빠른 시작: TypeScript를 사용하는 Node.js용 Azure Blob Storage 클라이언트 라이브러리
TypeScript를 사용하여 Node.js용 Azure Blob Storage 클라이언트 라이브러리를 시작하여 Blob 및 컨테이너를 관리합니다.
이 문서에서는 패키지를 설치하고 기본 작업에 대한 예제 코드를 사용해 보는 단계를 수행합니다.
API 참조 | 라이브러리 소스 코드 | 패키지(npm) | 샘플
필수 조건
- 활성 구독이 있는 Azure 계정 - 체험 계정 만들기
- Azure Storage 계정 - 스토리지 계정 만들기
- Node.js LTS
- TypeScript
설정
이 섹션에서는 Node.js용 Azure Blob Storage 클라이언트 라이브러리를 사용하는 프로젝트를 준비합니다.
Node.js 프로젝트 만들기
blob-quickstart라는 TypeScript 애플리케이션을 만듭니다.
콘솔 창(예: cmd, PowerShell 또는 Bash)에서 프로젝트에 대한 새 디렉터리를 만듭니다.
mkdir blob-quickstart새로 만든 blob-quickstart 디렉터리로 전환합니다.
cd blob-quickstartpackage.json 파일을 만듭니다.
npm init -yVisual Studio Code에서 프로젝트를 엽니다.
code .TypeScript로 ESM을 지원하려면 package.json 파일을 편집하여 다음 속성을 추가합니다.
"type": "module",
패키지 설치
프로젝트 디렉터리에서 npm install 명령을 사용하여 다음 패키지를 설치합니다.
Azure Storage npm 패키지를 설치합니다.
npm install @azure/storage-blob이 빠른 시작에 사용된 다른 종속성을 설치합니다.
npm install uuid dotenv @types/node @types/uuid다음 콘텐츠로 프로젝트 디렉터리에
tsconfig.json파일을 만듭니다.{ "compilerOptions": { "target": "es2022", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */ "module": "ESNext", /* Specify what module code is generated. */ "moduleResolution": "node", /* Specify how TypeScript looks up a file from a given module specifier. */ "outDir": "dist", /* Specify an output folder for all emitted files. */ "esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */ "forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */ "strict": true, /* Enable all strict type-checking options. */ "skipLibCheck": true /* Skip type checking all .d.ts files. */ } }
개체 모델
Azure Blob Storage는 대량의 비정형 데이터를 저장하도록 최적화되어 있습니다. 비정형 데이터는 텍스트 또는 이진 데이터와 같은 특정 데이터 모델이나 정의를 따르지 않는 데이터입니다. Blob Storage는 다음 세 가지 유형의 리소스를 제공합니다.
- 스토리지 계정
- 스토리지 계정의 컨테이너
- 컨테이너의 blob
다음 다이어그램에서는 리소스 간의 관계를 보여줍니다.

다음 JavaScript 클래스를 사용하여 이러한 리소스와 상호 작용합니다.
- BlobServiceClient:
BlobServiceClient클래스를 사용하면 Azure Storage 리소스 및 Blob 컨테이너를 조작할 수 있습니다. - ContainerClient:
ContainerClient클래스를 사용하면 Azure Storage 컨테이너와 해당 Blob을 조작할 수 있습니다. - BlobClient:
BlobClient클래스를 사용하면 Azure Storage Blob을 조작할 수 있습니다.
코드 예제
이러한 예제 코드 조각은 JavaScript용 Azure Blob Storage 클라이언트 라이브러리를 사용하여 다음 작업을 수행하는 방법을 보여줍니다.
샘플 코드는 GitHub에서도 사용할 수 있습니다.
Azure에 인증하고 Blob 데이터에 대한 액세스 권한 부여
Azure Blob Storage에 대한 애플리케이션 요청에 대한 권한을 부여해야 합니다. Azure.Identity 클라이언트 라이브러리에서 제공하는 DefaultAzureCredential 클래스를 사용하는 것은 Blob Storage를 포함하여 코드에서 Azure 서비스에 대한 암호 없는 연결을 구현하는 데 권장되는 방법입니다.
