Visual Studio 2013용 ASP.NET 및 Web Tools 릴리스 정보
작성자: Microsoft
이 문서에서는 Visual Studio 2013용 ASP.NET 및 Web Tools 릴리스에 대해 설명합니다.
콘텐츠
Visual Studio 2013용 ASP.NET 및 Web Tools 새로운 기능
- 한 ASP.NET
- 새 웹 프로젝트 환경
- ASP.NET 스캐폴딩
- 브라우저 링크
- Visual Studio 웹 편집기 향상된 기능
- Visual Studio의 Azure 앱 Service Web Apps 지원
- 향상된 웹 게시 기능
- NuGet 2.7
- ASP.NET Web Forms
- ASP.NET MVC 5
- ASP.NET Web API 2
- ASP.NET SignalR
- ASP.NET ID
- Microsoft OWIN 구성 요소
- Entity Framework 6
- ASP.NET Razor 3
- ASP.NET 앱 일시 중단
- 알려진 문제 및 호환성이 손상되는 변경
설치 정보
Visual Studio 2013용 ASP.NET 및 Web Tools 기본 설치 관리자에 번들로 제공되며 여기에서 다운로드할 수 있습니다.
설명서
Visual Studio 2013용 ASP.NET 및 Web Tools 대한 자습서 및 기타 정보는 ASP.NET 웹 사이트에서 확인할 수 있습니다.
소프트웨어 요구 사항
ASP.NET 및 Web Tools Visual Studio 2013이 필요합니다.
Visual Studio 2013용 ASP.NET 및 Web Tools 새로운 기능
다음 섹션에서는 릴리스에 도입된 기능에 대해 설명합니다.
한 ASP.NET
Visual Studio 2013 릴리스에서는 원하는 기술을 쉽게 혼합하고 일치시킬 수 있도록 ASP.NET 기술을 사용하는 환경을 통합하기 위한 한 걸음을 내디뎠습니다. 예를 들어 MVC를 사용하여 프로젝트를 시작하고 나중에 프로젝트에 Web Forms 페이지를 쉽게 추가하거나 Web Forms 프로젝트의 Web API를 스캐폴드할 수 있습니다. 한 가지 ASP.NET 개발자가 ASP.NET 좋아하는 일을 더 쉽게 수행할 수 있도록 하는 것입니다. 어떤 기술을 선택하든 One ASP.NET 신뢰할 수 있는 기본 프레임워크를 기반으로 빌드하고 있다는 확신을 가질 수 있습니다.
새 웹 프로젝트 환경
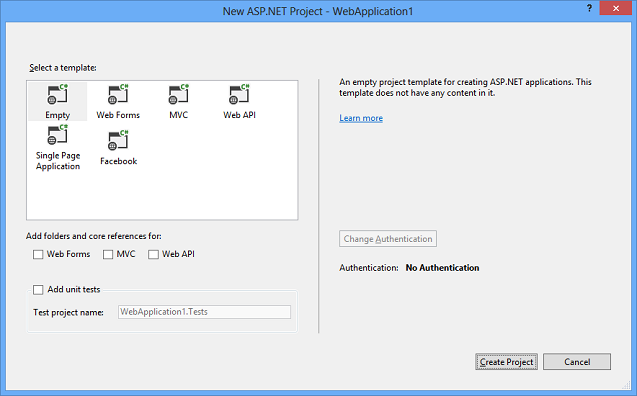
Visual Studio 2013에서 새 웹 프로젝트를 만드는 환경이 향상되었습니다. 새 ASP.NET 웹 프로젝트 대화 상자에서 원하는 프로젝트 유형을 선택하고, 기술 조합(Web Forms, MVC, Web API)을 구성하고, 인증 옵션을 구성하고, 단위 테스트 프로젝트를 추가할 수 있습니다.

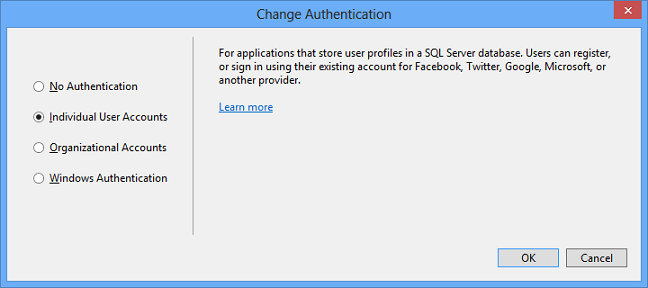
새 대화 상자를 사용하면 많은 템플릿에 대한 기본 인증 옵션을 변경할 수 있습니다. 예를 들어 ASP.NET Web Forms 프로젝트를 만들 때 다음 옵션 중 원하는 옵션을 선택할 수 있습니다.
- 인증 없음
- 개별 사용자 계정(ASP.NET 멤버 자격 또는 소셜 공급자 로그인)
- 조직 계정(인터넷 애플리케이션의 Active Directory)
- Windows 인증(인트라넷 애플리케이션의 Active Directory)

새 인증 옵션에 대한 자세한 내용은 이 문서의 뒷부분에 있는 ASP.NET ID를 참조하세요.
ASP.NET 스캐폴딩
ASP.NET 스캐폴딩은 ASP.NET 웹 애플리케이션을 위한 코드 생성 프레임워크입니다. 데이터 모델과 상호 작용하는 프로젝트에 상용구 코드를 쉽게 추가할 수 있습니다.
이전 버전의 Visual Studio에서는 스캐폴딩이 MVC 프로젝트 ASP.NET 제한되었습니다. 이제 Visual Studio 2013을 사용하여 Web Forms를 비롯한 모든 ASP.NET 프로젝트에 스캐폴딩을 사용할 수 있습니다. Visual Studio 2013은 현재 Web Forms 프로젝트에 대한 페이지 생성을 지원하지 않지만 프로젝트에 MVC 종속성을 추가하여 Web Forms에서 스캐폴딩을 계속 사용할 수 있습니다. 웹 양식에 대한 페이지 생성 지원은 향후 업데이트에서 추가될 예정입니다.
스캐폴딩을 사용하는 경우 필요한 모든 종속성이 프로젝트에 설치되어 있는지 확인합니다. 예를 들어 ASP.NET Web Forms 프로젝트로 시작한 다음 스캐폴딩을 사용하여 Web API 컨트롤러를 추가하는 경우 필요한 NuGet 패키지 및 참조가 프로젝트에 자동으로 추가됩니다.
Web Forms 프로젝트에 MVC 스캐폴딩을 추가하려면 새 스캐폴드 항목을 추가하고 대화 상자 창에서 MVC 5 종속성을 선택합니다. MVC 스캐폴딩에는 두 가지 옵션이 있습니다. 최소 및 전체. 최소를 선택하면 ASP.NET MVC에 대한 NuGet 패키지 및 참조만 프로젝트에 추가됩니다. 전체 옵션을 선택하면 MVC 프로젝트에 필요한 콘텐츠 파일뿐만 아니라 최소 종속성이 추가됩니다.
비동기 컨트롤러 스캐폴딩 지원은 Entity Framework 6의 새로운 비동기 기능을 사용합니다.
자세한 내용 및 자습서는 ASP.NET 스캐폴딩 개요를 참조 하세요.
