동 업데이트를 수행합니다.
이 경우 모델을 다시 생성하거나 관계 변경의 영향을 받는 테이블을 새로 고쳤을 수 있지만 필드 이름을 다시 변경해야 합니다(에서 FirstNameFirstMidName로).
GridView 컨트롤을 사용하여 엔터티 읽기 및 업데이트
이 섹션에서는 컨트롤을 사용하여 학생을 GridView 표시, 업데이트 또는 삭제합니다.
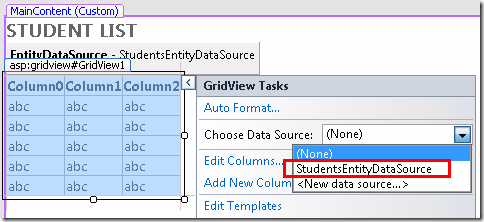
Students.aspx를 열거나 전환하고 디자인 보기로 전환합니다. 도구 상자의 데이터 탭에서 컨트롤의 EntityDataSource 오른쪽에 있는 컨트롤을 끌어 GridView 이름을 로 지정StudentsGridView하고 스마트 태그를 클릭한 다음 StudentsEntityDataSource를 데이터 원본으로 선택합니다.
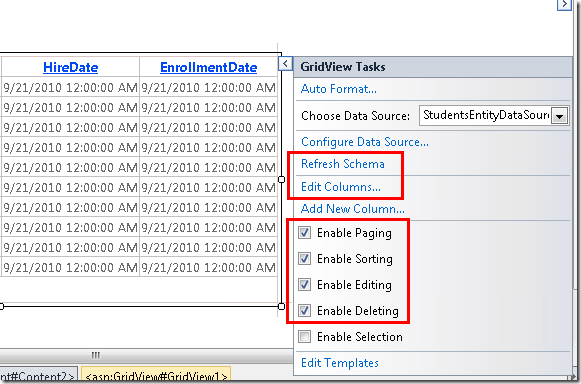
스키마 새로 고침(확인 메시지가 표시되면 예 클릭)을 클릭한 다음 페이징 사용, 정렬 사용, 편집 사용 및 삭제 사용을 클릭합니다.
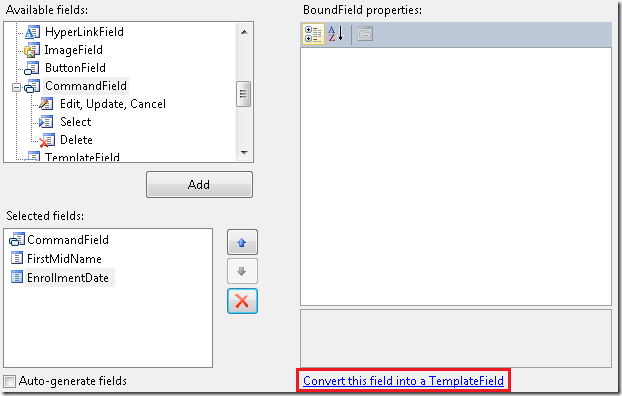
열 편집을 클릭합니다.
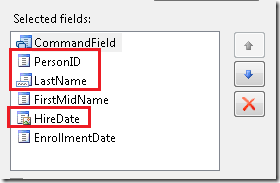
선택한 필드 상자에서 PersonID, LastName 및 HireDate를 삭제합니다. 일반적으로 사용자에게 레코드 키를 표시하지 않고, 채용 날짜가 학생과 관련이 없으며, 이름의 두 부분을 한 필드에 배치하므로 이름 필드 중 하나만 필요합니다.)
FirstMidName 필드를 선택한 다음 이 필드를 TemplateField로 변환을 클릭합니다.
EnrollmentDate에 대해 동일한 작업을 수행합니다.
확인을 클릭한 다음 원본 보기로 전환합니다. 나머지 변경 내용은 태그에서 직접 수행하는 것이 더 쉽습니다. 이제 컨트롤 태그가 GridView 다음 예제와 같이 표시됩니다.
<asp:GridView ID="StudentsGridView" runat="server" AllowPaging="True"
AllowSorting="True" AutoGenerateColumns="False" DataKeyNames="PersonID"
DataSourceID="StudentsEntityDataSource">
<Columns>
<asp:CommandField ShowDeleteButton="True" ShowEditButton="True" />
<asp:TemplateField HeaderText="FirstMidName" SortExpression="FirstMidName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("FirstMidName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("FirstMidName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="EnrollmentDate" SortExpression="EnrollmentDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("EnrollmentDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("EnrollmentDate") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
명령 필드 뒤의 첫 번째 열은 현재 이름을 표시하는 템플릿 필드입니다. 다음 예제와 같이 이 템플릿 필드의 태그를 변경합니다.