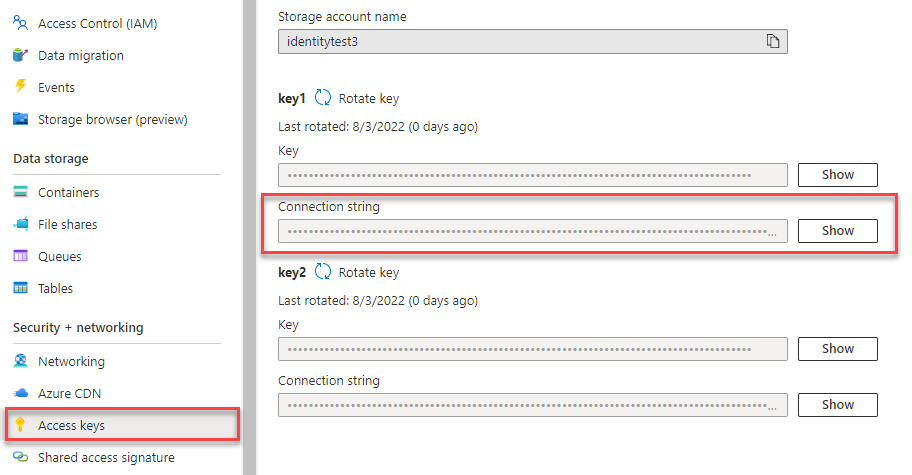
또한 계정 액세스 키를 사용하여 Azure Blob Storage 요청에 대한 권한을 부여할 수 있습니다. 그러나 이 방법은 신중하게 사용해야 합니다. 개발자는 액세스 키를 안전하지 않은 위치에 노출하지 않도록 끊임없이 노력해야 합니다. 액세스 키가 있는 사람은 누구나 스토리지 계정에 대한 요청에 권한을 부여할 수 있으며 모든 데이터에 효과적으로 액세스할 수 있습니다. DefaultAzureCredential은 암호 없는 인증을 허용하기 위해 계정 키보다 향상된 관리 및 보안 이점을 제공합니다. 두 옵션 모두에 대해 다음 예에서 설명하고 있습니다.
DefaultAzureCredential은 여러 인증 방법을 지원하고 런타임에 사용해야 하는 방법을 결정합니다. 이 방법을 사용하면 앱에서 환경별 코드를 구현하지 않고도 다양한 환경(로컬 및 프로덕션)에서 다양한 인증 방법을 사용할 수 있습니다.
DefaultAzureCredential에서 자격 증명을 찾는 순서와 위치는 Azure ID 라이브러리 개요에서 확인할 수 있습니다.
예를 들어 로컬로 개발할 때 앱에서 Azure CLI 로그인 자격 증명을 사용하여 인증할 수 있습니다. 그러면 앱이 Azure에 배포되면 관리 ID를 사용할 수 있습니다. 이 전환에서는 코드를 변경할 필요가 없습니다.
Microsoft Entra 사용자 계정에 역할 할당
로컬로 개발하는 경우 Blob 데이터에 액세스하는 사용자 계정에 올바른 권한이 있는지 확인합니다. Blob 데이터를 읽고 쓰려면 Storage Blob 데이터 참가자가 필요합니다. 이 역할을 자신에게 할당하려면 사용자 액세스 관리자 역할 또는 Microsoft.Authorization/roleAssignments/write 작업을 포함하는 다른 역할이 필요합니다. Azure Portal, Azure CLI 또는 Azure PowerShell을 사용하여 사용자에게 Azure RBAC 역할을 할당할 수 있습니다. 범위 개요 페이지에서 역할 할당에 사용할 수 있는 범위에 대해 자세히 알아볼 수 있습니다.
이 시나리오에서는 최소 권한 원칙을 따르기 위해 범위가 스토리지 계정으로 지정된 사용자 계정에 권한을 할당합니다. 이 방법은 사용자에게 필요한 최소 권한만 부여하고 더 안전한 프로덕션 환경을 만듭니다.
다음 예제에서는 스토리지 계정의 Blob 데이터에 대한 읽기 및 쓰기 액세스를 모두 제공하는 Storage Blob 데이터 참가자 역할을 사용자 계정에 할당합니다.
Important
대부분의 경우 Azure에서 역할 할당이 전파되는 데 1~2분이 걸리지만 드문 경우이지만 최대 8분이 걸릴 수 있습니다. 코드를 처음 실행할 때 인증 오류가 발생하면 잠시 기다렸다가 다시 시도하세요.
Azure Portal에서 기본 검색 창 또는 왼쪽 탐색 영역을 사용하여 스토리지 계정을 찾습니다.
