SineEase クラス
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
正弦公式を使用して加速または減速するアニメーションを作成するイージング関数を表します。
public ref class SineEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class SineEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class SineEase : EasingFunctionBasePublic NotInheritable Class SineEase
Inherits EasingFunctionBase<SineEase .../>
- 継承
- 属性
例
この XAML の例では、 DoubleAnimation に SineEase イージング関数を適用して、デクリレート アニメーションを作成します。
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="6" Duration="00:00:3"
Storyboard.TargetName="rectScaleTransform"
Storyboard.TargetProperty="ScaleY">
<DoubleAnimation.EasingFunction>
<SineEase EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle PointerPressed="Pointer_Clicked"
Fill="Blue" Width="200" Height="30">
<Rectangle.RenderTransform>
<ScaleTransform x:Name="rectScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
注釈
SineEase は、関数時間グラフとして表される場合にサイン曲線に似た関数オーバータイム式を持つイージング関数です。 EasingMode が EaseIn (既定値) の場合、このイージング関数は低速で開始され、末尾に達すると徐々に加速します。 期間の途中で約 30% の値に達します。
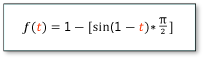
この関数に使用される数式は次のとおりです。

イージング関数は、From To//By アニメーションの EasingFunction プロパティ、またはキー フレーム アニメーションのイージング バリアントに使用されるキー フレーム型の EasingFunction プロパティに適用できます。 詳細については、「 キー フレーム アニメーションとイージング関数アニメーション」を参照してください。
コンストラクター
| SineEase() |
SineEase クラスの新しいインスタンスを初期化します。 |
プロパティ
| Dispatcher |
常に Windows アプリ SDK アプリで を返します |
| DispatcherQueue |
このオブジェクトが |
| EasingMode |
アニメーションの補間の方法を指定する値を取得または設定します。 (継承元 EasingFunctionBase) |
メソッド
| ClearValue(DependencyProperty) |
依存関係プロパティのローカル値をクリアします。 (継承元 DependencyObject) |
| Ease(Double) |
正規化時間を変換して、アニメーションの速度を制御します。 (継承元 EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
依存関係プロパティに対して確立された基本値を返します。これは、アニメーションがアクティブでない場合に適用されます。 (継承元 DependencyObject) |
| GetValue(DependencyProperty) |
DependencyObject から依存関係プロパティの現在の有効な値を返します。 (継承元 DependencyObject) |
| ReadLocalValue(DependencyProperty) |
ローカル値が設定されている場合は、依存関係プロパティのローカル値を返します。 (継承元 DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
この DependencyObject インスタンスの特定の DependencyProperty に対する変更をリッスンするための通知関数を登録します。 (継承元 DependencyObject) |
| SetValue(DependencyProperty, Object) |
DependencyObject の依存関係プロパティのローカル値を設定します。 (継承元 DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
RegisterPropertyChangedCallback を呼び出して以前に登録した変更通知を取り消します。 (継承元 DependencyObject) |