PolyLineSegment クラス
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
public ref class PolyLineSegment sealed : PathSegment/// [Microsoft.UI.Xaml.Markup.ContentProperty(Name="Points")]
/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class PolyLineSegment final : PathSegment[Microsoft.UI.Xaml.Markup.ContentProperty(Name="Points")]
[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class PolyLineSegment : PathSegmentPublic NotInheritable Class PolyLineSegment
Inherits PathSegment<PolyLineSegment .../>
- 継承
- 属性
例
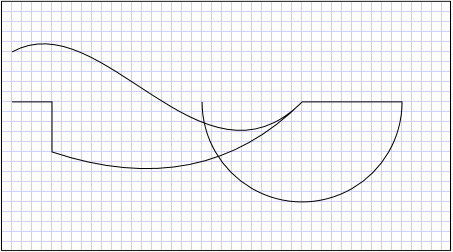
この例では、2 つの PathFigure オブジェクトを持つ PathGeometry を作成します。それぞれに複数の PathSegment オブジェクトが含まれています。
<Canvas>
<Path Stroke="Black" StrokeThickness="4" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PolyLineSegment Points="50,100 50,150" />
<QuadraticBezierSegment Point1="200,200" Point2="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
</Canvas>

コンストラクター
| PolyLineSegment() |
PolyLineSegment クラスの新しいインスタンスを初期化します。 |
プロパティ
| Dispatcher |
常に Windows アプリ SDK アプリで を返します |
| DispatcherQueue |
このオブジェクトが |
| Points |
この PolyLineSegment オブジェクトを定義する Point 値のコレクションを取得または設定します。 |
| PointsProperty |
Points 依存関係プロパティを識別します。 |
メソッド
| ClearValue(DependencyProperty) |
依存関係プロパティのローカル値をクリアします。 (継承元 DependencyObject) |
| GetAnimationBaseValue(DependencyProperty) |
依存関係プロパティに対して確立された基本値を返します。これは、アニメーションがアクティブでない場合に適用されます。 (継承元 DependencyObject) |
| GetValue(DependencyProperty) |
DependencyObject から依存関係プロパティの現在の有効な値を返します。 (継承元 DependencyObject) |
| ReadLocalValue(DependencyProperty) |
ローカル値が設定されている場合は、依存関係プロパティのローカル値を返します。 (継承元 DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
この DependencyObject インスタンスの特定の DependencyProperty に対する変更をリッスンするための通知関数を登録します。 (継承元 DependencyObject) |
| SetValue(DependencyProperty, Object) |
DependencyObject の依存関係プロパティのローカル値を設定します。 (継承元 DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
RegisterPropertyChangedCallback を呼び出して以前に登録した変更通知を取り消します。 (継承元 DependencyObject) |