Windows の色
Windows では、ユーザー インターフェイス要素間の視覚的階層と構造を示すことで、ユーザーがタスクに集中できるように色を使用します。 色は適切なコンテキストであり、落ち着きのある基本部分が用意され、ユーザーの操作性をさりげなく向上させ、必要な場合にのみ重要な項目が強調されるように色が使用されています。
ヒント
この記事では、 Fluent Design 言語 を Windows アプリに適用する方法について説明します。 詳細については、「 Fluent Design - Color」を参照してください。
カラー モード

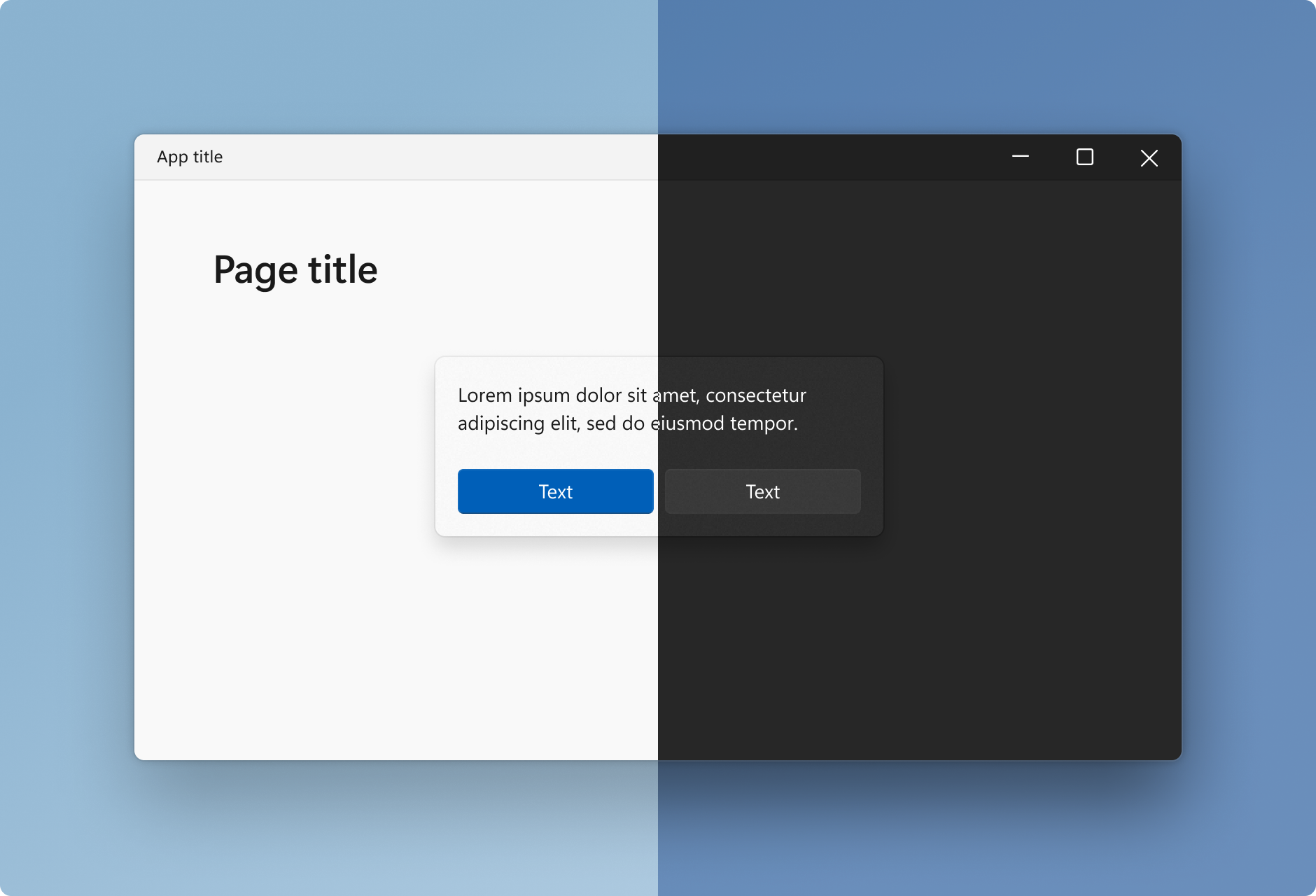
Windows では、明るい色と暗い色の 2 つの色モードまたはテーマがサポートされています。 各モードは、最適なコントラストを確保するために自動的に調整される、ニュートラル カラー値のセットで構成されています。
淡色と濃色のどちらのモードでも、より濃い色は、重要度の低い背景面を示します。 重要な表面は、より明るい色で強調表示されます。 詳細については、「 レイヤー化 昇格 」を参照してください。
アクセント カラー


アクセント カラーは、ユーザー インターフェイスの重要な要素を強調し、対話型オブジェクトまたはコントロールの状態を示すために使用されます。 アクセント カラー値は、ライト モードとダーク モードの両方で、自動的に生成され、コントラストのために最適化されます。 アクセント カラーは、重要な要素を強調し、対話型の要素の状態に関する情報を伝えるために控えめに使用されています。
例
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
Windows アプリの色
色は、アプリの中でユーザーに情報を伝える直感的な方法です。操作可能な要素の強調、ユーザー操作に対するフィードバックの提供、インターフェイスの連続感の演出を色によって行うことができます。
Windows アプリでの色使いは、主にアクセント カラーとテーマによって決まります。 この記事では、アプリで色を使用する方法と、アクセント カラーとテーマのリソースを使用して任意のテーマで Windows アプリを使用できるように設定する方法について説明します。
色使いの原則
色が意味を持つように使用します。 重要な要素が強調されるように控え目に色を使用すると、柔軟で直感的なユーザー インターフェイスの作成に役立ちます。
操作対象の要素を示すために色を使用します。 アプリケーションの中で、操作の対象要素を示す色を 1 つ決めておくことをお勧めします。 たとえば、多くの Web ページでは、ハイパーリンクを示すために青色のテキストを使用しています。
色は個々のユーザーが設定できます。 Windows では、ユーザーがアクセント カラーや淡色/濃色のテーマを選んで、各自のエクスペリエンス全体に適用できます。 開発者は、ユーザーが選んだアクセント カラーとテーマをどのようにアプリケーションに組み込んで、個人に応じたエクスペリエンスを提供するかを選択できます。
色の解釈は文化によって異なります。 アプリで使用する色が、異なる文化圏のユーザーにどのように解釈されるかを考慮してください。 たとえば、文化によっては、青が美徳と保護を表すこともあれば、服喪を連想させることもあります。
テーマ
Windows アプリでは、淡色または濃色のアプリケーション テーマを使用できます。 テーマは、アプリの背景、テキスト、アイコン、コモン コントロールに反映されます。
ライト テーマ
濃色テーマ
既定では、Windows アプリのテーマは、ユーザーが Windows の設定で選択したテーマか、デバイスの既定のテーマに設定されます。 ただし、Windows アプリ専用のテーマを設定することもできます。
テーマの変更
テーマを変更するには、App.xaml ファイルで RequestedTheme プロパティを変更します。
<Application
x:Class="App9.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App9"
RequestedTheme="Dark">
</Application>
RequestedTheme プロパティを削除すると、アプリケーションでユーザーのシステム設定が使用されるようになります。
ユーザーはまたハイ コントラスト テーマを使用することができます。これはインターフェイスを見やすくするために、コントラストの大きい、少数の色のパレットを使ったテーマです。 この場合、RequestedTheme はシステムによって上書きされます。
テーマのテスト
アプリのテーマを指定しない場合は、必ず淡色テーマと濃色テーマの両方でアプリをテストして、あらゆる条件でアプリが判読できることを確認します。
テーマ ブラシ
コモン コントロールでは、テーマ ブラシが自動的に作動して、淡色テーマと濃色テーマのコントラストが調整されます。
