ツリー ビュー
Note
このデザイン ガイドは、Windows 7 用に作成されたもので、新しいバージョンのWindowsでは更新されていません。 ガイダンスの多くはまだ原則として適用されますが、プレゼンテーションと例には 現在の設計ガイダンスは反映されていません。
ツリー ビューを使用すると、ユーザーは、1 つの選択または複数の選択を使用して、オブジェクトの階層的に配置されたコレクションを表示および操作できます。
ツリーでは、データを含むオブジェクトはリーフ ノードと呼ばれ、他のオブジェクトを含むオブジェクトはコンテナー ノードと呼ばれます。 1 つの最上位コンテナー ノードをルート ノードと呼びます。 ユーザーは、プラス展開ボタンとマイナス展開ボタンをクリックすることで、コンテナー ノードを展開および折りたたみできます。

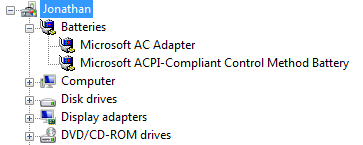
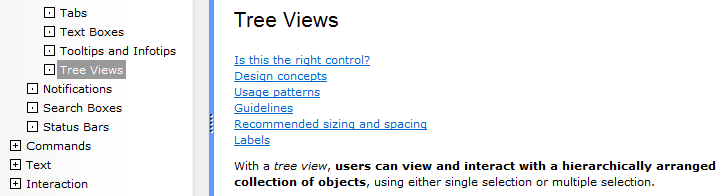
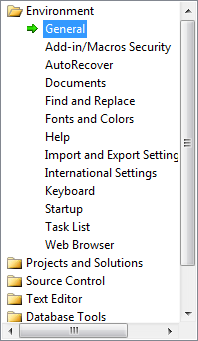
一般的なツリー ビュー。
これは適切なコントロールですか?
階層データを使用しても、ツリー ビューを使用する必要はありません。 多くの場合、 リスト ビュー は、よりシンプルで強力な選択肢です。 リスト ビュー:
- 複数の異なるビューをサポートします。
- 詳細ビューのいずれかの列によるデータの並べ替えをサポートします。
- データをグループに編成し、2 レベルの階層を形成することをサポートします。
リスト ビューを使用するには、次の手法を使用して階層情報をフラット化できます。
ルート ノードが存在する場合は、必要がないことが多いため、削除します。
リスト ビュー グループ、タブ、 ドロップダウン リスト、または 展開可能な見出し を使用して、最上位レベルのコンテナーを置き換えます。

