アプリケーション モードを使用したリボンの再構成
Windows リボン フレームワークでは、アプリケーションの状態 (コンテキストとも呼ばれます) に基づいて、実行時にリボン UI のコア要素の動的再構成と公開がサポートされます。 マークアップ内の特定の要素に関連付けられて宣言され、アプリケーションでサポートされるさまざまな状態は、アプリケーション モードと呼ばれます。
はじめに
アプリケーション モードは、リボン UI で一部のコア アプリケーション機能を公開するコントロールの論理グループで構成されます。 これらのモードは、フレームワーク メソッド IUIFramework::SetModes の呼び出しによってアプリケーションによって動的に有効または無効になり、1 つ以上のアプリケーション モードの可視性がオンまたはオフになります。
コンテキスト ユーザー インターフェイス
リボン フレームワークは、ユーザー操作とアプリケーション コンテキストにシームレスに応答する動的コントロールを組み込むことで、豊富なユーザー エクスペリエンスを提供します。 この豊富なコンテキスト UI は、次のメカニズムを組み合わせて提供されます。
- ギャラリー - アイテム コレクションの動的な操作をサポートするコレクション ベースのコントロール。
- コンテキスト タブ - ドキュメント内の画像の選択など、ワークスペース コンテキストの変更によって表示が決定されるリボン タブ。
- アプリケーション モード - アプリケーション コンテキストに依存するコア アプリケーション機能。
いくつかの点で、アプリケーション モードはコンテキスト タブと機能的に似ています。 ただし、基本的な違いは、それぞれの意図とスコープにあります。
コンテキスト コントロールは、アプリケーション内のコンテキストの変更に応じてアクティブ化されます。 たとえば、Windows 7 のMicrosoft ペイントでは、ユーザーがワークスペースにテキスト領域を挿入すると、テキスト関連コマンドのグループを含むコンテキスト タブが表示されます。 このコンテキスト タブには、アプリケーションのコア コマンドは含まれていません。アプリケーション 内 のコンテキストが変更されたため、UI でのみ公開されます。 コンテキスト タブが表示されている場合でも、アプリケーションのコア機能 (画像編集コマンド) は引き続き関連し、ユーザーが使用できます。
アプリケーション モードは、アプリケーションが動作しているコンテキストの変化に応じて機能を再構成するという点で、コンテキスト コントロールとは異なります。 アプリケーション モードは、より高いレベルの抽象化に位置します。UI のコア コンポーネントではない機能を一時的に公開するのではなく、アプリケーションのコア機能を再構成する方法を提供します。 たとえば、Windows 7 のMicrosoft ペイントでは、印刷プレビュー コマンドが呼び出されると、アプリケーション モードのスイッチが発生します。 Microsoft ペイント印刷プレビューに切り替えると、アプリケーションが動作しているコンテキストが編集からプレビューに変わります。 その結果、 印刷プレビュー が取り消され、アプリケーションが再び編集コンテキストに入るまで、アプリケーションのコア機能が変更されます。
単純なアプリケーション モードのシナリオ
次のシナリオでは、RibbonApp というアプリケーションでアプリケーション モードを使用して、コア機能の個別の側面を公開する方法を示します。
RibbonApp では、次の 2 つのアプリケーション モードが定義されています。
- 単純 モードでは、リボン UI 全体で基本的なコマンドが公開されます。 これらのコマンドは、アクティブなアプリケーション モードに関係なく、常に表示されます。
- 高度な モードでは、アプリケーションの専門家ユーザー向けの複雑なコマンドが公開されます。 これらの高度なコマンドは、単純なコマンドに加えて、リボン UI 全体に表示されます。
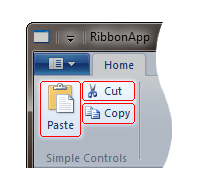
既定では、RibbonApp は 単純 モードで開くよう設定されており、初心者ユーザーが必要とするコマンドが [アプリケーション メニュー ] タブと [ ホーム ] タブに表示されます。次のスクリーン ショットは、リボン [ アプリケーション メニュー ] タブと [ ホーム ] タブを 単純 モードで示し、モーダル コントロールを強調表示しています。


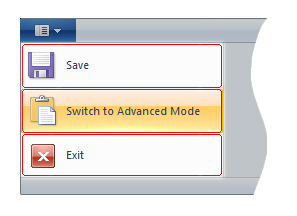
これらのコマンドは初心者ユーザーには十分かもしれませんが、RibbonApp は高度なモードを使用してエキスパート ユーザーをサポートします。また、アプリケーション メニューの [高度なモードに切り替える] ボタンをクリックしてアクティブ化すると、追加のコア機能が表示されます。
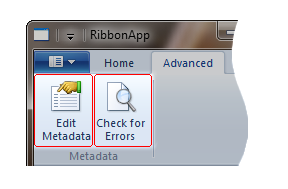
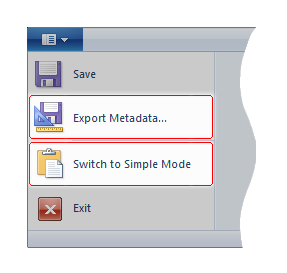
このシナリオは、マークアップ内のさまざまな要素を、必要に応じてオンまたはオフにできる個別のアプリケーション モードにバインドすることで簡単に実装できます。 次のスクリーン ショットは、[詳細設定] モードの RibbonApp アプリケーション メニューと [ホーム] タブを示し、モーダル コントロールが強調表示されています。


アプリケーション モードの実装
このセクションでは、リボン フレームワーク アプリケーション モードの実装に通常必要な 3 つの手順について説明します。 RibbonApp は、各ステップの例を提供するために使用されます。
モードを特定する
