Google Web Designerで HTML5 Xandr クリエイティブを構築する
このページでは、Google Web Designerを使用して、Xandr のクリックを適切に追跡する HTML5 クリエイティブを作成する方法について説明します。
Google Web Designerを開きます。
[ CREATE NEW FILE]\(新しいファイルの作成\) をクリックします [ 新しい空のファイルの作成 ] ポップアップが表示されます。
[その他] メニューの [HTML] をクリックします。
クリエイティブの [名前] と [タイトル ] を入力します。
場所とアニメーション モードを選択します。
[OK] をクリックします。 [ 新しい空のファイルの作成 ] ポップアップが閉じます。
[イベント] + タブの下にある Google Web Designerの左下にあるボタンをクリックして、新しいイベントを追加します。
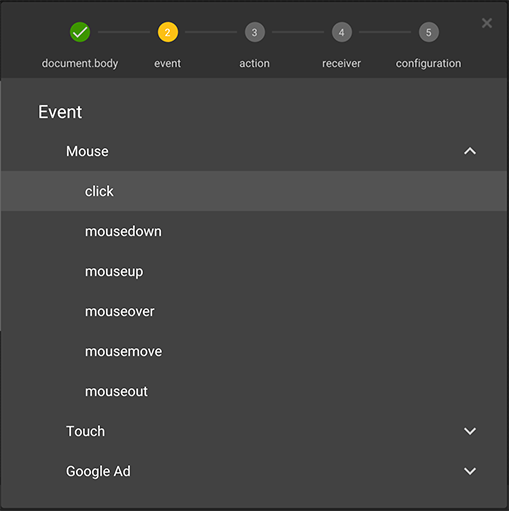
![[イベント] タブのスクリーンショット。](media/google-web-designer.png)
ポップアップが表示されます。
ターゲットを選択します。
![[ターゲット] が選択されていることを示すスクリーンショット。](media/target.png)
これは、クリック可能な広告の要素になります。
イベントを選択します。
イベントに表示される使用可能なオプションのいずれかを選択します。

アクション メニューの [カスタム] を選択します。
[ カスタム アクションの追加] を選択します。
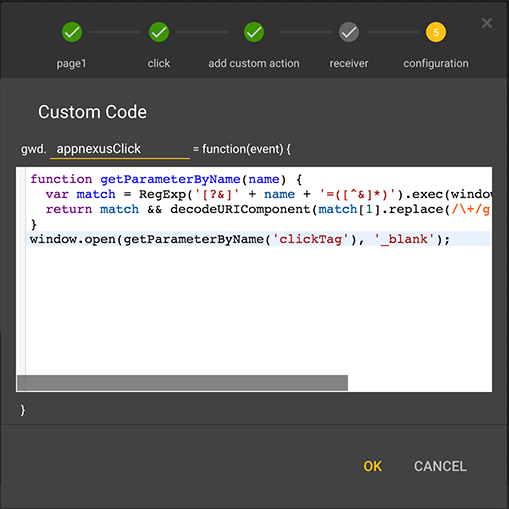
![[カスタム アクションの追加] オプションのスクリーンショット。](media/custom-action.png)
"gwd" の横に表示される一意の名前をテキスト フィールドに入力します。(例: XandrClick)。
次のコードを、指定されたテキスト ボックスに貼り付けます (これはコードです
clickTag)。function getParameterByName(name) { var match = RegExp('[?&]' + name + '=([^&]*)').exec(window.location.search); return match && decodeURIComponent(match[1].replace(/\+/g, ' ')); } window.open(getParameterByName('clickTag'), '_blank');
注:
Google Web Designerにはキー コマンドに関連する既知の問題があるため、コンピューターのメニュー バー貼り付けオプションを使用してコードを貼り付ける必要があります。
[OK] をクリックします。
必要に応じて次の操作を実行して、クリエイティブをテストします。
Google Web Designerの右上にある [プレビュー] をクリックして、ブラウザーでクリエイティブを開きます。

テストするランディング ページ URL の末尾にあるアドレス バーに "
?clickTag=https://yoururlhere.com" を追加します。ページを更新し、クリエイティブをクリックします。
入力したランディング ページが表示された新しいウィンドウがブラウザーで開きます。 クリエイティブが配信されると、Xandr は Xandr のクリック トラッカーに値
clickTagを設定し、Microsoft 収益化で提供されているランディング ページ URL へのリダイレクトを設定します。