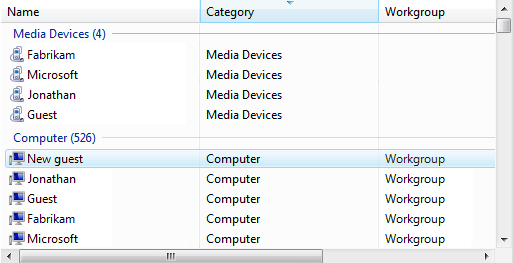
この例では、最上位レベルのコンテナーにリスト ビュー グループを使用します。

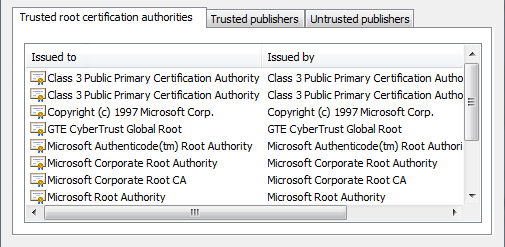
この例では、最上位のコンテナーにタブを使用します。

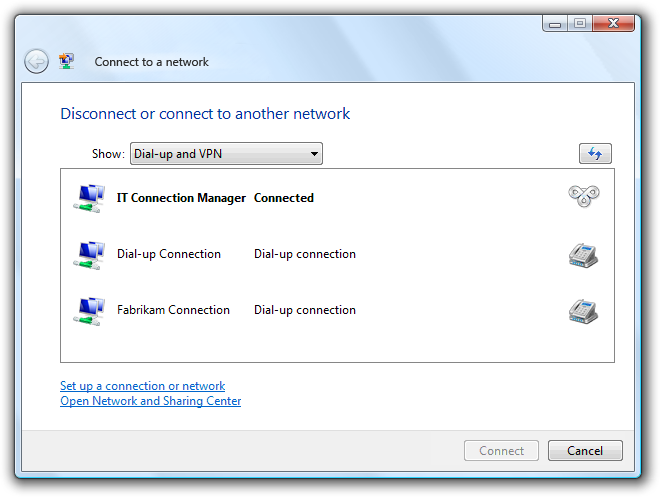
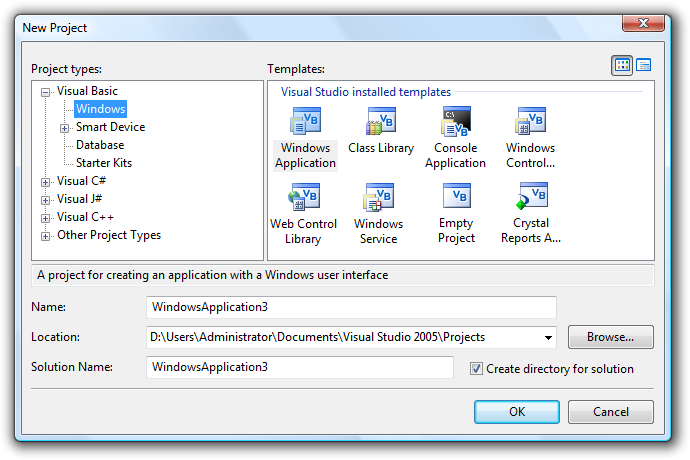
この例では、最上位レベルのコンテナーにドロップダウン リストを使用します。
関連付けられているコントロールに選択したコンテナーの内容が表示される場合、そのコントロールは階層の下位レベルを表示できます。

