DropDownColorPicker 要素
クリックするとカラー 見本のパレットが表示される ドロップダウン カラー ピッカーコントロールを表します。
使用法
<DropDownColorPicker
CommandName = "xs:positiveInteger or xs:string"
Columns = "xs:positiveInteger"
ThemeColorGridRows = "xs:positiveInteger"
StandardColorGridRows = "xs:positiveInteger"
RecentColorGridRows = "xs:positiveInteger"
IsAutomaticColorButtonVisible = "Boolean"
IsNoColorButtonVisible = "Boolean"
ColorTemplate = "xs:string"
ChipSize = "xs:string"/>
属性
| 属性 | Type | 必須 | 説明 |
|---|---|---|---|
|
ChipSize |
xs:string |
いいえ |
各カラー チップまたは見本のサイズ。 次のいずれかの値に制限されます。 |
|
ColorTemplate |
xs:string |
いいえ |
ドロップダウン カラー ピッカーの種類を指定するレイアウト テンプレート。 次のいずれかの値に制限されます ( ColorTemplate に関連する省略可能な属性が宣言されていない場合、既定のビューが表示されます)。 
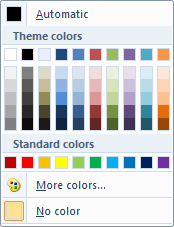
ColorTemplate 属性を に設定すると ThemeColors、次の機能が有効になります。

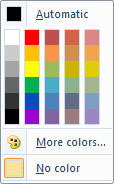
ColorTemplate 属性を に設定すると StandardColors、次の機能が有効になります。

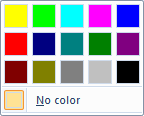
ColorTemplate 属性を に設定すると HighlightColors、次の機能が有効になります。
|
|
[列] |
xs:positiveInteger |
いいえ |
カラー チップ (または見本) 列の数。 |
|
CommandName |
xs:positiveInteger または xs:string |
いいえ |
要素を Command に関連付 けます。 値はリボン XML ドキュメント内で一意である必要があります。 最大長: 100 文字。 |
|
IsAutomaticColorButtonVisible |
ブール型 |
いいえ |
[自動色] ボタンを表示 (または非表示) します。 ColorTemplate 属性に または ThemeColors が指定されている場合StandardColorsにのみ有効です。 次のいずれかの値に制限されます (0 と 1 は無効です)。 |
|
IsNoColorButtonVisible |
ブール型 |
いいえ |
[ 色なし ] ボタンを表示 (または非表示) します。 すべての ColorTemplate 値に対して 有効です。 次のいずれかの値に制限されます (0 と 1 は無効です)。 |
|
RecentColorGridRows |
xs:positiveInteger |
いいえ |
[最近使用した色] 領域のカラー チップ (または見本) 行の数。 ColorTemplate 属性に が指定されている場合 ThemeColorsにのみ有効です。 |
|
StandardColorGridRows |
xs:positiveInteger |
いいえ |
[標準色] 領域のカラー チップ (または見本) 行の数。 |
|
ThemeColorGridRows |
xs:positiveInteger |
いいえ |
[テーマの色] 領域のカラー チップ (または見本) 行の数。 ColorTemplate 属性に が指定されている場合 ThemeColorsにのみ有効です。 |
子要素
子要素はありません。
親要素
| 要素 |
|---|
|
ControlGroup |
|
DropDownButton |
|
DropDownGallery |
|
グループ |
|
MenuGroup |
|
SplitButton |
|
SplitButtonGallery |
解説
省略可能。
ControlGroup、DropDownButton、DropDownGallery、Group、MenuGroup、SplitButton、または SplitButtonGallery 要素ごとに 1 回以上発生する可能性があります。
例
次の例では、3 種類の ドロップダウン カラー ピッカーすべてに対する基本的なマークアップを示します。
コードのこのセクションでは、3 つの DropDownColorPicker 要素の Command 宣言を示します。
<!-- DropDownColorPickers -->
<Command Name="cmdDropDownColorPickerGroup"
Symbol="cmdDropDownColorPickerGroup"
Comment="DropDownColorPicker Group"
Id="55000"/>
<Command Name="cmdDropDownColorPickerThemeColors"
Symbol="cmdDropDownColorPickerThemeColors"
Comment="DropDownColorPicker ThemeColors"
Id="55010"
LabelTitle="ThemeColors"
LabelDescription="ThemeColors\ndescription."/>
<Command Name="cmdDropDownColorPickerStandardColors"
Symbol="cmdDropDownColorPickerStandardColors"
Comment="DropDownColorPicker StandardColors"
Id="55011"
LabelTitle="StandardColors"/>
<Command Name="cmdDropDownColorPickerHighlightColors"
Symbol="cmdDropDownColorPickerHighlightColors"
Comment="DropDownColorPicker HighlightColors"
Id="55012"
LabelTitle="HighlightColors"/>
コードのこのセクションでは、3 種類の DropDownColorPicker コントロール宣言を示します。
<Group CommandName="cmdDropDownColorPickerGroup"
SizeDefinition="ThreeButtons">
<DropDownColorPicker
CommandName="cmdDropDownColorPickerThemeColors"
ColorTemplate="ThemeColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerStandardColors"
ColorTemplate="StandardColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerHighlightColors"
ColorTemplate="HighlightColors"
StandardColorGridRows="1"/>
</Group>
要素情報
- サポートされている最小システム: Windows 7
- 空の場合: はい