Azure ID 라이브러리를 사용하여 Azure 리소스에 Azure 호스팅 JavaScript 앱을 인증하는 방법
앱이 Azure에서 호스트되는 경우(Azure App Service, Azure Functions 또는 Azure Container Apps와 같은 서비스 사용) 관리 ID 사용하여 Azure 리소스에 앱을 안전하게 인증할 수 있습니다.
관리 ID는 앱에 대한 ID를 제공하여 비밀(예: 연결 문자열 또는 키)을 사용하지 않고도 다른 Azure 리소스에 연결할 수 있도록 합니다. 내부적으로 Azure는 앱의 ID를 인식하고 앱에 액세스할 수 있는 권한이 있는 리소스를 알고 있습니다. Azure는 이 정보를 사용하여 앱에 대한 Microsoft Entra 토큰을 자동으로 가져와 인증 비밀을 관리(생성 또는 회전)할 필요 없이 다른 Azure 리소스에 연결할 수 있도록 합니다.
관리 ID 유형
두 가지 종류의 관리 ID가 있습니다.
- 시스템 할당 관리 ID - 단일 Azure 리소스
- 사용자 할당 관리 ID - 여러 Azure 리소스
이 문서에서는 앱에 대해 시스템 할당 관리 ID를 사용하도록 설정하고 사용하는 단계를 설명합니다. 사용자 할당 관리 ID를 사용해야 하는 경우 사용자 할당 관리 ID 관리 문서를 참조하여 사용자 할당 관리 ID를 만드는 방법을 알아봅니다.
단일 리소스에 대한 시스템 할당 관리 ID
시스템 할당 관리 ID는 Azure 리소스에 의해 제공되고 직접 연결됩니다. Azure 리소스에서 관리 ID를 사용하도록 설정하면 해당 리소스에 대해 시스템이 할당한 관리 ID를 가져오게 됩니다. 관리 ID는 Azure 리소스의 수명 주기에 연결됩니다. 리소스가 삭제되면 Azure에서 자동으로 ID를 삭제합니다. 코드를 호스트하는 Azure 리소스에 대해 관리 ID를 사용하도록 설정하기만 하면 되므로 이 ID 유형은 가장 쉬운 유형의 관리 ID입니다.
여러 리소스에 대한 사용자 할당 관리 ID
사용자가 할당한 관리 ID는 독립 실행형 Azure 리소스입니다. 이 ID 유형은 솔루션에 동일한 ID와 동일한 권한을 모두 공유해야 하는 여러 Azure 리소스에서 실행되는 여러 워크로드가 있는 경우에 가장 자주 사용됩니다. 예를 들어 솔루션에 여러 App Service 및 가상 머신 인스턴스에서 실행되는 애플리케이션이 포함되어 있다고 가정합니다. 애플리케이션은 모두 동일한 Azure 리소스 집합에 액세스해야 합니다. 이러한 리소스에서 사용자 할당 관리 ID를 만들고 사용하는 것이 가장 좋은 디자인 선택입니다.
1 - 호스트된 앱에서 시스템 할당 관리 ID 사용
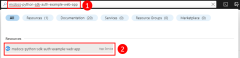
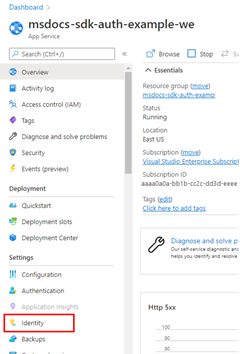
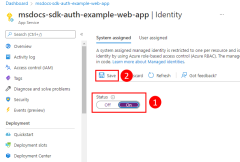
첫 번째 단계는 앱을 호스팅하는 Azure 리소스에서 관리 ID를 사용하도록 설정하는 것입니다. 예를 들어 Azure App Service를 사용하여 Express.js 애플리케이션을 호스팅하는 경우 해당 App Service 웹앱에 대한 관리 ID를 사용하도록 설정해야 합니다. VM을 사용하여 앱을 호스트하는 경우 VM에서 관리 ID를 사용하도록 설정합니다.
Azure Portal 또는 Azure CLI를 사용하여 Azure 리소스에 관리 ID를 사용할 수 있습니다.
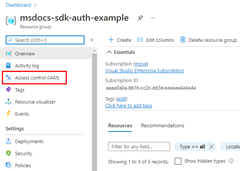
2 - 관리 ID에 역할 할당
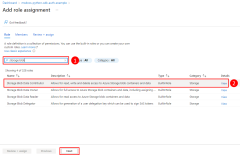
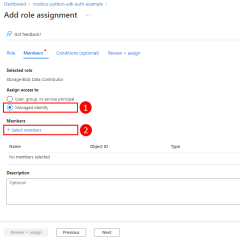
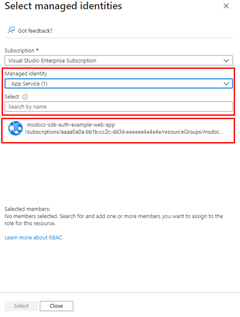
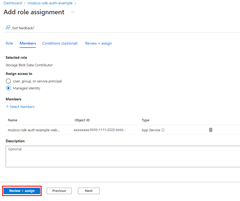
다음으로, 앱에 필요한 역할(권한)을 결정하고 Azure에서 해당 역할에 관리 ID를 할당해야 합니다. 관리 ID에는 리소스, 리소스 그룹 또는 구독 범위에서 역할을 할당할 수 있습니다. 이 예제에서는 대부분의 애플리케이션이 모든 Azure 리소스를 단일 리소스 그룹으로 그룹화하기 때문에 리소스 그룹 범위에서 역할을 할당하는 방법을 보여 줍니다.
3 - 애플리케이션에 DefaultAzureCredential 구현
DefaultAzureCredential 관리 ID가 사용되고 있음을 자동으로 검색하고 관리 ID를 사용하여 다른 Azure 리소스에 인증합니다. JavaScript 인증용 Azure ID 라이브러리 개요 문서에서 설명한 것처럼 DefaultAzureCredential 여러 인증 방법을 지원하고 런타임에 사용되는 인증 방법을 결정합니다. 이러한 방식으로 앱은 환경별 코드를 구현하지 않고도 다양한 환경에서 다양한 인증 방법을 사용할 수 있습니다.
먼저 애플리케이션에 @azure/ID 패키지를 추가합니다.
npm install @azure/identity
다음으로, 앱에서 Azure SDK 클라이언트 개체를 만드는 JavaScript 코드의 경우 다음을 수행하려고 합니다.
- 모듈에서
DefaultAzureCredential클래스를@azure/identity가져옵니다. -
DefaultAzureCredential개체를 만듭니다. - 개체를
DefaultAzureCredentialAzure SDK 클라이언트 개체 생성자에 전달합니다.
이러한 단계의 예는 다음 코드 세그먼트에 나와 있습니다.
// connect-with-default-azure-credential.js
import { BlobServiceClient } from '@azure/storage-blob';
import { DefaultAzureCredential } from '@azure/identity';
import 'dotenv/config'
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error('Azure Storage accountName not found');
const blobServiceClient = new BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
new DefaultAzureCredential()
);