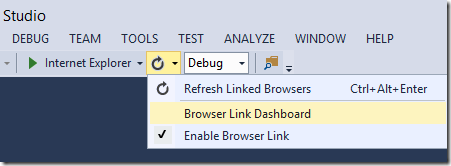
브라우저 링크 – 브라우저와 Visual Studio 간의 SignalR 채널
새 브라우저 링크 기능을 사용하면 도구 모음에서 단추를 클릭하여 여러 브라우저를 Visual Studio에 연결하고 모두 새로 고칠 수 있습니다. 모바일 에뮬레이터를 포함하여 여러 브라우저를 개발 사이트에 연결하고 새로 고침을 클릭하여 모든 브라우저를 동시에 새로 고칠 수 있습니다. 또한 브라우저 링크는 개발자가 브라우저 링크 확장을 작성할 수 있도록 API를 노출합니다.

개발자가 브라우저 링크 API를 활용할 수 있게 함으로써 Visual Studio와 연결된 브라우저 간에 경계를 넘나드는 매우 고급 시나리오를 만들 수 있습니다. Web Essentials는 API를 활용하여 Visual Studio와 브라우저의 개발자 도구 간에 통합된 환경을 만들고 모바일 에뮬레이터를 원격으로 제어하는 등의 작업을 수행합니다.
Visual Studio 웹 편집기 향상된 기능
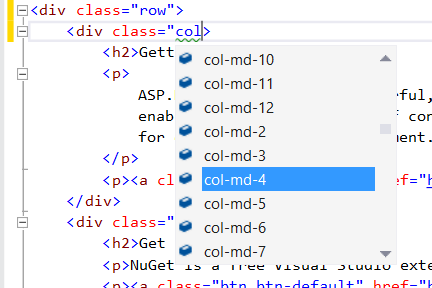
Visual Studio 2013에는 웹 애플리케이션의 Razor 파일 및 HTML 파일에 대한 새 HTML 편집기가 포함되어 있습니다. 새 HTML 편집기에서는 HTML5를 기반으로 하는 단일 통합 스키마를 제공합니다. 자동 중괄호 완성, jQuery UI 및 AngularJS 특성 IntelliSense, 특성 IntelliSense 그룹화, ID 및 클래스 이름 Intellisense 및 향상된 성능, 서식 지정 및 SmartTags를 비롯한 기타 개선 사항이 있습니다.
다음 스크린샷은 HTML 편집기에서 부트스트랩 특성 IntelliSense를 사용하는 방법을 보여 줍니다.

Visual Studio 2013에는 CoffeeScript와 LESS 편집기가 모두 기본 제공됩니다. LESS 편집기에서는 CSS 편집기에서 제공하는 모든 멋진 기능을 제공하며 체인의 모든 LESS 문서에서 변수 및 믹신에 대한 특정 Intellisense를 @import 제공합니다.
Visual Studio의 Azure 앱 Service Web Apps 지원
.NET 2.2용 Azure SDK를 사용하는 Visual Studio 2013에서는 서버 탐색기를 사용하여 원격 웹앱과 직접 상호 작용할 수 있습니다. Azure 계정에 로그인하고, 새 웹앱을 만들고, 앱을 구성하고, 실시간 로그를 보는 등의 작업을 수행할 수 있습니다. SDK 2.2가 릴리스된 후 곧 Azure에서 원격으로 디버그 모드로 실행할 수 있습니다. Azure 앱 Service Web Apps의 새로운 기능 대부분은 .NET용 Azure SDK의 현재 릴리스를 설치할 때 Visual Studio 2012에서도 작동합니다.
자세한 내용은 다음 리소스를 참조하세요.
향상된 웹 게시 기능
Visual Studio 2013에는 새롭고 향상된 웹 게시 기능이 포함되어 있습니다. 그 중 몇 가지는 다음과 같습니다.
- Web.config 파일 암호화를 쉽게 자동화합니다. (이 링크와 다음 두 지점은 10/17일 늦은 시간까지 사용할 수 없는 MSDN에 대한 설명서를 가리킵니다.)
- 배포하는 동안 애플리케이션을 오프라인으로 전환하여 쉽게 자동화할 수 있습니다.
- 서버에 복사해야 하는 파일을 결정하기 위해 마지막으로 변경된 날짜 대신 파일 체크섬을 사용하도록 웹 배포를 구성합니다.
- FTP 또는 파일 시스템 게시 방법 및 웹 배포를 사용하는 경우 선택한 개별 파일(Web.config 포함)을 신속하게 게시합니다.
ASP.NET 웹 배포에 대한 자세한 내용은 ASP.NET 사이트를 참조 하세요.
NuGet 2.7
NuGet 2.7에는 NuGet 2.7 릴리스 정보에서 자세히 설명하는 다양한 새로운 기능 집합이 포함되어 있습니다.
또한 이 버전의 NuGet은 패키지를 다운로드하기 위해 NuGet의 패키지 복원 기능에 대한 명시적 동의를 제공할 필요가 없습니다. 이제 NuGet을 설치하여 동의(및 NuGet의 기본 설정 대화 상자의 연결된 확인란)가 부여됩니다. 이제 패키지 복원은 기본적으로 작동합니다.
ASP.NET 웹 양식
한 ASP.NET
Web Forms 프로젝트 템플릿은 새로운 One ASP.NET 환경과 원활하게 통합됩니다. Web Forms 프로젝트에 MVC 및 Web API 지원을 추가할 수 있으며 One ASP.NET 프로젝트 만들기 마법사를 사용하여 인증을 구성할 수 있습니다.
ASP.NET ID
Web Forms 프로젝트 템플릿은 새 ASP.NET ID 프레임워크를 지원합니다. 또한 템플릿은 이제 Web Forms 인트라넷 프로젝트 만들기를 지원합니다.
부트스트랩
Web Forms 템플릿은 부트스트랩을 사용하여 매끄럽고 반응성이 뛰어난 모양과 쉽게 사용자 지정할 수 있는 느낌을 제공합니다.
ASP.NET MVC 5
한 ASP.NET
웹 MVC 프로젝트 템플릿은 새로운 One ASP.NET 환경과 원활하게 통합됩니다. One ASP.NET 프로젝트 만들기 마법사를 사용하여 MVC 프로젝트를 사용자 지정하고 인증을 구성할 수 있습니다. MVC 5를 ASP.NET 대한 소개 자습서는 ASP.NET MVC 5 시작에서 찾을 수 있습니다.
MVC 4 프로젝트를 MVC 5로 업그레이드하는 방법에 대한 자세한 내용은 ASP.NET MVC 4 및 Web API 프로젝트를 ASP.NET MVC 5 및 Web API 2로 업그레이드하는 방법을 참조하세요.
ASP.NET ID
MVC 프로젝트 템플릿은 인증 및 ID 관리에 ASP.NET ID를 사용하도록 업데이트되었습니다. Facebook 및 Google 인증 및 새 멤버 자격 API를 포함하는 자습서는 Facebook 및 Google OAuth2 및 OpenID 로그온을 사용하여 ASP.NET MVC 5 앱 만들기 및 인증 및 SQL DB를 사용하여 ASP.NET MVC 앱 만들기 및 Azure 앱 서비스에 배포에서 찾을 수 있습니다.
부트스트랩
MVC 프로젝트 템플릿은 쉽게 사용자 지정할 수 있는 세련되고 반응성이 뛰어난 모양과 느낌을 제공하기 위해 부트스트랩을 사용하도록 업데이트되었습니다.
