자습서: SignalR 1.x 및 MVC 4 시작
작성자 : Patrick Fletcher, Tim Teebken
경고
이 설명서는 최신 버전의 SignalR용이 아닙니다. ASP.NET Core SignalR을 살펴보세요.
이 자습서에서는 ASP.NET SignalR을 사용하여 실시간 채팅 애플리케이션을 만드는 방법을 보여 줍니다. SignalR을 MVC 4 애플리케이션에 추가하고 메시지를 보내고 표시하는 채팅 보기를 만듭니다.
개요
이 자습서에서는 ASP.NET SignalR 및 ASP.NET MVC 4를 사용하여 실시간 웹 애플리케이션 개발을 소개합니다. 이 자습서에서는 SignalR 시작 자습서와 동일한 채팅 애플리케이션 코드를 사용하지만 인터넷 템플릿을 기반으로 MVC 4 애플리케이션에 추가하는 방법을 보여 줍니다.
이 항목에서는 다음 SignalR 개발 작업에 대해 알아봅니다.
- MVC 4 애플리케이션에 SignalR 라이브러리 추가.
- 클라이언트에 콘텐츠를 푸시하는 허브 클래스 만들기
- 웹 페이지의 SignalR jQuery 라이브러리를 사용하여 메시지를 보내고 허브에서 업데이트를 표시합니다.
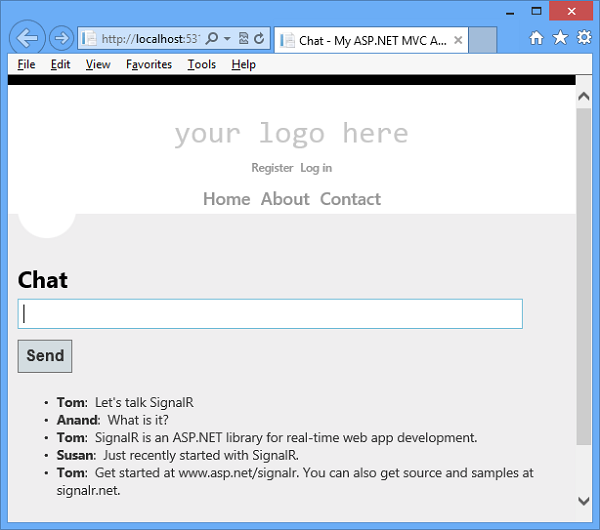
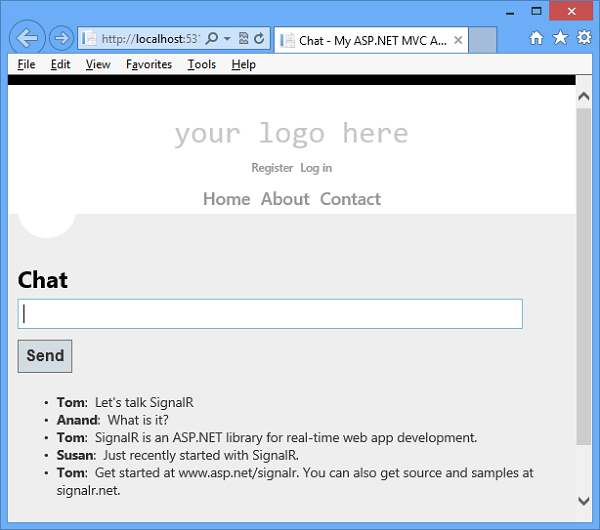
다음 스크린샷은 브라우저에서 실행 중인 완료된 채팅 애플리케이션을 보여 줍니다.

섹션:
Project 설정
필수 조건:
- Visual Studio 2010 SP1, Visual Studio 2012 또는 Visual Studio 2012 Express. Visual Studio가 없는 경우 다운로드 ASP.NET 참조하여 무료 Visual Studio 2012 Express Development Tool을 다운로드하세요.
- Visual Studio 2010의 경우 MVC 4에 ASP.NET 설치합니다.
이 섹션에서는 ASP.NET MVC 4 애플리케이션을 만들고, SignalR 라이브러리를 추가하고, 채팅 애플리케이션을 만드는 방법을 보여 줍니다.
-
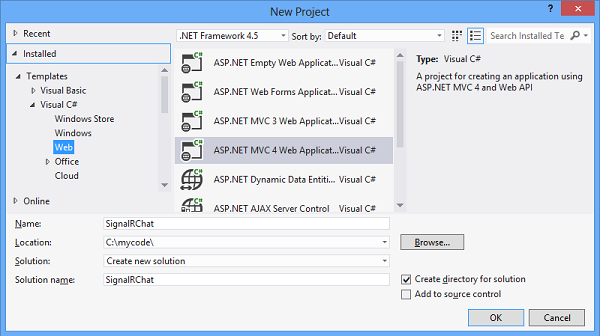
Visual Studio에서 ASP.NET MVC 4 애플리케이션을 만들고 이름을 SignalRChat으로 지정하고 확인을 클릭합니다.
