レイアウト
Note
この設計ガイドは Windows 7 用に作成されており、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には 現在の設計ガイダンスは反映されていません。
レイアウトは、ウィンドウまたはページ内のコンテンツのサイズ、間隔、配置です。 効果的なレイアウトは、ユーザーが探しているものをすばやく見つけるのに役立つだけでなく、外観を視覚的に魅力的にするのに重要です。 効果的なレイアウトは、ユーザーがすぐに理解するデザインと、ユーザーが困惑したり圧倒されたりするデザインの違いを生み出すことができます。
メモ:ウィンドウ管理に関連するガイドラインについては、別の記事で説明します。 推奨される特定のコントロールのサイズ設定と間隔については、それぞれのガイドラインに関する記事を参照してください。
設計概念
ビジュアル階層
ウィンドウまたはページの外観が要素のリレーションシップと優先順位を示す場合、明確なビジュアル階層があります。 ビジュアル階層がないと、ユーザーはこれらの関係と優先順位を自分で把握する必要があります。
ビジュアル階層は、次の属性を巧みに組み合わせることによって実現されます。
- フォーカス。 レイアウトは、ユーザーが最初に見る必要がある場所を示します。
- フロー。 目は、サーフェスを通る明確なパスによってスムーズかつ自然に流れ、ユーザー インターフェイス (UI) 要素を使用に適した順序で検索します。
- グループ化。 論理的に関連する UI 要素には、明確な視覚的リレーションシップがあります。 関連アイテムはグループ化されます。関連のない項目は別々です。
- 重点。 UI 要素は、相対的な重要度に基づいて強調されます。
- 配置。 UI 要素は配置が調整されているため、スキャンが簡単で、順序が整って表示されます。
さらに、有効なレイアウトには次の属性があります。
- デバイスの独立。 フォントの書体やサイズ、1 インチあたりのドット数 (dpi)、ディスプレイ、グラフィック アダプターに関係なく、レイアウトは意図したとおりに表示されます。
- スキャンが簡単です。 ユーザーは、探しているコンテンツを一目で確認できます。
- 効率性。 大きい UI 要素は大きくする必要があり、小さい要素は小さく機能します。
- サイズ変更可能性。 役に立つ場合は、ウィンドウのサイズを変更でき、そのコンテンツ レイアウトは、サーフェスの大きさやサイズに関係なく効果的です。
- バランス。 コンテンツはサーフェス全体に均等に分散して表示されます。
- 視覚的なシンプルさ。 レイアウトが必要以上に複雑ではないという認識。 ユーザーはレイアウトの外観に圧倒されることはありません。
- 一貫性。 同様のウィンドウまたはページは同様のレイアウトを使用するため、ユーザーは常に指向を感じます。
サイズ設定、間隔、配置は単純な概念ですが、レイアウトの課題は、これらの属性を適切に組み合わせて実現することです。
Windows では、レイアウトは、ダイアログ ユニット (D RU) や相対ピクセルなどのデバイスに依存しないメトリックを使用して伝達されます。
読み取り用のデザイン モデル
ユーザーは、コンテンツの外観とorganizationによって読み取ったものを選択します。 効果的なレイアウトを作成するには、ユーザーが読む傾向とその理由を理解する必要があります。
レイアウトの決定は、次のデザイン モデルを使用して読み取ることができます。
People左から右、上から下の順 (西洋文化) で読み取られます。
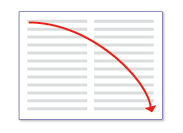
読み取りには、イマーシブ読み取りとスキャンの 2 つのモードがあります。 イマーシブな読み上げの目的は理解力です。

この図は、イマーシブな読み取りをモデル化しています。
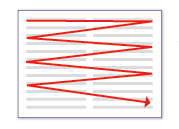
これに対し、スキャンの目的は、物事を見つける事です。 スキャン パス全体は次のようになります。

この図は、スキャンをモデル化します。

ページの左端に沿ってテキストが実行されている場合、ユーザーは最初に左端をスキャンします。
ソフトウェアを使用する場合、ユーザーは UI 自体に没頭するのではなく、作業に取り組みます。 そのため、ユーザーは通常、それをスキャンする UI テキストを読み取りません。 その後、必要と思われる場合にのみ、テキストのビットを包括的に読み取る。
ユーザーは、ページの左側または右側にあるナビゲーション ウィンドウをスキップする傾向があります。 ユーザーは自分が存在することを認識しますが、ナビゲーション ウィンドウは移動する場合にのみ表示されます。
ユーザーは、書式設定されていないテキストの大きなブロックをスキップする傾向があり、読み取りはまったく行われます。

ユーザーは、スキャン時に大きなテキスト とナビゲーション ウィンドウのブロックをスキップする傾向があります。
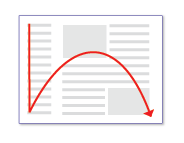
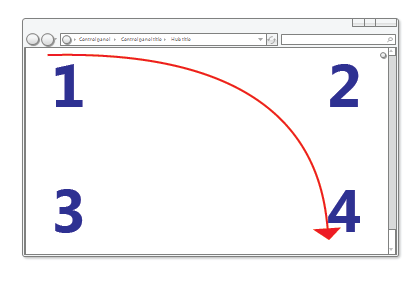
すべてが等しい場合、ユーザーは最初にウィンドウの左上隅を見て、ページ全体をスキャンし、右下隅でスキャンを終了します。 左下隅は無視される傾向があります。

すべてが等しい場合、ユーザーは 1、2、4、3 の順序でこれらの数値を読み取ります。
しかし、対話型 UI では、すべてが等しいわけではないため、異なる UI 要素が異なるレベルの注意を受けます。 ユーザーは、特にウィンドウの左上と中央のコントロールと目立つテキストを最初に見る傾向があります。

ユーザーは、メイン対話型コントロールと目立つメイン命令に焦点を当て、必要な場合にのみ他のものを見てください。
- ユーザーは対話型のコントロール ラベルを読み取る傾向があります。特に、手元のタスクの完了に関連するラベルが表示されます。 これに対し、ユーザーは、必要と思った場合にのみ静的テキストを読み取る傾向があります。
- 異なるアイテムが注目を集めます。 太字のテキストと大きなテキストは、通常のテキストとは異なっています。 色付きまたは色付きの背景の UI 項目が目立ちます。アイコンを含む項目は、アイコンのない項目から目立ちます。
- ユーザーは、理由がない限りスクロールしません。 フォールドの上のコンテンツがスクロールする理由を提供しない場合は、スクロールしません。
- ユーザーが何をすべきかを決めたら、すぐにスキャンを停止して実行します。
- ユーザーは、完了したと思うとスキャンを停止するため、完了ポイントと思われるものを超えるものは無視する傾向があります。

