効果 (DirectComposition)
注意
Windows 10上のアプリの場合は、DirectComposition ではなく Windows.UI.Composition API を使用することをお勧めします。 詳細については、「 Visual レイヤーを使用してデスクトップ アプリをモダン化する」を参照してください。
このトピックでは、Microsoft DirectComposition 効果の基本について説明し、DirectComposition でサポートされる効果の種類について説明します。
このトピックは、次のセクションで構成されています。
DirectComposition 効果とは
DirectComposition 効果 は、ビジュアルのラスター化中に適用されるビットマップ操作であり、何らかの方法でビジュアルの外観を変更します。
DirectComposition は、ビジュアル サブツリーを取得し、効果を適用する前に 1 つのビットマップにレンダリングすることで、効果を作成します。 たとえば、3D パースペクティブ変換効果を作成するために、DirectComposition はビジュアル サブツリーのイメージを生成し、3D 変換効果の結果のマトリックスに従って変換された 3D 平面にイメージをテクスチャ化します。
DirectComposition では、次の種類の効果がサポートされています。
| 効果の種類 | 説明 |
|---|---|
| Opacity | ビジュアル全体の不透明度を設定します。 |
| 3D パースペクティブ変換 | 3 次元 (3D) パースペクティブ変換効果をビジュアルに適用します。 |
注意
DirectComposition では、3D ステレオ コンテンツにエフェクトを適用するときに特別な処理は行われません。 つまり、効果が適用されると、3D コンテンツが歪んで表示される可能性があります。
Opacity
不透明度効果を使用すると、ビジュアルのレンダリング時にビジュアル全体に適用される不透明度係数を設定できます。 アルファ マスクとは異なり、ビジュアル内のすべてのピクセルに同じ不透明度係数が適用されます。 不透明度は、0 (完全に透明) から 1 (完全に不透明) までの範囲の値として指定されます。
不透明度係数は親ビジュアルから子ビジュアルに適用されますが、入れ子になった不透明度設定の表示効果は、個々の子ビジュアルのプロパティ値には示されません。 たとえば、ルート ビジュアルの不透明度が 50% (0.5) で、その子の 1 つが 20% (0.2) の不透明度を持つ場合、その子のネット不透明度は 10% (0.1) としてレンダリングされますが、子の Opacity プロパティの値は 0.2 のままです。
3D パースペクティブ変換効果
このセクションでは、DirectComposition が 3D パースペクティブ変換効果を実行するために使用する座標空間について説明します。 また、DirectComposition がサポートする 3D パースペクティブ変換効果の種類についても説明します。
注意
DirectComposition では、ビジュアル ツリー内の複数のレベルに 3D 効果を適用しても、Microsoft Direct3D などの完全な 3D エンジンと同じようには機能しません。 たとえば、1 つの子ビジュアルを持つ親ビジュアルがあるとします。 子ビジュアルが z 方向 (y 軸の周り) に 90 度回転すると、子ビジュアルエッジの端がビューアーに向かうため、ビジュアルが表示されないことが予想されます (ビットマップには実際の深度がないため)。 その後、親ビジュアルが負の z 方向 (y 軸を中心) に 90 度逆方向に回転した場合、子ビジュアルが完全に目に見える状態になる (変換が互いに否定するため) ことが予想される場合があります。 ただし、DirectComposition では、これは当てはまれません。 子ビジュアルは親ビットマップに "フラット化" されているため、表示されません。
DirectComposition 3D 座標空間
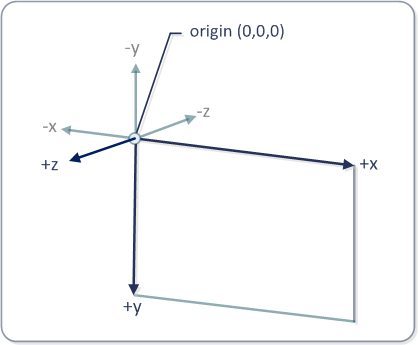
3D 変換効果の DirectComposition 座標空間は、ビットマップサーフェスの左上隅にある原点 (0,0,0) を見つけ、正の x 軸の値が右に進み、正の y 軸の値が下方向に進み、正の z 軸の値が原点からビューアーに向かって進みます。 次の図は、DirectComposition 3D 座標空間を示しています。

3D 回転変換効果
3D 回転変換効果は、指定した中心点 (x,y,z) にある回転軸ベクトル [x,y,z] に関する指定した角度でビジュアルを 3 次元で回転します。 角度は度単位で指定します。 既定の回転軸ベクトルは [0,0,-1] で、既定の中心点は (0,0,0) です。
3D 回転変換オブジェクトを作成するには、 IDCompositionDevice::CreateRotateTransform3D メソッドを使用します。 メソッドは、オブジェクトのプロパティを設定するために使用できる IDCompositionRotateTransform3D インターフェイスを取得します。
3D スケーリング変換効果
