方向性と重力
方向シグナルは、ユーザーがエクスペリエンスを通じて受け取る体験のメンタル モデルを固めるのに役立ちます。 モーションの方向が、空間の連続性と空間内のオブジェクトの整合性の両方をサポートすることが重要です。
方向性のある移動は重力のような力の影響を受けます。 動きに力を適用することにより、モーションの自然な操作感が強化されます。
動きの方向
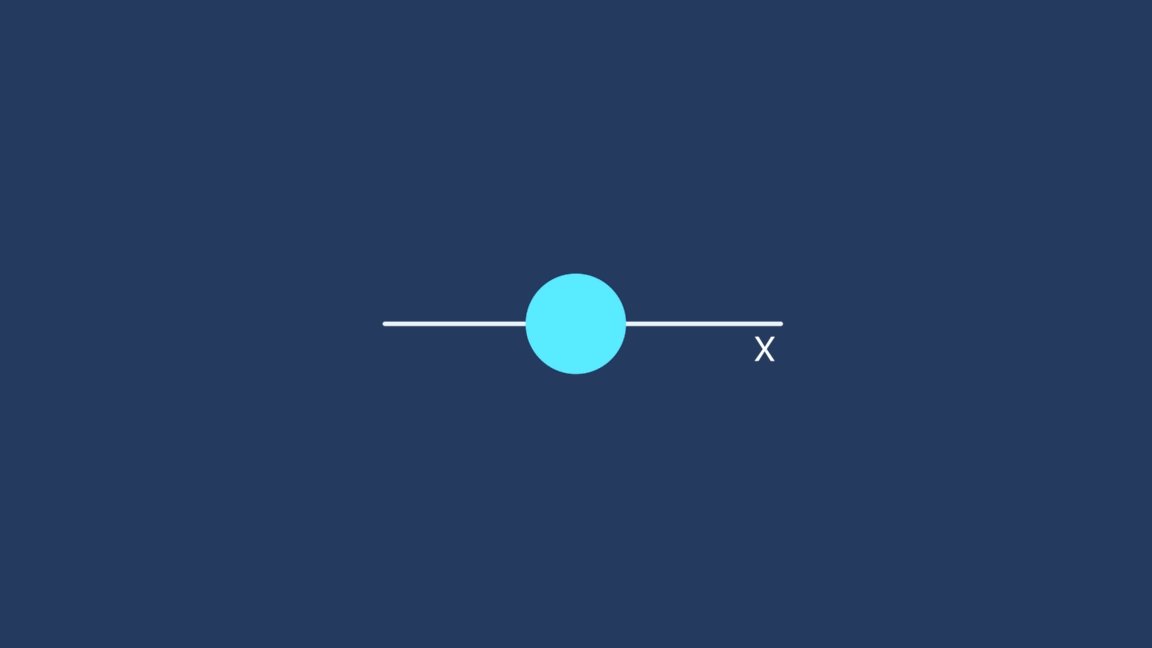
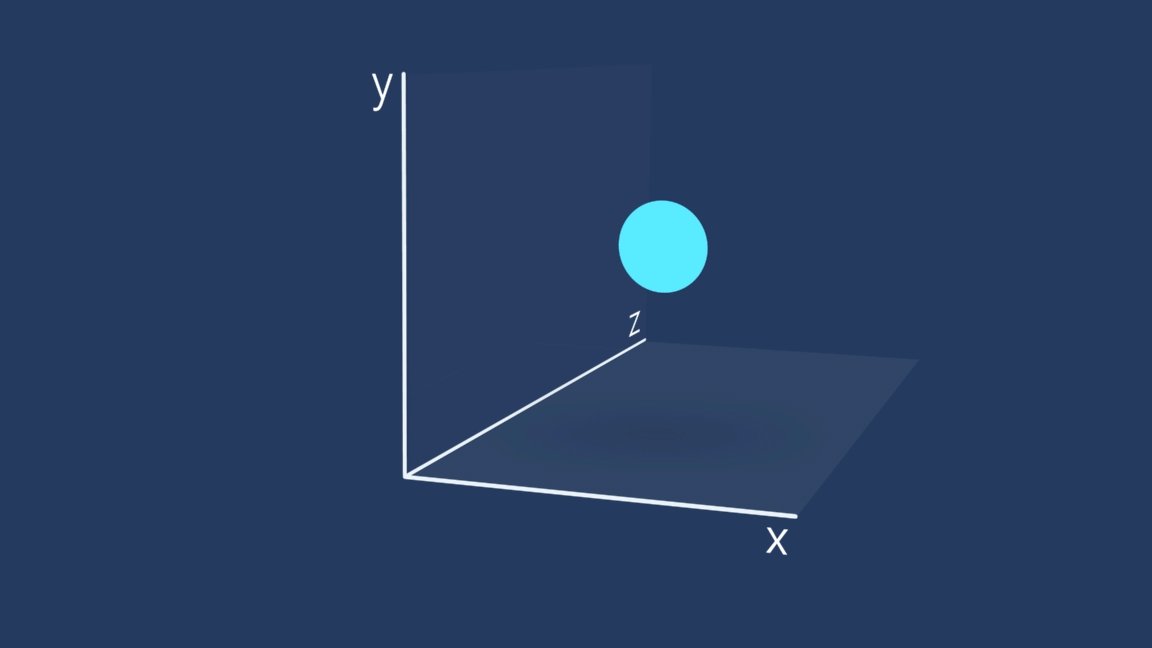