アプリケーションの各モードは、アプリケーションが操作できるコンテキストに依存する機能の論理セットを表す必要があります。 たとえば、ネットワーク接続が検出されたときにのみ関連するコントロールがアプリケーションに表示される場合、それらのコントロールは ネットワーク モードの 作成を正当化するネットワーク コンテキスト内で動作します。
RibbonApp には、いつでもアクティブにできる 2 つのコンテキストがあります。 Simple と Advanced です。 したがって、RibbonApp には 、Simple モードと Advanced モードの 2 つのモードが必要 です。
アプリケーション モードにコントロールを割り当てる
アプリケーション モードが特定されたら、アプリケーション モードをサポートするコントロール要素のマークアップで ApplicationModes 属性を宣言して、各リボン コントロールをモードに割り当てます。
リボン ビューでは、次のコントロール要素でモードを指定できます。
主要な Tab 要素。
アプリケーション メニュー内の MenuGroup に割り当てられた Button、SplitButton、および DropDownButton 要素。
Note
Button、 SplitButton、 および DropDownButton 要素は、 アプリケーション メニューでホストされていない限り、モードに割り当てることができません。
リボン フレームワークでは、これらのコントロール要素はモーダル コントロールと呼ばれます。 これらは、バインド先のモードが UI でアクティブな場合にのみ表示されます。
モーダル コントロール内に含まれるコントロール要素は、アプリケーション モードの動作を継承します。 たとえば、 グループ モーダル コントロールが 高度 なモードに割り当てられ、 詳細設定 モードがアクティブでない場合、その グループ およびその中のコントロール (モーダルなど) はリボン UI に表示されません。
ApplicationModes 属性を使用すると、モードは 1:N (一対多) リレーションシップのモーダル コントロールに割り当てられます。このリレーションシップでは、1 つのモーダル コントロールを複数のモードに関連付けることができます。
リボン フレームワークは、0 から 31 までの数値でモードを参照し、モード 0 はリボン アプリケーションの起動時に自動的にアクティブ化される既定のモードと見なされます。 ApplicationModes 属性を指定しないモーダル コントロールは、既定のモードのメンバーと見なされます。
RibbonApp では、 Simple が既定のモードであり、ユーザーが開始したときにのみ 高度な モード機能が表示されます。
次の例では、RibbonApp に必要なマークアップを示します。
<Application.Views>
<Ribbon>
<!--Application Menu-->
<Ribbon.ApplicationMenu>
<ApplicationMenu CommandName='cmdAppMenu'>
<MenuGroup>
<Button CommandName='cmdSave'/>
<Button CommandName='cmdExportMetadata' ApplicationModes='1'/>
</MenuGroup>
<MenuGroup>
<Button CommandName='cmdSwitchModes' ApplicationModes ='0,1'/>
<Button CommandName='cmdExit'/>
</MenuGroup>
</ApplicationMenu>
</Ribbon.ApplicationMenu>
<!--Tabs-->
<Ribbon.Tabs>
<!--Home Tab-->
<Tab CommandName='cmdHomeTab'>
<!--Scaling Policy for Home tab-->
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group='cmdSimpleControlsGroup' Size='Medium'/>
</ScalingPolicy.IdealSizes>
</ScalingPolicy>
</Tab.ScalingPolicy>
<!--Simple Controls Group-->
<Group CommandName='cmdSimpleControlsGroup' SizeDefinition='ThreeButtons-OneBigAndTwoSmall'>
<Button CommandName="cmdPaste" />
<Button CommandName='cmdCut'/>
<Button CommandName='cmdCopy'/>
</Group>
</Tab>
<!--Advanced Tab-->
<Tab CommandName='cmdAdvancedTab' ApplicationModes='1'>
<!--Advanced Controls Group-->
<Group CommandName='cmdMetadataGroup' ApplicationModes='1' SizeDefinition='TwoButtons'>
<Button CommandName='cmdEditMetadata' />
<Button CommandName='cmdCheckErrors' />
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
この例では、次の例を示します。
- 既定のモード 0 を明示的に宣言する必要はありません。 ApplicationModes 属性を指定しないモーダル コントロールは、モード 0 (RibbonApp の例では単純モード) に自動的にバインドされるため、既定のモーダル コントロールの属性を明示的に宣言する必要はありません。