3D スケーリング変換効果を使用すると、ビジュアルが大きくまたは小さくなります。 中心点 (x,y,z) に関する [x,y,z] 方向にビジュアルをスケーリングします。 既定の中心点は (0,0,0) です。
IDCompositionDevice::CreateScaleTransform3D メソッドを使用して、3D スケーリング変換オブジェクトを作成します。 メソッドは、オブジェクトのプロパティを設定するために使用できる IDCompositionScaleTransform3D インターフェイスを取得します。
3D 変換変換効果
3D 変換変換効果は、[x,y,z] 方向のビジュアルの位置を変更します。
IDCompositionDevice::CreateTranslateTransform3D メソッドを使用して、3D 変換変換オブジェクトを作成します。 メソッドは、オブジェクトのプロパティを設定するために使用できる IDCompositionTranslateTransform3D インターフェイスを取得します。
3D 行列変換効果
IDCompositionMatrixTransform3D インターフェイスを使用すると、独自の 4 by 4 変換マトリックスを定義し、ビジュアルに適用できます。 このインターフェイスは、他の DirectComposition 3D 変換効果インターフェイスでは使用できない 3D パースペクティブ変換効果の種類を適用する必要がある場合に便利です。 行列を定義するには、 D3DMATRIX 構造体を入力し、 IDCompositionMatrixTransform3D::SetMatrix メソッドに渡します。 または、 IDCompositionMatrixTransform3D::SetMatrixElement メソッドを使用して、マトリックスの各要素を設定することもできます。
3D 変換効果グループ
IDCompositionDevice::CreateTransform3DGroup は、グループとしてビジュアルに適用できる 3D 変換効果のコレクションを作成します。 配列には任意の数の変換オブジェクトを含めることができます。また、行列、回転、スケーリング、および変換変換を含めることができます。 3D 変換オブジェクトのコレクションでは、その値がコレクション内の個々の変換行列の行列乗算である変換が作成されます。
グループ内の個々の変換の順序は重要です。 たとえば、最初に回転し、拡大縮小してから、平行移動する場合と、最初に平行移動し、回転してから、拡大縮小する場合では、得られる結果が異なります。 DirectComposition は、2D 変換の場合と同じように、変換 3D グループ内で 3D 変換を指定する順序を考慮します。 さらに、3D パースペクティブ変換では、現在のビジュアル内のすべての 3D 変換が適用された後、ビジュアル ツリーがフラット化されます。 これは、シーンが可能な限り 3D に近いように見えるかどうかを確認するために行われます。
効果オブジェクト
ビジュアルに効果を適用するには、まず、ビジュアルで生成する効果の種類を表す効果オブジェクトのプロパティを作成して設定する必要があります。 次に、エフェクト オブジェクトをビジュアルの Effect プロパティに適用する必要があります。
効果オブジェクトを作成するには、次のいずれかの IDCompositionDevice インターフェイス メソッドを使用して、目的の効果の種類の効果オブジェクトを作成します。 次のメソッドは、効果オブジェクトを作成します。
上記の各メソッドは、新しく作成されたエフェクト オブジェクトのプロパティを設定するために使用できるインターフェイスを取得します。 インターフェイス メソッドを使用して、必要に応じてプロパティを設定し、必要な視覚効果を生成します。
効果オブジェクトのほとんどのプロパティはアニメーション化できます。 特定のプロパティをアニメーション化するには、アニメーション オブジェクトを作成し、アニメーション化するプロパティに適用します。それ以外の場合は、 プロパティを静的な値に設定して、目的の効果を生成します。 プロパティのアニメーション化の詳細については、「 アニメーション」を参照してください。
効果オブジェクトをビジュアルに適用するには、 IDCompositionVisual::SetEffect メソッドを 呼び出します。 ビジュアルに効果を適用すると、そのビジュアルをルートとするビジュアル サブツリー全体に効果が適用されます。 たとえば、ビジュアルの不透明度を 50% に設定すると、ビジュアル サブツリー内のすべての子ビジュアルの不透明度が 50% 減少します。 同じ効果オブジェクトを 1 つ以上のビジュアルに適用できます。 エフェクト オブジェクトのプロパティをビジュアルに適用した後で変更すると、変更を反映するようにすべてのビジュアルが再作成されます。
効果グループ オブジェクトを使用すると、ビジュアルに複数の効果を同時に適用できます。 最初 に IDCompositionDevice::CreateEffectGroup を呼び出して効果グループ オブジェクトを作成し、オブジェクトの IDCompositionEffectGroup インターフェイスを使用してグループに効果を追加します。
関連トピック