JavaScript 또는 TypeScript를 사용하여 컨테이너 임대 만들기 및 관리
이 문서에서는 JavaScript용 Azure Storage 클라이언트 라이브러리를 사용하여 컨테이너 임대를 만들고 관리하는 방법을 보여줍니다. 클라이언트 라이브러리를 사용하여 컨테이너 임대를 획득, 갱신, 해제 및 중단할 수 있습니다.
필수 조건
- 이 문서의 예제에서는 JavaScript용 Azure Blob Storage 클라이언트 라이브러리로 작업하도록 프로젝트가 이미 설정되어 있다고 가정합니다. 패키지 설치, 모듈 가져오기, 데이터 리소스 작업을 위한 권한 있는 클라이언트 개체 만들기 등 프로젝트를 설정하는 방법에 대한 자세한 내용은 Azure Blob Storage 및 JavaScript 시작을 참조하세요.
- 권한 부여 메커니즘에는 컨테이너 임대를 사용하는 권한이 있어야 합니다. 자세한 내용은 다음 REST API 작업에 대한 권한 부여 참고 자료를 참조하세요.
컨테이너 임대 정보
임대는 컨테이너의 삭제 작업에 대한 잠금을 설정하고 관리합니다. 잠금 기간은 15~60초 또는 무한할 수 있습니다. 컨테이너를 임대하면 해당 컨테이너에 대한 배타적인 삭제 액세스 권한이 제공됩니다. 컨테이너 임대는 컨테이너 삭제 REST API 작업을 사용한 컨테이너 삭제 기능만 제어합니다. 임대가 활성 상태인 컨테이너를 삭제하려면 클라이언트가 삭제 요청에 활성 임대 ID를 포함해야 합니다. 다른 모든 컨테이너 작업은 임대 ID가 없는 임대된 컨테이너에서 성공합니다. 컨테이너 일시 삭제를 사용하도록 설정한 경우 삭제된 컨테이너를 복원할 수 있습니다.
임대 상태와 임대에 대해 지정된 작업을 수행할 수 있는 경우에 대해 자세히 알아보려면 임대 상태 및 작업을 참조하세요.
임대 작업은 BlobLeaseClient 클래스에 의해 처리되는데, 이것은 Blob 및 컨테이너에 대한 모든 임대 작업을 포함하는 클라이언트를 제공합니다. 클라이언트 라이브러리를 사용하는 Blob 임대에 대한 자세한 내용은 JavaScript를 사용하여 Blob 임대 만들기 및 관리를 참조하세요.
임대 취득
컨테이너 임대를 획득하면 코드가 컨테이너에서 작동하는 데 사용할 수 있는 임대 ID를 얻게 됩니다. 컨테이너에 이미 활성 임대가 있는 경우 활성 임대 ID를 사용하여 새 임대만 요청할 수 있습니다. 그러나 새 임대 기간을 지정할 수 있습니다.
임대를 획득하려면 BlobLeaseClient 클래스의 인스턴스를 만든 후, 다음 메서드 중 하나를 사용합니다.
다음 예제에서는 컨테이너에 대한 30초 임대를 획득합니다.
async function acquireContainerLeaseAsync(blobContainerClient) {
const leaseClient = blobContainerClient.getBlobLeaseClient();
await leaseClient.acquireLease(30);
return leaseClient;
}
임대 갱신
요청에 지정된 임대 ID가 컨테이너와 연결된 임대 ID와 일치하는 경우 컨테이너 임대를 갱신할 수 있습니다. 해당 임대 만료 이후 컨테이너가 다시 임대되지 않은 한 임대가 만료되더라도 임대를 갱신할 수 있습니다. 임대를 갱신하면 임대 기간이 재설정됩니다.
임대를 갱신하려면 BlobLeaseClient 인스턴스에 다음 메서드 중 하나를 사용합니다.
다음 예제에서는 컨테이너 임대를 갱신합니다.
async function renewContainerLeaseAsync(blobContainerClient, leaseID) {
const leaseClient = blobContainerClient.getBlobLeaseClient(leaseID);
await leaseClient.renewLease();
}
임대 해제
요청에 지정된 임대 ID가 컨테이너와 연결된 임대 ID와 일치하는 경우 컨테이너 임대를 해제할 수 있습니다. 임대를 해제하면 해제가 완료되는 즉시 다른 클라이언트가 해당 컨테이너에 대한 임대를 획득할 수 있습니다.
BlobLeaseClient 인스턴스에 다음 메서드 중 하나를 사용하여 임대를 해제할 수 있습니다.