인증 필터
인증 필터는 ASP.NET MVC 파이프라인에서 권한 부여 필터 이전에 실행되고 모든 컨트롤러에 대해 작업별, 컨트롤러별 또는 전역적으로 인증 논리를 지정할 수 있도록 하는 ASP.NET MVC의 새로운 종류의 필터입니다. 인증 필터는 요청의 자격 증명을 처리하고 해당 보안 주체를 제공합니다. 인증 필터는 권한 없는 요청에 대한 응답으로 인증 문제를 추가할 수도 있습니다.
필터 재정의
이제 재정의 필터를 지정하여 지정된 작업 메서드 또는 컨트롤러에 적용되는 필터를 재정의할 수 있습니다. 재정의 필터는 지정된 범위(작업 또는 컨트롤러)에 대해 실행해서는 안 되는 필터 형식 집합을 지정합니다. 이렇게 하면 전역적으로 적용되는 필터를 구성한 다음 특정 전역 필터를 특정 작업 또는 컨트롤러에 적용하지 않도록 제외할 수 있습니다.
특성 라우팅
ASP.NET MVC는 이제 작성자인 Tim McCall의 http://attributerouting.net기여 덕분에 특성 라우팅을 지원합니다. 특성 라우팅을 사용하면 작업 및 컨트롤러에 주석을 추가하여 경로를 지정할 수 있습니다.
ASP.NET Web API 2
특성 라우팅
ASP.NET Web API는 이제 작성자인 Tim McCall의 http://attributerouting.net기여 덕분에 특성 라우팅을 지원합니다. 특성 라우팅을 사용하면 다음과 같이 작업 및 컨트롤러에 주석을 추가하여 Web API 경로를 지정할 수 있습니다.
[RoutePrefix("orders")]
public class OrdersController : ApiController
{
[Route("{id}")]
public Order Get(int id) { }
[Route("{id}/approve")]
public Order Approve(int id) { }
}
특성 라우팅을 사용하면 웹 API의 URI를 더 잘 제어할 수 있습니다. 예를 들어 단일 API 컨트롤러를 사용하여 리소스 계층 구조를 쉽게 정의할 수 있습니다.
public class MoviesController : ApiController
{
[Route("movies")]
public IEnumerable<Movie> Get() { }
[Route("actors/{actorId}/movies")]
public IEnumerable<Movie> GetByActor(int actorId) { }
[Route("directors/{directorId}/movies")]
public IEnumerable<Movie> GetByDirector(int directorId) { }
}
또한 특성 라우팅은 선택적 매개 변수, 기본값 및 경로 제약 조건을 지정하기 위한 편리한 구문을 제공합니다.
// Optional parameter
[Route("people/{name?}")]
// Default value
[Route("people/{name=Dan}")]
// Constraint: Alphabetic characters only.
[Route("people/{name:alpha}")]
특성 라우팅에 대한 자세한 내용은 Web API 2의 특성 라우팅을 참조하세요.
OAuth 2.0
이제 Web API 및 단일 페이지 애플리케이션 프로젝트 템플릿은 OAuth 2.0을 사용하여 권한 부여를 지원합니다. OAuth 2.0은 보호된 리소스에 대한 클라이언트 액세스 권한을 부여하는 프레임워크입니다. 브라우저 및 모바일 디바이스를 비롯한 다양한 클라이언트에서 작동합니다.
OAuth 2.0에 대한 지원은 전달자 인증 및 권한 부여 서버 역할 구현을 위해 Microsoft OWIN 구성 요소에서 제공하는 새로운 보안 미들웨어를 기반으로 합니다. 또는 Windows Server 2012 R2의 Azure Active Directory 또는 ADFS와 같은 조직 권한 부여 서버를 사용하여 클라이언트에 권한을 부여할 수 있습니다.
OData 개선 사항
$select, $expand, $batch 및 $value 지원
ASP.NET Web API OData는 이제 $select, $expand 및 $value 대한 모든 지원을 제공합니다. 변경 집합의 요청 일괄 처리 및 처리에 $batch 사용할 수도 있습니다.
$select 및 $expand 옵션을 사용하면 OData 엔드포인트에서 반환되는 데이터의 모양을 변경할 수 있습니다. 자세한 내용은 Web API OData의 $select 및 $expand 지원 소개를 참조하세요.
향상된 확장성
이제 OData 포맷터를 확장할 수 있습니다. Atom 항목 메타데이터를 추가하고, 명명된 스트림 및 미디어 링크 항목을 지원하고, 인스턴스 주석을 추가하고, 링크 생성 방법을 사용자 지정할 수 있습니다.
형식 없는 지원
이제 엔터티 형식에 대한 CLR 형식을 정의할 필요 없이 OData 서비스를 빌드할 수 있습니다. 대신 OData 컨트롤러는 OData 포맷터 직렬화/역직렬화인 IEdmObject의 인스턴스를 가져오거나 반환할 수 있습니다.
기존 모델 다시 사용
기존 EDM(엔터티 데이터 모델)이 이미 있는 경우 이제 새 엔터티 데이터 모델을 빌드하는 대신 직접 다시 사용할 수 있습니다. 예를 들어 Entity Framework를 사용하는 경우 EF에서 빌드하는 EDM을 사용할 수 있습니다.
요청 일괄 처리
요청 일괄 처리는 여러 작업을 단일 HTTP POST 요청으로 결합하여 네트워크 트래픽을 줄이고 더 원활하고 덜 번잡한 사용자 인터페이스를 제공합니다. ASP.NET Web API는 이제 요청 일괄 처리에 대한 몇 가지 전략을 지원합니다.
- OData 서비스의 $batch 엔드포인트를 사용합니다.
- 여러 요청을 단일 MIME 다중 파트 요청으로 패키지합니다.
- 사용자 지정 일괄 처리 형식을 사용합니다.
요청 일괄 처리를 사용하도록 설정하려면 일괄 처리기가 있는 경로를 Web API 구성에 추가하기만 하면 됩니다.
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpBatchRoute(
routeName: "WebApiBatch",
routeTemplate: "api/batch",
batchHandler: new DefaultHttpBatchHandler(GlobalConfiguration.DefaultServer));
}
}
요청 또는 실행 순서를 순서대로 제어할 수도 있습니다.
이식 가능한 ASP.NET Web API 클라이언트
이제 ASP.NET Web API 클라이언트를 사용하여 Windows 스토어 및 Windows Phone 8 애플리케이션에서 작동하는 이식 가능한 클래스 라이브러리를 만들 수 있습니다. 클라이언트와 서버 간에 공유할 수 있는 이식 가능한 포맷터를 만들 수도 있습니다.
향상된 테스트 용이성
Web API 2를 사용하면 API 컨트롤러를 훨씬 쉽게 단위 테스트할 수 있습니다. 요청 메시지 및 구성으로 API 컨트롤러를 인스턴스화한 다음 테스트하려는 작업 메서드를 호출하기만 하면 됩니다. 또한 링크 생성을 수행하는 작업 메서드의 경우 UrlHelper 클래스를 쉽게 모의할 수 있습니다.
IHttpActionResult
이제 IHttpActionResult를 구현하여 Web API 작업 메서드의 결과를 캡슐화할 수 있습니다. Web API 작업 메서드에서 반환된 IHttpActionResult는 ASP.NET Web API 런타임에서 실행되어 결과 응답 메시지를 생성합니다. Web API 구현의 단위 테스트를 간소화하기 위해 모든 Web API 작업에서 IHttpActionResult를 반환할 수 있습니다. 편의를 위해 특정 상태 코드, 형식이 지정된 콘텐츠 또는 콘텐츠 협상 응답을 반환하는 결과를 포함하여 많은 IHttpActionResult 구현이 기본 제공됩니다.