참고
VS 2010의 프레임워크 버전 드롭다운 컨트롤에서 .NET Framework 4를 선택합니다. SignalR 코드는 .NET Framework 버전 4 및 4.5에서 실행됩니다.
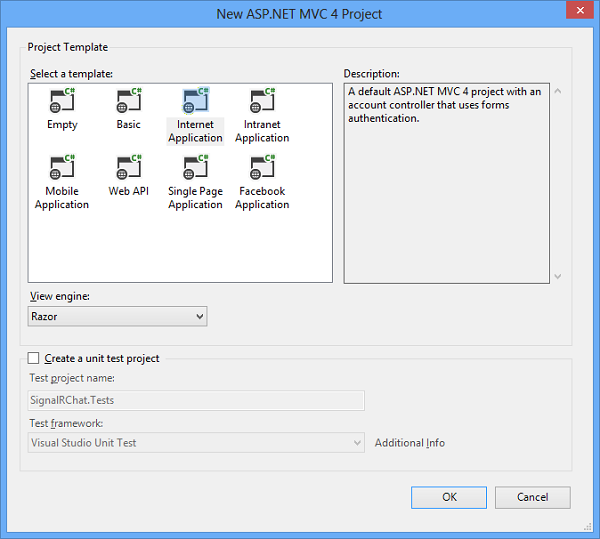
 2. 인터넷 애플리케이션 템플릿을 선택하고 단위 테스트 프로젝트 만들기 옵션을 선택 취소한 다음 확인을 클릭합니다.
2. 인터넷 애플리케이션 템플릿을 선택하고 단위 테스트 프로젝트 만들기 옵션을 선택 취소한 다음 확인을 클릭합니다. 3. 도구 > NuGet 패키지 관리자 패키지 관리자 > 콘솔을 열고 다음 명령을 실행합니다. 이 단계에서는 SignalR 기능을 사용하도록 설정하는 스크립트 파일 및 어셈블리 참조 집합을 프로젝트에 추가합니다.
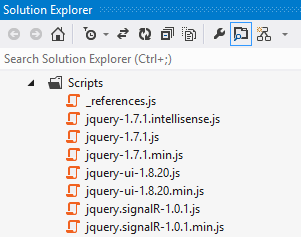
3. 도구 > NuGet 패키지 관리자 패키지 관리자 > 콘솔을 열고 다음 명령을 실행합니다. 이 단계에서는 SignalR 기능을 사용하도록 설정하는 스크립트 파일 및 어셈블리 참조 집합을 프로젝트에 추가합니다.install-package Microsoft.AspNet.SignalR -Version 1.1.34. 솔루션 탐색기 스크립트 폴더를 확장합니다. SignalR에 대한 스크립트 라이브러리가 프로젝트에 추가되었습니다. 5. 솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가 | 를 선택합니다. 새 폴더를 선택하고 Hubs라는 새 폴더를 추가합니다.
6. Hubs 폴더를 마우스 오른쪽 단추로 클릭하고 추가 | 클릭 클래스를 지정하고 ChatHub.cs라는 새 C# 클래스를 만듭니다. 이 클래스는 모든 클라이언트에 메시지를 보내는 SignalR 서버 허브로 사용합니다.
5. 솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭하고 추가 | 를 선택합니다. 새 폴더를 선택하고 Hubs라는 새 폴더를 추가합니다.
6. Hubs 폴더를 마우스 오른쪽 단추로 클릭하고 추가 | 클릭 클래스를 지정하고 ChatHub.cs라는 새 C# 클래스를 만듭니다. 이 클래스는 모든 클라이언트에 메시지를 보내는 SignalR 서버 허브로 사용합니다.
참고
Visual Studio 2012를 사용하고 ASP.NET 및 Web Tools 2012.2 업데이트를 설치한 경우 새 SignalR 항목 템플릿을 사용하여 허브 클래스를 만들 수 있습니다. 이렇게 하려면 Hubs 폴더를 마우스 오른쪽 단추로 클릭하고 추가 | 새 항목, SignalR Hub 클래스(v1)를 선택하고 클래스 이름을 ChatHub.cs로 지정합니다.
ChatHub 클래스의 코드를 다음 코드로 바꿉 있습니다.