ユーザーは、完了したと思われるとスキャンを停止します。
もちろん、この一般的なモデルには例外があります。 視線追跡デバイスは、実際のユーザーの行動が非常に不安定であることを示します。 このモデルの目的は、ユーザーの動作を正確にモデル化するのではなく、適切な意思決定とトレードオフを行うのに役立ちます。 しかし、このリストを読んだように、あなた自身の読み取りパターンの多くも認識できたと思います。
スキャン用の設計
ユーザーは読み取らないので、スキャン用に UI サーフェスを設計する必要があります。 ユーザーが左から右、上から下の順序で書かれたテキストを読むのではなく、注意を引く UI 要素を見ると想定しないでください。
スキャン用に設計するには:
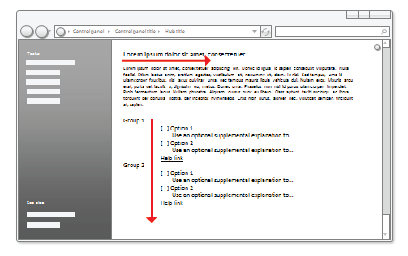
- ユーザーは、まずウィンドウ全体をすばやくスキャンし、次の順序で UI 要素を読み取ります。
- 中央の対話型コントロール
- コミット ボタン
- 他の場所にある対話型コントロール
- メイン命令
- 補足的な説明
- 警告アイコンが表示されたテキスト
- ウィンドウのタイトル
- 本文のその他の静的テキストメイン
- 脚注
- タスクを開始する UI 要素を左上隅または左上隅に配置します。
- タスクを完了する UI 要素を右下隅に配置します。
- 可能な限り、静的テキストではなく対話型コントロールに重要なテキストを配置します。
- 左下隅やスクロール可能な長いコントロールまたはページの下部に重要な情報を配置しないでください。
- 大きなテキスト ブロックを表示しないでください。 不要なテキストを削除します。 ピラミッド反転プレゼンテーション スタイルを使用します。
- ユーザーの注意を引くために何かを行う場合は、注意が必要であることを確認してください。
可能な限り、このモデルと戦うのではなく、このモデルを使用してください。ただし、特定の UI 要素を強調または強調解除する必要がある場合があります。
主要な UI 要素を強調するには:
プライマリ UI 要素を スキャン パスに配置します。
任意の UI を配置して、左上隅または左上隅でタスクを開始します。
右下隅にコミット ボタンを配置します。
残りのプライマリ UI を中央に配置します。
コマンド ボタン、コマンド リンク、アイコンなど、注目を集めるコントロールを使用します。
大きなテキストや太字のテキストなど、目立つテキストを使用します。
テキストを配置するユーザーは、対話型のコントロール、アイコン、またはバナーで読み取 る必要があります。
明るい背景に濃いテキストを使用します。
要素を寛大なスペースで囲みます。
強調している要素を表示するために、ポイントやホバーなどの操作は必要ありません。

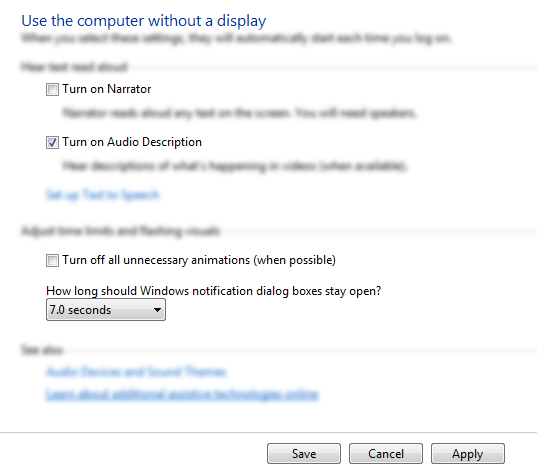
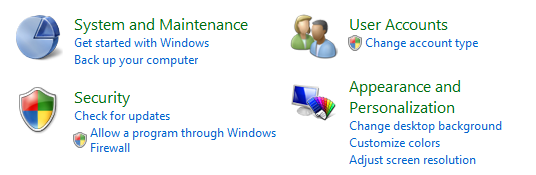
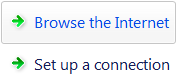
この例では、主要な UI 要素を強調するさまざまな方法を示します。
セカンダリ UI 要素を強調解除するには:
セカンダリ UI 要素をスキャン パスの外側に配置します。
ユーザーが通常、ウィンドウの左下隅または下部に表示する必要がないものを配置します。
コマンド ボタンの代わりにタスク リンクなど、注意を引かないコントロールを使用します。
通常または灰色のテキストを使用します。
濃い背景に薄いテキストを使用します。 濃い灰色または青の背景の白いテキストはうまく機能します。
要素を最小限のスペースで囲みます。
段階的な開示を使用して、セカンダリ UI 要素を非表示にすることを検討してください。

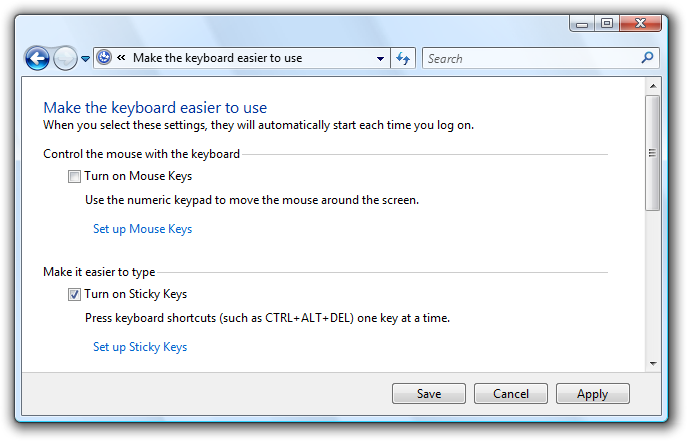
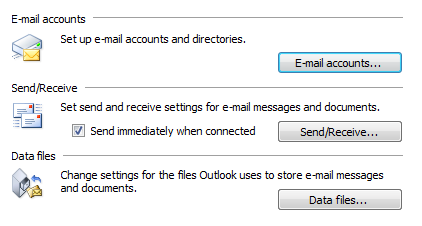
この例では、セカンダリ UI 要素を強調解除するさまざまな方法を示します。
画面領域を効果的に使用する
スクリーンスペースを効果的に使用するには、スペースを使いすぎ、ウィンドウが重くて無駄に感じ、 フィットの法則に基づいて使用するのが難しいなど、いくつかの要因のバランスを取る必要があります。
正しくない:

この例では、ウィンドウの内容が大きすぎます。
一方、スペースが少なすぎると、ウィンドウが狭く、不快で、威圧的で、スクロールやその他の操作が必要な場合は使用が困難になります。
正しくない:

この例では、ウィンドウの内容が小さすぎます。
クリティカル UI はサポートされている 最小有効解像度に収まる必要があります。画面領域を効果的に使用すると、ウィンドウはできるだけ小さくする必要があると想定しないでください。 効果的なレイアウトは、オープンスペースを尊重し、可能な限り最小のスペースにすべてを詰め込もうとしません。 モダン ディスプレイには重要な画面領域があり、可能な場合にこのスペースを効果的に使用するのが理にかなっています。 その結果、画面スペースを使用する側では、少なすぎるのではなく、エラーが表示されます。 そうすることで、ウィンドウが軽く、より近づきやすくなります。
レイアウトでは、次の場合に画面スペースが効果的に使用されていることがわかります。
- Windows、ウィンドウ ウィンドウ、およびコントロールを使用できるようにサイズを変更する必要はありません。 ユーザーが最初に行うことは、ウィンドウ、ペイン、またはコントロールのサイズを変更する場合、そのサイズが間違っています。
- データは切り捨てられません。 リスト ビューとツリー ビューのほとんどのデータには省略記号は含まれません。また、データの長さが異常に大きい場合を除き、他のコントロールのデータはクリップされません。 タスクを実行するために読み取る必要があるデータを切り捨ててはいけません。
- 不要なスクロールを排除するために、ウィンドウとコントロールのサイズが適切に設定されています。 水平スクロール バーは少なく、不要な垂直スクロール バーはありません。
- コントロールは主に標準サイズを使用します。 たとえば、サーフェス上で 1 つまたは 2 つのコマンド ボタン幅のみを使用して、コントロール サイズの数を減らしてください。
- UI サーフェスのバランスが取れています。 未使用の大きな画面領域はありません。
目的を達成するのに十分な大きさのウィンドウ サイズを選択します。 (また、ウィンドウのサイズを変更できる場合、この目標は既定のサイズに適用されます)。 切り捨てられたデータまたはスクロール バーと十分な使用可能な画面領域の組み合わせは、無効なレイアウトの明確な兆候です。
サイズ設定を制御する
通常、画面領域を効果的に使用する最初の手順は、さまざまな UI 要素の適切なサイズを決定することです。 特定のコントロール ガイドラインに関する記事の「 コントロールのサイズ設定」の表 と推奨されるサイズ設定を参照してください。
フィットの法則は、ターゲットが小さいほど、マウスで取得するのに長い時間がかかると述べています。 さらに、Windows Tablet とタッチ テクノロジを使用するコンピューターの場合、"マウス" は実際にはペンまたはユーザーの指である可能性があるため、小さなコントロールのサイズを決定する場合は、代替の入力デバイスを検討する必要があります。 コントロール サイズが 16 x 16 の相対ピクセルは、任意の入力デバイスに適した最小サイズです。 これに対し、標準の 15 x 9 相対ピクセル スピン コントロール ボタンは小さすぎて、ペンで効果的に使用できません。
間隔
寛大な (過剰ではない) スペースを提供すると、レイアウトがより快適で解析しやすくなります。 有効な領域は未使用の領域ではなく、ユーザーがスキャンする機能を向上させる上で重要な役割を果たし、デザインの視覚的な魅力も高めます。 ガイドラインについては、 スペースの表を参照してください。
Windows Tablet とタッチ テクノロジを使用しているコンピューターの場合、"マウス" は実際にはペンまたはユーザーの指である可能性があります。 ペンまたは指をポインティング デバイスとして使用する場合、ターゲット設定はより困難になり、ユーザーは目的のターゲットの外側をタップします。 対話型コントロールが非常に近くに配置されていても、実際には接触していない場合、ユーザーはコントロール間の非アクティブな領域をクリックする可能性があります。 非アクティブな領域をクリックしても結果や視覚的なフィードバックがないため、ユーザーは多くの場合、何が間違っていたのか不明です。 小さなコントロールの間隔が狭すぎる場合、ユーザーは間違ったオブジェクトをタップしないように精度を使用してタップする必要があります。 これらの問題に対処するには、対話型コントロールのターゲット領域が接触しているか、少なくとも 3 つの D RU (5 相対ピクセル) の間隔を持っている必要があります。
レイアウトの間隔が適切であるのは、次の場合です。
- 全体的に、UI サーフェスは快適に感じられ、けいれんを感じません。
- スペースは均一でバランスが取れているように見えます。
- 関連する要素は近接しており、関連のない要素は比較的離れています。
- ツール バー ボタンなど、一緒になるように意図されたコントロール間にデッド スペースはありません。
サイズ変更可能なウィンドウ
サイズ変更可能なウィンドウは、画面領域を効果的に使用する要因でもあります。 一部のウィンドウは固定コンテンツで構成され、サイズ変更可能な利点はありませんが、サイズ変更可能なコンテンツを持つウィンドウはサイズ変更可能である必要があります。 もちろん、ユーザーがウィンドウのサイズを変更する理由は、追加の画面領域を高度にするため、必要な UI 要素により多くの領域を提供することで、それに応じてコンテンツを拡張する必要があります。 動的なコンテンツ、ドキュメント、画像、リスト、ツリーを含む Windows は、サイズ変更可能なウィンドウを最大限に活用できます。

この例では、ウィンドウのサイズを変更すると、リスト ビュー コントロールのサイズが変更されます。
つまり、ウィンドウは広すぎる可能性があります。 たとえば、コンテンツが 600 ピクセルを超えると、多くのコントロール パネル ページが扱いにくくなります。 この場合、ウィンドウのサイズが大きくなるほど、コンテンツ領域のサイズをこの最大幅を超えてサイズを変更したり、コンテンツの配信元を変更したりしないことをお勧めします。 代わりに、最大幅と左上の原点を固定します。
行の長さが長くなるにつれて、テキストの読み取りが困難になります。 テキスト ドキュメントの場合は、テキストを読みやすくするために、最大行長 80 文字を考慮してください。 (文字には、文字、句読点、スペースが含まれます)。
正しくない:

この例では、長いテキストの長さが読みにくくなります。
最後に、サイズ変更可能なウィンドウでは、サイズ変更可能なコンテンツを小さくしたり、サイズを変更せずに効果的に機能する UI 要素から領域を削除したりすることで、画面領域を効果的に使用する必要があります。 ある時点で、ウィンドウまたはその UI 要素が小さすぎて使用できなくなるため、最小サイズを割り当てるか、一部の要素を完全に削除する必要があります。


この例では、ペインのサイズは最小です。
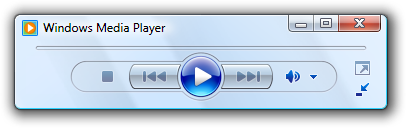
一部のプログラムでは、まったく異なるプレゼンテーションを使用して、コンテンツをより小さなサイズで使用できるようにする利点があります。