- コントロールは複数のモードにバインドできます。 RibbonApp の場合、Simple モード コントロールで ApplicationModes 属性を使用する必要があるのは
cmdSwitchModesボタンのみです。これは、単純モードと高度モードの両方の一部であるためです。 いずれかのモードがアクティブな場合、このコントロールは アプリケーション メニューに表示されます。 - モーダル コントロールは親から継承されません。 RibbonApp の [ 詳細設定 ] タブには 、メタデータ グループが含まれています。これらのモーダル コントロールの両方がモード 1 (詳細 モード) に割り当てられます。 [ 詳細設定 ] タブをモード 1 に割り当てると、 メタデータ グループなどの子コントロールがモード 1 に自動的に割り当てられることはありません。 これにより、タブ内のすべてのグループを実行時に個別に有効または無効にすることができます。
- 非モーダル コントロールは、引き続きモード スイッチに依存できます。 RibbonApp の [メタデータの編集] ボタンと [エラーの確認 ] ボタンは上級ユーザー向けであり、ユーザーが 詳細 モードに切り替わる場合にのみ使用できます。 アプリケーション メニュー内でホストされていないボタン コントロールは非モーダルです。ただし、これらのボタンはモーダル コントロール (メタデータ グループ) 内でホストされるため、グループが表示されると表示されます。 したがって、これらのボタンは、高度なモードがアクティブ化され、 メタデータ グループがリボン UI で公開されるときに表示されます。
実行時のモードの切り替え
モードをマークアップで定義した後は、コンテキスト イベントに応答して簡単に有効または無効にすることができます。 前述のように、リボン アプリケーションは常に既定のモード 0 で起動します。 アプリケーションが初期化され、モード 0 がアクティブになった後、 IUIFramework::SetModes 関数を呼び出すことによって、アクティブモードのセットを変更できます。 この関数は、32 ビットの整数を、アクティブにするモードのビット単位の表現として受け取ります。最下位ビットはモード 0 を表し、最上位ビットはモード 31 を表します。 ビットが 0 に設定されている場合、モードはリボン UI でアクティブになりません。
RibbonApp では、ユーザーが 高度な モードを有効にすると、高度なコマンドが単純なコマンドと共に表示されます。 [ 高度なモードに切り替える ] ボタンのコマンド ハンドラーは IUIFramework::SetModes を呼び出して、モード 0 (Simple) と 1 (Advanced) を UI でアクティブに設定します。 次の例は、この関数呼び出しの RibbonApp コードです。
const int SIMPLE_MODE = 0;
const int ADVANCED_MODE = 1;
pFramework->SetModes( UI_MAKEAPPMODE(SIMPLE_MODE) | UI_MAKEAPPMODE(ADVANCED_MODE) );
Note
リボン フレームワーク UI_MAKEAPPMODE マクロを使用すると、 IUIFramework::SetModes の呼び出しに備えて、これらのビットを正しく設定するタスクが簡略化されます。
この例では、次の例を示します。
- モード セットを作成するには、UI_MAKEAPPMODE マクロを使用します。
- モードは明示的かつアトミックに設定されます。 IUIFramework::SetModes に渡される整数値は、関数が戻った後にアクティブになるモードを表します。 単純モードは以前はアクティブでしたが、IUIFramework::SetModes は、詳細モードがアクティブになったときに Simple モードがアクティブなままであることを示す必要があります。
- 既定のモードは削除できます。 RibbonApp では既定のモード (モード 0) は削除されませんが、次の呼び出しで削除できます。
g_pFramework->SetModes(UI_MAKEAPPMODE(ADVANCED_MODE))は、UI の高度なコマンドのみを公開します。
Note
アプリケーションのモードが再構成されると、リボンは UI で以前に選択したタブの保持を試みます。 呼び出し前に選択したタブが新しいモード セットに含まれなくなった場合、リボンは、 アプリケーション メニューに最も近いレイアウトのタブを選択します。 このタブには、ユーザーに最も関連するコマンドが含まれます。 詳細については、「 リボン ユーザー エクスペリエンスガイドライン」を参照してください。
解説
リボンには、常に少なくとも 1 つのアクティブ モードが必要です。 アプリケーションがモード値 0 の IUIFramework::SetModes を呼び出してすべてのモードを非アクティブ化しようとすると、E_FAILが返され、アクティブ モード セットは変更されません。
フレームワークでは、リボン UI に少なくとも 1 つのタブが常に存在する必要があります。 その結果、既定のモード (モード 0) と各モード切り替え後に、少なくとも 1 つのタブが公開されている必要があります。
リボン UI のすべての領域がアプリケーション モードの影響を受けるわけではありません。 たとえば、モードを無効にすると、以前に クイック アクセス ツール バーに追加されたリボンのボタンが消える場合、これらのボタンはクイック アクセス ツール バーに残り、ユーザーはボタンにバインドされたコマンドを実行できます。 一般的な規則として、Command が 1 つ以上の非アクティブモードに属している場合は、UI_PKEY_Enabled プロパティを 0 ( VARIANT_FALSE ) に設定して、その Command も無効にする必要があります。
関連トピック