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }프로젝트에 대한 Global.asax 파일을 열고 메서드에 대한 호출을 메서드
RouteTable.Routes.MapHubs();의 첫 번째 코드Application_Start줄로 추가합니다. 이 코드는 SignalR Hubs에 대한 기본 경로를 등록하고 다른 경로를 등록하기 전에 호출해야 합니다. 완료된Application_Start메서드는 다음 예제와 같습니다.protected void Application_Start() { RouteTable.Routes.MapHubs(); AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); AuthConfig.RegisterAuth(); }HomeControllerControllers/HomeController.cs에 있는 클래스를 편집하고 클래스에 다음 메서드를 추가합니다. 이 메서드는 이후 단계에서 만들 채팅 보기를 반환합니다.public ActionResult Chat() { return View(); }방금 만든 메서드 내에서
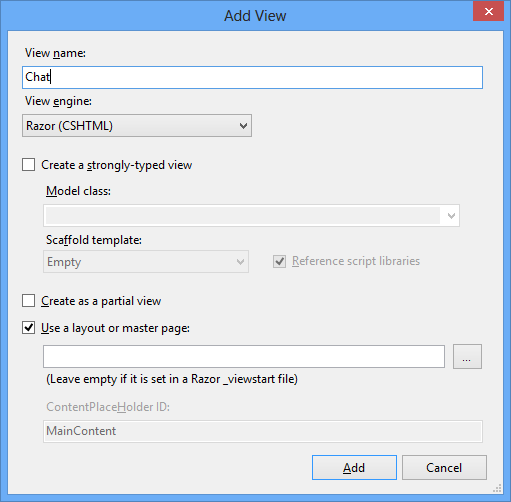
Chat마우스 오른쪽 단추를 클릭하고 보기 추가 를 클릭하여 새 보기 파일을 만듭니다.보기 추가 대화 상자에서 레이아웃 또는 master 페이지 사용(다른 검사 상자 지우기)으로 검사 상자를 선택한 다음 추가를 클릭합니다.

Chat.cshtml이라는 새 보기 파일을 편집합니다. h2> 태그 다음에 <다음 <div> 섹션과
@section scripts코드 블록을 페이지에 붙여넣습니다. 이 스크립트를 사용하면 페이지에서 채팅 메시지를 보내고 서버에서 메시지를 표시할 수 있습니다. 채팅 보기에 대한 전체 코드는 다음 코드 블록에 표시됩니다.중요
Visual Studio 프로젝트에 SignalR 및 기타 스크립트 라이브러리를 추가하면 패키지 관리자가 이 항목에 표시된 버전보다 최신 버전의 스크립트를 설치할 수 있습니다. 코드의 스크립트 참조가 프로젝트에 설치된 스크립트 라이브러리의 버전과 일치하는지 확인합니다.
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-1.0.1.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }프로젝트에 대해 모두 저장합니다.
샘플 실행
F5 키를 눌러 디버그 모드로 프로젝트를 실행합니다.
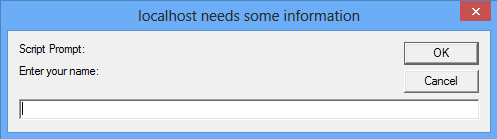
브라우저 주소 줄에서 프로젝트의 기본 페이지 URL에 /home/chat 을 추가합니다. 채팅 페이지는 브라우저 instance 로드되고 사용자 이름을 묻는 메시지를 표시합니다.

사용자 이름을 입력합니다.
브라우저의 주소 줄에서 URL을 복사하고 이를 사용하여 두 개의 브라우저 인스턴스를 더 엽니다. 각 브라우저 instance 고유한 사용자 이름을 입력합니다.
각 브라우저 instance 메모를 추가하고 보내기를 클릭합니다. 주석은 모든 브라우저 인스턴스에 표시되어야 합니다.
참고
이 간단한 채팅 애플리케이션은 서버에서 토론 컨텍스트를 유지 관리하지 않습니다. 허브는 모든 현재 사용자에게 주석을 브로드캐스트합니다. 나중에 채팅에 참가하는 사용자는 참가할 때부터 추가된 메시지를 볼 수 있습니다.
다음 스크린샷은 브라우저에서 실행되는 채팅 애플리케이션을 보여 줍니다.