HttpRequestContext
새 HttpRequestContext 는 요청에 연결되어 있지만 요청에서 즉시 사용할 수 없는 상태를 추적합니다. 예를 들어 HttpRequestContext를 사용하여 경로 데이터, 요청과 연결된 보안 주체, 클라이언트 인증서, UrlHelper 및 가상 경로 루트를 가져올 수 있습니다. 단위 테스트를 위해 HttpRequestContext를 쉽게 만들 수 있습니다.
요청의 보안 주체는 Thread.CurrentPrincipal을 사용하는 대신 요청과 함께 전달되므로 웹 API 파이프라인에 있는 동안 요청의 수명 내내 보안 주체를 사용할 수 있습니다.
CORS
브록 앨런의 또 다른 큰 기여 덕분에, ASP.NET 이제 완전히 크로스 오리진 요청 공유 (CORS)를 지원합니다.
브라우저 보안은 웹 페이지에서 다른 도메인으로 AJAX 요청을 수행하지 못하도록 방지합니다. CORS 는 서버가 동일한 원본 정책을 완화할 수 있는 W3C 표준입니다. CORS를 사용하면 서버에서 명시적으로 일부 원본 간 요청을 허용하는 한편 다른 요청은 거부할 수 있습니다.
이제 Web API 2는 실행 전 요청의 자동 처리를 포함하여 CORS를 지원합니다. 자세한 내용은 ASP.NET Web API에서 원본 간 요청 사용 설정을 참조하세요.
인증 필터
인증 필터는 ASP.NET Web API 파이프라인에서 권한 부여 필터 이전에 실행되고 모든 컨트롤러에 대해 작업별, 컨트롤러별 또는 전역적으로 인증 논리를 지정할 수 있도록 하는 ASP.NET Web API의 새로운 종류의 필터입니다. 인증 필터는 요청의 자격 증명을 처리하고 해당 보안 주체를 제공합니다. 인증 필터는 권한 없는 요청에 대한 응답으로 인증 문제를 추가할 수도 있습니다.
필터 재정의
이제 재정의 필터를 지정하여 지정된 작업 메서드 또는 컨트롤러에 적용되는 필터를 재정의할 수 있습니다. 재정의 필터는 지정된 범위(작업 또는 컨트롤러)에 대해 실행해서는 안 되는 필터 형식 집합을 지정합니다. 이렇게 하면 전역 필터를 추가한 다음 특정 작업 또는 컨트롤러에서 일부를 제외할 수 있습니다.
OWIN 통합
ASP.NET Web API는 이제 OWIN을 완전히 지원하며 모든 OWIN 지원 호스트에서 실행할 수 있습니다. 또한 OWIN 인증 시스템과의 통합을 제공하는 HostAuthenticationFilter도 포함되어 있습니다.
OWIN 통합을 사용하면 SignalR과 같은 다른 OWIN 미들웨어와 함께 자체 프로세스에서 Web API를 자체 호스팅할 수 있습니다. 자세한 내용은 OWIN을 사용하여 자체 호스트 ASP.NET Web API를 참조하세요.
ASP.NET SignalR 2.0
다음 섹션에서는 SignalR 2.0의 기능을 설명합니다.
- OWIN 기반 빌드
- MapHubs 및 MapConnection이 이제 MapSignalR입니다.
- 도메인 간 지원
- MonoTouch 및 MonoDroid를 통한 iOS 및 Android 지원
- 이식 가능한 .NET 클라이언트
- 새 자체 호스트 패키지
- 이전 버전과 호환되는 서버 지원
- .NET 4.0에 대한 서버 지원이 제거됨
- 클라이언트 및 그룹 목록에 메시지 보내기
- 특정 사용자에게 메시지 보내기
- 향상된 오류 처리 지원
- 허브의 보다 쉬운 단위 테스트
- JavaScript 오류 처리
기존 1.x 프로젝트를 SignalR 2.0으로 업그레이드하는 방법의 예는 SignalR 1.x 프로젝트 업그레이드를 참조하세요.
OWIN 기반 빌드
SignalR 2.0은 OWIN(.NET용 Open Web Interface)에 완전히 빌드되었습니다. 이 변경으로 인해 웹 호스팅 및 자체 호스팅 SignalR 애플리케이션 간에 SignalR에 대한 설정 프로세스가 훨씬 더 일관되지만 많은 API 변경이 필요했습니다.
MapHubs 및 MapConnection이 이제 MapSignalR입니다.
OWIN 표준과의 호환성을 위해 이러한 메서드의 이름이 .로 MapSignalR변경되었습니다. MapSignalR 매개 변수 없이 호출되면 모든 허브(버전 1.x에서와 같이 MapHubs )가 매핑됩니다. 개별 PersistentConnection 개체를 매핑하려면 연결 형식을 형식 매개 변수로 지정하고 연결의 URL 확장을 첫 번째 인수로 지정합니다.
이 MapSignalR 메서드는 Owin 시작 클래스에서 호출됩니다. Visual Studio 2013에는 Owin 시작 클래스에 대한 새 템플릿이 포함되어 있습니다. 이 템플릿을 사용하려면 다음을 수행합니다.
- 프로젝트를 마우스 오른쪽 단추로 클릭합니다.
- 추가, 새 항목 선택...
- Owin 시작 클래스를 선택합니다. 새 클래스 이름을 Startup.cs.
웹 애플리케이션에서 메서드를 MapSignalR 포함하는 Owin 시작 클래스는 아래와 같이 Web.Config 파일의 애플리케이션 설정 노드에 있는 항목을 사용하여 Owin의 시작 프로세스에 추가됩니다.
자체 호스팅 애플리케이션에서 Startup 클래스는 메서드의 WebApp.Start 형식 매개 변수로 전달됩니다.
SignalR 1.x의 허브 및 연결 매핑(웹 애플리케이션의 글로벌 애플리케이션 파일에서):
protected void Application_Start(object sender, EventArgs e)
{
// Map all hubs to "/signalr"
RouteTable.Routes.MapHubs();
// Map the Echo PersistentConnection to "/echo"
RouteTable.Routes.MapConnection<myconnection>("echo", "/echo");
}
SignalR 2.0의 허브 및 연결 매핑(Owin Startup 클래스 파일에서):
using Microsoft.AspNet.SignalR;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Map all hubs to "/signalr"
app.MapSignalR();
// Map the Echo PersistentConnection to "/echo"
app.MapSignalR<echoconnection>("/echo");
}
}
}
자체 호스팅 애플리케이션에서 Startup 클래스는 아래와 같이 메서드의 WebApp.Start 형식 매개 변수로 전달됩니다.
string url = "http://localhost:8080";
using (WebApp.Start<startup>(url))
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
도메인 간 지원
SignalR 1.x에서 도메인 간 요청은 단일 EnableCrossDomain 플래그로 제어되었습니다. 이 플래그는 JSONP 및 CORS 요청을 모두 제어했습니다. 유연성을 높이기 위해 SignalR의 서버 구성 요소에서 모든 CORS 지원이 제거되었습니다(브라우저에서 지원하는 것으로 감지된 경우 JavaScript 클라이언트는 CORS를 정상적으로 사용함) 이러한 시나리오를 지원하기 위해 새로운 OWIN 미들웨어를 사용할 수 있게 되었습니다.