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<EditItemTemplate>
<asp:TextBox ID="LastNameTextBox" runat="server" Text='<%# Bind("LastName") %>'></asp:TextBox>
<asp:TextBox ID="FirstNameTextBox" runat="server" Text='<%# Bind("FirstMidName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="LastNameLabel" runat="server" Text='<%# Eval("LastName") %>'></asp:Label>,
<asp:Label ID="FirstNameLabel" runat="server" Text='<%# Eval("FirstMidName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
디스플레이 모드에서는 두 개의 Label 컨트롤이 이름과 성을 표시합니다. 편집 모드에서는 이름과 성을 변경할 수 있도록 두 개의 텍스트 상자가 제공됩니다. 표시 모드 Bind 의 Label 컨트롤과 마찬가지로 데이터베이스에 직접 연결하는 ASP.NET 데이터 원본 컨트롤과 마찬가지로 및 Eval 식을 사용합니다. 유일한 차이점은 데이터베이스 열 대신 엔터티 속성을 지정한다는 것입니다.
마지막 열은 등록 날짜를 표시하는 템플릿 필드입니다. 다음 예제와 같이 이 필드의 태그를 변경합니다.
<asp:TemplateField HeaderText="Enrollment Date" SortExpression="EnrollmentDate">
<EditItemTemplate>
<asp:TextBox ID="EnrollmentDateTextBox" runat="server" Text='<%# Bind("EnrollmentDate", "{0:d}") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="EnrollmentDateLabel" runat="server" Text='<%# Eval("EnrollmentDate", "{0:d}") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
표시 및 편집 모드에서 형식 문자열 "{0,d}"을(를) 사용하면 날짜가 "짧은 날짜" 형식으로 표시됩니다. (이 자습서에 표시된 화면 이미지와 다르게 이 형식을 표시하도록 컴퓨터를 구성할 수 있습니다.)
이러한 각 템플릿 필드에서 디자이너는 기본적으로 식을 사용 Bind 했지만 요소의 식 ItemTemplate 으로 Eval 변경했습니다. 식은 Bind 코드의 GridView 데이터에 액세스해야 하는 경우 컨트롤 속성에서 데이터를 사용할 수 있도록 합니다. 이 페이지에서는 코드에서 이 데이터에 액세스할 필요가 없으므로 보다 효율적인 를 사용할 Eval수 있습니다. 자세한 내용은 데이터 컨트롤에서 데이터 가져오기를 참조하세요.
EntityDataSource 컨트롤 태그를 수정하여 성능 향상
컨트롤에 대한 EntityDataSource 태그에서 및 DefaultContainerName 특성을 제거하고 ConnectionString 특성으로 ContextTypeName="ContosoUniversity.DAL.SchoolEntities" 대체합니다. 개체 컨텍스트 클래스에서 하드 코딩된 연결과 다른 연결을 사용해야 하는 경우가 아니면 컨트롤을 만들 EntityDataSource 때마다 변경해야 합니다. ContextTypeName 특성을 사용하면 다음과 같은 이점이 제공됩니다.
- 성능 향상. 컨트롤은
EntityDataSource및DefaultContainerName특성을 사용하여ConnectionString데이터 모델을 초기화할 때 모든 요청에 대해 메타데이터를 로드하는 추가 작업을 수행합니다. 특성을 지정ContextTypeName하는 경우 이 작업은 필요하지 않습니다. - 지연 로드는 Entity Framework 4.0에서 생성된 개체 컨텍스트 클래스(예:
SchoolEntities이 자습서)에서 기본적으로 설정됩니다. 즉, 탐색 속성은 필요할 때 관련 데이터와 함께 자동으로 로드됩니다. 지연 로드는 이 자습서의 뒷부분에 자세히 설명되어 있습니다. - 개체 컨텍스트 클래스에 적용한 모든 사용자 지정(이 경우
SchoolEntities클래스)은 컨트롤을 사용하는 컨트롤에EntityDataSource사용할 수 있습니다. 개체 컨텍스트 클래스 사용자 지정은 이 자습서 시리즈에서 다루지 않는 고급 항목입니다. 자세한 내용은 Entity Framework 생성 형식 확장을 참조하세요.
이제 태그가 다음 예제와 유사합니다(속성 순서가 다를 수 있음).
