LinearGradientBrush クラス
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
線形グラデーションを使用して領域を塗りつぶします。
public ref class LinearGradientBrush sealed : GradientBrush/// [Windows.Foundation.Metadata.Activatable(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory, 65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class LinearGradientBrush final : GradientBrush[Windows.Foundation.Metadata.Activatable(typeof(Microsoft.UI.Xaml.Media.ILinearGradientBrushFactory), 65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class LinearGradientBrush : GradientBrushPublic NotInheritable Class LinearGradientBrush
Inherits GradientBrush<LinearGradientBrush ...>
oneOrMoreGradientStops
</LinearGradientBrush
- 継承
- 属性
例
次の例では、4 色の線状グラデーションを作成し、それを使って Rectangle を塗りつぶします。
<StackPanel>
<!-- This rectangle is painted with a vertical linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
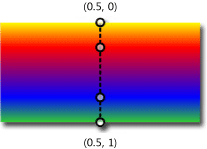
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>

注釈
LinearGradientBrush は 、Brush を使用してアプリ UI のオブジェクトのビジュアル領域の一部またはすべてを塗りつぶす可能性のある多くの UI プロパティに使用される Brush の一種です。 Brush 値を使用する最も一般的に使用されるプロパティの例としては、Control.Background、Control.Foreground、Shape.Fill、Control.BorderBrush、Panel.Background、TextBlock.Foreground などがあります。 LinearGradientBrush は、より一般的に使用される SolidColorBrush 型の代替手段です。
LinearGradientBrush の StartPoint プロパティと EndPoint プロパティは、相対座標空間内の 2 つのポイントを表します。 これにより、グラデーションの向きが作成され、通常は水平グラデーションまたは垂直方向のグラデーションが指定されます。 斜めのグラデーションを使用することもできます。 LinearGradientBrush には、通常、 GradientStops プロパティ (順序付きコレクション) に対して 2 つ以上 の GradientStop 値があります。 各 GradientStop は 、色 とオフセットを指定 します。 オフセット は、グラデーションに沿って 0 ( StartPoint) と 1 ( EndPoint) の間の位置を表し、ブラシとそのグラデーションの実際のピクセル長は、値として LinearGradientBrush を適用する UI に基づいて調整されます。 オフセット値の定義方法と、Offset、StartPoint、EndPoint の関連方法の詳細については、「XAML ブラシ」を参照してください。 を使用するのが一般的です
GradientStop 色の 1 つに Transparent 値を使用できます。 これは UI に変更を視覚的に適用しませんが (透明です)、そのポイントはヒット テストのために検出できます。 ヒット テストの詳細については、「 マウス操作」の「ヒット テスト」セクションを参照してください。
LinearGradientBrush の GradientStop 値は、画面切り替えまたは装飾アニメーションの一部としてアニメーション化できます。
Color 値をアニメーション化できる専用のアニメーションの種類のいずれかを使用します。 これには通常、.(GradientStop.Color)Storyboard.TargetProperty 値の長いプロパティ パスの一部が含まれます。 プロパティのターゲット設定の詳細と 、Brush 値を使用するプロパティをアニメーション化する方法については、「 ストーリーボード化されたアニメーション」を参照してください。
XAML リソースとしてのブラシ
XAML で宣言できる 各 Brush 型 (SolidColorBrush、LinearGradientBrush、 ImageBrush) は、アプリ全体でそのブラシをリソースとして再利用できるように、リソースとして定義することを目的としています。 Brush 型に表示される XAML 構文は、 ブラシ をリソースとして定義する場合に適しています。 ブラシをリソースとして宣言する場合は、後で他の UI 定義からそのリソースを参照するために使用する x:Key 属性 も必要です。 XAML リソースの詳細と x:Key 属性の使用方法については、「 ResourceDictionary および XAML リソース参照」を参照してください。
ブラシをリソースとして宣言する利点は、UI を構築するために必要なランタイム オブジェクトの数を減らすことです。ブラシは、オブジェクト グラフの複数の部分に値を提供する共通リソースとして共有されるようになりました。
Windows ランタイム XAML コントロールの既存のコントロール テンプレート定義を見ると、テンプレートでブラシ リソースが広範囲に使用されていることがわかります (ただし、これらは通常、LinearGradientBrush ではなく SolidColorBrush です)。 これらのリソースの多くはシステム リソースであり、 {StaticResource} マークアップ拡張機能 ではなく、リソース参照に {ThemeResource} マークアップ拡張機能を使用します。 独自のコントロール テンプレート XAML でシステム リソース ブラシを使用する方法の詳細については、「 XAML テーマ リソース」を参照してください。
コンストラクター
| LinearGradientBrush() |
LinearGradientBrush クラスの新しいインスタンスを初期化します。 |
| LinearGradientBrush(GradientStopCollection, Double) |
指定した GradientStopCollection と angle を持つ LinearGradientBrush クラスの新しいインスタンスを初期化します。 |
プロパティ
| ColorInterpolationMode |
グラデーションの色の補間方法を指定する ColorInterpolationMode 列挙値を取得または設定します。 (継承元 GradientBrush) |
| Dispatcher |
常に Windows アプリ SDK アプリで を返します |
| DispatcherQueue |
このオブジェクトが |
| EndPoint |
線状グラデーションの終点の 2 次元座標を取得または設定します。 |
| EndPointProperty |
EndPoint 依存関係プロパティを識別します。 |
| GradientStops |
ブラシのグラデーションの分岐点を取得または設定します。 (継承元 GradientBrush) |
| MappingMode |
グラデーション ブラシの配置座標が絶対座標であるか、出力領域を基準にするかを指定する BrushMappingMode 列挙値を取得または設定します。 (継承元 GradientBrush) |
| Opacity |
ブラシの不透明度を取得または設定 します。 (継承元 Brush) |
| RelativeTransform |
相対座標を使用して、ブラシに適用される変換を取得または設定します。 (継承元 Brush) |
| SpreadMethod |
オブジェクトの境界の内側で開始または終了するグラデーションの描画方法を指定するスプレッド メソッドの種類を取得または設定します。 (継承元 GradientBrush) |
| StartPoint |
線形グラデーションの起点の 2 次元座標を取得または設定します。 |
| StartPointProperty |
StartPoint 依存関係プロパティを識別します。 |
| Transform |
ブラシに適用される変換を取得または設定します。 (継承元 Brush) |