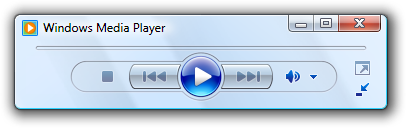
この例では、ウィンドウが標準形式に対して小さくなりすぎると、Windows メディア プレーヤーの形式が変更されます。
フォーカス
最初に見える明確な場所が 1 つある場合、レイアウトにはフォーカスがあります。 フォーカスは、ウィンドウまたはページのスキャンを開始する場所をユーザーに示すために重要です。 明確なフォーカスがなければ、ユーザーの目は無意識にさまよう。 焦点は、ユーザーがすばやく見つけて理解する必要があり、視覚的に最も重点を置く必要がある重要な点である必要があります。 左上隅は、ほとんどのウィンドウの自然な焦点です。
焦点は 1 つだけである必要があります。 現実の生活と同様に、目は一度に 1 つだけに集中でき、ユーザーは複数の場所に同時に集中することはできません。
UI 要素をフォーカル ポイントにするには、次の方法で視覚的に強調できます。
- サーフェスの左上または中央の部分に配置します。
- 重要でわかりやすい対話型コントロールを使用する。
- メイン命令など、目立つテキストを使用する。
- コントロールに既定の選択と初期入力フォーカスを与えます。
- コントロールを別の色の背景に配置する。
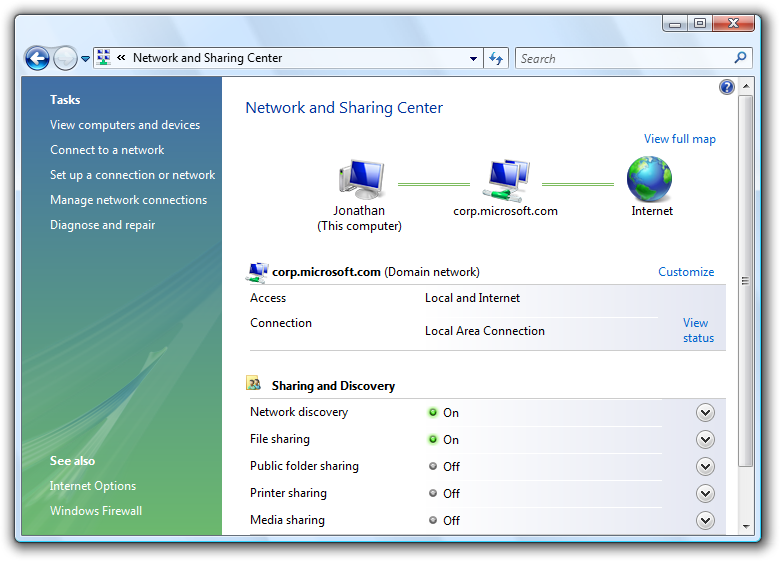
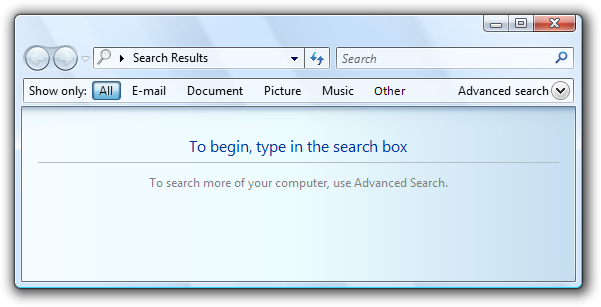
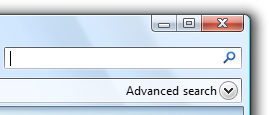
Windows Search を検討してください。 Windows Search のフォーカル ポイントは、タスクの開始点であるため、[検索] ボックスにする必要があります。 ただし、標準の検索ボックスの配置と一致するように右上隅に配置されます。 [検索] ボックスには入力フォーカスがありますが、スキャン パス内の位置を指定すると、その手がかりだけでは不十分です。
この問題に対処するために、ウィンドウの上部中央には、ユーザーを適切な場所に誘導する指示が目立ちます。
普通:

この例では、ウィンドウの上部中央に目立つ指示が表示され、ユーザーが [検索] ボックスに移動します。
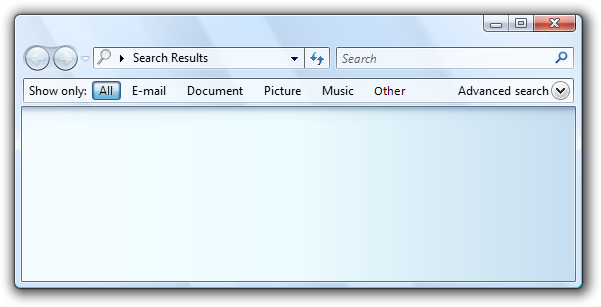
指示がなければ、ウィンドウには明らかな焦点がありません。
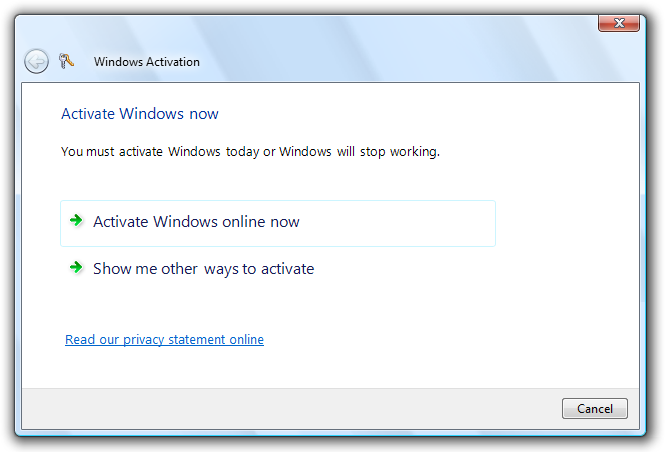
正しくない:

この例には明らかな焦点がありません。 ユーザーは、見る場所がわからない。
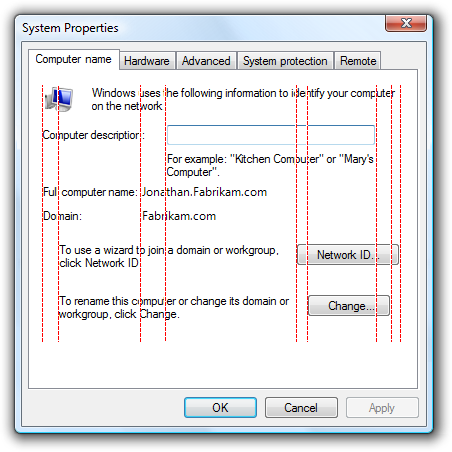
UI 要素を視覚的に強調する場合は、注意が必要であることを確認してください。 前の不適切な Windows 検索の例では、強調表示されている [すべて] ボタンが左上隅にあり、最も視覚的な強調を持ちますが、意図した焦点ではありません。 ユーザーはこのボタンを見て動けなくなる可能性があります。
正しくない:

焦点として目立つ指示がない場合、強調表示された [すべて] ボタンは意図しない焦点です。
Flow
レイアウトは、ユーザーがサーフェスを通る明確なパスによってスムーズかつ自然にガイドされ、使用に適した順序で UI 要素を見つけるフローになります。 ユーザーが焦点を特定したら、タスクを完了する方法を決定する必要があります。 UI 要素の配置は、その関係を伝え、タスクを実行する手順をミラーする必要があります。 通常、これは、タスクのステップが左から右、上から下の順 (西洋のカルチャ) で自然に流れる必要があることを意味します。
次の場合に、レイアウトのフローが適切であることがわかります。
- UI 要素の配置は、ユーザーがタスクを実行するために必要な手順を反映しています。
- タスクを開始する UI 要素は、左上隅または左上隅にあります。
- タスクを完了する UI 要素は、右下隅にあります。
- 関連する UI 要素は一緒です。関連のない要素は別々です。
- 必要な手順は、メイン フローにあります。
- オプションの手順はメインフローの外側にあり、適切な背景または段階的開示を使用して強調解除される可能性があります。
- 頻繁に使用される要素は、スキャン パスで使用頻度の低い要素の前に表示されます。
- ユーザーは常に次に何をすべきかを知っている。 タスク フローに予期しないジャンプや中断はありません。
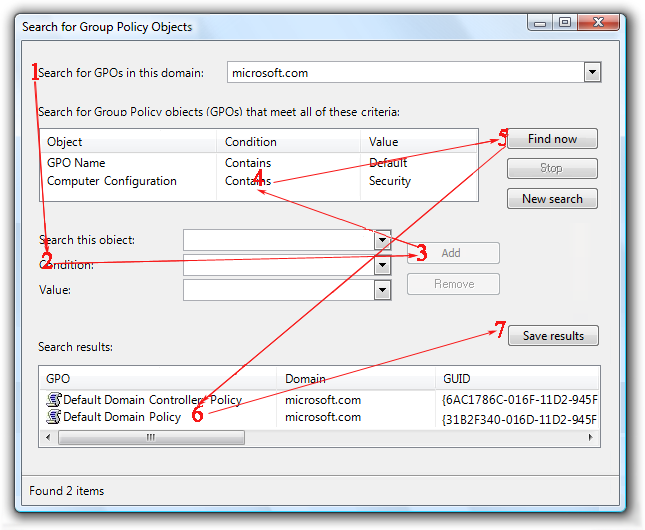
正しくない:

この例では、ユーザーは次に何をすべきか分かりません。 タスク フローには予期しないジャンプや中断があります。
正確:

この例では、UI 要素のプレゼンテーションは、タスクを実行する手順を反映しています。
グループ化
論理的に関連する UI 要素に明確な視覚的関係がある場合、レイアウトにはグループ化があります。 グループは重要です。これは、ユーザーが個々のアイテムよりも関連する項目のグループを理解し、集中しやすいためです。 グループを使用すると、レイアウトが簡単に表示され、解析が容易になります。
グループ化は、次の方法で表示できます (重さの増加)。
レイアウト。 関連するコントロールを互いにグループ化し、関連のないコントロール間に余分な間隔を置くことができます。

この例では、レイアウトのみを使用して、コントロールのリレーションシップを表示します。
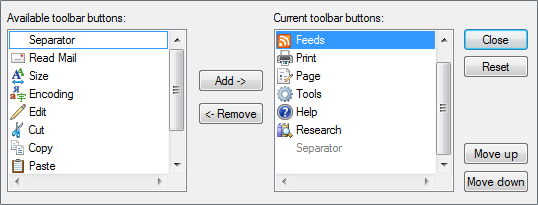
区切り 記号。 区切り記号は、コントロールのグループを統合する水平または垂直の線です。 区切り記号は、よりシンプルでクリーンな外観を提供します。 ただし、グループ ボックスとは異なり、完全なサーフェスにまたがる場合に最適に動作します。

この例では、ラベル付き区切り記号を使用して、コントロールのリレーションシップを表示します。
アグリゲーター。 アグリゲーターは、強く関連するコントロール間に視覚的な関係を作成するグラフィックです。

この例では、境界アグリゲーターを使用してコントロール間の関係を強調し、8 つではなく単一のコントロールのように感じさせます。
グループ ボックス。 グループ ボックスは、関連するコントロールのセットを囲むラベル付きの四角形のフレームです。

この例では、グループ ボックスで一連の関連コントロールを囲み、ラベルを付けます。
背景。 背景を使用して、さまざまな種類のコンテンツを強調または強調解除できます。

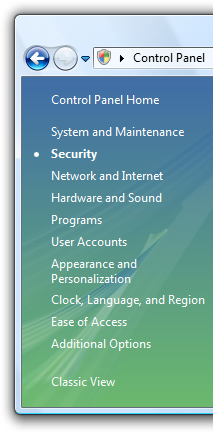
この例では、コントロール パネルの作業ウィンドウを使用して、関連するタスクとコントロール パネル項目をグループ化します。
視覚的な乱雑さを避けるために、ジョブを適切に行う最も軽量なグループ化が最適な選択です。 詳細については、「 グループ ボックス、 タブ、 区切り記号、背景」を参照してください。
グループ化のスタイルに関係なく、インデントを使用して、グループ内のコントロールのリレーションシップを表示できます。 相互にピアであるコントロールは左揃えにする必要があり、依存コントロールは 12 D RU または 18 の相対ピクセルでインデントされます。

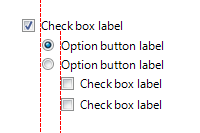
依存コントロールは、12 DLUS または 18 の相対ピクセルでインデントされます。これは、設計上、ラベルからチェック ボックスとラジオ ボタン間の距離です。
次の場合、レイアウトのグループ化が適切であることがわかります。
- ウィンドウまたはページには、最大 7 つのグループがあります。
- 各グループの目的は明らかです。
- 各グループ内のコントロールの関係は明らかです。特に制御の依存関係です。
- グループ化により、コンテンツが複雑化されるのではなく、コンテンツが簡略化されます。
アラインメント
配置は、UI 要素の調整された配置です。 配置は、コンテンツのスキャンが容易になり、ユーザーの視覚的な複雑さの認識に影響を与えるので重要です。
アラインメントを決定する際には、いくつかの目標を考慮する必要があります。
- 水平スキャンの容易さ。 ユーザーは水平方向に読み取り、ぎこちないギャップをなくして、関連する項目を隣り合って見つけることができます。
- 垂直スキャンの容易さ。 ユーザーは、関連する項目の列をスキャンし、水平方向の目の動きを最小限に抑えて、探しているものをすぐに見つけることができます。
- 視覚的な複雑さを最小限に抑える。 ユーザーは、不要な垂直配置グリッド線がある場合、レイアウトが視覚的に複雑であると認識します。
横方向の配置
左揃え
左から右への読み取り順序のため、左揃えはほとんどのコンテンツに適しています。 左揃えにより、縦書きデータを垂直方向に簡単にスキャンできます。
右揃え
適切な配置は、数値データ (特に数値データ の列) に最適な選択肢です。 右揃えは、 コミット ボタンだけでなく、 右ウィンドウの端に配置されたコントロールにも適しています。

この例では、高度な検索プログレッシブ開示コントロールは右ウィンドウの端に配置されるため、右揃えになっています。
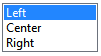
中央揃え
中央揃えは、左右の配置が不適切であるか、不均衡に見える状況に最適です。

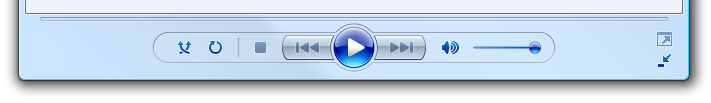
この例では、メディア プレーヤー コントロールが中央に配置され、バランスの取れた外観が得られます。
スペースを埋めるためだけにウィンドウの内容を中央に配置しないでください。
正しくない:

この例では、スペースを埋めるために、サイズ変更可能なウィンドウ内のコンテンツの中央が正しくありません。
縦方向の配置
要素の上部
上から下への読み取り順のため、ほとんどのコンテンツに対して上位の配置が適切に機能します。 上部の配置により、UI 要素を水平方向に簡単にスキャンできます。
テキストベースライン
コントロールをテキストに垂直方向に配置する場合は、テキストのベースラインを揃えて、スムーズな水平読み取りフローを実現します。
正確:

正しくない:

正しい例では、コントロールとそのラベルは、テキストベースラインによって垂直方向に配置されています。
レイアウトに適切な配置があるのは、次の場合です。
- 水平方向と垂直方向の両方で簡単にスキャンできます。
- シンプルな視覚的な外観を持っています。
ラベルの配置
一般的な配置規則はコントロール ラベルに適用されますが、これは特定の注意に値する一般的な問題です。 ラベルの配置には、次の目標があります。
- 垂直スキャンを簡単に行い、適切なコントロールを見つけることができます。
- 水平スキャンを簡単にして、ラベルをコントロールに関連付けます。
- ローカライズが容易で、言語間で長さが異なるラベルを処理します。
- 異なるラベル長の組み合わせで適切に機能します。
- テキストの切り捨てを回避しながら、使用可能な領域を効率的に使用します。
全体的な目標は、ユーザーが探している可能性のあるものを見つけるために必要な目の動きの量を減らすことですが、コントロールの性質とユーザーが探しているものはコンテキストによって異なります。
ラベルの配置と配置には 4 つの共通スタイルがあり、それぞれに利点があります。
- コントロールの上の左揃えラベル
- コントロールの左側の左揃えラベル
- コントロールの左側に左揃えのラベルがあり、コントロールは左揃えになっています
- コントロールの左側の右揃えラベル
コントロールの上の左揃えラベル
レイアウトはラベルの長さに依存しませんが、最も垂直方向のスペースが必要であるため、このスタイルはローカライズするのが最も簡単です。

