ASP.NET 및 Web Tools 2012.2 RTW(릴리스 정보)
이 문서에서는 ASP.NET 및 Web Tools 2012.2 릴리스에 대해 설명합니다. Visual Studio 웹 도구 및 ASP.NET 대한 업데이트입니다.
설치 참고 사항
Visual Studio 2012용 ASP.NET 및 Web Tools 2012.2는 웹 플랫폼 설치 관리자를 사용하여 설치할 수 있습니다. 이는 필요한 Visual Studio 2012 또는 Visual Studio Express 2012 for Web에 대한 업데이트입니다. Visual Studio가 설치되어 있지 않으면 Visual Studio Express 2012 for Web이 설치됩니다.
ASP.NET 및 Web Tools 2012.2를 수동으로 설치할 수도 있습니다. Visual Studio 2012 또는 웹용 Visual Studio Express 2012가 설치되어 있어야 합니다. 그런 다음, 다음 지침을 사용합니다.
- 다운로드 센터에서 ASP.NET 및 Web Frameworks 2012.2 설치 관리자를 다운로드합니다.
- 메시지가 표시되면 실행을 클릭합니다. 파일을 저장하여 나중에 실행할 수도 있습니다.
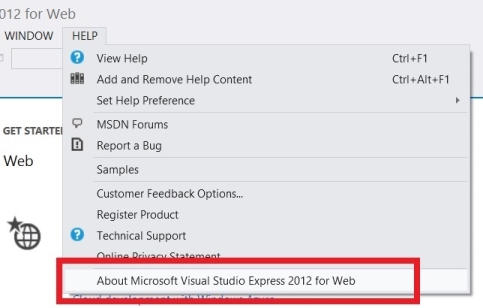
- 업데이트할 Visual Studio 버전을 확인합니다. 업데이트하려는 Visual Studio를 시작하여 이 작업을 수행할 수 있습니다. 그런 다음 도움말 메뉴 항목을 클릭합니다.

- "웹용 Microsoft Visual Studio 2012 정보" 메뉴 항목이 표시되면 Web Developer Tools 2012.2 - Visual Studio Express 2012 for Web을 다운로드합니다. 그렇지 않으면 웹 개발자 도구 2012.2 - Visual Studio 2012를 다운로드합니다.
- 메시지가 표시되면 실행을 클릭합니다. 파일을 저장하여 나중에 실행할 수도 있습니다.
참고
ASP.NET 및 Web Tools 2012.2 릴리스에는 SQL Server Data Tools 포함되지 않습니다. SQL Server 및 Windows Azure SQL Databases는 오프라인 프로젝트 지원 개발, 스키마 비교 및 향상된 데이터베이스 배포 기능을 포함하여 다양한 데이터베이스 도구 집합을 제공합니다. 자세한 내용을 보거나 SQL Server Data Tools 설치하려면 을 방문하세요https://go.microsoft.com/fwlink/?LinkID=237127.
설명서
ASP.NET 및 Web Tools 2012.2에 대한 자습서 및 기타 정보는 ASP.NET 웹 사이트( https://www.asp.net)에서 확인할 수 있습니다.
지원
ASP.NET 및 Web Tools 2012.2는 공식적으로 릴리스되고 지원됩니다. 일반 지원 채널을 사용할 수 있습니다. ASP.NET 커뮤니티의 구성원이 비공식적인 지원을 제공할 수 있는 ASP.NET 포럼(https://forums.asp.net/)에 질문을 게시할 수도 있습니다.
소프트웨어 요구 사항
ASP.NET 및 Web Tools 2012.2에는 Visual Studio 2012 또는 웹용 Visual Studio Express 2012가 필요합니다.
ASP.NET 및 Web Tools 2012.2의 새로운 기능
이 섹션에서는 ASP.NET 및 Web Tools 2012.2 릴리스에 도입된 기능에 대해 설명합니다.