SignalR 2.0에서 클라이언트에 JSONP가 필요한 경우(이전 브라우저에서 도메인 간 요청을 지원하기 위해) 아래와 같이 개체true를 HubConfiguration 설정 EnableJSONP 하여 명시적으로 사용하도록 설정해야 합니다. JSONP는 CORS보다 안전하지 않으므로 기본적으로 사용하지 않도록 설정됩니다.
SignalR 2.0에서 새 CORS 미들웨어를 추가하려면 아래 섹션과 같이 프로젝트에 라이브러리를 추가하고 Microsoft.Owin.Cors SignalR 미들웨어 앞에 호출 UseCors 합니다.
프로젝트에 Microsoft.Owin.Cors 추가: 이 라이브러리를 설치하려면 패키지 관리자 콘솔에서 다음 명령을 실행합니다.
Install-Package Microsoft.Owin.Cors
이 명령은 2.0.0 버전의 패키지를 프로젝트에 추가합니다.
UseCors 호출
다음 코드 조각은 SignalR 1.x 및 2.0에서 도메인 간 연결을 구현하는 방법을 보여 줍니다.
SignalR 1.x에서 도메인 간 요청 구현(전역 애플리케이션 파일에서)
protected void Application_Start(object sender, EventArgs e)
{
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
}
SignalR 2.0에서 도메인 간 요청 구현(C# 코드 파일에서)
다음 코드는 SignalR 2.0 프로젝트에서 CORS 또는 JSONP를 사용하도록 설정하는 방법을 보여 줍니다. 이 코드 샘플에서는 Map RunSignalR CORS 미들웨어가 CORS 지원이 필요한 SignalR 요청(.에 MapSignalR지정된 경로의 MapSignalR모든 트래픽이 아닌) Map 에 대해서만 실행되도록 하는 대신, 전체 애플리케이션이 아닌 특정 URL 접두사에 대해 실행해야 하는 다른 미들웨어에도 사용할 수 있습니다.
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
MonoTouch 및 MonoDroid를 통한 iOS 및 Android 지원
Xamarin 라이브러리의 MonoTouch 및 MonoDroid 구성 요소를 사용하여 iOS 및 Android 클라이언트에 대한 지원이 추가되었습니다. 사용하는 방법에 대한 자세한 내용은 Xamarin 구성 요소 사용을 참조 하세요. 이러한 구성 요소는 SignalR RTW 릴리스를 사용할 수 있는 경우 Xamarin 스토어 에서 사용할 수 있습니다.
플랫폼 간 개발을 용이하게 하기 위해 Silverlight, WinRT 및 Windows Phone 클라이언트는 다음 플랫폼을 지원하는 단일 이식 가능한 .NET 클라이언트로 대체되었습니다.
- NET 4.5
- Silverlight 5
- WinRT(Windows 스토어 앱용.NET)
- Windows Phone 8
새 자체 호스트 패키지
이제 SignalR 자체 호스트(웹 서버에서 호스트되는 대신 프로세스 또는 다른 애플리케이션에서 호스트되는 SignalR 애플리케이션)를 더 쉽게 시작할 수 있도록 하는 NuGet 패키지가 있습니다. SignalR 1.x를 사용하여 빌드된 자체 호스트 프로젝트를 업그레이드하려면 Microsoft.AspNet.SignalR.Owin 패키지를 제거하고 Microsoft.AspNet.SignalR.SelfHost 패키지를 추가합니다. 자체 호스트 패키지 시작에 대한 자세한 내용은 자습서: SignalR 자체 호스트를 참조하세요.
이전 버전과 호환되는 서버 지원
이전 버전의 SignalR에서는 클라이언트와 서버에서 사용되는 SignalR 패키지의 버전이 동일해야 했습니다. 업데이트하기 어려운 두꺼운 클라이언트 애플리케이션을 지원하기 위해 SignalR 2.0은 이제 이전 클라이언트에서 최신 서버 버전을 사용하도록 지원합니다. 참고: SignalR 2.0은 최신 클라이언트를 사용하여 이전 버전으로 빌드된 서버를 지원하지 않습니다.
.NET 4.0에 대한 서버 지원이 제거됨
SignalR 2.0은 .NET 4.0과의 서버 상호 운용성에 대한 지원을 삭제했습니다. .NET 4.5는 SignalR 2.0 서버와 함께 사용해야 합니다. SignalR 2.0용 .NET 4.0 클라이언트는 여전히 있습니다.
클라이언트 및 그룹 목록에 메시지 보내기
SignalR 2.0에서는 클라이언트 및 그룹 ID 목록을 사용하여 메시지를 보낼 수 있습니다. 다음 코드 조각에서는 이 작업을 수행하는 방법을 보여 줍니다.
PersistentConnection을 사용하여 클라이언트 및 그룹 목록에 메시지 보내기
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatConnection : PersistentConnection
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string>{"chatGroup", "chatGroup2"};
protected override System.Threading.Tasks.Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(ConnectionIds, data);
Groups.Send(groups, data);
return base.OnReceived(request, connectionId, data);
}
protected override System.Threading.Tasks.Task OnConnected(IRequest request, string connectionId)
{
ConnectionIds.Add(connectionId);
Groups.Add(connectionId, "chatGroup");
return base.OnConnected(request, connectionId);
}
protected override System.Threading.Tasks.Task OnDisconnected(IRequest request, string connectionId)
{
ConnectionIds.Remove(connectionId);
return base.OnDisconnected(request, connectionId);
}
}
허브를 사용하여 클라이언트 및 그룹 목록에 메시지 보내기
using Microsoft.AspNet.SignalR;
using System.Collections.Generic;
public class ChatHub : Hub
{
static List<string> ConnectionIds = new List<string>();
static List<string> groups = new List<string> { "chatGroup", "chatGroup2" };
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.Clients(ConnectionIds).broadcastMessage(name, message);
Clients.Groups(groups).broadcastMessage(name, message);
}
public override System.Threading.Tasks.Task OnConnected()
{
ConnectionIds.Add(Context.ConnectionId);
Groups.Add(Context.ConnectionId, "chatGroup");
return base.OnConnected();
}
public override System.Threading.Tasks.Task OnDisconnected()
{
ConnectionIds.Remove(Context.ConnectionId);
return base.OnDisconnected();
}
}
특정 사용자에게 메시지 보내기
이 기능을 사용하면 사용자가 새 인터페이스 IUserIdProvider를 통해 IRequest를 기반으로 하는 userId를 지정할 수 있습니다.
IUserIdProvider 인터페이스
public interface IUserIdProvider
{
string GetUserId(IRequest request);
}
기본적으로 사용자의 IPrincipal.Identity.Name 사용자 이름으로 사용하는 구현이 있습니다.
허브에서는 새 API를 통해 이러한 사용자에게 메시지를 보낼 수 있습니다.
Clients.User API 사용
public class MyHub : Hub
{
public void Send(string userId, string message)
{
Clients.User(userId).send(message);
}
}
향상된 오류 처리 지원
이제 사용자는 허브 호출에서 HubException을 throw할 수 있습니다. HubException의 생성자는 문자열 메시지와 개체 추가 오류 데이터를 사용할 수 있습니다. SignalR은 예외를 자동으로 직렬화하고 허브 메서드 호출을 거부/실패하는 데 사용되는 클라이언트로 보냅니다.
자세한 허브 예외 표시 설정은 클라이언트로 다시 전송되는 HubException과 관련이 없으며 항상 전송됩니다.