動きの方向は物理的なモーションに対応します。 自然と同じように、オブジェクトは任意のワールド軸 (X、Y、Z) で移動できます。 これは、画面上のオブジェクトの動きを考える方法です。 オブジェクトを動かす場合、不自然な衝突を避ける必要があります。 オブジェクトの移動元と移動先に注意し、スクロール方向やレイアウト階層など、シーンで使用できる上位レベルのコンストラクトを常にサポートします。

ナビゲーションの方向
アプリ内のシーン間のナビゲーションの方向は概念です。 ユーザーは前後に移動します。 シーンはビューの中と外に移動します。 これらの概念は、物理的な動きと組み合わせてユーザーを導きます。
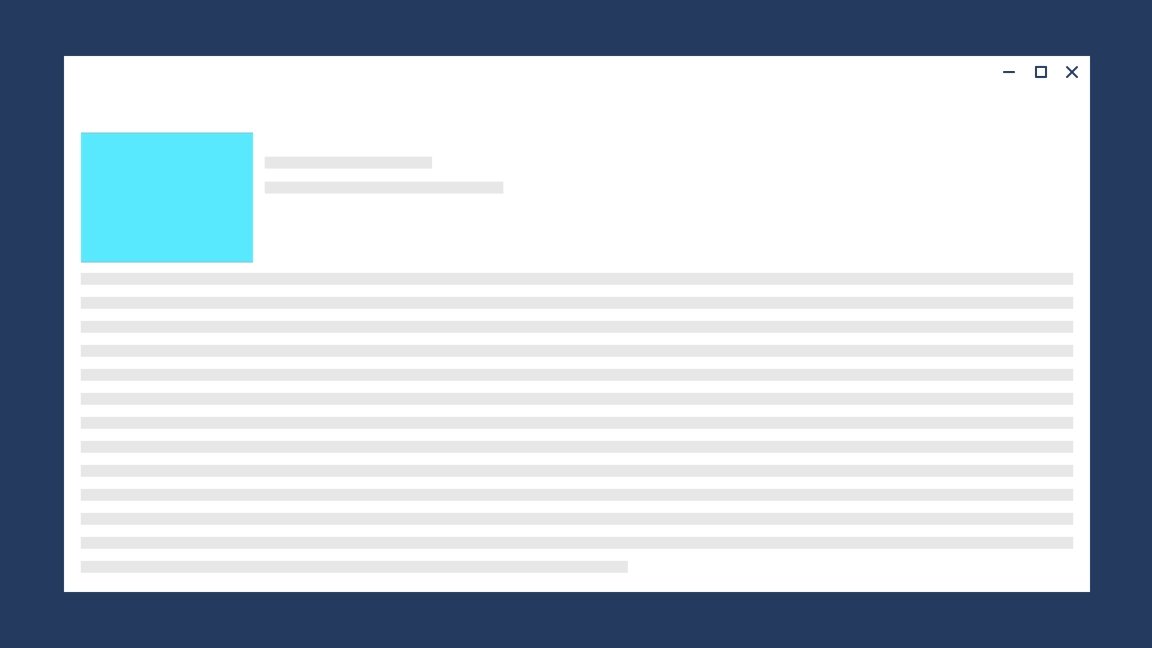
ナビゲーションによってオブジェクトが前のシーンから新しいシーンに移動する場合、オブジェクトは画面上で単純な A から B への移動を行います。 動きがより物理的に感じられるように、標準的なイージングと重力感が追加されます。
戻るナビゲーションの場合、移動は反転されます (B から A)。 ユーザーが戻ると、できるだけ早く前の状態に戻る必要があります。 タイミングはより速く、より直接的であり、減速イージングを使用します。