<asp:EntityDataSource ID="StudentsEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EntitySetName="People"
EnableDelete="True" EnableUpdate="True">
</asp:EntityDataSource>
특성은 EnableFlattening 외래 키 열이 엔터티 속성으로 노출되지 않았기 때문에 이전 버전의 Entity Framework에서 필요한 기능을 나타냅니다. 현재 버전을 사용하면 외래 키 연결을 사용할 수 있습니다. 즉, 외래 키 속성은 다대다 연결을 제외한 모든 연결에 대해 노출됩니다. 엔터티에 외래 키 속성이 있고 복합 형식이 없는 경우 이 특성을 로 설정할 False수 있습니다. 기본값은 이므로 True태그에서 특성을 제거하지 마세요. 자세한 내용은 개체 평면화(EntityDataSource)를 참조하세요.
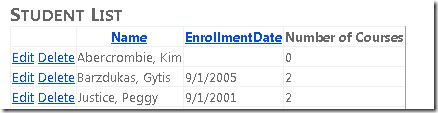
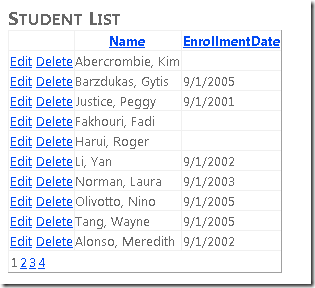
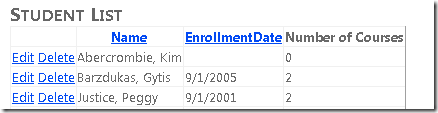
페이지를 실행하면 학생 및 직원 목록이 표시됩니다(다음 자습서에서는 학생만 필터링합니다). 이름과 성은 함께 표시됩니다.
디스플레이를 정렬하려면 열 이름을 클릭합니다.
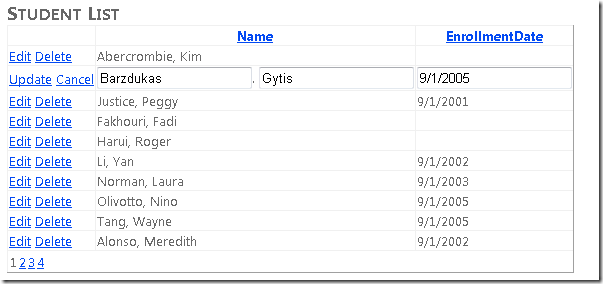
행에서 편집 을 클릭합니다. 이름과 성을 변경할 수 있는 텍스트 상자가 표시됩니다.
삭제 단추도 작동합니다. 등록 날짜가 있고 행이 사라지는 행에 대해 삭제를 클릭합니다. (등록 날짜가 없는 행은 강사를 나타내며 참조 무결성 오류가 발생할 수 있습니다. 다음 자습서에서는 학생만 포함하도록 이 목록을 필터링합니다.)
탐색 속성의 데이터 표시
이제 각 학생이 등록한 과정 수를 알고 싶다고 가정해 보겠습니다. Entity Framework는 엔터티의 StudentGrades 탐색 속성에 Person 해당 정보를 제공합니다. 데이터베이스 디자인에서는 학생이 성적을 할당받지 않고 과정에 등록할 수 없으므로 이 자습서에서는 과정과 연결된 테이블 행에 StudentGrade 행이 있는 것이 과정에 등록되는 것과 동일하다고 가정할 수 있습니다. 탐색 속성은 Courses 강사만 사용할 수 있습니다.
컨트롤의 ContextTypeNameEntityDataSource 특성을 사용하는 경우 Entity Framework는 해당 속성에 액세스할 때 탐색 속성에 대한 정보를 자동으로 검색합니다. 이를 지연 로드라고 합니다. 그러나 추가 정보가 필요할 때마다 데이터베이스에 대한 별도의 호출이 발생하므로 비효율적일 수 있습니다. 컨트롤에서 반환 EntityDataSource 된 모든 엔터티에 대한 탐색 속성의 데이터가 필요한 경우 데이터베이스에 대한 단일 호출에서 엔터티 자체와 함께 관련 데이터를 검색하는 것이 더 효율적입니다. 이를 즉시 로드라고 하며 컨트롤의 속성을 설정하여 탐색 속성에 대한 즉시 로드를 IncludeEntityDataSource 지정합니다.
Students.aspx에서는 모든 학생에 대한 과정 수를 표시하려고 하므로 즉시 로드하는 것이 가장 좋습니다. 모든 학생을 표시했지만 몇 개에 대해서만 과정 수를 표시하는 경우(태그 외에도 일부 코드를 작성해야 하는 경우) 지연 로드가 더 적합할 수 있습니다.