클라이언트에 HubException을 보내는 방법을 보여 주는 서버 쪽 코드
public class MyHub : Hub
{
public void Send(string message)
{
if(message.Contains("<script>"))
{
throw new HubException("This message will flow to the client", new { user = Context.User.Identity.Name, message = message });
}
Clients.All.send(message);
}
}
서버에서 보낸 HubException에 응답하는 것을 보여 주는 JavaScript 클라이언트 코드
myHub.server.send("<script>")
.fail(function (e) {
if (e.source === 'HubException') {
console.log(e.message + ' : ' + e.data.user);
}
});
서버에서 보낸 HubException에 응답하는 방법을 보여 주는 .NET 클라이언트 코드
try
{
await myHub.Invoke("Send", "<script>");
}
catch(HubException ex)
{
Conosle.WriteLine(ex.Message);
}
허브의 보다 쉬운 단위 테스트
SignalR 2.0에는 모의 클라이언트 쪽 호출을 더 쉽게 만들 수 있는 허브에 호출 IHubCallerConnectionContext 된 인터페이스가 포함되어 있습니다. 다음 코드 조각에서는 인기 있는 테스트 하네스 xUnit.net 및 moq와 함께 이 인터페이스를 사용하는 방법을 보여 줍니다.
xUnit.net 사용하여 SignalR 유닛 테스트
[Fact]
public void HubsAreMockableViaDynamic()
{
bool sendCalled = false;
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
hub.Clients = mockClients.Object;
dynamic all = new ExpandoObject();
all.send = new Action<string>(message =>
{
sendCalled = true;
});
mockClients.Setup(m => m.All).Returns((ExpandoObject)all);
hub.Send("foo");
Assert.True(sendCalled);
}
moq를 사용하여 SignalR 단위 테스트
[Fact]
public interface IClientContract
{
void send(string message);
}
public void HubsAreMockableViaType()
{
var hub = new MyHub();
var mockClients = new Mock<IHubCallerConnectionContext>();
var all = new Mock<IClientContract>();
hub.Clients = mockClients.Object;
all.Setup(m => m.send(It.IsAny<string>())).Verifiable();
mockClients.Setup(m => m.All).Returns(all.Object);
hub.Send("foo");
all.VerifyAll();
JavaScript 오류 처리
SignalR 2.0에서 모든 JavaScript 오류 처리 콜백은 원시 문자열 대신 JavaScript 오류 개체를 반환합니다. 이를 통해 SignalR은 더 풍부한 정보를 오류 처리기로 흐를 수 있습니다. 오류의 속성에서 내부 예외를 source 가져올 수 있습니다.
Start.Fail 예외를 처리하는 JavaScript 클라이언트 코드
connection.start().fail(function(e) {
console.log('The error is: ' + e.message);
});
ASP.NET ID
새 ASP.NET 멤버 자격 시스템
ASP.NET ID는 ASP.NET 애플리케이션에 대한 새로운 멤버 자격 시스템입니다. ASP.NET ID를 사용하면 사용자별 프로필 데이터를 애플리케이션 데이터와 쉽게 통합할 수 있습니다. ASP.NET ID를 사용하면 애플리케이션에서 사용자 프로필에 대한 지속성 모델을 선택할 수도 있습니다. Azure Storage 테이블과 같은 NoSQL 데이터 저장소를 포함하여 SQL Server 데이터베이스 또는 다른 데이터 저장소에 데이터를 저장할 수 있습니다. 자세한 내용은 Visual Studio 2013에서 ASP.NET 웹 프로젝트 만들기의 개별 사용자 계정을 참조하세요.
클레임 기반 인증
이제 ASP.NET 사용자의 ID가 신뢰할 수 있는 발급자의 클레임 집합으로 표시되는 클레임 기반 인증을 지원합니다. 사용자는 애플리케이션 데이터베이스에서 유지 관리되는 사용자 이름 및 암호를 사용하거나 소셜 ID 공급자(예: Microsoft 계정, Facebook, Google, Twitter)를 사용하거나 Azure Active Directory 또는 ADFS(Active Directory Federation Services)를 통해 조직 계정을 사용하여 인증할 수 있습니다.
Azure Active Directory 및 Windows Server Active Directory와 통합
이제 인증에 Azure Active Directory 또는 Windows Server AD(Active Directory)를 사용하는 ASP.NET 프로젝트를 만들 수 있습니다. 자세한 내용은 Visual Studio 2013에서 ASP.NET 웹 프로젝트 만들기의 조직 계정을 참조하세요.
OWIN 통합
ASP.NET 인증은 이제 모든 OWIN 기반 호스트에서 사용할 수 있는 OWIN 미들웨어를 기반으로 합니다. OWIN에 대한 자세한 내용은 다음 Microsoft OWIN 구성 요소 섹션을 참조하세요.
Microsoft OWIN 구성 요소
OWIN(Open Web Interface for .NET )은 .NET 웹 서버와 웹 애플리케이션 간의 추상화로 정의합니다. OWIN은 서버에서 웹 애플리케이션을 분리하여 웹 애플리케이션을 호스트와 관계 없이 만듭니다. 예를 들어 IIS에서 OWIN 기반 웹 애플리케이션을 호스트하거나 사용자 지정 프로세스에서 자체 호스팅할 수 있습니다.
Microsoft OWIN 구성 요소(Katana 프로젝트라고도 함)에 도입된 변경 내용에는 새 서버 및 호스트 구성 요소, 새 도우미 라이브러리 및 미들웨어, 새 인증 미들웨어가 포함됩니다.
OWIN 및 Katana에 대한 자세한 내용은 OWIN 및 Katana의 새로운 기능
참고: OWIN 애플리케이션은 IIS 클래식 모드에서 실행할 수 없으며 통합 모드에서 실행해야 합니다.
참고: OWIN 애플리케이션은 완전 신뢰로 실행되어야 합니다.
새 서버 및 호스트
이 릴리스에서는 자체 호스트 시나리오를 사용하도록 새 구성 요소가 추가되었습니다. 이러한 구성 요소에는 다음 NuGet 패키지가 포함됩니다.
- Microsoft.Owin.Host.HttpListener. HttpListener를 사용하여 HTTP 요청을 수신 대기하고 OWIN 파이프라인으로 보내는 OWIN 서버를 제공합니다.
- Microsoft.Owin.Hosting 은 콘솔 애플리케이션 또는 Windows 서비스와 같은 사용자 지정 프로세스에서 OWIN 파이프라인을 자체 호스팅하려는 개발자를 위한 라이브러리를 제공합니다.
- OwinHost. 사용자 지정 호스트 애플리케이션을 작성하지 않고도 OWIN 파이프라인을 래핑
Microsoft.Owin.Hosting하고 자체 호스팅할 수 있는 독립 실행형 실행 파일을 제공합니다.
또한 패키지는 Microsoft.Owin.Host.SystemWeb 이제 미들웨어가 SystemWeb 서버에 힌트를 제공할 수 있도록 하여 특정 ASP.NET 파이프라인 단계에서 미들웨어를 호출해야 함을 나타냅니다. 이 기능은 ASP.NET 파이프라인에서 초기에 실행되어야 하는 인증 미들웨어에 특히 유용합니다.
도우미 라이브러리 및 미들웨어
OWIN 사양의 함수 및 형식 정의만 사용하여 OWIN 구성 요소를 작성할 수 있지만 새 Microsoft.Owin 패키지는 사용자에게 친숙한 추상화 집합을 제공합니다. 이 패키지는 여러 이전 패키지(예: Owin.Extensions, Owin.Types)를 다른 OWIN 구성 요소에서 쉽게 사용할 수 있는 잘 구성된 단일 개체 모델로 결합합니다. 실제로 대부분의 Microsoft OWIN 구성 요소는 이제 이 패키지를 사용합니다.