ここでは、前後へのナビゲーション中に選択された項目が画面上に表示されたままになるため、これらの原則が適用されます。

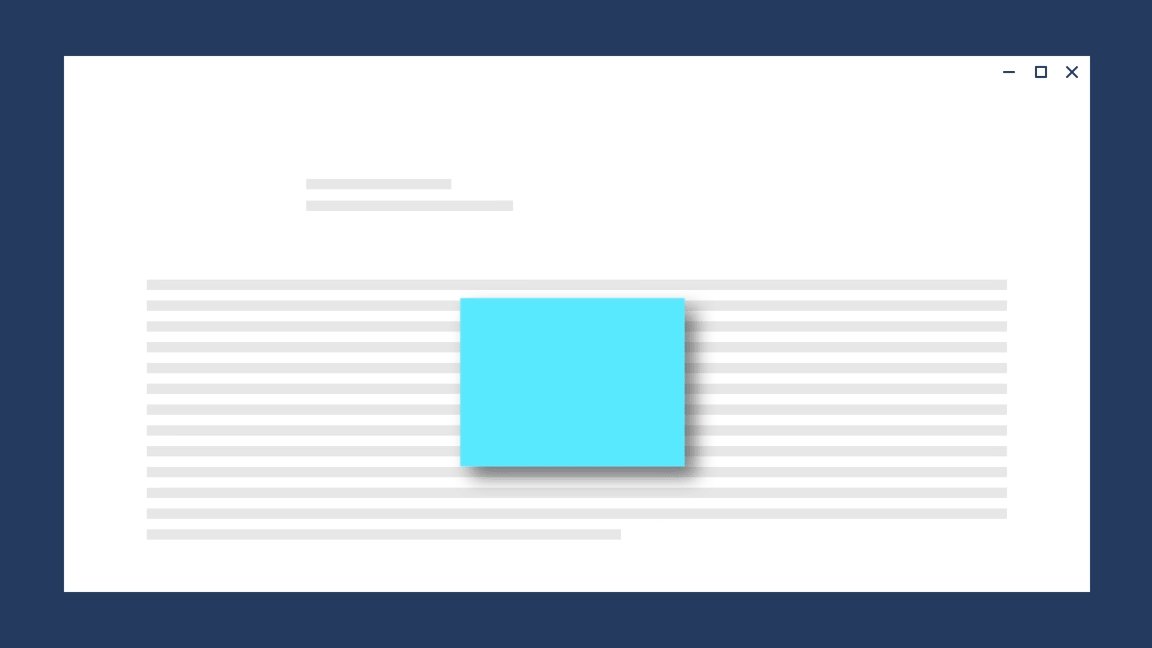
ナビゲーションによって画面上の項目が置き換えられるとき、その重要な点は、終了するシーンの移動先と、新しいシーンのソースを示す必要があります。
これには次のようないくつかの利点があります。
- 空間のユーザーのメンタル モデルを固めます。
- 既存のシーンを継続することで、後続のシーンに対してコンテンツをアニメーション化する準備をするための時間をより長く確保できます。