도구
페이지 검사기
- javaScript 선택 매핑을 지원하여 페이지 검사기 페이지에 동적으로 추가된 항목을 해당 JavaScript 코드에 다시 매핑할 수 있습니다.
- CSS 업데이트를 실시간으로 볼 수 있는 기능입니다.
- 자세한 내용은 페이지 검사기 CSS 자동 동기화 및 JavaScript 선택 매핑을 참조하세요.
편집기
- CoffeeScript, 콧수염, 핸들바 및 JsRender에 대한 구문 강조 표시를 지원합니다.
- HTML 편집기는 녹아웃 바인딩에 대한 Intellisense를 제공합니다.
- LESS 편집 및 컴파일러 지원을 통해 LESS를 사용하여 동적 CSS를 빌드할 수 있습니다.
- JSON을 .NET 클래스로 붙여넣습니다. 이 특수 붙여넣기 명령을 사용하여 JSON을 C# 또는 VB.NET 코드 파일에 붙여넣고 Visual Studio는 JSON에서 유추된 .NET 클래스를 자동으로 생성합니다.
모바일 에뮬레이터 지원은 타사 에뮬레이터를 VSIX로 설치할 수 있도록 확장성 후크를 추가합니다. 설치된 에뮬레이터는 F5 드롭다운에 표시되므로 개발자는 다양한 모바일 디바이스에서 웹 사이트를 미리 볼 수 있습니다. 이 기능에 대한 자세한 내용은 Visual Studio와 새 BrowserStack 통합에 대한 Scott Hanselman의 블로그 항목에서 확인하세요.
웹 게시
이제 웹 사이트 프로젝트는 Windows Azure 웹 사이트에 게시를 포함하여 웹 애플리케이션 프로젝트와 동일한 게시 환경을 갖습니다.
선택적 게시 – 하나 이상의 파일에 대해 웹 배포 엔드포인트에 게시한 후 다음 작업을 수행할 수 있습니다.
- 선택한 파일을 게시합니다.
- 로컬 파일과 원격 파일의 차이점을 확인합니다.
- 로컬 파일을 원격 파일로 업데이트하거나 로컬 파일로 원격 파일을 업데이트합니다.
MVC 템플릿 ASP.NET
- 새로운 Facebook 응용 프로그램 템플릿 덕분에 Facebook Canvas 응용 프로그램을 쉽게 쓸 수 있습니다. 간단한 몇 단계 만에 로그인한 사용자로부터 데이터를 가져오고 해당 사용자의 친구와 통합하는 Facebook 응용 프로그램을 만들 수 있습니다. 템플릿에는 인증, 사용 권한, Facebook 데이터 액세스 등을 비롯하여 Facebook 응용 프로그램 작성과 관련된 모든 배관을 처리하기 위한 새 라이브러리가 포함되어 있어 Facebook 애플리케이션 템플릿 사용에 대한 자세한 내용은 을 참조하세요 https://go.microsoft.com/fwlink/?LinkID=269921.
- 새로운 단일 페이지 응용 프로그램 MVC 템플릿을 통해 개발자는 ASP.NET Web API뿐 아니라 HTML 5, CSS 3, 잘 알려진 Knockout 및 jQuery JavaScript 라이브러리를 사용하여 대화형 클라이언트 쪽 웹 응용 프로그램을 만들 수 있습니다. 템플릿에는 RESTful 서버 API를 사용하는 JavaScript HTML5 애플리케이션을 빌드하는 일반적인 사례를 보여 주는 "todo" 목록 애플리케이션이 포함되어 있습니다. 자세한 내용은 에서 https://www.asp.net/single-page-application확인할 수 있습니다.
