Adobe Edge で HTML5 Xandr クリエイティブを構築する
このガイドでは、Adobe Edge を使用して Xandr のクリックを適切に追跡する HTML5 クリエイティブを構築する方法について説明します。 Adobe Edge を使用してクリエイティブを構築する方法を理解していることを前提としています。
Xandr HTML5 ライブラリを使用する
Adobe Edge 内から、[要素] パネルからクリック可能にする 要素 を選択します。 (要素に "clickable" という名前を付ける必要はありません)。
![[要素] パネルのスクリーンショット。](media/clickable-element.png)
選択した要素の [アクション] を 開きます。 [アクション] パネルにドロップダウン メニューが表示されます。 次に、ドロップダウン メニューで [クリック] を 選択します。
![[アクション] パネルのスクリーンショット。](media/click-menu.png)
[アクションの選択] 領域から [新しいウィンドウのリンクとリンク] を選択します。
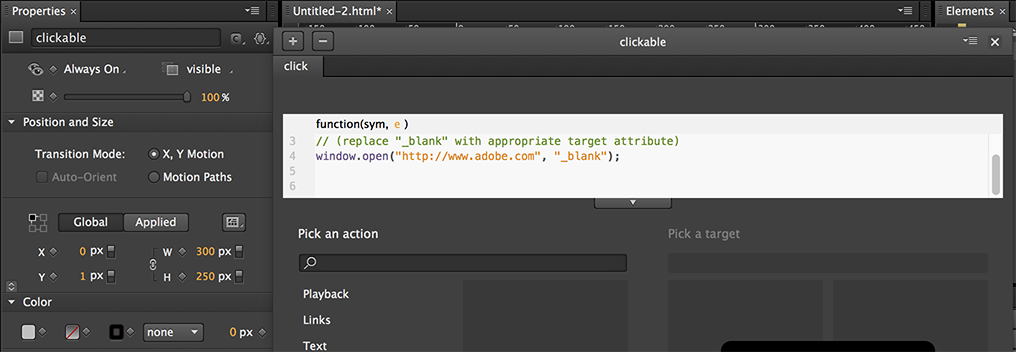
![[アクションの選択] 画面のスクリーンショット。](media/pick-an-action.png)
次のようなコードが表示されます。

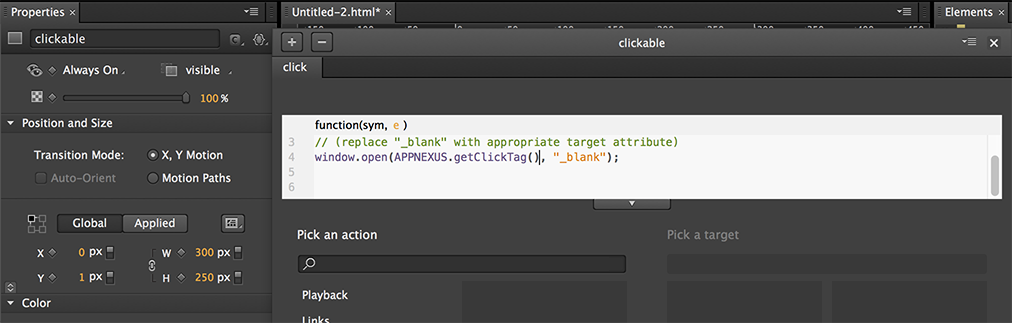
"https://www.adobe.com" を に置き
APPNEXUS.getClickTag()換えます。 必ず見積もりを削除してください。
[ ライブラリ ] パネルの [ スクリプト ] ドロップダウンで、[ URL から JS ファイルを追加]をクリックします。フィールドに貼り付け https://acdn.adnxs.com/html5-lib/1.3.0/appnexus-html5-lib.min.js 、[OK] をクリック します。
![[ライブラリ] パネルのスクリーンショット。](media/library-panel.png)
ヒント
https を使用して、クリエイティブが安全なインベントリで配信できることを確認します。
ブラウザー で [プレビュー ] をクリックして、ブラウザーで広告を開きます。 テストするランディング ページを含むアドレス バーの URL の末尾にを追加
?clickTag=http://YOUR-URL-HERE.comします。 ページを更新し、広告をクリックします。 入力したランディング ページが表示された新しいウィンドウがブラウザーで開きます。 クリエイティブが配信されると、Xandr は のclickTag値を Xandr のクリック トラッカーに設定し、Microsoft 収益化で提供されているランディング ページ URL へのリダイレクトを設定します。
Xandr HTML5 ライブラリなし
Adobe Edge 内から、[要素] パネルからクリック可能にする 要素 を選択します。 (要素に "clickable" という名前を付ける必要はありません)。
![[要素] パネルを示すスクリーンショット。](media/clickable-element.png)
選択した要素の [アクション] を 開きます。 [ アクション] パネルにドロップダウン メニューが表示されます。 次に、ドロップダウン メニューで [クリック] を 選択します。
![[クリック] オプションが選択されている [アクション] パネルのスクリーンショット。](media/click-menu.png)
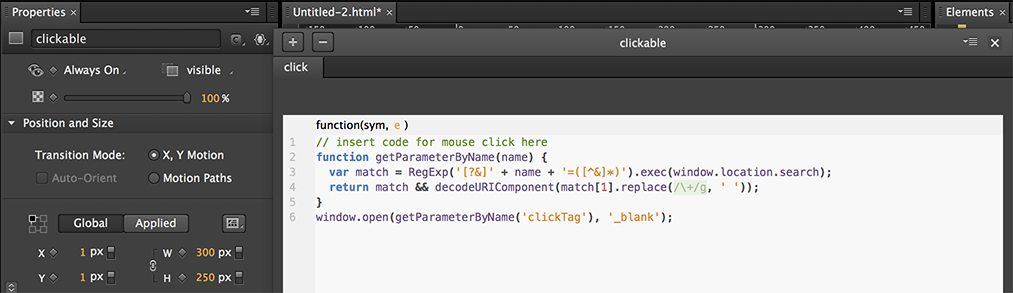
次のコードを、指定されたテキスト ボックスに貼り付けます (これはコードです
clickTag)。function getParameterByName(name) { var match = RegExp('[?&]' + name + '=([^&]*)').exec(window.location.search); return match && decodeURIComponent(match[1].replace(/\+/g, ' ')); } window.open(getParameterByName('clickTag'), '_blank');
ブラウザー で [プレビュー ] をクリックして、ブラウザーで広告を開きます。 テストするランディング ページを含むアドレス バーの URL の末尾にを追加
?clickTag=http://YOUR-URL-HERE.comします。 ページを更新し、クリエイティブをクリックします。 入力したランディング ページが表示された新しいウィンドウがブラウザーで開きます。 クリエイティブが配信されると、Xandr は のclickTag値を Xandr のクリック トラッカーに設定し、Microsoft 収益化で提供されているランディング ページ URL へのリダイレクトを設定します。