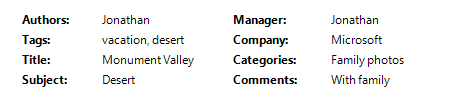
このスタイルは最も垂直方向のスペースを取りますが、ローカライズするのが最も簡単です。 これは、主に対話型コントロールにラベルを付ける場合に適しています。
次の場合に最適に使用されます。
- ラベル付けされるコントロールは、テキストだけでなく対話型です。
- UI はローカライズされます。 このスタイルでは、多くの場合、ラベルの長さを 2 倍または 3 倍にできます。
- UI は固定レイアウト テクノロジ (Win32 など) を使用しています。
- コントロールは 10 個以下です。 より多くのコントロールを使用すると、ラベルのスキャンが困難になります。
- ラベルに合わせて十分な垂直領域があります。
- レイアウトは、列だけでなく自由形式である必要があります。
コントロールの左側の左揃えラベル
このスタイルは垂直方向にスキャンするのが最も簡単で、ラベルの長さが大きく異なる場合にも適切に機能しますが、ラベルをコントロールに関連付けるのは困難です。 このスタイルでは、必要に応じて複数行ラベルを使用できます。

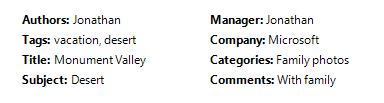
このスタイルはうまくいきます。 ただし、2 つの列がありますが、視覚的には 4 つあり、データがより複雑に見えるように見えます。
次の場合に最適に使用されます。
- ユーザーは、特定のラベルを見つけるために垂直方向にスキャンする可能性があります。
- ユーザーは、ラベルとコントロールを左から右、上から下に読み取る可能性は高くありません。
- ラベルに合わせて十分な水平スペースがあります。
- ラベルの長さは大きく異なります。
- フォームなど、多くのコントロールがあります。
- 列が少ない。 ラベルとコントロールは、視覚的に 2 つの個別の列として表示されます。
コントロールの左側に左揃えのラベルがあり、コントロールは左揃えになっています
このスタイルは、ラベルを垂直方向にスキャンし、ラベルとコントロールを水平方向に簡単にスキャンし、非常にスペース効率が高くなります。コントロールを垂直方向にスキャンするのは困難です。 コントロールは、使用可能な領域を最大限に活用するために右揃えされています。

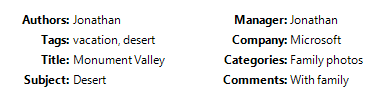
このスタイルはコンパクトで読みやすいですが、コントロールを垂直方向にスキャンするのは難しいです。
次の場合に最適に使用されます。
- UI では、可変レイアウト テクノロジ (Windows Presentation Foundation など) を使用しています。
- ユーザーは、特定のラベルを見つけるために垂直方向にスキャンする可能性があります。
- ユーザーは、ラベルとコントロールを左から右、上から下に読み取る可能性があります。
- ユーザーがコントロールを垂直方向にスキャンする可能性は高くありません。
- コントロールテキストの長さは異なり、別のスタイルが使用されている場合は切り捨てられる可能性があります。
- コントロールは、読み取り専用テキスト ボックスなど、読み取り専用です。 他のコントロールの場合、この配置はずさんな外観になります。 ただし、クリックするとコントロールが編集可能になる場合があります。
- 列は多数ありますが、列内のコントロールはほとんどありません。
コントロールの左側の右揃えラベル
このスタイルは、ラベルをコントロールに関連付けるために水平方向に読み取るのが最も簡単ですが、ラベルを垂直方向にスキャンするのは難しく、インデントされたラベルとコントロールを持つ labelsList の長さが大きく異なる場合はうまく機能しません。

このスタイルは、コントロールの垂直スキャンを簡単に行うことができますが、ラベルを垂直方向にスキャンするのが難しくなります。
次の場合に最適です。
- ユーザーは、ラベルとコントロールを左から右、上から下の方法で読み取る可能性があります。
- 次の理由で、ユーザーが特定のラベルを見つけるために垂直方向にスキャンする可能性は高くありません。
- コントロールはほとんどありません。
- ラベルはよく知られています。
- コントロールはほとんど自己説明的であり、ほとんど空白ではありません (空白のコントロールを防ぐために既定値が設定されている可能性があります)。
- ラベルを収めるのに十分な水平スペースがあります。
- ラベルの長さは大きく異なります。
- 列の数が多い。 視覚的には、ラベルとコントロールは 1 つの列として表示されます。
ただし、これらのスタイルのいずれかを採用する前に、さらに 2 つの要因を検討してください。
- プログラム全体で一貫して使用できるスタイルを優先します。
- 左揃えのラベルは、コントロールの左側にあるコントロールの上にある最も一般的なスタイルであるため、優先する必要があります。
Balance
ウィンドウまたはページのコンテンツがサーフェス全体に均等に分散されている場合、ウィンドウまたはページのバランスが取れます。 視覚的にサーフェスの重みが物理的に同じ場合、バランスの取れたレイアウトは片側に向かいません。
最も一般的なバランスの問題は、ウィンドウまたはページの左側にコンテンツが多すぎる場合です。 残高は、次の方法で作成できます。
- 左側の余白を右よりも大きくします。
- 右側にタスクを完了するために使用する UI 要素を配置します。
- タスク全体で使用される UI 要素を中央に配置します。
- サイズ変更可能または複数行のコントロールを長くする。
- 戦略的に中央揃えを使用する。

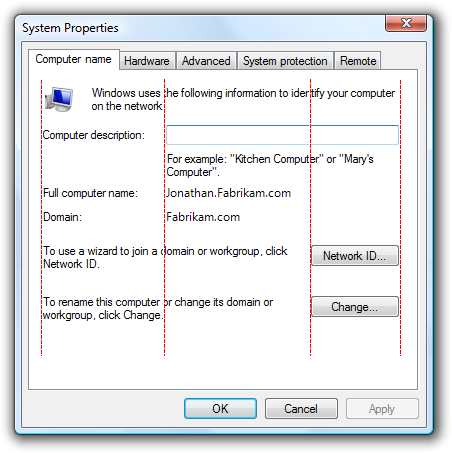
このバランスの取れたウィザードのページ レイアウトでは、バランスを改善するために、右より大きな左余白が表示されます。
これらの手法でバランスが取れない場合は、ウィンドウまたはページの幅を小さくして、コンテンツに合わせて調整することを検討してください。
サイズ変更可能なサーフェスの場合は、バランスを取るためにコンテンツを中央に配置しないでください。 代わりに、左上の固定原点を維持し、最大の表面積を定義し、使用される空間内のコンテンツのバランスを取ります。
グリッド
グリッドは、非表示の基になる配置システムです。 グリッドは対称にすることができますが、非対称グリッドも同様に機能します。 1 つのウィンドウまたはページで使用する場合、グリッドはサーフェス内のコンテンツを整理するのに役立ちます。 グリッドを再利用すると、サーフェス間で一貫したレイアウトが作成されます。
グリッド線の数は、視覚的な複雑さの認識に影響します。 グリッド線が少ないレイアウトは、グリッド線が多いレイアウトよりも単純に表示されます。
視覚的に複雑:

視覚的にシンプル:

不要なグリッド線を使用すると、視覚的な複雑さが生まれます。
レイアウトでグリッドが効果的に使用されているのは、次の場合です。
- 同様のコンテンツまたは機能を持つ Windows またはページのレイアウトは似ています。
- 繰り返されるデザイン要素は、ウィンドウとページ間で同様の場所に表示されます。
- 不要な垂直方向および水平方向の配置グリッド線はありません。
視覚的なシンプルさ
視覚的なシンプルさは、レイアウトが必要以上に複雑ではないという認識です。
レイアウトは、次の場合に視覚的にわかりやすくなっています。
- ウィンドウクロムの不要なレイヤーを排除します。
- 最も簡単に識別できる 7 つのグループを使用してコンテンツを表示します。
- グループ ボックスではなくレイアウトや区切り記号など、軽量のグループ化を使用します。
- セカンダリ コマンドのコマンド ボタンの代わりにリンクなどの軽量コントロールを使用し、選択肢のリストではなくドロップダウン リストを使用します。
- 垂直方向と水平方向の配置グリッド線の数を減らします。
- たとえば、サーフェス上で 1 つまたは 2 つのコマンド ボタンの幅のみを使用することで、コントロール サイズの数を減らします。
- プログレッシブ開示を使用して、必要になるまで UI 要素を非表示にします。
- ウィンドウまたはページが狭く感じないように、十分なスペースを使用します。
- 不要なスクロールを排除するために、ウィンドウとコントロールのサイズを適切に設定します。
- サイズとテキストの色の数が少ない 1 つのフォントを使用します。
一般的なルールとして、UI の有効性を損なうことなくレイアウト要素を排除できる場合は、おそらくそうする必要があります。
ガイドライン
画面の解像度と dpi
- 800 x 600 ピクセルの最小 Windows 有効解像度をサポートします。 セーフ モードで動作する必要がある重要な UI の場合は、640 x 480 ピクセルの有効解像度をサポートします。 タスク バーに表示されるウィンドウの垂直方向の 相対ピクセル を 48 個予約することで、タスク バーで使用される領域を考慮してください。
- サイズ変更可能なウィンドウ レイアウトを最適化して、1024 x 768 ピクセルの有効解像度を実現します。 これらのウィンドウのサイズを自動的に変更して、画面解像度を低くして、機能を引き続き有効にします。
- 必ず、96 ドット/インチ (dpi) (800x600 ピクセル)、120 dpi (1024x768 ピクセル)、144 dpi (1200 x 900 ピクセル) モードでテストしてください。 コントロール、テキスト、ウィンドウのクリッピング、アイコンとビットマップのストレッチなどのレイアウトの問題を確認します。
- タッチとモバイルの使用シナリオを使用するプログラムの場合は、120 dpi に最適化します。 高 dpi 画面は、現在、タッチとモバイル PC で普及しています。
ウィンドウ サイズ
- 内容に適した既定のウィンドウ サイズを選択します。 スペースを効果的に使用できる場合は、より大きな初期ウィンドウ サイズを使用することを恐れないでください。
- 縦横比を調整するには、バランスの取れた高さを使用します。 3:5 から 5:3 の縦横比を使用することをお勧めしますが、縦横比 1:3 はメッセージ ダイアログ ボックス (エラーや警告など) に使用できます。
- スクロール バーや切り捨てられたデータを避けるために、実用的な場合は常にサイズ変更可能なウィンドウを使用します。 動的なコンテンツ、ドキュメント、画像、リスト、ツリーを含む Windows は、サイズ変更可能なウィンドウのメリットが最も大きくなります。
- テキスト ドキュメントの場合は、テキストを読みやすくするために、最大行長 80 文字を考慮 してください。 (文字には、文字、句読点、スペースが含まれます)。
- 固定サイズのウィンドウ:
- 固定サイズのウィンドウは、作業領域内に収まるように完全に表示され、サイズ設定されている必要があります。
- サイズ変更可能なウィンドウ:
サイズ変更可能なウィンドウは、解像度が高くなるように最適化できますが、ディスプレイ時に必要に応じて実際の画面解像度に合わせてサイズを縮小できます。
ウィンドウサイズを徐々に大きくすると、徐々に多くの情報が表示される必要があります。 少なくとも 1 つのウィンドウ部分またはコントロールにサイズ変更可能なコンテンツがあることを確認します。
ウィンドウのサイズを変更する場合は、コンテンツの左上の原点を固定したままにします。 ウィンドウ サイズが変化するにつれて、コンテンツのバランスを取るために配信元を移動しないでください。
コンテンツが広すぎる可能性がある場合は、最大コンテンツ サイズを設定します。 コンテンツが扱いにくくなる場合は、ウィンドウのサイズが大きくなるにつれて、コンテンツ領域のサイズを最大幅を超えてサイズを変更したり、コンテンツの原点を変更したりしないでください。 代わりに、最大幅と固定左上の原点を保持します。
コンテンツが使用できなくなったサイズより小さいサイズがある場合は、最小ウィンドウ サイズを設定します。 サイズ変更可能なコントロールの場合は、最小サイズ変更可能な要素サイズを、リスト ビューの最小機能列の幅など、最小の機能サイズに設定します。 省略可能な UI 要素は完全に削除する必要があります。
コンテンツをより小さなサイズで使用できるように、プレゼンテーションを変更することを検討してください。

この例では、Windows メディア プレーヤーは、ウィンドウが標準形式に対して小さくなりすぎると、その形式を変更します。
コントロール サイズ
すべての対話型コントロールを 16 x 16 ピクセル以上にします。 これは、Windows Tablet とタッチ テクノロジを含むすべての入力デバイスに適しています。
切り捨てられたデータを回避するためのサイズ コントロール。 タスクを実行するために読み取る必要があるデータを切り捨てないでください。 切り捨てられたデータを避けるために、リスト ビューの列のサイズを変更します。
不要なスクロールを排除するためのサイズ コントロール。 スクロール バーが不要な場合は、コントロールを少し大きくします。 垂直スクロール バーは少なく、不要な水平スクロール バーは必要ありません。

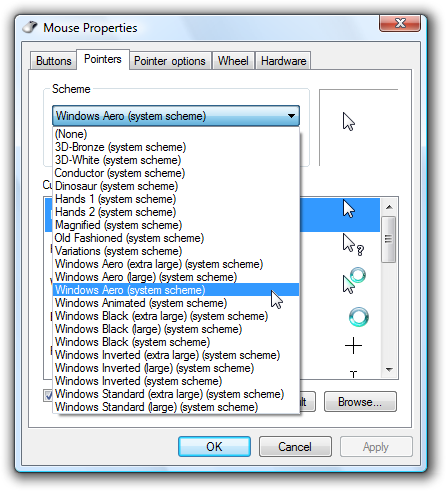
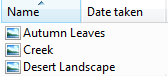
この例では、ドロップダウン リストのサイズが変更され、スクロール バーが表示されません。
サーフェス上のコントロール サイズの数を減らします。 標準の推奨されるコントロール サイズを使用することをお勧めします。必要に応じて、一貫してサイズが大きいコントロールまたは小さいコントロールをいくつか使用します。 リスト ボックスとツリー ビューには 1 つの幅を使用し、コマンド ボタンとドロップダウン リストには 3 つ以下の幅を使用してください。 ただし、テキスト ボックスとコンボ ボックスの幅は、最も長い入力または予想される入力の長さを示す必要があります。