- 이제 ASP.NET MVC 새 프로젝트 대화 상자에 새 템플릿을 추가하는 VSIX를 만들 수 있습니다. 여기에서 방법을 알아봅니다. https://go.microsoft.com/fwlink/?LinkId=275019
- FixedDisplayModes 패키지 – MVC 프로젝트 템플릿이 MVC 4의 버그에 대한 해결 방법을 포함하는 새로운 'FixedDisplayModes' NuGet 패키지를 포함하도록 업데이트되었습니다. 패키지에 포함된 수정 사항에 대한 자세한 내용은 MVC 팀의 이 블로그 게시물(/archive/blogs/rickandy/asp-net-mvc-4-mobile-caching-bug-fixed)을 참조하세요.
ASP.NET Web API
ASP.NET Web API 몇 가지 새로운 기능으로 향상되었습니다.
- OData ASP.NET Web API
- ASP.NET Web API 추적
- ASP.NET Web API 도움말 페이지
OData ASP.NET Web API
ASP.NET Web API OData는 데이터 원본에 대한 풍부한 비즈니스 논리를 사용하여 OData 엔드포인트를 빌드하는 데 필요한 유연성을 제공합니다. ASP.NET Web API OData를 사용하면 노출하려는 OData 의미 체계의 양을 제어할 수 있습니다. ASP.NET Web API OData는 ASP.NET MVC 4 프로젝트 템플릿에 포함되어 있으며 NuGet(https://www.nuget.org/packages/microsoft.aspnet.webapi.odata)에서도 사용할 수 있습니다.
ASP.NET Web API OData는 현재 다음 기능을 지원합니다.
- [Queryable] 특성을 적용하여 OData 쿼리 의미 체계를 사용하도록 설정합니다.
- OData 쿼리의 유효성을 쉽게 검사하고 지원되는 쿼리 옵션, 연산자 및 함수 집합을 제한합니다.
- 매개 변수는 ODataQueryOptions에 직접 바인딩되어 유효성을 검사하고 IQueryable 또는 IEnumerable에 적용할 수 있는 쿼리의 추상 구문 트리 표현을 가져옵니다.
- [Queryable] 특성에 대한 결과 제한을 지정하여 서비스 기반 페이징 및 다음 페이지 링크 생성을 사용하도록 설정합니다.
- $inlinecount 사용하여 일치하는 총 리소스 수의 인라인 수를 요청합니다.
- null 전파를 제어합니다.
- $filter 모든 연산자입니다.
- 엔터티 데이터 모델을 규칙에 따라 유추하거나 Entity Framework Code-First와 유사한 방식으로 모델을 명시적으로 사용자 지정합니다.
- EntitySetController에서 파생하여 엔터티 집합을 노출합니다.
- 탐색 속성을 노출하고, 링크를 조작하고, OData 작업을 구현하기 위한 간단하고 사용자 지정 가능한 규칙입니다.
- MapODataRoute 확장 메서드를 사용하여 라우팅을 간소화했습니다.
- 여러 EDM 모델을 노출하여 버전 관리를 지원합니다.
- Web API에 대한 클라이언트(.NET, Windows Phone, Windows 스토어 등)를 생성할 수 있도록 서비스 문서 및 $metadata 노출합니다.
- OData Atom, JSON 및 JSON 자세한 정보 표시 형식을 지원합니다.
- 엔터티 만들기, 업데이트, 부분 업데이트(PATCH) 및 삭제
- 엔터티 간의 관계를 쿼리하고 조작합니다.
- 경로에 연결하는 관계 링크를 만듭니다.
- 복합 형식
- 엔터티 형식 상속입니다.
- 컬렉션 속성입니다.
- 열거형.
- OData 작업.
- WCF Data Services 동일한 기반, 즉 ODataLib(https://www.nuget.org/packages/microsoft.data.odata)를 기반으로 합니다.
ASP.NET Web API OData에 대한 자세한 내용은 를 참조하세요https://go.microsoft.com/fwlink/?LinkId=271141.