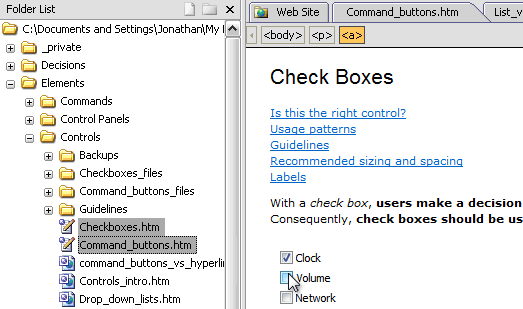
この例では、低レベルのコンテナーがドキュメント ウィンドウに表示されます。
2 つ以上のレベル (ルート ノードを含まない) の階層を表示する必要がある場合は、ツリー ビューを使用する必要があります。
ツリー ビューが適切なコントロールであるかどうかを判断するには、次の質問を検討してください。
- データは階層構造ですか? そうでない場合は、別のコントロールを使います。
- 階層には少なくとも 3 つのレベルがありますか (ルートは含まれません)。 そうでない場合は、リスト ビュー グループ、タブ、ドロップダウン リスト、展開可能な見出しなどの代替手段を検討してください。
- 項目に補助データはありますか? その場合は、詳細ビュー モードでリスト ビューを使用して、補助データを最大限に活用することを検討してください。
- 下位レベルのデータは独立したサブタスクに関連していますか? その場合は、関連するコントロールまたは別のウィンドウ ( コマンド ボタン または リンクを使用して表示) に情報を表示することを検討してください。
- ターゲット ユーザーは高度ですか? 上級ユーザーの方が、ツリーの使用に習熟しています。 アプリケーションが初心者ユーザーを対象としている場合は、ツリー ビューを使用しないでください。
- 項目には、ほとんどのユーザーにとって馴染みのある 1 つの自然な階層分類がありますか? その場合、データはツリー ビューに最適です。 複数のビューまたは並べ替えが必要な場合は、代わりにリスト ビューを使用します。
- ユーザーは、一部のシナリオでは低レベルのデータを表示する必要がありますが、一部のシナリオでは表示する必要がありますか。また、一部のシナリオでは一部のデータを表示する必要がありますか。 その場合、データはツリー ビューに最適です。
Note
ツリー ビューのようなコントロールがリスト ビューを使用して実装される場合があります。 このような場合は、実装ではなく、使用に基づいてガイドラインを適用します。
設計概念
ツリーは、データを整理して見つけやすくすることを目的としていますが、ツリー内のデータを簡単に検出することは困難です。 ツリー ビューとその組織について決定するときは、次の原則に留意してください。
予測可能性と検出可能性
ツリー ビューは、オブジェクト間のリレーションシップに基づいています。 ツリーは、オブジェクトが明確で既知の相互に排他的な関係を形成し、すべてのオブジェクトが 1 つの簡単に決定できるコンテナーにマップされるときに最適に機能します。
重要な問題は、オブジェクトが異なるノードに表示される可能性があるということです。 たとえば、音楽を再生し、大きなハード ディスクがあり、USB ポートを使用するハードウェア デバイスを見つけることをユーザーが期待する場所はどこにありますか。 マルチメディア、Storage、USB など、複数の異なるコンテナー ノードで、場合によってはハードウェア リソースに存在する可能性があります。 1 つの解決策は、状況に関係なく、各オブジェクトを 1 つの最も適切なコンテナーの下に配置することです。もう 1 つの方法は、適用されるすべてのコンテナーの下に各オブジェクトを配置することです。 前者はシンプルでクリーンな階層を促進し、後者はそれぞれが利点と潜在的な問題を持つ発見可能性を促進します。
ユーザーはツリーのレイアウトを完全に理解していない場合がありますが、しばらくツリーと対話した後にリレーションシップのメンタル モデルを形成します。 そのメンタル モデルが正しくない場合は、混乱につながります。 たとえば、音楽プレーヤーがマルチメディア、Storage、USB コンテナーにあるとします。 この配置により、検出可能性が向上します。 ユーザーが最初にマルチメディアでデバイスを見つけた場合、ユーザーは音楽プレーヤーのようなすべてのデバイスがマルチメディアコンテナーに表示されると結論付けることができます。 その後、ユーザーは、デジタル カメラなどの同様のデバイスがマルチメディア コンテナーに表示されることを期待し、そうでない場合は混乱します。
ツリーを設計する際の課題は、混乱を最小限に抑える予測可能なユーザー モデルと検出可能性のバランスを取ることです。
幅と深さ
ユーザビリティの研究では、 ユーザーは深いツリーよりも広いツリー内のオブジェクトを検索する方が成功することが示されています。そのため、ツリーを設計する場合は、深さよりも幅を優先する必要があります。 理想的には、ツリーには 4 つ以下のレベル (ルート ノードをカウントしない) が必要であり、最も一般的にアクセスされるオブジェクトは最初の 2 つのレベルに表示されます。
その他の原則
- ユーザーが探しているものを見つけたら、探すのをやめます。 オブジェクトが見つかる場所を確認する必要がないため、オブジェクトは見つかりません。 これらのユーザーは、最初に見つかるパスが唯一のパスであると想定できます。
- ユーザーは、大規模で複雑なツリー内のオブジェクトを見つけるのに問題があります。 ユーザーは、このようなツリー内のオブジェクトを検索するために、完全な手動検索を実行しません。彼らは合理的な努力を費やしたと思ったら停止します。 その結果、大規模で複雑なツリーは、単語検索、インデックス、フィルター処理など、他のアクセス方法で補完する必要があります。
