Windows でのモーション
モーションにより、インターフェイスがユーザーの操作に対してどのようにアニメーション化して応答するかが表されます。 Windows のモーションは、反応的、直接的であり、状況に応じて変化します。 ユーザーの入力をフィードバックし、目的地まで分かりやすく誘導する配置の枠組みを強化します。

ヒント
この記事では、 Fluent Design 言語 を Windows アプリに適用する方法について説明します。 詳細については、「 デザイン - モーション」を参照してください。
モーションの原則
次の原則が Windows でのモーションの使用のガイドとなっています。
接続性: アクションの要素がシームレスにつながる
ある状態から別の状態に位置やサイズが変わる要素は、内部的にはつながっていなくても、視覚的にはつながっている必要があります。 ユーザーは点から点へと移動する要素を目で追いやすくなり、静的な状態の変化より認知負荷が軽減されます。
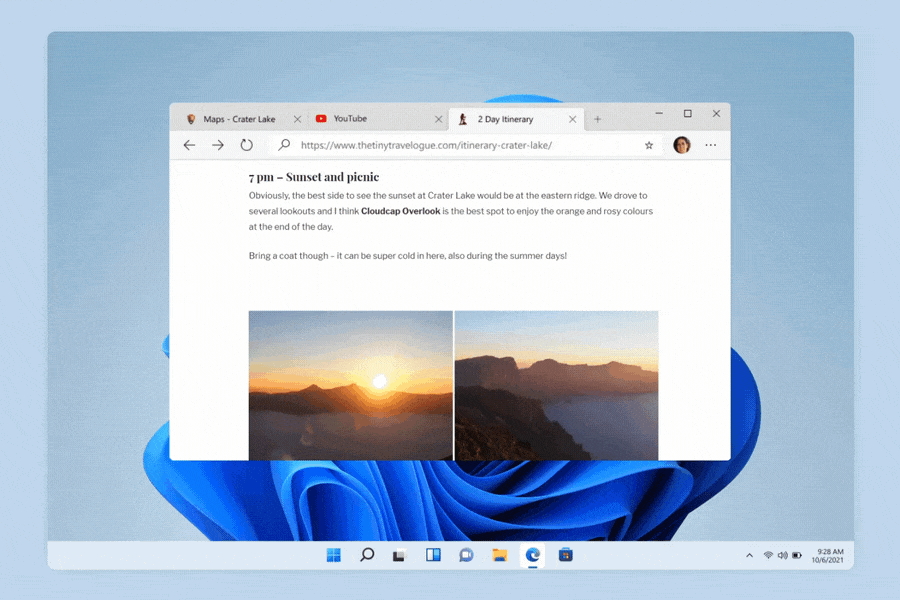
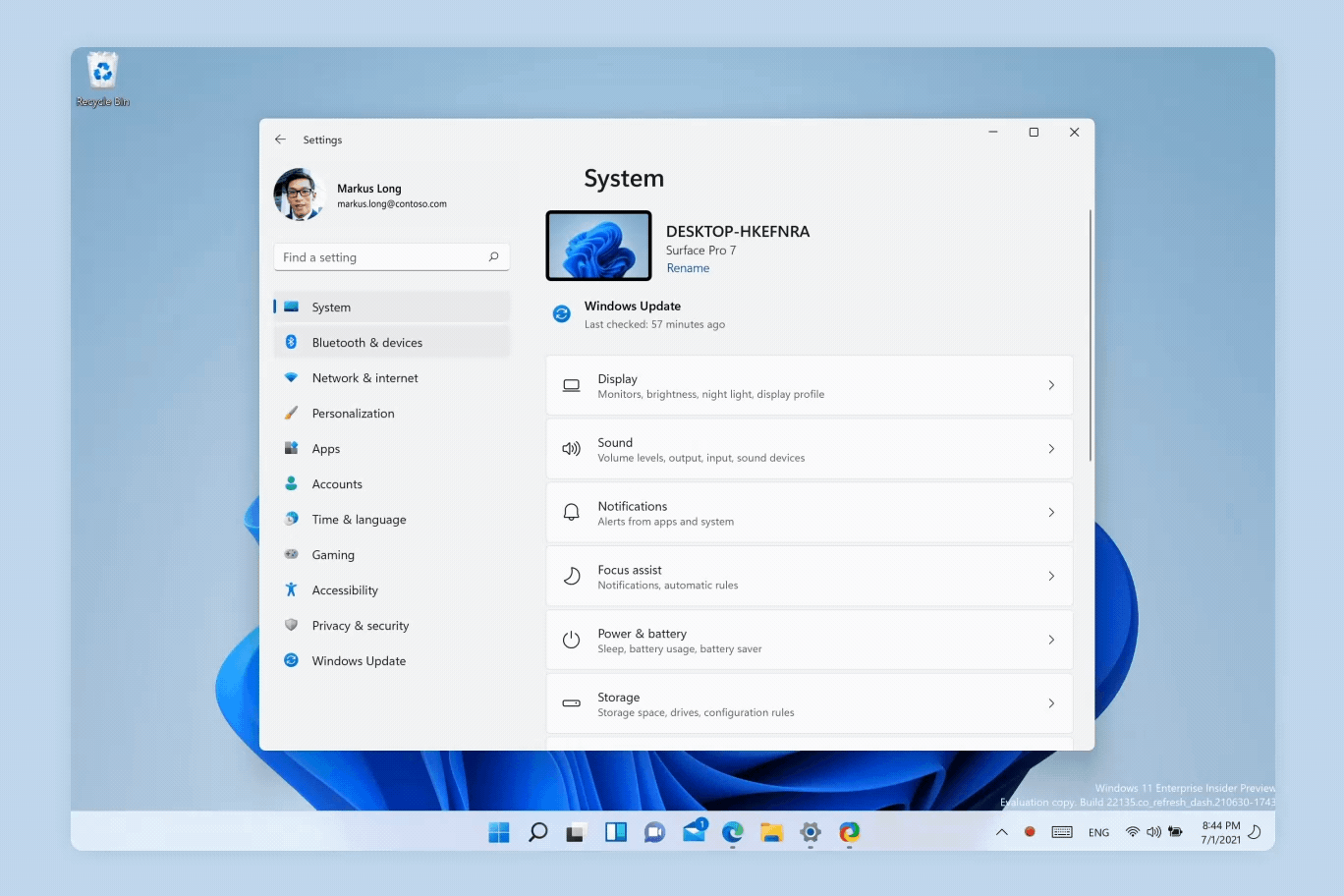
例: ウインドウが、フローティング、スナップ、最大化の間で切り替わっても、常に同じウインドウであるように感じられます。
ヒント
