SplitButtonGallery 要素
ギャラリーベースのドロップダウン メニューを使用して分割 ボタン ギャラリー コントロールを表します。
使用法
<SplitButtonGallery
ApplicationModes = "xs:string"
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</SplitButtonGallery>
属性
| 属性 | Type | 必須 | 説明 |
|---|---|---|---|
|
ApplicationModes |
xs:string |
いいえ |
MenuGroup が親要素の場合にのみ有効です。 空白は有効であり、無視されます。 最大長: 250 文字。 |
|
CommandName |
xs:positiveInteger または xs:string |
いいえ |
要素を Command に関連付 けます。 値は、リボン XML ドキュメント内で一意である必要があります。 最大長: 100 文字。 |
|
HasLargeItems |
ブール型 |
いいえ |
Command の大きなイメージ リソースと小さいイメージ リソースのどちらをギャラリー コントロールに表示するかを指定します。
注:
|
|
ItemHeight |
xs:integer |
いいえ |
|
|
ItemWidth |
xs:integer |
いいえ |
|
|
TextPosition |
TextPositionType |
いいえ |
次のいずれかの値に制限されます。 |
|
Type |
xs:string |
いいえ |
次のいずれかの値に制限されます。 |
子要素
| 要素 | 説明 |
|---|---|
|
Button |
1 回以上発生する可能性がある |
|
Checkbox |
1 回以上発生する可能性がある |
|
SplitButton |
1 回以上発生する可能性がある |
|
SplitButtonGallery.MenuGroups |
1 回だけ発生する必要があります |
|
SplitButtonGallery.MenuLayout |
最大で 1 回発生する可能性があります |
|
ToggleButton |
1 回以上発生する可能性がある |
親要素
| 要素 | 説明 |
|---|---|
|
ControlGroup |
|
|
グループ |
|
|
MenuGroup |
ApplicationMenu に含まれている場合。 この要素は、最初のレベルでのみサポートされており、子要素を持つ必要はありません。 |
|
QuickAccessToolbar.ApplicationDefaults |
注: Windows 8 以降。
|
|
SplitButton |
解説
任意。
ControlGroup、Group、MenuGroup、または SplitButton 要素ごとに 1 回以上発生する可能性があります。
SplitButtonGallery では 、 アプリケーション モードがサポートされています。
UI_PKEY_BooleanValue は、 アプリケーションが SplitButtonGallery のボタン コントロールのトグル状態を照会するために使用されます。
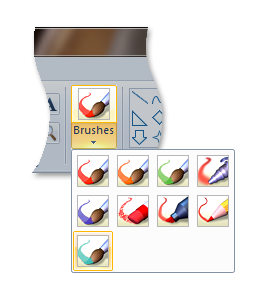
次のスクリーン ショットは、Windows 7 のMicrosoft ペイントのリボン分割ボタン ギャラリー コントロールを示しています。

例
次の例では、 分割ボタン ギャラリーの基本的なマークアップを示します。
このコード セクションでは、SplitButtonGallery コマンド宣言と、SplitButtonGallery 要素の親コンテナーとして機能する関連付けられた Group を示します。
<!-- SplitButtonGallery -->
<Command Name="cmdSplitButtonGalleryGroup"
Symbol="cmdSplitButtonGalleryGroup"
Comment="SplitButtonGallery Group"
LabelTitle="SplitButtonGallery"/>
<Command Name="cmdSplitButtonGallery"
Symbol="cmdSplitButtonGallery"
Comment="SplitButtonGallery"
LabelTitle="SplitButtonGallery"/>
コードのこのセクションでは、 SplitButtonGallery コントロールの宣言を示します。
<!-- SplitButtonGallery -->
<Group CommandName="cmdSplitButtonGalleryGroup">
<SplitButtonGallery CommandName="cmdSplitButtonGallery">
<SplitButtonGallery.MenuLayout>
<FlowMenuLayout Rows="2"
Columns="3"
Gripper="None"/>
</SplitButtonGallery.MenuLayout>
<SplitButtonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</SplitButtonGallery.MenuGroups>
</SplitButtonGallery>
</Group>
要素情報
- サポートされている最小システム: Windows 7
- 空にできます: いいえ