- 一部のプログラムでは、ユーザーが独自のツリーを作成できます。 このような自己設計のツリーは、ユーザーのメンタル モデルに合わせて配置される場合もありますが、多くの場合、無計画で保守が不十分に作成されます。 たとえば、ファイル システム、電子メール プログラム、お気に入りの一覧には通常、同様の種類の情報が格納されますが、ユーザーが同じように整理する必要はほとんどありません。
1 つだけ行う場合...
ツリー ビューを使用する利点と欠点を慎重に検討してください。 データを階層的に配置しても、ツリー ビューを使用する必要はありません。
使用パターン
ツリー ビューには、いくつかの使用パターンがあります。
| 使用法 | 例 |
|---|---|
|
コンテナー ノードのみのツリー ビュー ユーザーは、一度に 1 つのコンテナーを表示および操作できます。 |
通常、これらのツリー ビューには、選択したコンテナーの内容を表示するコントロールが関連付けられているため、ユーザーは一度に 1 つのコンテナーのみを操作できます。 
この例では、ツリー ビューにはコンテナー ノードのみが含まれています。 選択したノードの内容が、関連付けられているリスト ビュー コントロールに表示されます。 |
|
コンテナー ノードとリーフ ノードを含むツリー ビュー ユーザーは、コンテナーとリーフを表示および操作できます。 |
通常、これらのツリー ビューには、選択したコンテナーまたはリーフの内容を表示するコントロールが関連付けられています。 ユーザーが葉と対話できるようにすると、多くの場合、複数の選択をサポートする必要があります。 
この例では、ツリー ビューにはコンテナー ノードとリーフ ノードの両方があります。 複数の選択がサポートされているため、開いている項目の内容は、関連付けられているコントロールの タブ を使用して表示されます。 または、ツリー ビューには、コンテナーが見出しであり、葉がオプションである、整理されたリストを含めることができます。 
この例では、ツリーの葉はオプションであり、コンテナーはオプション カテゴリです。 |
|
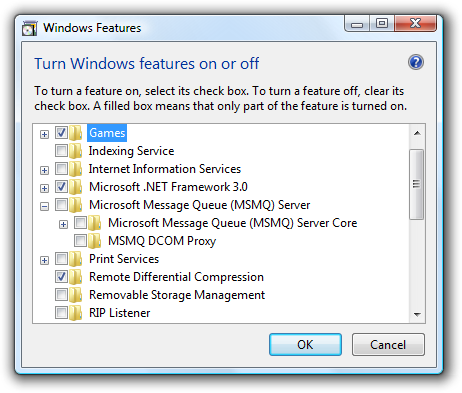
チェック ボックス ツリー ビュー ユーザーは、何も含め、任意の数の項目を選択できます。 |
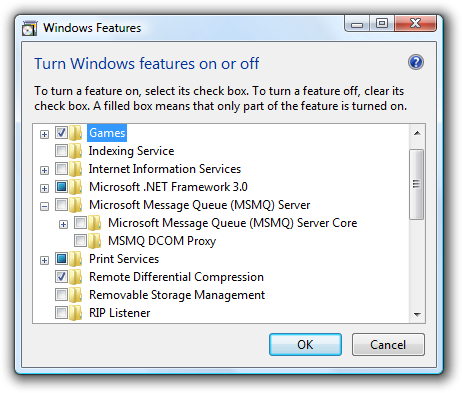
チェック ボックスは、複数の選択が可能であることを明確に示します。 複数の選択が必須または一般的に使用される場合は、このツリー パターンを使用します。 
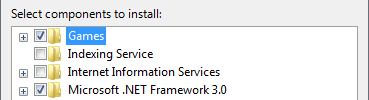
この例では、チェック ボックス ツリー ビューを使用して、機能の選択をオンまたはオフにできます。 |
|
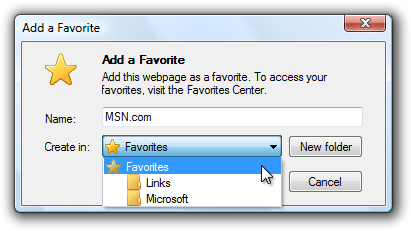
ツリー ビュー ビルダー ユーザーは、一度に 1 つのコンテナーまたはリーフを追加し、必要に応じて順序を設定することで、ツリーを作成できます。 |
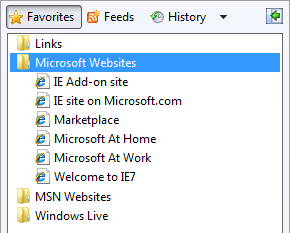
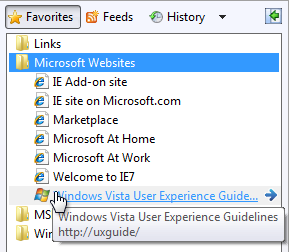
多くのツリーは、ユーザーが作成または変更できます。 一部のツリーは、コンテキスト メニューとドラッグ アンド ドロップ (エクスプローラーのフォルダーなど) を使用して所定の場所に構築されますが、他のツリーは特殊なダイアログ ボックス (Windows Internet Explorer のお気に入りリストなど) を使用して構築されます。 
Internet Explorer のこの例では、ユーザーはダイアログ ボックスを使用して独自のお気に入りの一覧を作成できます。 |
|
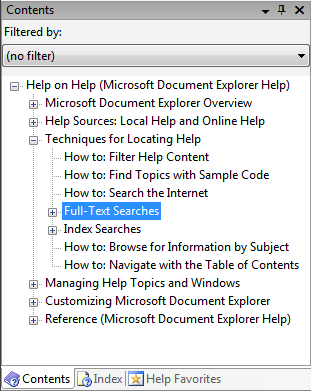
代替アクセス方法を使用したツリー ビュー ユーザーは、階層ツリーを使用する以外の方法でオブジェクトを見つけることができます。 |
前述のように、ユーザーは大規模で複雑なツリーでオブジェクトを見つけるのに問題があるため、このようなツリーは、単語検索、インデックス、フィルター処理などの他のアクセス方法で補完する必要があります。 
この例では、ユーザーは目次、インデックス、お気に入りを使用して情報にアクセスすることもできます。 一部のユーザーの場合、インデックスタブと検索タブは、[コンテンツ] タブよりも便利です。 
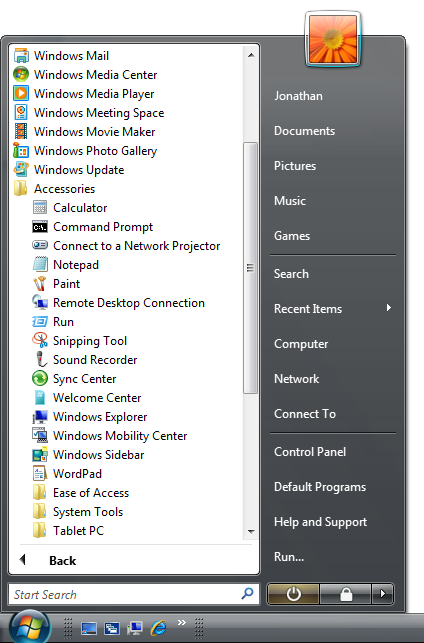
この例では、Windows スタート メニューでは、名前の一部を [検索] ボックスに入力することで、ユーザーがプログラム、ファイル、Web ページにアクセスすることもできます。 |
ガイドライン
プレゼンテーション
コンテナー内で、項目を論理的な順序で並べ替えます。 名前をアルファベット順、数値順、日付を時系列順に並べ替えます。
コントロールに入力フォーカスがない場合でも、選択した項目をユーザーが簡単に特定できるように、Always Show Selection 属性を使用します。
ツリーが目次として機能している場合は、単一展開属性を使用してツリーの管理を簡略化します。 これにより、ツリーの関連する部分のみが展開されます。
空のツリーは表示しないでください。 ユーザーがツリーを作成する場合は、ユーザーが必要とする可能性がある命令またはサンプル項目を使用してツリーを初期化します。

