合成モードを使用してアルファ ブレンドを制御する
次の特性を持つ画面外ビットマップを作成したい場合があります。
- 色のアルファ値は 255 未満です。
- ビットマップを作成するとき、色同士は互いにアルファブレンドされません。
- 完成したビットマップを表示すると、そのビットマップ内の色がディスプレイ デバイスの背景色とアルファブレンドされます。
このようなビットマップを作成するには、Bitmapオブジェクト空白を作成し、そのビットマップに基づいて Graphics オブジェクトを作成します。 Graphics オブジェクトの合成モードを CompositingModeSourceCopy に設定します。
次の例では、Bitmap オブジェクトに基づいて Graphics オブジェクトを作成します。 このコードでは、Graphics オブジェクトと 2 つの半透明ブラシ (アルファ = 160) を使用してビットマップに描画します。 このコードは、半透明のブラシを使用して赤い楕円と緑の楕円を塗りつぶします。 緑の楕円は赤い楕円と重なりますが、Graphics オブジェクトの合成モードが CompositingModeSourceCopy に設定されているため、緑は赤とブレンドされません。
次に、BeginPaint を呼び出し、デバイス コンテキストに基づいて Graphics オブジェクトを作成して、画面に描画する準備をします。 このコードでは、ビットマップを画面に 2 回描画します。1 回は白い背景に、1 回は多色の背景に描画します。 2 つの楕円の一部であるビットマップ内のピクセルのアルファ成分は 160 であるため、楕円は画面上の背景色とブレンドされます。
// Create a blank bitmap.
Bitmap bitmap(180, 100);
// Create a Graphics object that can be used to draw on the bitmap.
Graphics bitmapGraphics(&bitmap);
// Create a red brush and a green brush, each with an alpha value of 160.
SolidBrush redBrush(Color(210, 255, 0, 0));
SolidBrush greenBrush(Color(210, 0, 255, 0));
// Set the compositing mode so that when overlapping ellipses are drawn,
// the colors of the ellipses are not blended.
bitmapGraphics.SetCompositingMode(CompositingModeSourceCopy);
// Fill an ellipse using a red brush that has an alpha value of 160.
bitmapGraphics.FillEllipse(&redBrush, 0, 0, 150, 70);
// Fill a second ellipse using green brush that has an alpha value of 160.
// The green ellipse overlaps the red ellipse, but the green is not
// blended with the red.
bitmapGraphics.FillEllipse(&greenBrush, 30, 30, 150, 70);
// Prepare to draw on the screen.
hdc = BeginPaint(hWnd, &ps);
Graphics* pGraphics = new Graphics(hdc);
pGraphics->SetCompositingQuality(CompositingQualityGammaCorrected);
// Draw a multicolored background.
SolidBrush brush(Color((ARGB)Color::Aqua));
pGraphics->FillRectangle(&brush, 200, 0, 60, 100);
brush.SetColor(Color((ARGB)Color::Yellow));
pGraphics->FillRectangle(&brush, 260, 0, 60, 100);
brush.SetColor(Color((ARGB)Color::Fuchsia));
pGraphics->FillRectangle(&brush, 320, 0, 60, 100);
// Display the bitmap on a white background.
pGraphics->DrawImage(&bitmap, 0, 0);
// Display the bitmap on a multicolored background.
pGraphics->DrawImage(&bitmap, 200, 0);
delete pGraphics;
EndPaint(hWnd, &ps);
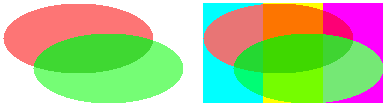
次の図は、上記のコードの出力を示しています。 楕円は背景とブレンドされますが、互いにブレンドされないことに注意してください。
 とブレンドされます。
とブレンドされます。
前のコード例には、次のステートメントがあります。
bitmapGraphics.SetCompositingMode(CompositingModeSourceCopy);
楕円を背景と共にブレンドする場合は、そのステートメントを次のように変更します。
bitmapGraphics.SetCompositingMode(CompositingModeSourceOver);
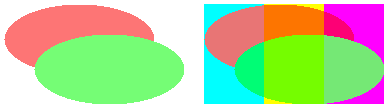
次の図は、改訂されたコードの出力を示しています。
合成モードを使用してアルファ ブレンディングを制御するイラスト