AppNotificationBuilder.SetInlineImage メソッド
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
オーバーロード
| SetInlineImage(Uri) |
任意のテキスト要素の後にインラインで表示される画像を設定し、アプリ通知でビジュアル領域の全幅を埋めます。 |
| SetInlineImage(Uri, AppNotificationImageCrop) |
指定したトリミング動作を使用して、任意のテキスト要素の後にインラインで表示される画像を、アプリ通知のビジュアル領域の全幅に設定します。 |
| SetInlineImage(Uri, AppNotificationImageCrop, String) |
指定したトリミング動作を使用して、任意のテキスト要素の後にインラインで表示される画像を、アプリ通知のビジュアル領域の全幅に設定します。 |
SetInlineImage(Uri)
任意のテキスト要素の後にインラインで表示される画像を設定し、アプリ通知でビジュアル領域の全幅を埋めます。
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetInlineImage")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri);function setInlineImage(imageUri)Public Function SetInlineImage (imageUri As Uri) As AppNotificationBuilderパラメーター
戻り値
追加のメソッド呼び出しをチェーンできるように 、AppNotificationBuilder インスタンスを返します。
- 属性
例
次の例では、アプリ通知の XML ペイロードにインライン イメージを設定する方法を示します。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
結果の XML ペイロード:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png'/>
</binding>
</visual>
</toast>
注釈
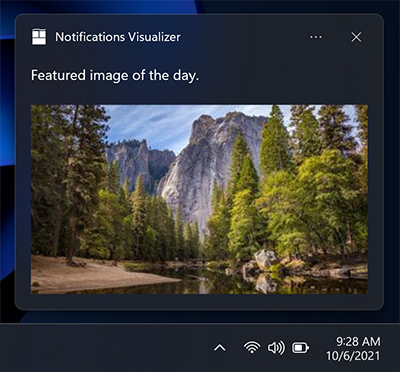
次のスクリーンショットは、インライン イメージの配置を示しています。

サポートされているイメージ ファイルの種類は次のとおりです。
- .png
- .jpg
- 。Svg
AppNotificationBuilder API を使用してアプリ通知用の UI を作成する方法については、「アプリ通知コンテンツ」を参照してください。
アプリ通知の XML スキーマのリファレンス情報については、「アプリ 通知コンテンツ スキーマ」を参照してください。
適用対象
SetInlineImage(Uri, AppNotificationImageCrop)
指定したトリミング動作を使用して、任意のテキスト要素の後にインラインで表示される画像を、アプリ通知のビジュアル領域の全幅に設定します。
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage2")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetInlineImage2")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setInlineImage(imageUri, imageCrop)Public Function SetInlineImage (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilderパラメーター
- imageCrop
- AppNotificationImageCrop
トリミング メソッドを指定する AppNotificationImageCrop 列挙体のメンバー。
戻り値
追加のメソッド呼び出しをチェーンできるように 、AppNotificationBuilder インスタンスを返します。
- 属性
例
次の例では、アプリ通知の XML ペイロードにインライン イメージを設定する方法を示します。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"), AppNotificationImageCrop.Circle, "Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
結果の XML ペイロード:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
注釈
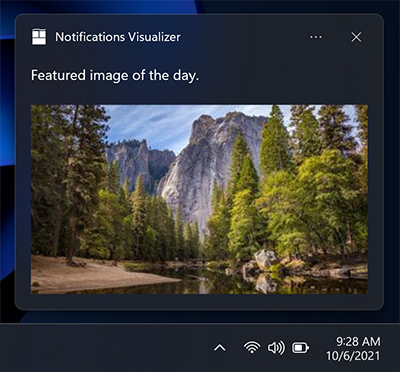
次のスクリーンショットは、インライン イメージの配置を示しています。

サポートされているイメージ ファイルの種類は次のとおりです。
- .png
- .jpg
- 。Svg
AppNotificationBuilder API を使用してアプリ通知用の UI を作成する方法については、「アプリ通知コンテンツ」を参照してください。
アプリ通知の XML スキーマのリファレンス情報については、「アプリ 通知コンテンツ スキーマ」を参照してください。
適用対象
SetInlineImage(Uri, AppNotificationImageCrop, String)
指定したトリミング動作を使用して、任意のテキスト要素の後にインラインで表示される画像を、アプリ通知のビジュアル領域の全幅に設定します。
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imagecrop, Platform::String ^ alternateText) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage3")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imagecrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetInlineImage3")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imagecrop, string alternateText);function setInlineImage(imageUri, imagecrop, alternateText)Public Function SetInlineImage (imageUri As Uri, imagecrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilderパラメーター
- imagecrop
- AppNotificationImageCrop
トリミング メソッドを指定する AppNotificationImageCrop 列挙体のメンバー。
- alternateText
-
String
Platform::String
winrt::hstring
インライン イメージの代替テキストを含む文字列。
戻り値
追加のメソッド呼び出しをチェーンできるように 、AppNotificationBuilder インスタンスを返します。
- 属性
例
次の例では、アプリ通知の XML ペイロードにインライン イメージを設定する方法を示します。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"),
AppNotificationImageCrop.Default)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
結果の XML ペイロード:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text'/>
</binding>
</visual>
</toast>
注釈
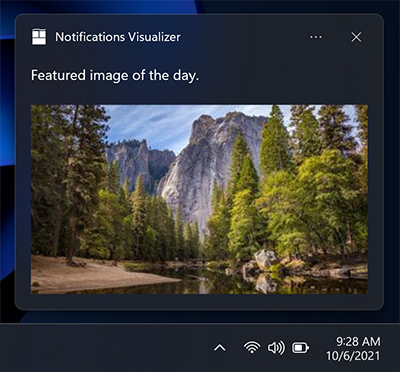
次のスクリーンショットは、インライン イメージの配置を示しています。

サポートされているイメージ ファイルの種類は次のとおりです。
- .png
- .jpg
- 。Svg
AppNotificationBuilder API を使用してアプリ通知用の UI を作成する方法については、「アプリ通知コンテンツ」を参照してください。
アプリ通知の XML スキーマのリファレンス情報については、「アプリ 通知コンテンツ スキーマ」を参照してください。