たとえば、AutoSuggestBox でテーマ ブラシが使用される方法を以下に示します。
テーマ ブラシの使用
カスタム コントロールのテンプレートを作成する際は、ハード コードで色の値を設定するのではなく、テーマ ブラシを使用することをお勧めします。 これにより、アプリによってあらゆるテーマに容易に適応できるようになります。
たとえば、これらの ListView 用の項目テンプレートは、カスタム テンプレートでテーマ ブラシを使用する方法を示しています。
<ListView ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.ItemTemplate>
<DataTemplate x:Name="DoubleLineDataTemplate" x:DataType="local:Recording">
<StackPanel Orientation="Horizontal" Height="64" AutomationProperties.Name="{x:Bind CompositionName}">
<Ellipse Height="48" Width="48" VerticalAlignment="Center">
<Ellipse.Fill>
<ImageBrush ImageSource="Placeholder.png"/>
</Ellipse.Fill>
</Ellipse>
<StackPanel Orientation="Vertical" VerticalAlignment="Center" Margin="12,0,0,0">
<TextBlock Text="{x:Bind CompositionName}" Style="{ThemeResource BodyStrongTextBlockStyle}" Foreground="{ThemeResource TextFillColorPrimaryBrush}" />
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource BodyTextBlockStyle}" Foreground="{ThemeResource TextFillColorTertiaryBrush}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
アプリでテーマ ブラシを使用する方法について詳しくは、テーマ リソースに関するページをご覧ください。
アクセント カラー
コモン コントロールでは、アクセント カラーを使用して、状態情報を伝達します。 アクセント カラーは、既定では、ユーザーが設定で選択した SystemAccentColor です。 ただし、組織のブランドを反映するように、アプリのアクセント カラーをカスタマイズすることもできます。
アクセント カラーの上書き
アプリのアクセント カラーを変更するには、次のコードを app.xaml に追加します。
<Application.Resources>
<ResourceDictionary>
<Color x:Key="SystemAccentColor">#107C10</Color>
</ResourceDictionary>
</Application.Resources>
アクセント カラーの選択
アプリに対してカスタムのアクセント カラーを選択した場合は、アクセント カラーを使用したテキストと背景との間に十分なコントラストがあり、テキストを適切に判読できることを確認してください。 コントラストをテストするには、Windows の設定でカラー ピッカー ツールを使用するか、これらのオンライン コントラスト ツールを使用します。
アクセント カラー パレット
Windows シェルのアクセント カラーのアルゴリズムによって、アクセント カラーの淡色と濃色の色調が生成されます。
これらの色調には、以下のテーマ リソースとしてアクセスできます。
SystemAccentColorLight3SystemAccentColorLight2SystemAccentColorLight1SystemAccentColorDark1SystemAccentColorDark2SystemAccentColorDark3
また UISettings.GetColorValue メソッドと UIColorType 列挙型を使って、プログラムによってアクセント カラー パレットにアクセスすることもできます。
アクセント カラー パレットを使用して、アプリの色のテーマを設定できます。 以下では、ボタンに対してアクセント カラー パレットを使用する方法の例を示します。