この例では、最初にリストに例が示されています。
ユーザーが折りたたむ理由がない場合は、コンテナー ノードを折りたたみないようにしてください。 これにより、不要な複雑さが増します。
読み込みパフォーマンスに問題がある場合は、既定でツリーの第 1 レベルと第 2 レベルのコンテナーのみを表示します。 その後、ユーザーがツリー内のブランチを展開するときに、追加のデータをオンデマンドで読み込むことができます。
ユーザーがコンテナーを展開または折りたたむ場合は、ユーザーが既定の状態で開始する可能性がない限り、次回ツリー ビューが表示されるときに有効になるように、その状態を保持します。 永続化は、ツリーごとのビュー、ユーザー単位で行う必要があります。
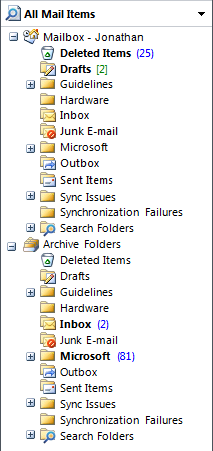
高レベルのコンテナーの内容が似ている場合は、視覚的な手掛かりを使用して区別することを検討してください。
正しくない:

この例では、メールボックス フォルダーとアーカイブ フォルダーの内容は似ています。 ツリーをさらに拡張すると、ユーザーがツリー内の場所を知りにくく、混乱を招きます。 異なるセクションで少し異なるアイコンを使用すると、この問題に対処できます。
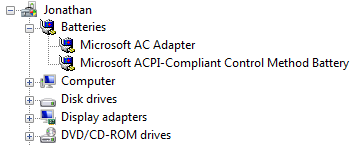
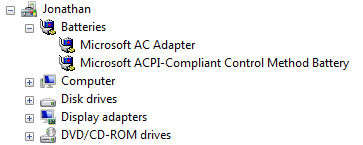
接続線を再考します。 これらの行は、コンテナーノードとリーフノード間の関係を明確に示していますが、理解を大幅に助けることなく視覚的な乱雑さを追加します。 具体的には、ノードが近くにある場合は役に立たず、スクロールが必要なほどノードが離れている場合にも役立ちます。
正確:

良い:

連結線は理解を助けるためにほとんど行わない。
対話
ダブルクリックの動作を指定することを検討してください。 ダブルクリックは、項目を選択して既定のコマンドを実行する場合と同じ効果を持つ必要があります。
ダブルクリック動作を冗長にします。 同じ効果を持つコマンド ボタンまたはコンテキスト メニュー コマンドが常に存在する必要があります。
項目にさらに説明が必要な場合は、 ヒントに説明を入力します。

この例では、ヒントによって詳細情報が提供されます。
関連するコマンドのコンテキスト メニューを指定します。 このようなコマンドには、切り取り、コピー、貼り付け、削除または削除、名前の変更、およびプロパティが含まれます。
ツリー ビューを無効にする場合は、関連付けられているラベルとコマンド ボタンも無効にします。
ツリーの編成
- ほとんどのユーザーになじみのある自然な階層構造を使用します。
- このような構造を使用できない場合は、混乱を最小限に抑える予測可能なユーザー モデルと検出可能性のバランスを取ってみてください。
-
検出可能性を安全に向上させるには、次の場合に複数のコンテナーに項目を配置します。
- アイテムは他の類似アイテムとは関係ありません (そのため、ユーザーは間違った関連付けによって混乱することはありません)。
- このような冗長に配置された項目はごくわずかです (そのため、ツリーが肥大化することはありません)。
- 適切に動作する最も単純な階層構造を使用します。 そのためには次を行います。
- 最も一般的にアクセスされるオブジェクトをツリーの最初の 2 つのレベルに配置し (ルート ノードをカウントしません)、アクセスの少ないオブジェクトを階層の下に配置します。
- 不要なコンテナーを排除するか、冗長な中間レベルのコンテナーを組み合わせます。
- 奥行きよりも幅を優先します。 理想的には、ツリーには 4 つ以下のレベルが必要であり、最も一般的にアクセスされるオブジェクトは最初の 2 つのレベルに表示されます。
- 本当にルート ノードが必要かどうかを判断します。 ユーザーがツリー全体でコマンドを実行する機能が必要な場合は、ルート ノードを指定します (ルート ノードのコンテキスト メニューを使用する場合もあります)。 それ以外の場合は、ツリーの方がシンプルで使いやすくなりました。
- ツリーに単語検索やインデックスなどの代替アクセス方法がある場合は、最も役に立つコンテンツに注目して、ツリーをブラウズ用に最適化します。 別のアクセス方法では、ツリーのコンテンツを包括的にする必要はありません。 ツリーを簡略化すると、ユーザーは最も便利なコンテンツを簡単に見つけることができます。
チェック ボックス ツリー ビュー
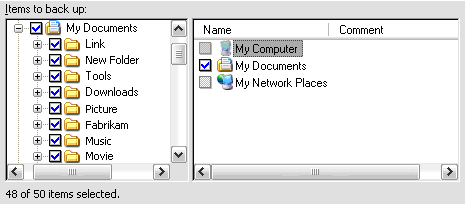
特にユーザーが複数の項目を選択する可能性がある場合は、選択した項目の数を一覧の下に表示します。 このフィードバックは、ユーザーが選択内容が正しいことを確認するのに役立ちます。

この例では、選択した項目の数がツリーの下に表示されます。 2 つの項目が選択されていないことは明らかです。
多くの項目が存在する可能性があり、そのすべてを選択またはクリアする可能性がある場合は、[すべて選択] と [すべてのクリア] コマンド ボタンを追加します。
混合状態チェック ボックスを使用して、コンテナー内の項目の部分的な選択を示します。
正確:

この例では、混合状態のチェック ボックスを使用して、部分的な選択を示します。
推奨されるサイズ設定と間隔

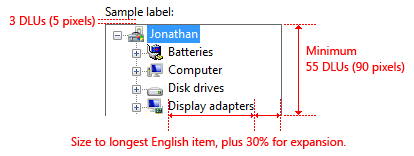
ツリー ビュー コントロールに推奨されるサイズ設定と間隔。
ツリービューの幅を選択すると、ツリーが 完全に展開されたときに、ほとんどの項目を水平スクロールする必要がなくなります。
ローカライズに対応するために、さらに 30% を含めます。
不要な垂直スクロールを排除するツリー ビューの高さを選択します。 ツリー ビューを少し長くすることを検討してください (使用可能な領域がある場合は、さらに長くなります)。そうすると、垂直スクロール バーの必要性が減ります。
正しくない:

この例では、ツリー ビューを少し広くして長くすると、ほとんどの場合、スクロール バーが不要になります。 この特定のツリーでは、一度に開くことができるコンテナーは 1 つだけです。
ユーザーがツリー ビューを大きくすることでメリットがある場合は、ツリー ビューとその親ウィンドウのサイズを変更できるようにします。 これにより、ユーザーは必要に応じてツリー ビューのサイズを調整できます。
ラベル
コントロール ラベル
すべてのツリー ビューにはラベルが必要です。 ラベルを文としてではなく、単語または語句として記述し、コロンで終わり、 静的テキストを使用します。
一意のアクセス キーを割り当てます。 割り当てのガイドラインについては、「 キーボード」を参照してください。
文章スタイルで大文字と小文字を使い分けます。
コントロールの上にラベルを配置し、ラベルをコントロールの左端に揃えます。
複数選択ツリー ビューの場合は、ラベルを記述して、複数の選択が可能であることが明確になるようにします。 チェック ボックス ツリー ビューのラベルは、明示的でない場合があります。
正しくない:

この例では、ラベルは複数の選択に関する情報を提供しません。
良い:

この例では、ラベルは複数の選択が可能であることを明確に示しています。
最高:

この例では、チェック ボックスは複数の選択が可能であることを明確に示しているため、ラベルを明示的にする必要はありません。
データ テキスト
- 文章スタイルで大文字と小文字を使い分けます。
指示テキスト
ツリー ビューに関する説明テキストを追加する必要がある場合は、ラベルの上に追加します。 句読点の終わりで完全な文を使用します。
文章スタイルで大文字と小文字を使い分けます。
役に立つが不要な補足的な説明は短くする必要があります。 この情報は、ラベルとコロンの間のかっこ内、ラベルの代わりに使用する場合はメイン命令の後、またはコントロールの下に配置します。

この例では、補足的な説明はコントロールの下にあります。
ドキュメント
ツリー ビューを参照する場合:
- 大文字と小文字を含む正確なラベル テキストを使用しますが、アクセス キーのアンダースコアやコロンは含めないでください。 コンテキストで通常のリストと区別する必要がある場合は、単語リストまたは階層リストを含めます。
- ツリー項目の場合は、大文字と小文字を含む正確な項目テキストを使用します。
- ツリー ビューは、プログラミングやその他の技術ドキュメントでのみツリー ビューとして参照してください。 用語ツリーはほとんどのユーザーに混乱を招くため、他の場所ではリストまたは階層リストを使用します。
- ユーザーの操作を説明するには、データの選択を使用し、プラスボタンとマイナスボタンを展開および折りたたみします。
- 可能な場合は、太字のテキストを使用してラベルとツリー項目の書式を設定します。 それ以外の場合は、混乱を防ぐために必要な場合にのみ、ラベルと項目を引用符で囲みます。
例: [コンテンツ ] ボックスの一覧で、[ ユーザー インターフェイスデザイン] を選択します。
ツリー ビューでチェック ボックスを参照する場合:
- 大文字と小文字を含む正確なラベル テキストを使用し、単語のチェック ボックスを含めます。 アクセス キーのアンダースコアは含めないでください。
- ユーザーの操作を説明するには、select と clear を使用します。
- 可能な場合は、太字のテキストを使用してラベルの書式を設定します。 それ以外の場合は、混乱を防ぐために必要な場合にのみ、ラベルを引用符で囲みます。
例: [ バックアップするアイテム ] ボックスの一覧で、[ マイ ドキュメント ] チェック ボックスをオンにします。