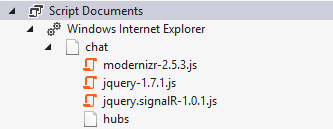
솔루션 탐색기 실행 중인 애플리케이션에 대한 스크립트 문서 노드를 검사합니다. 이 노드는 브라우저로 인터넷 Explorer 사용하는 경우 디버그 모드에서 표시됩니다. SignalR 라이브러리가 런타임에 동적으로 생성하는 hubs 라는 스크립트 파일이 있습니다. 이 파일은 jQuery 스크립트와 서버 쪽 코드 간의 통신을 관리합니다. 인터넷 Explorer 이외의 브라우저를 사용하는 경우 동적 허브 파일을 직접 검색하여 액세스할 수도 있습니다(예: ).http://mywebsite/signalr/hubs.

코드 검사
SignalR 채팅 애플리케이션은 서버에서 허브를 기본 조정 개체로 만들고 SignalR jQuery 라이브러리를 사용하여 메시지를 보내고 받는 두 가지 기본 SignalR 개발 작업을 보여 줍니다.
SignalR 허브
코드 샘플에서 ChatHub 클래스는 Microsoft.AspNet.SignalR.Hub 클래스에서 파생됩니다. Hub 클래스에서 파생하는 것은 SignalR 애플리케이션을 빌드하는 유용한 방법입니다. 허브 클래스에서 공용 메서드를 만든 다음 웹 페이지의 jQuery 스크립트에서 호출하여 해당 메서드에 액세스할 수 있습니다.
채팅 코드에서 클라이언트는 ChatHub.Send 메서드를 호출하여 새 메시지를 보냅니다. 허브는 Clients.All.addNewMessageToPage를 호출하여 모든 클라이언트에 메시지를 보냅니다.
Send 메서드는 다음과 같은 여러 허브 개념을 보여 줍니다.
클라이언트가 호출할 수 있도록 허브에서 공용 메서드를 선언합니다.
Microsoft.AspNet.SignalR.Hub.Clients 속성을 사용하여 이 허브에 연결된 모든 클라이언트에 액세스합니다.
클라이언트에서 jQuery 함수(예:
addNewMessageToPage함수)를 호출하여 클라이언트를 업데이트합니다.public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } }
SignalR 및 jQuery
코드 샘플의 Chat.cshtml 보기 파일은 SignalR jQuery 라이브러리를 사용하여 SignalR 허브와 통신하는 방법을 보여 줍니다. 코드의 필수 작업은 허브에 대해 자동 생성된 프록시에 대한 참조를 만들고, 서버가 클라이언트에 콘텐츠를 푸시하기 위해 호출할 수 있는 함수를 선언하고, 허브에 메시지를 보내기 위한 연결을 시작하는 것입니다.
다음 코드는 허브에 대한 프록시를 선언합니다.
var chat = $.connection.chatHub;
참고
jQuery에서 서버 클래스 및 해당 멤버에 대한 참조는 낙타 대/소문자입니다. 코드 샘플은 jQuery의 C# ChatHub 클래스를 chatHub로 참조합니다. C#에서와 마찬가지로 기존 Pascal 대/소문자를 사용하여 jQuery에서 클래스를 참조 ChatHub 하려면 ChatHub.cs 클래스 파일을 편집합니다. 네임스페이 using 스를 참조 Microsoft.AspNet.SignalR.Hubs 하는 문을 추가합니다. 그런 다음, 클래스에 HubName 특성을 ChatHub 추가합니다(예: [HubName("ChatHub")]). 마지막으로 jQuery 참조를 클래스로 업데이트합니다 ChatHub .
다음 코드는 스크립트에서 콜백 함수를 만드는 방법을 보여줍니다. 서버의 허브 클래스는 이 함수를 호출하여 각 클라이언트에 콘텐츠 업데이트를 푸시합니다. 함수에 htmlEncode 대한 선택적 호출은 스크립트 삽입을 방지하는 방법으로 페이지에 표시하기 전에 메시지 콘텐츠를 HTML로 인코딩하는 방법을 보여줍니다.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
다음 코드에서는 허브와의 연결을 여는 방법을 보여 줍니다. 코드는 연결을 시작한 다음 채팅 페이지의 보내기 단추에서 클릭 이벤트를 처리하는 함수를 전달합니다.
참고
이 방법을 사용하면 이벤트 처리기가 실행되기 전에 연결이 설정됩니다.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
다음 단계
SignalR은 실시간 웹 애플리케이션을 빌드하기 위한 프레임워크라는 것을 배웠습니다. 또한 ASP.NET 애플리케이션에 SignalR을 추가하는 방법, 허브 클래스를 만드는 방법, 허브에서 메시지를 보내고 받는 방법 등 여러 SignalR 개발 작업을 알아보았습니다.
고급 SignalR 개발 개념을 알아보려면 SignalR 소스 코드 및 리소스에 대한 다음 사이트를 방문하세요.