Visual Studio 2013 브라우저 링크 사용
Browser Link는 개발 환경과 하나 이상의 웹 브라우저 간에 통신 채널을 만드는 Visual Studio 2013 새로운 기능입니다. 브라우저 링크를 사용하여 여러 브라우저에서 웹 애플리케이션을 한 번에 새로 고칠 수 있습니다. 이는 브라우저 간 테스트에 유용합니다.
브라우저 새로 고침
브라우저 새로 고침을 사용하면 브라우저 링크를 통해 Visual Studio에 연결된 여러 브라우저를 새로 고칠 수 있습니다.
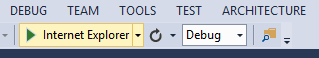
브라우저 새로 고침을 사용하려면 먼저 프로젝트 템플릿을 사용하여 ASP.NET 애플리케이션을 만듭니다. F5 키를 누르거나 도구 모음에서 화살표 아이콘을 클릭하여 애플리케이션을 디버그합니다.

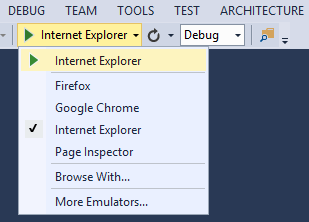
드롭다운을 사용하여 디버깅할 특정 브라우저를 선택할 수도 있습니다.

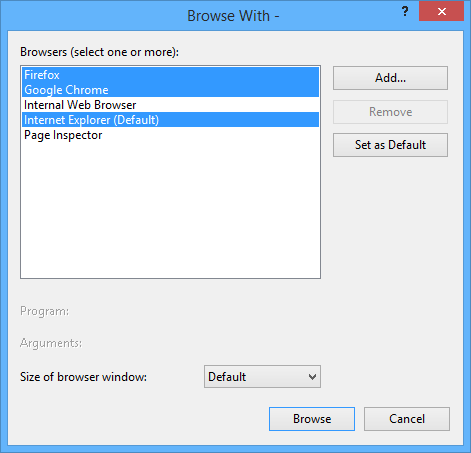
여러 브라우저로 디버그하려면 찾아보기를 선택합니다. 찾아보기 대화 상자에서 CTRL 키를 길게 눌러 둘 이상의 브라우저를 선택합니다. 찾아보기를 클릭하여 선택한 브라우저를 사용하여 디버그합니다. 브라우저 링크는 Visual Studio 외부에서 브라우저를 시작하고 애플리케이션 URL로 이동하는 경우에도 작동합니다.

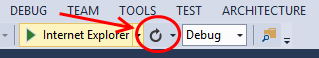
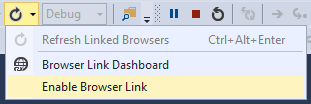
브라우저 링크 컨트롤은 원형 화살표 아이콘이 있는 드롭다운에 있습니다. 화살표 아이콘은 새로 고침 단추입니다.

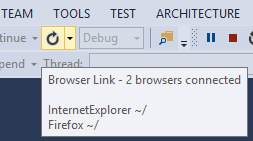
어떤 브라우저가 연결되어 있는지 확인하려면 디버깅하는 동안 새로 고침 단추 위로 마우스를 가져다 놓습니다. 연결된 브라우저가 도구 설명 창에 표시됩니다.

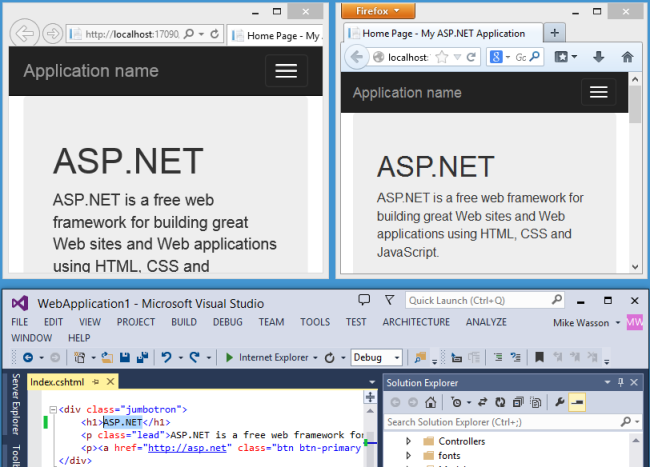
연결된 브라우저를 새로 고치려면 새로 고침 단추를 클릭하거나 Ctrl+Alt+Enter를 누릅니다. 예를 들어 다음 스크린샷은 MVC 5 프로젝트 템플릿을 사용하여 만든 ASP.NET 프로젝트를 보여줍니다. 위쪽의 두 브라우저에서 실행되는 애플리케이션을 볼 수 있습니다. 아래쪽의 프로젝트는 Visual Studio에서 열립니다.

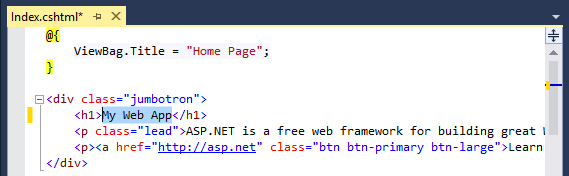
Visual Studio에서 홈 페이지의 h1> 제목을 변경<했습니다.