<Page.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="ButtonBackground" Color="{ThemeResource SystemAccentColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver" Color="{ThemeResource SystemAccentColorLight1}"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed" Color="{ThemeResource SystemAccentColorDark1}"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Page.Resources>
<Button Content="Button"></Button>
テキスト色と背景色の両方を設定する場合は、テキストと背景の間に十分なコントラストがあることを確認します。 既定では、ハイパーリンクまたはハイパーテキストにはアクセント カラーが使用されます。 背景にアクセント カラーのバリエーションを適用する場合は、元のアクセント カラーのバリエーションを使用して、背景色とテキスト色のコントラストを最適化します。
以下の表は、さまざまな色調のアクセント カラーと、色付きの表面上での文字色の見え方の例を示します。

コントロールのスタイルについて詳しくは、「XAML スタイル」をご覧ください。
色の API
アプリケーションに色を追加できる API は複数存在します。 まず、Colors クラスを使用すると、多数の色があらかじめ定義された一覧を実装できます。 これらは、XAML プロパティを使用して自動的にアクセスできます。 以下の例では、ボタンを作成して、Color クラスのメンバーに背景色プロパティと前景色プロパティを設定しています。
<Button Background="MediumSlateBlue" Foreground="White">Button text</Button>
XAML で Color 構造体を使用すると、RGB または 16 進数値によって独自の色を作成できます。
<Color x:Key="LightBlue">#FF36C0FF</Color>
また FromArgb メソッドを使用すると、コード内で同じ色を作成できます。
Color LightBlue = Color.FromArgb(255,54,192,255);
Windows::UI::Color LightBlue = Windows::UI::ColorHelper::FromArgb(255,54,192,255);
"Argb" という文字は、色の 4 つの構成要素であるアルファ (Alpha、不透明度)、赤 (Red)、緑 (Green)、青 (Blue) の頭文字です。 各引数の設定可能な範囲は、0 - 255 です。 最初の値は省略可能です。その場合、透明度が既定値の 255、つまり 100% 不透明に設定されます。
Note
C++ を使用している場合、ColorHelper クラスを使って色を作成する必要があります。
Color は、UI 要素を単色で塗りつぶす SolidColorBrush の引数として使用されるのが最も一般的です。 このようなブラシは、通常、ResourceDictionary で定義されているため、複数の要素に再利用できます。
<ResourceDictionary>
<SolidColorBrush x:Key="ButtonBackgroundBrush" Color="#FFFF4F67"/>
<SolidColorBrush x:Key="ButtonForegroundBrush" Color="White"/>
</ResourceDictionary>
ブラシの使用方法について詳しくは、XAML ブラシに関するページをご覧ください。
使いやすさ
コントラスト
アクセント カラーやテーマに関係なく、要素とイメージに、それぞれを区別するのに十分なコントラストがあることを確認してください。
アプリケーションで使用する色を検討するときは、アクセシビリティが主要な考慮事項になります。 以下のガイダンスを使用して、できるだけ多くのユーザーがアプリケーションにアクセスできるようにしてください。
照明
環境光の変化がアプリのユーザビリティに影響する可能性があることに注意してください。 たとえば、背景が黒のページは、画面の輝きによって外で読めなくなる可能性があり、背景が白のページは、暗い部屋では見づらくなる可能性があります。
色覚障碍
色覚障碍によるアプリケーションのユーザビリティへの影響に注意してください。 たとえば、赤と緑の色覚障碍のあるユーザーは、赤と緑の要素をそれぞれ区別するのが困難になります。 男性の約 8%、女性の約 0.5% に赤と緑の色覚障碍があるため、これらの色の組み合わせをアプリケーション要素の唯一の差別化要因として使用することは避けてください。
関連項目
Windows developer
