アクセシビリティと読みやすさを向上するため、このページでは既定の表示に静止画像を使用しています。 画像をクリックすると、アニメーション化されたバージョンを表示できます。
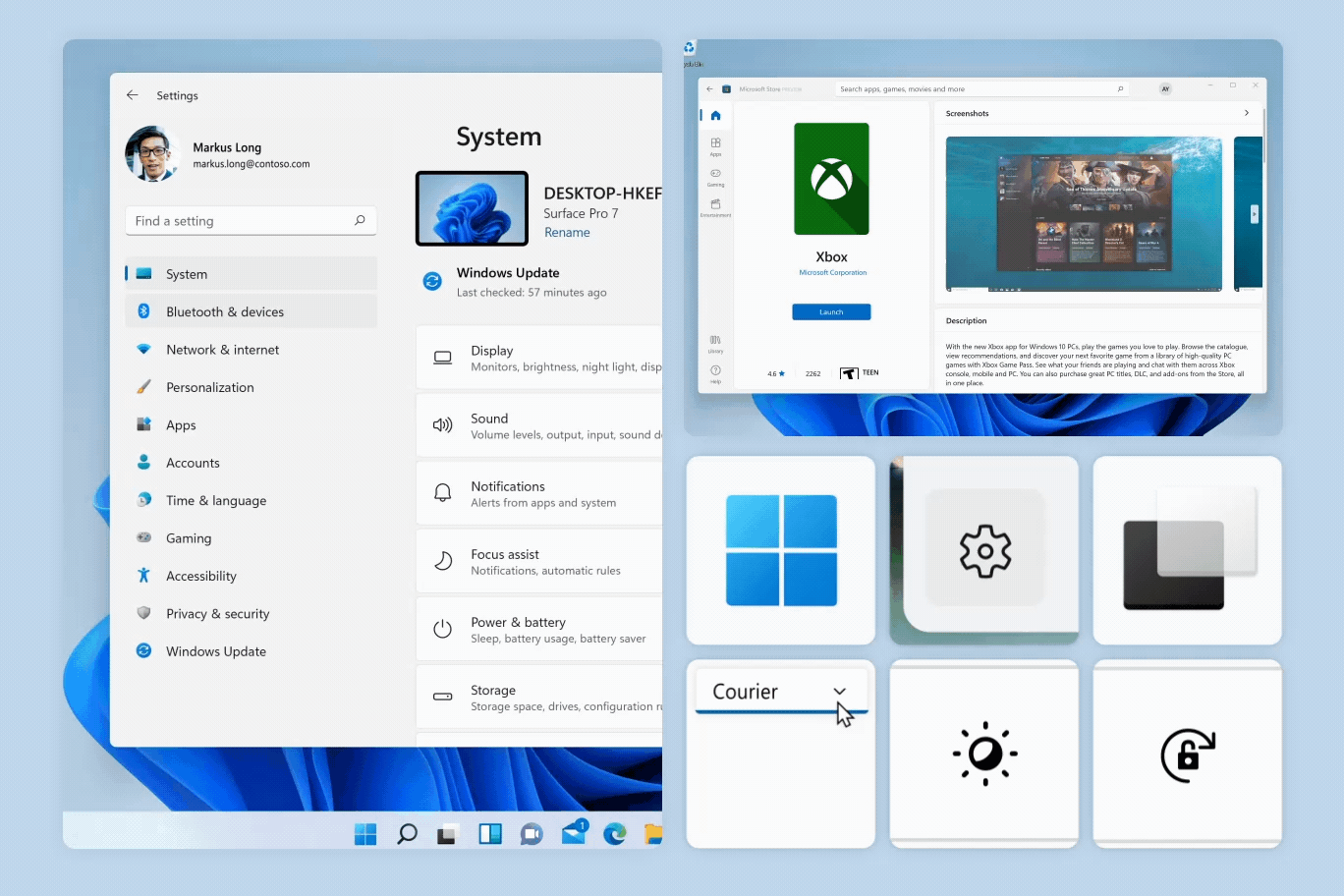
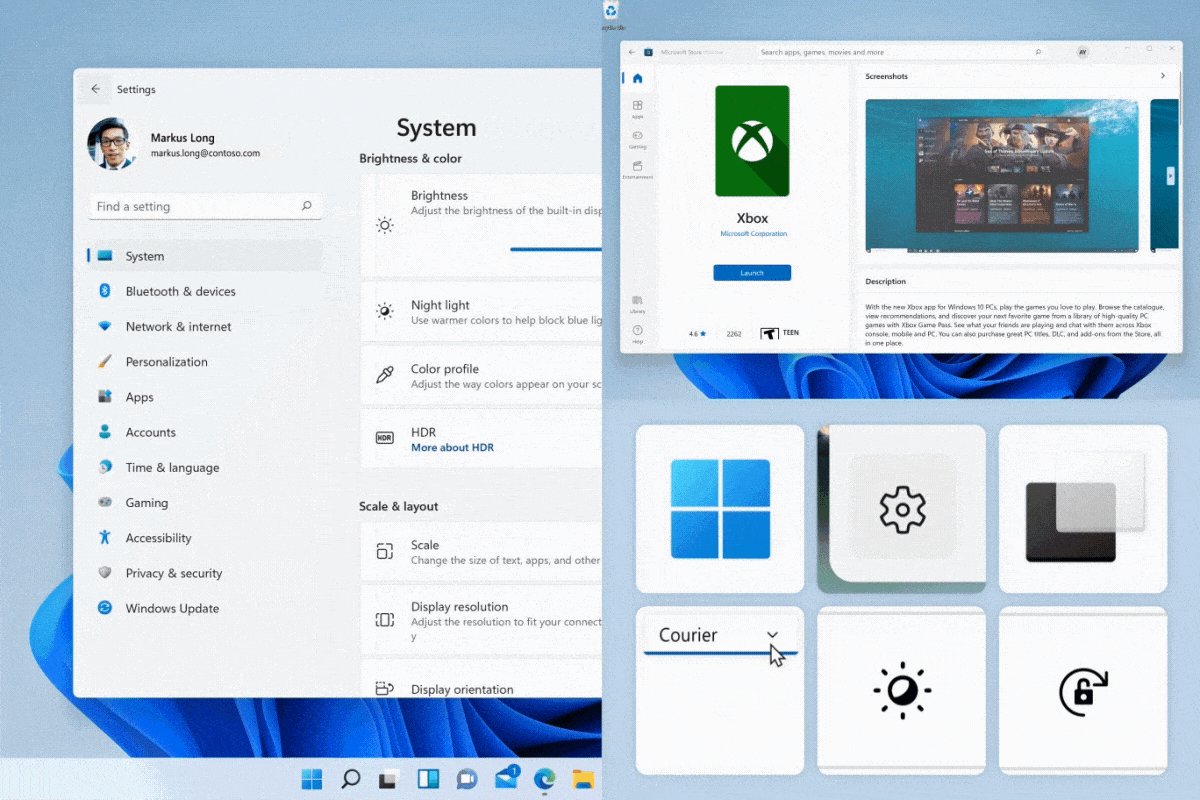
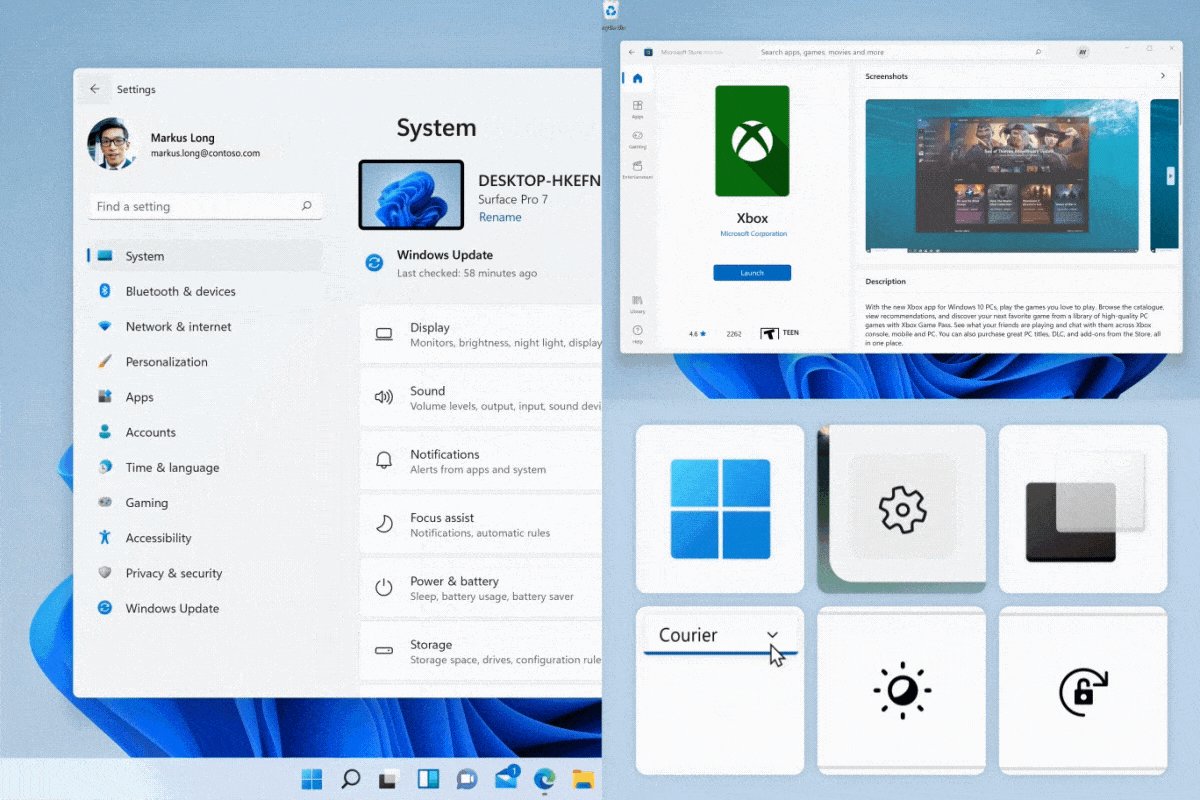