- これにより、アプリの体感的なパフォーマンスが向上します。
ナビゲーションに関して考慮すべきディスクリートな 4 つの方向があります。
Forward-In コンテンツは、出ていくコンテンツと衝突せずにシーンに登場します。 コンテンツは減速してシーンに登場します。

Forward-Out コンテンツはシーンからすぐに消えます。 オブジェクトは加速してシーンから消えます。

Backward-In Forward-In と同じですが、逆方向です。

Backward-Out Forward-Out と同じですが、逆方向です。

重力
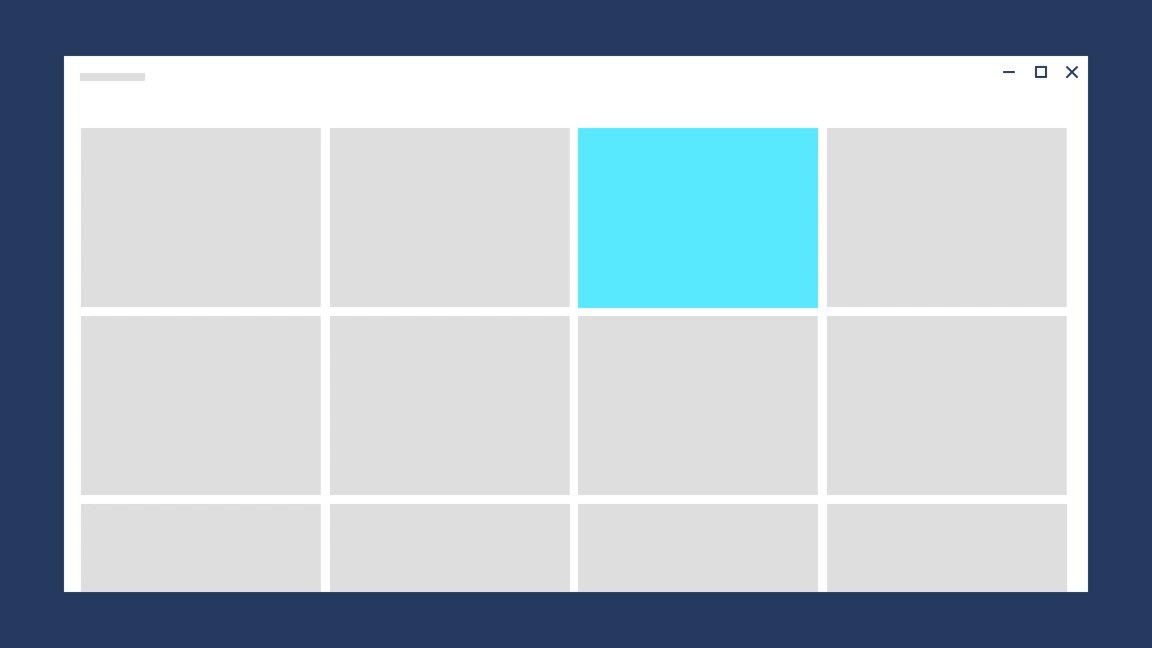
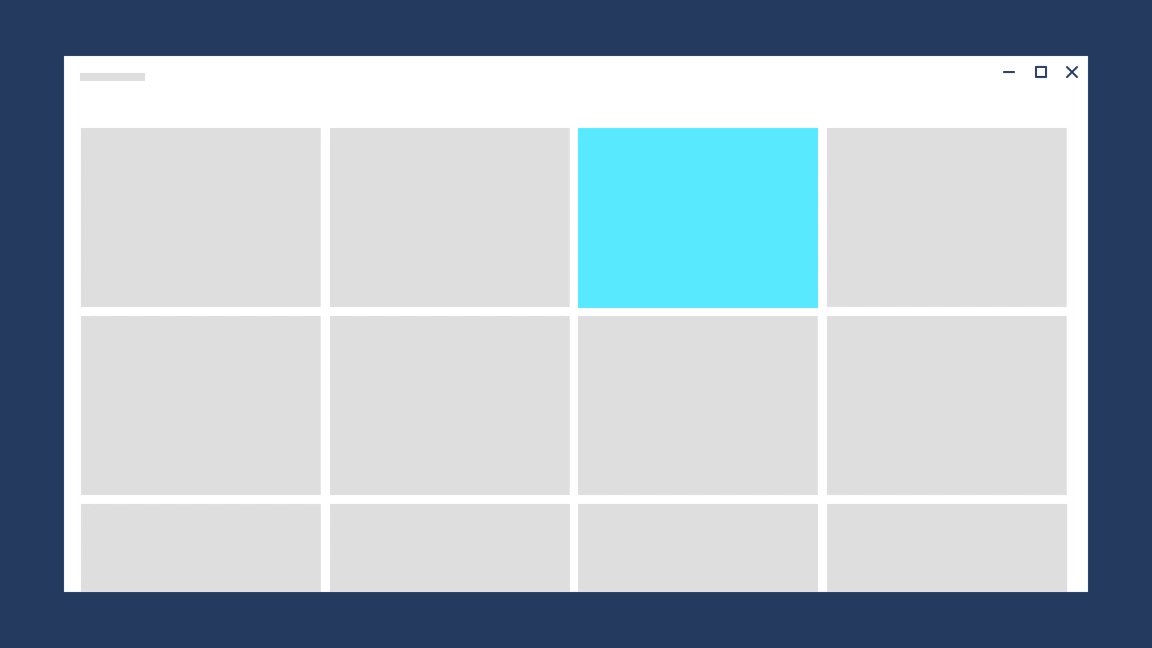
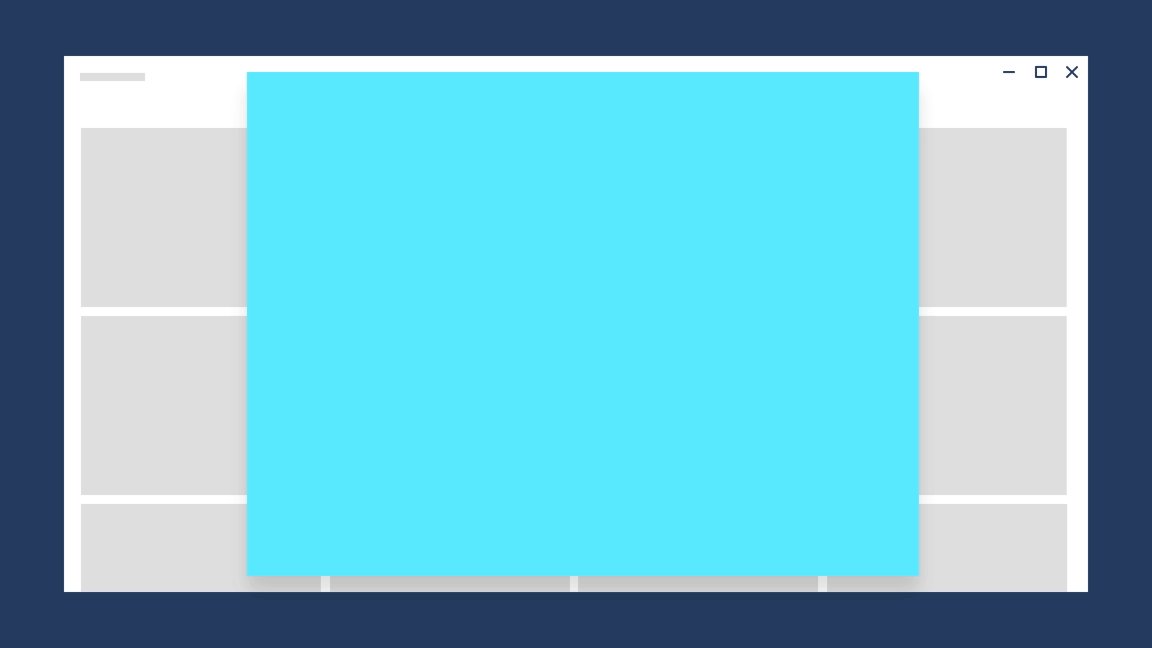
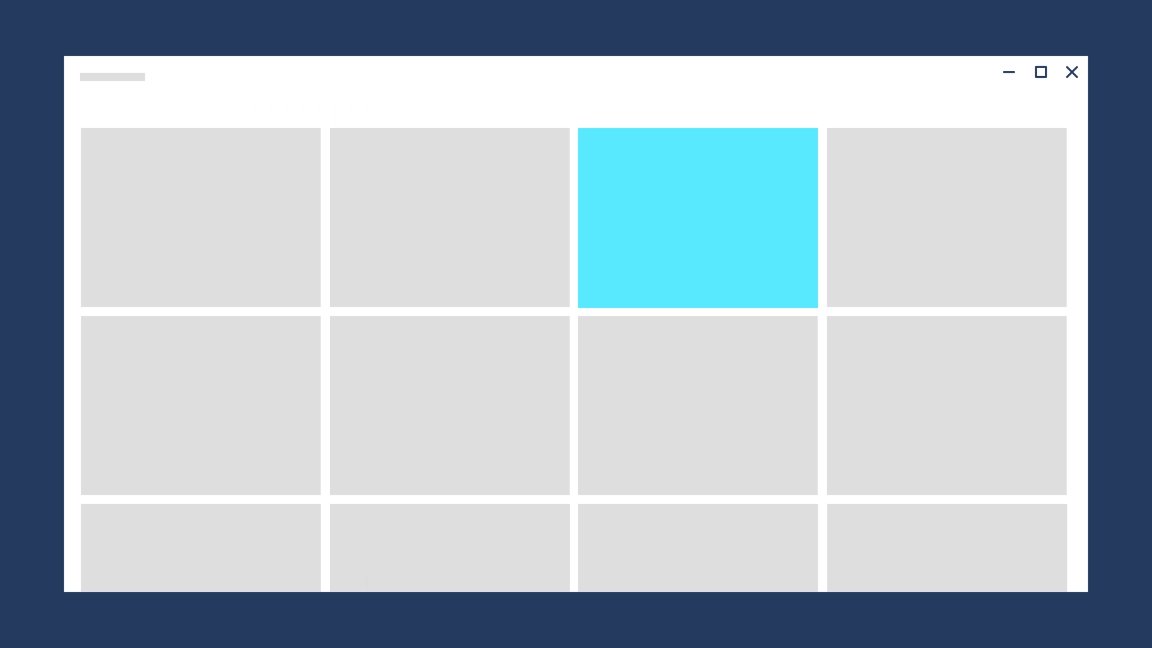
重力は、あなたの経験をより自然に感じさせます。 Z 軸上を移動し、画面上のアフォー ダンスでシーンに固定されていないオブジェクトは、重力の影響を受ける可能性があります。オブジェクトがシーンから開放され、脱出速度に到達する前に、重力がオブジェクトを引き下げ、オブジェクトの移動の軌跡がより自然なカーブを描くようになります。