この例では、1 つのリスト ボックスとコマンド ボタン のサイズが一貫して使用されます。
テキストに基づいてサイズを変更するコントロールの場合は、ローカライズされるテキストに対して 30% (短いテキストの場合は最大 200%) を追加します。 このガイドラインでは、レイアウトが英語のテキストを使用して設計されていることを前提としています。 また、このガイドラインは、数値ではなくローカライズされたテキストを指します。
静的テキスト コントロール、チェック ボックス、およびラジオ ボタンを、レイアウトに収まる最大幅まで拡張します。 これにより、可変長テキストとローカライズからの切り捨てが回避されます。
正しくない:

この例では、コントロール テキストは不必要に切り捨てられます。
コントロールの間隔
- コントロールが接触していない場合は、少なくとも 3 つの D RU (5 つの相対ピクセル) の間にスペースがあります。 それ以外の場合、ユーザーはコントロール間の非アクティブな領域をクリックする可能性があります。 非アクティブな領域をクリックしても結果や視覚的なフィードバックがないため、ユーザーは多くの場合、何が間違っていたのか不明です。
配置
- サーフェス内の UI 要素を、左から右、上から下の順 (西洋のカルチャ) に自然に流すように配置します。 UI 要素の配置は、その関係を伝え、タスクを実行する手順をミラーする必要があります。
- タスクを開始する UI 要素を左上隅または左上隅に配置します。 ユーザーが最初に見るべき UI 要素に、最も大きな視覚的強調を与えます。
- タスクを完了する UI 要素を右下隅に配置します。
- 関連する UI 要素を一緒に配置し、関連のない要素を分離します。
- 必要な手順をメインフローに配置します。
- 適切な背景または段階的開示を使用して、省略可能なステップをメインフローの外側に配置します。
- 頻繁に使用される要素を、使用頻度の低い要素の前 にスキャン パスに配置します。
フォーカス
- ユーザーが最初に見る必要がある 1 つの UI 要素をフォーカル ポイントとして選択します。 フォーカル ポイントは、ユーザーがすばやく見つけて理解する必要がある重要な点である必要があります。
- 左上隅または左上隅にフォーカル ポイントを配置します。
- 目立つテキスト、既定の選択、初期入力フォーカスなど、焦点を最も視覚的に強調します。
アラインメント
- 通常は、左揃えを使用します。
- 数値データ (特に数値データの列) に適切な配置を使用します。
- コミット ボタンと、右ウィンドウ の端に配置されたコントロールには、右揃えを使用します。
- 左右の配置が不適切な場合、または不均衡に見える場合は、中央揃えを使用します。
- コントロールをテキストに垂直方向に配置する場合は、テキストのベースラインを揃えて、スムーズな水平読み取りフローを実現します。
- ラベルの配置については、「デザインの概念」の 「ラベルの配置 」セクションを参照してください。
ユーザー補助
UI に関する重要な情報を伝える唯一の手段としてレイアウトを使用しないでください。 視覚障碍のあるユーザーは、このプレゼンテーションを解釈できない場合があります。 たとえば、コントロールラベルが他の項目との関係を伝えるようにします。
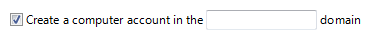
文やフレーズを作成するために、コントロール ラベル内に下位コントロールを埋め込む必要はありません。 このような関連付けは、純粋にレイアウトに基づいており、キーボード ナビゲーションやアクセシビリティ支援テクノロジでは適切に処理されません。 さらに、文の構造は言語によって異なるため、この手法はローカライズできません。
正しくない:

この例では、テキスト ボックスが チェック ボックス ラベル内に正しく配置されていません。
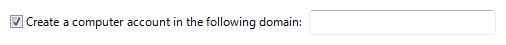
正確:

ここでは、テキスト ボックスは チェック ボックス ラベルの後に配置されます。
グループ化をアクセシビリティ対応にします。 ウィンドウ ウィンドウ、グループ ボックス、区切り記号、テキスト ラベル、アグリゲーターによって定義されたグループは、アクセシビリティ支援によって自動的に処理されます。 ただし、配置と背景によってのみ定義されるグループは存在せず、アクセシビリティのためにプログラムで定義する必要があります。
その他のガイドラインについては、「 アクセシビリティ」を参照してください。
推奨されるサイズ設定と間隔
サイズ設定を制御する
次の表に、一般的な UI 要素 (9 pt の場合は 96 dpi の Segoe UI) に推奨されるサイズ (幅 x 高さ、または 1 つの数値の場合は高さ) を示します。 英語で最も長い項目に基づく幅は、ローカライズされるテキスト (数字ではなく) のローカライズに 30% (短いテキストの場合は最大 200%) を追加します。
| 例 | コントロール | ダイアログの単位 | 相対ピクセル数 |
|---|---|---|---|

|
チェック ボックス |
10 |
17 |

|
コンボ ボックス |
最も長いアイテムの幅 + 30% x 14 |
最も長いアイテムの幅 + 30% x 23 |

|
コマンド ボタン |
50 x 14 |
75 x 23 |

|
コマンド リンク |
25 (1 行) または 35 (2 行) |
41 (1 行) または 58 (2 行) |

|
ドロップダウン リスト |
最も長い有効なデータの幅 + 30% x 14 |
最も長いアイテムの幅 + 30% x 23 |

|
リスト ボックス |
最も長い項目の幅 + 30% x 項目の整数数 (最小 3 項目) |
|

|
リスト ビュー |
切り捨てられたデータを避ける列の幅 x 項目の整数 |
|

|
進行状況バー |
107 または 237 x 8 |
160 または 355 x 15 |

|
ラジオ ボタン |
10 |
17 |

|
スライダー |
15 |
24 |

|
テキスト (静的) |
8 |
13 |

|
テキスト ボックス |
最長または予想される入力の幅 + 30% x 14 (1 行) + 10 |
最長の有効なデータの幅 + 30% x 23 相対ピクセル (1 行) + 16 |

|
ツリー ビュー |
最も長い項目の幅 + 30% x 項目の整数数 (最小 5 項目) |
間隔
次の表に、一般的な UI 要素間の推奨される間隔を示します (9 pt の場合)。Segoe UI は 96 dpi です。
| 要素 | ダイアログの単位 | 相対ピクセル数 | |
|---|---|---|---|

|
ダイアログ ボックスの余白 |
すべての側面で 7 |
すべての側面に 11 |

|
テキスト ラベルとそれに関連付けられているコントロールの間 (テキスト ボックスやリスト ボックスなど) |
3 |
5 |

|
関連するコントロール間 |
4 |
7 |

|
関連のないコントロール間 |
7 |
11 |

|
グループ ボックスの最初のコントロール |
グループボックスの上部から11ダウン。グループ ボックスのタイトルに垂直方向に配置する |
グループボックスの上部から16ダウン。グループ ボックスのタイトルに垂直方向に配置する |

|
グループ ボックス内のコントロール間 |
4 |
7 |

|
水平方向または垂直方向に配置されたボタンの間 |
4 |
7 |

|
グループ ボックスの最後のコントロール |
グループ ボックスの下部の上 7 |
グループ ボックスの下部の 11 |

|
グループ ボックスの左端から |
6 |
9 |

|
コントロールの横にあるテキスト ラベル |
コントロールの上部から 3 つ下へ |
コントロールの上部から 5 つ下へ |

|
テキストの段落間 |
7 |
11 |
| 対話型コントロール間の最小スペース |
3 またはスペースなし |
5 またはスペースなし |
|
| 非対話型コントロールと他のコントロールとの間の最小スペース |
2 |
3 |