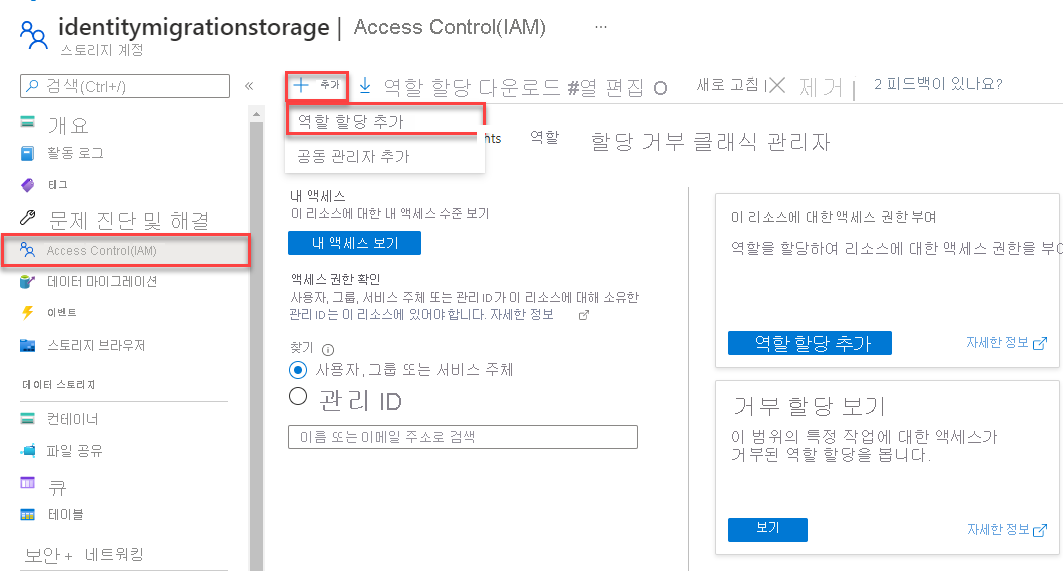
스토리지 계정 개요 페이지의 왼쪽 메뉴에서 액세스 제어(IAM)를 선택합니다.
액세스 제어(IAM) 페이지에서 역할 할당 탭을 선택합니다.
위쪽 메뉴에서 + 추가를 선택한 다음, 드롭다운 메뉴에서 역할 할당 추가를 선택합니다.
검색 상자를 사용하여 결과를 원하는 역할로 필터링합니다. 이 예에서는 Storage Blob 데이터 기여자를 검색하고, 일치하는 결과를 선택하고, 다음을 선택합니다.
다음에 대한 액세스 할당 아래에서 사용자, 그룹 또는 서비스 주체를 선택한 다음, + 멤버 선택을 선택합니다.
대화 상자에서 Microsoft Entra 사용자 이름(일반적으로 user@domain 이메일 주소)을 검색한 다음, 대화 상자 하단에서 선택을 선택합니다.
검토 + 할당을 선택하여 최종 페이지로 이동한 다음, 검토 + 할당을 다시 선택하여 프로세스를 완료합니다.
DefaultAzureCredential을 사용하여 로그인하고 앱 코드를 Azure에 연결
다음 단계를 사용하여 스토리지 계정의 데이터에 대한 액세스 권한을 부여할 수 있습니다.
스토리지 계정에서 역할을 할당한 것과 동일한 Microsoft Entra 계정을 사용하여 인증되는지 확인합니다. Azure CLI, Visual Studio Code 또는 Azure PowerShell을 통해 인증할 수 있습니다.
다음 명령을 사용하여 Azure CLI를 통해 Azure에 로그인합니다.
az loginDefaultAzureCredential을 사용하려면 @azure\identity 패키지가 설치되어 있고 클래스를 가져와야 합니다.import { DefaultAzureCredential } from '@azure/identity';다음 코드를
try블록 내에 추가합니다. 코드가 로컬 워크스테이션에서 실행되면DefaultAzureCredential은 로그인한 우선 순위가 지정된 도구의 개발자 자격 증명을 사용하여 Azure에 인증합니다. 이러한 도구의 예로는 Azure CLI 또는 Visual Studio Code가 있습니다.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME as string; if (!accountName) throw Error('Azure Storage accountName not found'); // Add `Storage Blob Data Contributor` role assignment to the identity const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );.env파일 또는 환경 변수에서 스토리지 계정 이름(AZURE_STORAGE_ACCOUNT_NAME)을 업데이트해야 합니다. 스토리지 계정 이름은 Azure Portal의 개요 페이지에서 찾을 수 있습니다.
참고 항목
Azure에 배포하는 경우 이 동일한 코드를 사용하여 Azure에서 실행되는 애플리케이션에서 Azure Storage 요청에 대한 권한을 부여할 수 있습니다. 그러나 Azure의 앱에서 관리 ID를 사용하도록 설정해야 합니다. 그런 다음, 해당 관리 ID에서 연결할 수 있도록 스토리지 계정을 구성합니다. 이 연결을 Azure 서비스 간에 구성하는 방법에 대한 자세한 지침은 Azure 호스팅 앱에서 인증 자습서를 참조하세요.
컨테이너 만들기
스토리지 계정에 새 컨테이너를 만듭니다. 다음 코드 예에서는 BlobServiceClient 개체를 사용하고 getContainerClient 메서드를 호출하여 컨테이너에 대한 참조를 가져옵니다. 그런 다음 코드는 create 메서드를 호출하여 실제로 스토리지 계정에 컨테이너를 만듭니다.