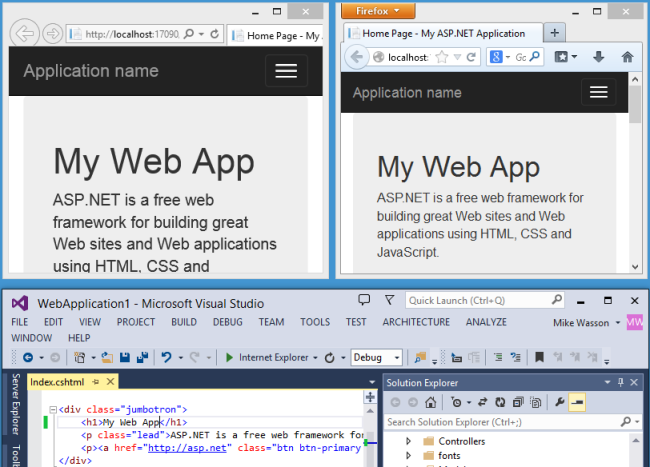
새로 고침 단추를 클릭하면 두 브라우저 창에 변경 내용이 모두 표시됩니다.

참고 사항
- Browser Link를 사용하도록 설정하려면 프로젝트의 Web.config 파일의 컴파일> 요소에서 를 설정합니다<
debug=true. - 애플리케이션은 localhost에서 실행 중이어야 합니다.
- 애플리케이션은 .NET 4.0 이상을 대상으로 해야 합니다.
브라우저 링크 대시보드 보기
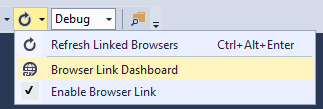
브라우저 링크 dashboard 브라우저 링크 연결에 대한 정보를 표시합니다. dashboard 보려면 브라우저 링크 드롭다운 메뉴(새로 고침 단추 옆의 작은 화살표)를 선택합니다. 그런 다음 브라우저 링크 대시보드를 클릭합니다.

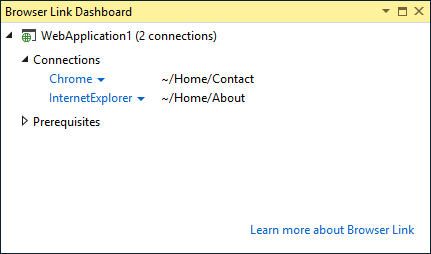
dashboard 연결된 브라우저와 각 브라우저가 탐색한 URL을 나열합니다.

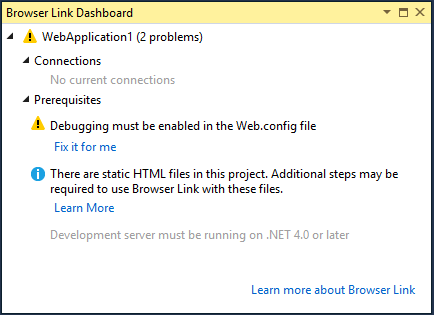
필수 구성 요소 섹션에는 해당 프로젝트에 대해 Browser Link를 사용하도록 설정하는 데 필요한 모든 단계가 표시됩니다. 예를 들어 다음 스크린샷은 Web.config 파일에서 "디버그"가 false로 설정된 프로젝트를 보여줍니다.

정적 HTML 파일에 브라우저 링크 사용
정적 HTML 파일에 브라우저 링크를 사용하도록 설정하려면 Web.config 파일에 다음을 추가합니다.
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
성능상의 이유로 프로젝트를 게시할 때 이 설정을 제거합니다.
브라우저 링크 비활성화
브라우저 링크는 기본적으로 사용하도록 설정됩니다. 사용하지 않도록 설정하는 방법에는 여러 가지가 있습니다.
브라우저 링크 드롭다운 메뉴에서 브라우저 링크 사용을 선택 취소합니다.

Web.config 파일에서 appSettings 섹션에서 "false" 값으로 "vs:EnableBrowserLink"라는 키를 추가합니다.
<appSettings> <add key="vs:EnableBrowserLink" value="false"/> </appSettings>Web.config 파일에서 디버그를 false로 설정합니다.
<system.web> <compilation debug="false" targetFramework="4.5" /> </system.web>
어떻게 작동하나요?
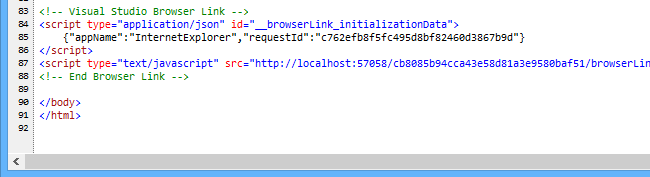
Browser Link는 SignalR 을 사용하여 Visual Studio와 브라우저 간에 통신 채널을 만듭니다. 브라우저 링크를 사용하도록 설정하면 Visual Studio는 여러 클라이언트(브라우저)가 연결할 수 있는 SignalR 서버 역할을 합니다. 또한 Browser Link는 http 모듈을 ASP.NET 등록합니다. 이 모듈은 서버의 모든 페이지 요청에 특수 <스크립트> 참조를 삽입합니다. 브라우저에서 "원본 보기"를 선택하여 스크립트 참조를 볼 수 있습니다.

원본 파일이 수정되지 않습니다. HTTP 모듈은 스크립트 참조를 동적으로 삽입합니다.
브라우저 쪽 코드는 모두 JavaScript이므로 브라우저 플러그 인 없이 SignalR이 지원하는 모든 브라우저에서 작동합니다.