참고 항목
OWIN 애플리케이션은 IIS 클래식 모드에서 실행할 수 없습니다. 통합 모드에서 실행해야 합니다.
참고 항목
OWIN 애플리케이션은 완전 신뢰로 실행되어야 합니다.
이 릴리스에는 실행 중인 OWIN 애플리케이션의 유효성을 검사하는 미들웨어와 오류를 조사하는 데 도움이 되는 오류 페이지 미들웨어가 포함된 Microsoft.Owin.Diagnostics 패키지도 포함되어 있습니다.
인증 구성 요소
다음 인증 구성 요소를 사용할 수 있습니다.
- Microsoft.Owin.Security.ActiveDirectory. 온-프레미스 또는 클라우드 기반 디렉터리 서비스를 사용하여 인증을 사용하도록 설정합니다.
- Microsoft.Owin.Security.Cookies 쿠키 를 사용하여 인증을 사용하도록 설정합니다. 이 패키지의 이름은 이전에 지정되었습니다
Microsoft.Owin.Security.Forms. - Microsoft.Owin.Security.Facebook은 Facebook 의 OAuth 기반 서비스를 사용하여 인증을 사용하도록 설정합니다.
- Microsoft.Owin.Security.Google 은 Google의 OpenID 기반 서비스를 사용하여 인증을 사용하도록 설정합니다.
- Microsoft.Owin.Security.Jwt 는 JWT 토큰을 사용하여 인증을 사용하도록 설정합니다.
- Microsoft.Owin.Security.MicrosoftAccount 는 Microsoft 계정을 사용하여 인증을 사용하도록 설정합니다.
- Microsoft.Owin.Security.OAuth. 전달자 토큰을 인증하기 위한 미들웨어뿐만 아니라 OAuth 권한 부여 서버를 제공합니다.
- Microsoft.Owin.Security.Twitter 는 Twitter의 OAuth 기반 서비스를 사용하여 인증을 사용하도록 설정합니다.
이 릴리스에는 원본 간 HTTP 요청을 처리하기 위한 미들웨어가 포함된 패키지도 포함되어 Microsoft.Owin.Cors 있습니다.
참고 항목
JWT 서명에 대한 지원은 Visual Studio 2013의 최종 버전에서 제거되었습니다.
Entity Framework 6
Entity Framework 6의 새로운 기능 및 기타 변경 내용 목록은 Entity Framework 버전 기록을 참조하세요.
ASP.NET Razor 3
ASP.NET Razor 3에는 다음과 같은 새로운 기능이 포함되어 있습니다.
- 탭 편집을 지원합니다. 이전에는 Tabs 유지 옵션을 사용할 때 Visual Studio의 문서 서식 명령, 자동 인덴팅 및 자동 서식 지정이 제대로 작동하지 않았습니다. 이 변경은 탭 서식 지정을 위해 Razor 코드에 대한 Visual Studio 서식을 수정합니다.
- 링크를 생성할 때 URL 다시 쓰기 규칙을 지원합니다.
- 보안 투명 특성 제거
참고 항목
이는 호환성이 손상되는 변경이며 Razor 3이 MVC4 이하와 호환되지 않는 반면 Razor 2는 MVC5 또는 MVC5에 대해 컴파일된 어셈블리와 호환되지 않습니다.
=======
ASP.NET 앱 일시 중단
ASP.NET 앱 일시 중단은 .NET Framework 4.5.1의 판도를 바꾸는 기능으로, 단일 컴퓨터에서 많은 수의 ASP.NET 사이트를 호스팅하기 위한 사용자 환경 및 경제 모델을 근본적으로 변경합니다. 자세한 내용은 ASP.NET 앱 일시 중단 - 반응형 공유 .NET 웹 호스팅을 참조 하세요.
알려진 문제 및 호환성이 손상되는 변경
이 섹션에서는 Visual Studio 2013에 대한 ASP.NET 및 Web Tools 알려진 문제 및 호환성이 손상되는 변경에 대해 설명합니다.
NuGet
- SLN 파일을 사용하는 경우 Mono에서 새 패키지 복원이 작동하지 않습니다. 향후 nuget.exe 다운로드 및 NuGet.CommandLine 패키지 업데이트에서 수정될 예정입니다.
- 새 패키지 복원은 Wix 프로젝트에서 작동하지 않습니다. 향후 nuget.exe 다운로드 및 NuGet.CommandLine 패키지 업데이트에서 수정될 예정입니다.
ASP.NET Web API
ODataQueryOptions<T>.ApplyTo(IQueryable)에 대한$select지원을 추가했기$expand때문에 항상 반환IQueryable<T>되지는 않습니다.항상 반환 값을 .로
ApplyToIQueryable<T>캐스팅하기 위한ODataQueryOptions<T>이전 샘플입니다. 이는 이전에 지원했던 쿼리 옵션($filter,$orderby, ,$skip$top)이 쿼리의 모양을 변경하지 않기 때문에 이전에 작동했습니다. 이제 지원$select하며 반환 값ApplyTo이 항상 그런 것은IQueryable<T>$expand아닙니다.// Sample ODataQueryOptions<T> usage from earlier public IQueryable<Customer> Get(ODataQueryOptions<Customer> query) { IQueryable<customer> result="query.ApplyTo(_customers)" as iqueryable<customer>; return result; }이전의 샘플 코드를 사용하는 경우 클라이언트가 보내지
$select않는 경우 계속 작동합니다$expand. 그러나 지원$select$expand하려는 경우 해당 코드를 이 코드로 변경해야 합니다.public IHttpActionResult Get(ODataQueryOptions<Customer> query) { IQueryable result = query.ApplyTo(_customers); return Ok(result, result.GetType()); } private IHttpActionResult Ok(object content, Type type) { Type resultType = typeof(OkNegotiatedContentResult<>).MakeGenericType(type); return Activator.CreateInstance(resultType, content, this) as IHttpActionResult; }일괄 처리 요청 중에 Request.Url 또는 RequestContext.Url이 null입니다.
일괄 처리 시나리오에서는 Request.Url 또는 RequestContext.Url에서 액세스할 때 UrlHelper가 null입니다.
이 문제의 해결 방법은 다음 예제와 같이 UrlHelper의 새 인스턴스를 만드는 것입니다.
UrlHelper의 새 인스턴스 만들기
if (RequestContext.Url == null) { RequestContext.Url = new UrlHelper(Request); }
ASP.NET MVC
MVC5 및 OrgAuth를 사용하는 경우 AntiForgerToken 유효성 검사를 수행하는 뷰가 있는 경우 뷰에 데이터를 게시할 때 다음 오류가 발생할 수 있습니다.
오류:
‘/’ 애플리케이션의 서버 오류
형식
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/nameidentifier의 클레임이거나https://schemas.microsoft.com/accesscontrolservice/2010/07/claims/identityprovider제공된 ClaimsIdentity에 없습니다. 클레임 기반 인증을 사용하여 위조 방지 토큰 지원을 사용하도록 설정하려면 구성된 클레임 공급자가 생성한 ClaimsIdentity 인스턴스에서 이러한 클레임을 모두 제공하는지 확인하세요. 구성된 클레임 공급자가 다른 클레임 형식을 고유 식별자로 사용하는 경우 정적 속성 AntiForgeryConfig.UniqueClaimTypeIdentifier를 설정하여 구성할 수 있습니다.해결 방법:
Global.asax에 다음 줄을 추가하여 해결합니다.