이 코드를 try 블록의 끝에 추가합니다.
const containerName = 'quickstart' + uuidv4();
console.log('\nCreating container...');
console.log('\t', containerName);
const containerClient = blobServiceClient.getContainerClient(containerName);
const createContainerResponse: ContainerCreateResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
컨테이너를 만드는 방법에 대해 자세히 알아보고 더 많은 코드 샘플을 살펴보려면 JavaScript를 사용하여 Blob 컨테이너 만들기를 참조하세요.
Important
컨테이너 이름은 소문자여야 합니다. 컨테이너 및 Blob 이름 지정에 대한 자세한 내용은 컨테이너, Blob, 메타데이터 이름 지정 및 참조를 참조하세요.
컨테이너에 Blob 업로드
컨테이너에 Blob을 업로드합니다. 다음 코드는 컨테이너 만들기 섹션에서 ContainerClient의 getBlockBlobClient 메서드를 호출하여 BlockBlobClient 개체에 대한 참조를 가져옵니다.
코드는 upload 메서드를 호출하여 텍스트 문자열 데이터를 Blob에 업로드합니다.
이 코드를 try 블록의 끝에 추가합니다.
const blobName = 'quickstart' + uuidv4(); + '.txt';
const blockBlobClient: BlockBlobClient = containerClient.getBlockBlobClient(blobName);
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
const data = 'Hello, World!';
const uploadBlobResponse: BlockBlobUploadResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Blob 업로드에 대해 자세히 알아보고 더 많은 코드 샘플을 살펴보려면 JavaScript를 사용하여 Blob 업로드를 참조하세요.
컨테이너의 Blob 나열
컨테이너의 BLOB을 나열합니다. 다음 코드는 listBlobsFlat 메서드를 호출합니다. 이 경우 컨테이너에는 하나의 Blob만 있으므로 나열 작업은 해당 Blob 하나만 반환합니다.
이 코드를 try 블록의 끝에 추가합니다.
console.log('\nListing blobs...');
for await (const blob of containerClient.listBlobsFlat()) {
const tempBlockBlobClient: BlockBlobClient = containerClient.getBlockBlobClient(blob.name);
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Blob을 나열하고 더 많은 코드 샘플을 탐색하는 방법에 대해 자세히 알아보려면 JavaScript를 사용하여 Blob 나열을 참조하세요.
Blob 다운로드
Blob을 다운로드하고 콘텐츠를 표시합니다. 다음 코드는 download 메서드를 호출하여 Blob을 다운로드합니다.
이 코드를 try 블록의 끝에 추가합니다.
const offset = 0; // start at beginning
const length = undefined; // read all
const downloadBlockBlobResponse: BlobDownloadResponseParsed = await blockBlobClient.download(offset, length);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody as NodeJS.ReadableStream)
);
다음 코드는 스트림을 다시 문자열로 변환하여 콘텐츠를 표시합니다.
main 함수 뒤에 이 코드를 추가합니다.
// Convert stream to text
async function streamToText(readable: NodeJS.ReadableStream): Promise<string> {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Blob 다운로드에 대해 자세히 알아보고 더 많은 코드 샘플을 살펴보려면 JavaScript를 사용하여 Blob 다운로드를 참조하세요.
컨테이너 삭제
컨테이너와 컨테이너 내의 모든 Blob을 삭제합니다. 다음 코드는 를 사용하여 전체 컨테이너를 제거하여 앱에서 만들어진 리소스를 정리합니다.delete 메서드.
이 코드를 try 블록의 끝에 추가합니다.
console.log('\nDeleting container...');
const deleteContainerResponse: ContainerDeleteResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
컨테이너 삭제에 대해 자세히 알아보고 더 많은 코드 샘플을 살펴보려면 JavaScript를 사용하여 Blob 컨테이너 삭제 및 복원을 참조하세요.
코드 실행
Visual Studio Code 터미널에서 앱을 빌드합니다.
tsc앱을 실행합니다.
node dist/index.js앱의 출력은 다음 예제 출력과 유사합니다.
Azure Blob storage - JavaScript quickstart sample Creating container... quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da Uploading to Azure Storage as blob: quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt Listing blobs... quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt Downloaded blob content... Hello, World! Deleting container... Done
디버거에서 코드를 단계별로 실행하고 프로세스 전체에서 Azure Portal을 확인합니다. 컨테이너가 생성되고 있는지 확인합니다. 컨테이너 내에서 blob을 열고 콘텐츠를 볼 수 있습니다.
리소스 정리
- 이 빠른 시작을 마치면
blob-quickstart디렉터리를 삭제합니다. - Azure Storage 리소스 사용을 마쳤으면 Azure CLI를 사용하여 Storage 리소스를 제거합니다.