ASP.NET Web API 추적
ASP.NET Web API 추적은 웹 API의 추적 데이터를 .NET 추적과 통합합니다. 이제 Web API 프로젝트 템플릿에서 기본적으로 사용하도록 설정됩니다. 웹 API에 대한 추적 데이터는 출력 창으로 전송되며 IntelliTrace를 통해 사용할 수 있습니다. ASP.NET Web API 추적을 사용하면 Windows Azure Diagnostics 통합을 통해 Windows Azure에서 호스트될 때 Web API에 대한 정보를 추적할 수 있습니다. ASP.NET Web API 추적 NuGet 패키지(https://www.nuget.org/packages/microsoft.aspnet.webapi.tracing)를 사용하여 모든 애플리케이션에서 ASP.NET Web API 추적을 설치하고 사용하도록 설정할 수도 있습니다.
ASP.NET Web API 추적을 구성하고 사용하는 방법에 대한 자세한 내용은 를 참조하세요https://go.microsoft.com/fwlink/?LinkID=269874.
ASP.NET Web API 도움말 페이지
이제 ASP.NET Web API 도움말 페이지가 기본적으로 Web API 프로젝트 템플릿에 포함됩니다. ASP.NET Web API 도움말 페이지는 HTTP 엔드포인트, 지원되는 HTTP 메서드, 매개 변수 및 예제 요청 및 응답 메시지 페이로드를 포함하여 웹 API에 대한 설명서를 자동으로 생성합니다. 설명서는 코드의 주석에서 자동으로 가져옵니다. ASP.NET Web API 도움말 페이지 NuGet 패키지(https://www.nuget.org/packages/microsoft.aspnet.webapi.helppage)를 사용하여 애플리케이션에 ASP.NET Web API 도움말 페이지를 추가할 수도 있습니다.
ASP.NET Web API 도움말 페이지를 설정하고 사용자 지정하는 방법에 대한 자세한 내용은 를 참조하세요https://go.microsoft.com/fwlink/?LinkId=271140.
ASP.NET SignalR
ASP.NET SignalR을 사용하면 사용 가능한 경우 WebSocket을 사용하여 ASP.NET 애플리케이션에 실시간 웹 기능을 간편하게 추가하고 그렇지 않을 때 자동으로 다른 기술로 대체됩니다.
ASP.NET SignalR 사용에 대한 자세한 내용은 를 참조하세요 https://go.microsoft.com/fwlink/?LinkId=271271.
ASP.NET URL
ASP.NET 친숙한 URL을 사용하면 웹 양식 개발자가 보다 깔끔한 URL(.aspx 확장 없이)을 쉽게 생성할 수 있습니다. 구성이 거의 또는 전혀 필요하지 않으며 기존 ASP.NET v4.0 애플리케이션에서 사용할 수 있습니다. 또한 친숙한 URL 기능을 사용하면 개발자가 데스크톱과 모바일 보기 간 전환을 지원하여 애플리케이션에 모바일 지원을 더 쉽게 추가할 수 있습니다.
ASP.NET 친숙한 URL을 설치하고 사용하는 방법에 대한 자세한 내용은 를 참조하세요 http://www.hanselman.com/blog/IntroducingASPNETFriendlyUrlsCleanerURLsEasierRoutingAndMobileViewsForASPNETWebForms.aspx.
알려진 문제 및 호환성이 손상되는 변경
이 섹션에서는 ASP.NET 및 Web Tools 2012.2 릴리스의 알려진 문제 및 호환성이 손상되는 변경에 대해 설명합니다.
설치 이슈
Visual Studio 2012의 순서가 초과된 설치
ASP.NET 및 Web Tools 2012.2를 설치한 후 Visual Studio 2012의 추가 SKU를 설치하려면 복구 작업이 필요합니다. 다음과 같은 시퀀스를 고려해 보세요.