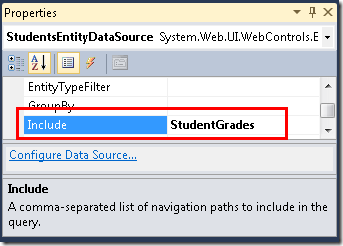
Students.aspx를 열거나 전환하고, 디자인 보기로 전환하고, 를 선택하고StudentsEntityDataSource, 속성 창에서 Include 속성을 StudentGrades로 설정합니다. (여러 탐색 속성을 얻으려면 해당 이름을 쉼표로 구분하여 지정할 수 있습니다(예: StudentGrades, Courses).
원본 보기로 전환합니다. 컨트롤의 StudentsGridView 마지막 asp:TemplateField 요소 다음에 다음 새 템플릿 필드를 추가합니다.
<asp:TemplateField HeaderText="Number of Courses">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("StudentGrades.Count") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
식에서 Eval 탐색 속성 StudentGrades를 참조할 수 있습니다. 이 속성에는 컬렉션 Count 이 포함되어 있으므로 학생이 등록된 과정 수를 표시하는 데 사용할 수 있는 속성이 있습니다. 이후 자습서에서는 컬렉션 대신 단일 엔터티를 포함하는 탐색 속성의 데이터를 표시하는 방법을 알아보세요. (요소를 사용하여 BoundField 탐색 속성의 데이터를 표시할 수 없습니다.)
페이지를 실행하면 이제 각 학생이 등록된 과정 수를 확인할 수 있습니다.
DetailsView 컨트롤을 사용하여 엔터티 삽입
다음 단계는 새 학생을 추가할 수 있는 컨트롤이 있는 DetailsView 페이지를 만드는 것입니다. 브라우저를 닫은 다음 Site.Master master 페이지를 사용하여 새 웹 페이지를 만듭니다. 페이지 이름을 StudentsAdd.aspx로 지정한 다음 원본 보기로 전환합니다.
다음 태그를 추가하여 라는 Content2컨트롤의 기존 태그를 Content 바꿉 있습니다.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Add New Students</h2>
<asp:EntityDataSource ID="StudentsEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EnableInsert="True" EntitySetName="People">
</asp:EntityDataSource>
<asp:DetailsView ID="StudentsDetailsView" runat="server"
DataSourceID="StudentsEntityDataSource" AutoGenerateRows="False"
DefaultMode="Insert">
<Fields>
<asp:BoundField DataField="FirstMidName" HeaderText="First Name"
SortExpression="FirstMidName" />
<asp:BoundField DataField="LastName" HeaderText="Last Name"
SortExpression="LastName" />
<asp:BoundField DataField="EnrollmentDate" HeaderText="Enrollment Date"
SortExpression="EnrollmentDate" />
<asp:CommandField ShowInsertButton="True" />
</Fields>
</asp:DetailsView>
</asp:Content>
이 태그는 삽입을 사용하도록 설정하는 경우를 제외하고 Students.aspx에서 만든 컨트롤과 유사한 컨트롤을 만듭니다EntityDataSource. 컨트롤과 GridView 마찬가지로 컨트롤의 DetailsView 바인딩된 필드는 엔터티 속성을 참조한다는 점을 제외하고 데이터베이스에 직접 연결하는 데이터 컨트롤의 경우와 똑같이 코딩됩니다. 이 경우 DetailsView 컨트롤은 행 삽입에만 사용되므로 기본 모드 Insert를 로 설정했습니다.
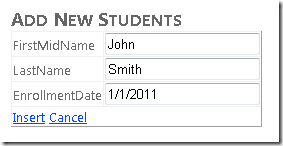
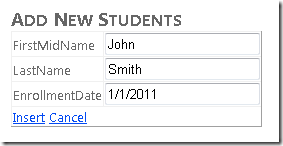
페이지를 실행하고 새 학생을 추가합니다.
새 학생을 삽입한 후에는 아무 일도 발생하지 않지만, Students.aspx를 실행하면 새 학생 정보가 표시됩니다.
Drop-Down 목록에 데이터 표시
다음 단계에서는 컨트롤을 사용하여 EntityDataSource 컨트롤을 DropDownList 엔터티 집합에 데이터 바인딩합니다. 자습서의 이 부분에서는 이 목록으로 많은 작업을 수행하지 않습니다. 하지만 후속 부분에서는 목록을 사용하여 사용자가 부서와 연결된 과정을 표시할 부서를 선택할 수 있도록 합니다.