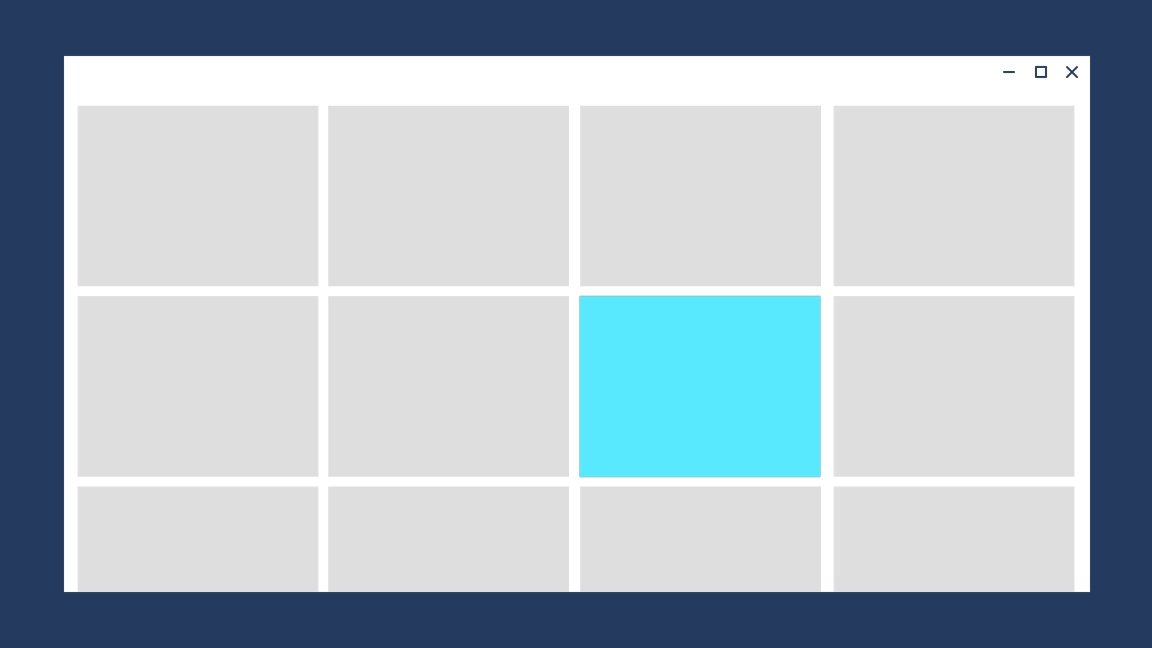
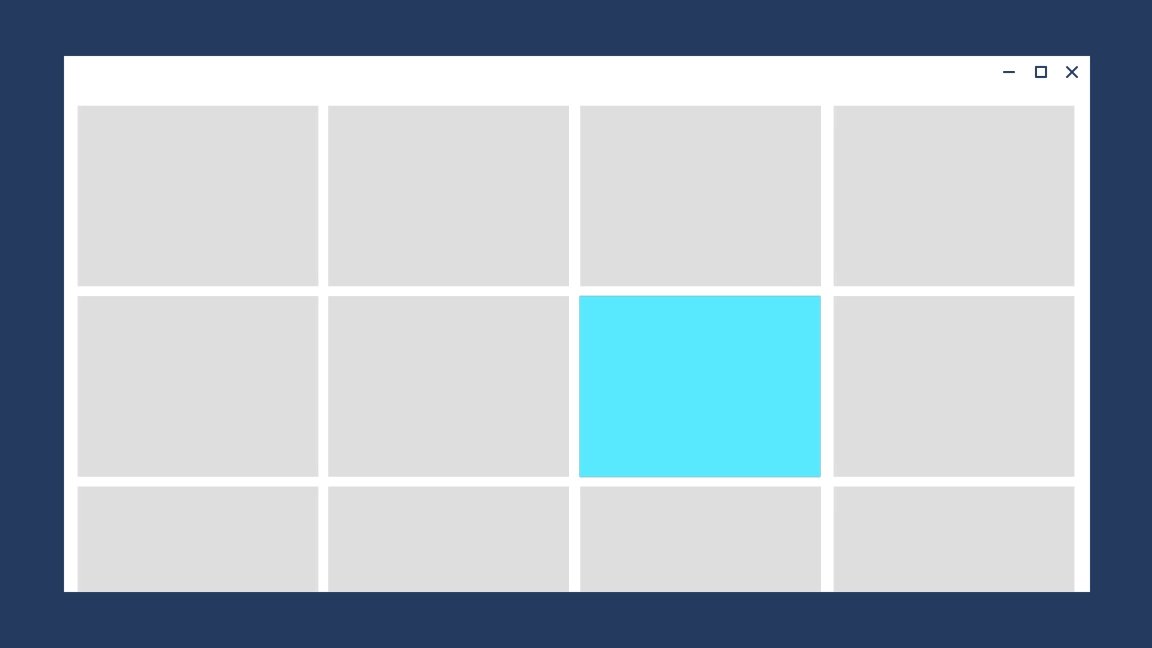
通常、オブジェクトがあるシーンから別のシーンに移動する必要があるときに、重力が生じます。このため、接続型アニメーションには重力の概念が使用されます。
ここでは、グリッドの一番上の行にある要素が重力の影響を受け、その位置を離れ、前面に移動すると、要素がわずかにドロップします。

関連記事
Windows developer