- Visual Studio 2012 Express for Web 설치
- ASP.NET 및 Web Tools 2012.2 설치
- Visual Studio 2012 Professional, Premium 또는 Ultimate 설치
2단계에서는 웹용 Express에 대한 업데이트만 설치합니다. 3단계 중에 설치된 추가 SKU에 업데이트가 포함되어 있는지 확인하려면 ASP.NET 및 Web Tools 2012.2를 복구하여 마지막으로 설치된 SKU에 대한 업데이트를 설치해야 합니다. 이는 1단계와 3단계의 SKU가 반전된 경우에도 적용됩니다.
Visual Studio를 열 때 Microsoft ASP.NET 및 Web Tools 2012.2 설치
Microsoft ASP.NET 및 Web Tools 2012.2를 설치하는 동안 VS가 열려 있으면 Visual Studio가 잘못된 상태가 될 수 있습니다. 설치를 계속하기 전에 사용자가 Visual Studio의 모든 인스턴스를 닫는 것이 좋습니다.
설치 중간에 ASP.NET 및 Web Tools 2012.2 설치 취소
설치 중간에 ASP.NET 및 Web Tools 2012.2 설치를 취소하면 Visual Studio가 잘못된 상태로 남게 됩니다. 이 문제를 해결하려면 다음 단계를 수행합니다.
- 프로그램 추가/제거로 이동합니다.
- 있는 경우 Microsoft ASP.NET 및 Web Tools 2012.2를 제거합니다.
- Microsoft ASP.NET 및 Web Tools 2012.2 다시 설치
ASP.NET 및 Web Tools 2012.2를 제거한 후 ASP.NET MVC 4 템플릿 및 Razor v2 웹 사이트 템플릿이 없습니다.
ASP.NET 및 Web Tools 2012.2를 제거하면 Visual Studio 2012에서 ASP.NET MVC 4 및 Razor v2 웹 사이트 템플릿이 모두 제거됩니다.
해결 방법은 Visual Studio 2012 설치를 복구하여 ASP.NET MVC 4 및 Razor v2 웹 사이트 템플릿을 다시 설치하는 것입니다.
도구 문제
프로젝트를 만드는 동안 보고된 NuGet 오류
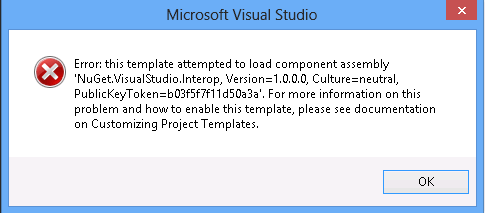
ASP.NET 및 Web Tools 2012.2를 설치한 후 MVC 4 프로젝트를 만들 때 다음 오류가 표시 될 수 있습니다.

ASP.NET 및 Web Tools 2012.2는 NuGet 2.1을 제공하고 Visual Studio 2012에서 확장을 업그레이드합니다. 경우에 따라 VSIX 설치 관리자가 VSIX를 올바르게 업데이트하지 못합니다. 다음 단계를 통해 이 문제를 해결할 수 있습니다.
관리자 권한으로 Visual Studio 2012 시작
도구 확장>으로 이동하여 NuGet을 업데이트 제거합니다.
Visual Studio 닫기
ASP.NET 및 Web Tools 2012.2 설치 폴더로 이동합니다.
- Visual Studio 2012의 경우: Program Files\Microsoft ASP.NET\ASP.NET Web Stack\Visual Studio 2012
- Visual Studio 2012 Express for Web: Program Files\Microsoft ASP.NET\ASP.NET Web Stack\Visual Studio Express 2012 for Web
NuGet.Tools.vsix를 두 번 클릭하여 NuGet을 다시 설치합니다.
Web API 문제
$filter 및 DateTime 리터럴의 구문 분석 문제
OData URI 파서가 부분 datetime 리터럴을 제대로 구문 분석하지 못합니다. 예를 들어 $filter=start eq datetime'2012-12-31T12:00'이 제대로 구문 분석되지 않습니다. 해결 방법은 전체 리터럴인 $filter=start eq datetime'2012-12-31T12:00:00'을 사용하는 것입니다.