Courses.aspx라는 새 웹 페이지를 만듭니다. 원본 뷰에서 라는 Content2컨트롤에 제목을 Content 추가합니다.
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Courses by Department</h2>
</asp:Content>
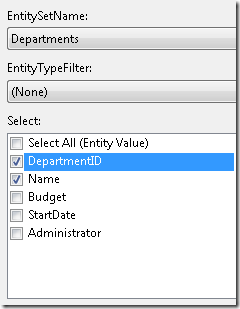
디자인 보기에서 이전과 마찬가지로 페이지에 컨트롤을 추가 EntityDataSource 합니다. 이 시간 이름을 로 지정하지는 않습니다DepartmentsEntityDataSource. Departments를EntitySetName 값으로 선택하고 DepartmentID 및 Name 속성만 선택합니다.
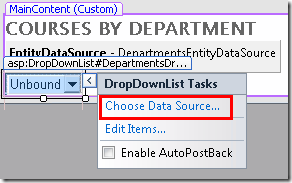
도구 상자의 표준 탭에서 컨트롤을 페이지로 DropDownList 끌어서 이름을 지정DepartmentsDropDownList하고 스마트 태그를 클릭한 다음 데이터 원본 선택을 선택하여DataSource 구성 마법사를 시작합니다.
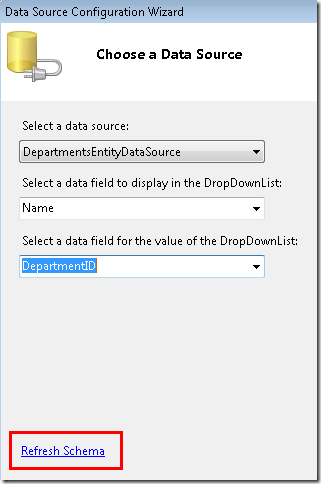
데이터 원본 선택 단계에서 DepartmentsEntityDataSource를 데이터 원본으로 선택하고 스키마 새로 고침을 클릭한 다음 표시할 데이터 필드로 이름을 선택하고 DepartmentID를 값 데이터 필드로 선택합니다. 확인을 클릭합니다.
Entity Framework를 사용하여 컨트롤을 데이터 바인딩하는 데 사용하는 메서드는 엔터티 및 엔터티 속성을 지정하는 경우를 제외하고 다른 ASP.NET 데이터 원본 컨트롤과 동일합니다.
원본 보기로 전환하고 컨트롤 바로 앞에 "부서 선택:"을 추가합니다DropDownList.
Select a department:
<asp:DropDownList ID="DropDownList1" runat="server"
DataSourceID="EntityDataSource1" DataTextField="Name"
DataValueField="DepartmentID">
</asp:DropDownList>
미리 알림으로 및 특성을 특성으로 바꿔서 이 시점에서 컨트롤에 ConnectionStringDefaultContainerName 대한 EntityDataSource 태그를 ContextTypeName="ContosoUniversity.DAL.SchoolEntities" 변경합니다. 변경 후 디자이너는 데이터 바인딩된 컨트롤에서 스키마 새로 고침 옵션을 제공하지 않으므로 컨트롤 태그를 변경 EntityDataSource 하기 전에 데이터 원본 컨트롤에 연결된 데이터 바인딩된 컨트롤을 만든 후 대기하는 것이 가장 좋습니다.
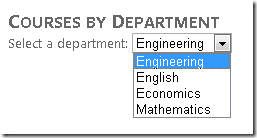
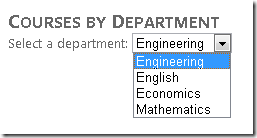
페이지를 실행하고 드롭다운 목록에서 부서를 선택할 수 있습니다.
이렇게 하면 컨트롤 사용에 대한 소개가 완료됩니다 EntityDataSource . 테이블과 열 대신 엔터티 및 속성을 참조한다는 점을 제외하고 이 컨트롤을 사용하는 것은 일반적으로 다른 ASP.NET 데이터 원본 컨트롤 작업과 다르지 않습니다. 유일한 예외는 탐색 속성에 액세스하려는 경우입니다. 다음 자습서에서는 컨트롤과 함께 EntityDataSource 사용하는 구문이 데이터를 필터링, 그룹화 및 정렬할 때 다른 데이터 원본 컨트롤과도 다를 수 있음을 알 수 있습니다.