다음 예제에서는 컨테이너의 임대를 해제합니다.
async function releaseContainerLeaseAsync(blobContainerClient, leaseID) {
const leaseClient = blobContainerClient.getBlobLeaseClient(leaseID);
await leaseClient.releaseLease();
}
임대 중단
컨테이너에 활성 임대가 있는 경우 컨테이너 임대를 중단할 수 있습니다. 권한이 부여된 요청으로 임대를 중단할 수 있으며 요청 시 일치하는 임대 ID를 지정할 필요가 없습니다. 임대가 중단된 후에는 임대를 갱신할 수 없으며 임대를 위반하면 원래 임대가 만료되거나 해제될 때까지 새 임대를 취득할 수 없습니다.
BlobLeaseClient 인스턴스에 다음 메서드 중 하나를 사용하여 임대를 중단할 수 있습니다.
다음 예제에서는 컨테이너의 임대를 중단합니다.
async function breakContainerLeaseAsync(blobContainerClient) {
const leaseClient = blobContainerClient.getBlobLeaseClient();
await leaseClient.breakLease();
}
임대 상태 및 작업
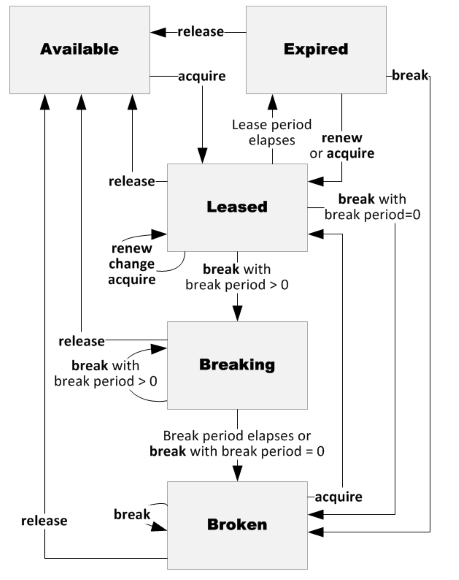
다음 다이어그램은 5가지 임대 상태와 임대 상태를 변경하는 명령 또는 이벤트를 보여 줍니다.
다음 표에서는 5개의 임대 상태를 나열하고, 각각에 대해 간략하게 설명하며, 지정된 상태에서 허용되는 임대 작업을 나열합니다. 이러한 임대 작업은 다이어그램에 표시된 대로 상태 전환을 유발합니다.
| 임대 상태 | 설명 | 허용되는 임대 작업 |
|---|---|---|
| 사용 가능 | 임대가 잠금 해제되어 획득할 수 있습니다. | acquire |
| 임대됨 | 임대가 잠긴 상태입니다. | acquire(동일한 임대 ID만 해당됨), renew, change, release 및 break |
| 만료됨 | 임대 기간이 만료되었습니다. | acquire, renew, release 및 break |
| 중단 | 임대가 중단되었지만 중단 기간이 만료될 때까지 임대가 계속 잠긴 상태를 유지합니다. | release 및 break |
| 끊어짐 | 임대가 중단되었고 중단 기간이 만료되었습니다. | acquire, release 및 break |
임대가 만료되면 컨테이너가 수정되거나 다시 임대될 때까지 Blob service에서 임대 ID가 유지 관리됩니다. 클라이언트는 만료된 임대 ID를 사용하여 임대를 갱신하거나 해제하려고 시도할 수 있습니다. 요청이 실패하면 클라이언트는 컨테이너가 다시 임대되었거나 임대가 마지막으로 활성화된 이후 컨테이너가 삭제되었음을 알게 됩니다.
임대가 명시적으로 해제되지 않고 만료될 경우 클라이언트가 컨테이너에서 새로운 임대를 획득하려면 먼저 최대 1분까지 기다려야 할 수 있습니다. 하지만 클라이언트는 만료된 임대 ID를 사용해서 임대를 즉시 갱신할 수 있습니다.
리소스
JavaScript용 Azure Blob Storage 클라이언트 라이브러리를 사용하여 컨테이너 임대를 관리하는 방법에 대한 자세한 내용은 다음 리소스를 참조하세요.
코드 샘플
- 이 문서에서 JavaScript 및 TypeScript 코드 샘플 보기(GitHub)
REST API 작업
JavaScript용 Azure SDK에는 Azure REST API를 기반으로 빌드되는 라이브러리가 포함되어 있으므로 익숙한 JavaScript 패러다임을 통해 REST API 작업과 상호 작용할 수 있습니다. 컨테이너 임대를 관리하기 위한 클라이언트 라이브러리 메서드는 다음 REST API 작업을 사용합니다.
클라이언트 라이브러리 리소스
참고 항목
관련 콘텐츠
- 이 문서는 JavaScript/TypeScript용 Blob Storage 개발자 가이드의 일부입니다. 자세한 내용은 JavaScript/TypeScript 앱 빌드에서 개발자 가이드 문서의 전체 목록을 참조하세요.