AntiForgeryConfig.UniqueClaimTypeIdentifier = ClaimTypes.Name;이 문제는 다음 릴리스에 대해 수정될 예정입니다.
MVC4 앱을 MVC5로 업그레이드한 후 솔루션을 빌드하고 시작합니다. 다음 오류가 표시됩니다.
[A]System.Web.WebPages.Razor.Configuration.HostSection은 [B]System.Web.WebPages.Razor.Configuration.HostSection으로 캐스팅할 수 없습니다. 형식 A는 'System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' 위치 'C:\windows\Microsoft.Net\assembly\GAC_MSIL\System.Web.WebPages.Razor\v4.0_2.0.0.0__31bf3856ad364e35\System.Web.WebPages.Razor.dll' 컨텍스트의 'Default'입니다. B 형식은 'System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' 컨텍스트의 'C:\Windows\Microsoft.NET\Framework\v4.0.30319\임시 ASP.NET Files\root\6d05bbd0\e8b5908e\assembly\dl3\c9cbca63\f8910382_6273ce01\System.Web.WebPages.Razor.dll'에 있습니다.
위의 오류를 해결하려면 프로젝트에서 모든 Web.config 파일(Views 폴더에 있는 파일 포함)을 열고 다음을 수행합니다.
"System.Web.Mvc" 버전 "4.0.0.0"의 모든 항목을 "5.0.0.0"으로 업데이트합니다.
"System.Web.Helpers", "System.Web.WebPages" 및 "System.Web.WebPages.Razor"의 모든 버전 "2.0.0.0"을 "3.0.0.0"으로 업데이트합니다.
예를 들어 위의 내용을 변경한 후에는 어셈블리 바인딩이 다음과 같이 표시됩니다.
<dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages.Razor" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-4.0.0.0" newVersion="5.0.0.0" /> </dependentAssembly>MVC 4 프로젝트를 MVC 5로 업그레이드하는 방법에 대한 자세한 내용은 ASP.NET MVC 4 및 Web API 프로젝트를 ASP.NET MVC 5 및 Web API 2로 업그레이드하는 방법을 참조하세요.
jQuery Unobtrusive Validation에서 클라이언트 쪽 유효성 검사를 사용하는 경우 type='number'를 사용하는 HTML 입력 요소에 대한 유효성 검사 메시지가 잘못된 경우가 있습니다. 유효한 숫자가 필요하다는 올바른 메시지 대신 잘못된 숫자를 입력하면 필수 값에 대한 유효성 검사 오류("나이 필드가 필요함")가 표시됩니다.
이 문제는 일반적으로 만들기 및 편집 보기에서 정수 속성이 있는 모델의 스캐폴드된 코드에서 찾을 수 있습니다.
이 문제를 해결하려면 편집기 도우미를 다음에서 변경합니다.
@Html.EditorFor(person => person.Age)다음으로 변경:
@Html.TextBoxFor(person => person.Age)ASP.NET MVC 5는 더 이상 부분 신뢰를 지원하지 않습니다. MVC 또는 WebAPI 이진 파일에 연결하는 프로젝트는 SecurityTransparent 특성 및 AllowPartiallyTrustedCallers 특성을 제거해야 합니다. 이러한 특성을 제거하면 다음과 같은 컴파일러 오류가 제거됩니다.
Attempt by security transparent method ‘MyComponent' to access security critical type 'System.Web.Mvc.MvcHtmlString' failed. Assembly 'PagedList.Mvc, Version=4.3.0.0, Culture=neutral, PublicKeyToken=abbb863e9397c5e1' is marked with the AllowPartiallyTrustedCallersAttribute, and uses the level 2 security transparency model. Level 2 transparency causes all methods in AllowPartiallyTrustedCallers assemblies to become security transparent by default, which may be the cause of this exception.이에 따른 부작용으로 동일한 애플리케이션에서 4.0 및 5.0 어셈블리를 사용할 수 없습니다. 모든 항목을 5.0으로 업데이트해야 합니다.
Facebook 권한 부여가 있는 SPA 템플릿은 웹 사이트가 인트라넷 영역에서 호스트되는 동안 IE에서 불안정을 일으킬 수 있습니다.
SPA 템플릿은 Facebook과 함께 외부 로그인을 제공합니다. 템플릿을 사용하여 만든 프로젝트가 로컬로 실행되는 경우 로그인하면 IE가 충돌할 수 있습니다.
해결 방법:
인터넷 영역에서 웹 사이트를 호스트합니다. 또는
IE 이외의 브라우저에서 시나리오를 테스트합니다.
Web Forms 스캐폴딩
Web Forms 스캐폴딩은 VS2013에서 제거되었으며 Visual Studio에 대한 향후 업데이트에서 사용할 수 있습니다. 그러나 MVC 종속성을 추가하고 MVC에 대한 스캐폴딩을 생성하여 Web Forms 프로젝트 내에서 스캐폴딩을 계속 사용할 수 있습니다. 프로젝트에는 Web Forms와 MVC의 조합이 포함됩니다.
Web Forms 프로젝트에 MVC를 추가하려면 스캐폴드된 새 항목을 추가하고 MVC 5 종속성을 선택합니다. 스크립트와 같은 모든 콘텐츠 파일이 필요한지 여부에 따라 최소 또는 전체 중 하나를 선택합니다. 그런 다음 프로젝트에서 뷰 및 컨트롤러를 만드는 MVC에 대한 스캐폴드된 항목을 추가합니다.
MVC 및 Web API 스캐폴딩 - HTTP 404, 찾을 수 없음 오류
프로젝트에 스캐폴드된 항목을 추가할 때 오류가 발생하면 프로젝트가 일관되지 않은 상태로 남을 수 있습니다. 스캐폴딩이 수행된 일부 변경 내용은 롤백되지만 설치된 NuGet 패키지와 같은 다른 변경 내용은 롤백되지 않습니다. 라우팅 구성 변경 내용이 롤백되면 스캐폴드된 항목으로 이동할 때 사용자에게 HTTP 404 오류가 표시됩니다.
해결 방법:
MVC에 대한 이 오류를 해결하려면 새 스캐폴드된 항목을 추가하고 MVC 5 종속성(최소 또는 전체)을 선택합니다. 이 프로세스는 프로젝트에 필요한 모든 변경 내용을 추가합니다.
Web API에 대한 이 오류를 해결하려면 다음을 수행합니다.
프로젝트에 WebApiConfig 클래스를 추가합니다.
public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }Public Module WebApiConfig Public Sub Register(ByVal config As HttpConfiguration) config.MapHttpAttributeRoutes() config.Routes.MapHttpRoute( name:="DefaultApi", routeTemplate:="api/{controller}/{id}", defaults:=New With {.id = RouteParameter.Optional} ) End Sub End Module다음과 같이 Global.asax의 Application_Start 메서드에서 WebApiConfig.Register를 구성합니다.
public class WebApiApplication : System.Web.HttpApplication { protected void Application_Start() { GlobalConfiguration.Configure(WebApiConfig.Register); } }Public Class WebApiApplication Inherits System.Web.HttpApplication Sub Application_Start() GlobalConfiguration.Configure(AddressOf WebApiConfig.Register) End Sub End Class