OData는 대/소문자를 구분하지 않는 속성 이름을 지원하지 않습니다.
OData는 OData 쿼리 및 odata 경로에서 대/소문자를 구분하지 않는 속성 이름을 지원하지 않습니다.
사용자가 javascript 클라이언트 쪽 및 서버 쪽에서 다른 대/소문자를 가진 경우 이 문제가 발생할 수 있습니다. 이 문제는 odata 프로토콜에서 설계되었습니다. 그러나 많은 사용자가 이 문제를 보고합니다. 이 문제를 해결하려면 사용자가 URL에서 사례를 수정해야 합니다.
기본 OData 라우팅 규칙은 탐색 속성에서 POST/PUT을 지원하지 않습니다.
기본 OData 라우팅 규칙은 탐색 속성에서 POST/PUT을 지원하지 않습니다. 기본 규칙에서 일반적으로 사용되는 이 규칙이 없습니다.
이를 해결하려면 사용자가 새 라우팅 규칙을 확장하여 지원해야 합니다.
Facebook 템플릿 문제
Facebook 애플리케이션 템플릿은 .NET 4.5를 사용하는 경우에만 작동합니다.
새 프로젝트 대화 상자의 프레임워크 드롭다운 목록에서 .NET 4.5를 선택하여 ASP.NET MVC 4의 Facebook 애플리케이션 템플릿을 확인해야 합니다.
실시간 업데이트 컨트롤러
Facebook 애플리케이션 템플릿을 사용하면 사용자가 Facebook에서 실시간 업데이트를 처리할 수 있는 Web API 컨트롤러를 쉽게 만들 수 있습니다. 개발 컴퓨터가 NAT 뒤에 있는 경우 컨트롤러가 추가 네트워크 구성 없이 작동하지 않을 수 있습니다. 자세한 내용은 여기를 참조하세요. http://facebook.stackoverflow.com/questions/5259467/can-a-computer-behind-a-nat-router-receive-realtime-updates-from-facebook
쿼리 문자열 값이 Facebook OAuth 매개 변수와 충돌합니다.
다음 필드는 Facebook OAuth 대화 상자의 콜백 URL과 충돌합니다. 코드, 오류, error_description, error_reason 이름으로 고유한 쿼리 문자열 값을 추가하지 마세요.
Facebook 템플릿에서 페이지 검사기 사용
Facebook 애플리케이션을 디버깅하는 동안 Visual Studio 2012에서는 페이지 검사기 기능을 사용할 수 없습니다. 페이지 검사기 현재 iframe을 지원하지 않습니다.
단일 페이지 애플리케이션 템플릿 문제
JQuery 1.9/Knockout 2.2.1 업데이트를 사용하면 기본 MVC SPA 프로젝트를 실행할 때 새 todo 항목 편집 입력 포커스 이벤트가 제대로 처리되지 않습니다.
JQuery 1.9/Knockout 2.2.1 업데이트를 사용하면 기본 MVC SPA 프로젝트를 실행할 때 새 할 일 항목 편집을 입력하면 할 일 목록에 새 할 일 항목을 입력한 후 새 할 일 항목 편집 상자에 더 이상 포커스를 다시 설정하지 않습니다.
를 참조 http://knockoutjs.com/documentation/hasfocus-binding.html하고 다음 샘플 코드와 유사한 수정을 해결하려면
파일 todo.model.js
함수 todolist(data), 다음을 추가합니다.
self.isSelected = ko.observable(false);
todoList.prototype.addTodo 함수에서 다음과 같은 검은색 텍스트를 추가합니다.
self.isSelected(true);
self.newTodoTitle("");
file index.cshtml, add the following blacked text:
<form data-bind="submit: addTodo">
<input class="addTodo" type="text" data-bind="value: newTodoTitle, placeholder: 'Type here to add', blurOnEnter: true, hasfocus: isSelected, event: { blur: addTodo }" />
</양식>