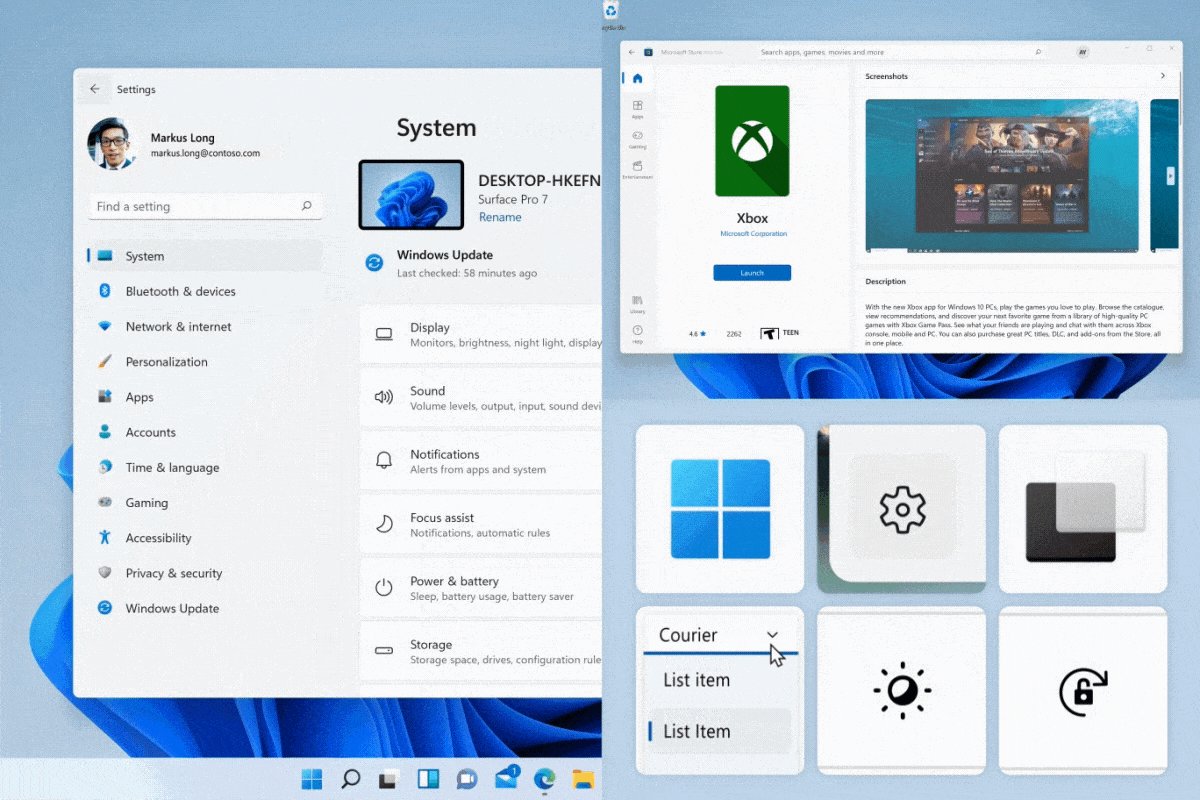
一貫性: エントリ ポイントを共有する要素は同様に動作する必要がある
同一の UI エントリ ポイントを共有するサーフェスは、共通の方法で起動および終了するようにして、操作に一貫性を持たせる必要があります。 それぞれの遷移は、他の要素のタイミング、イージング、および方向を考慮したものにすることで、サーフェスに統一感が生まれます。
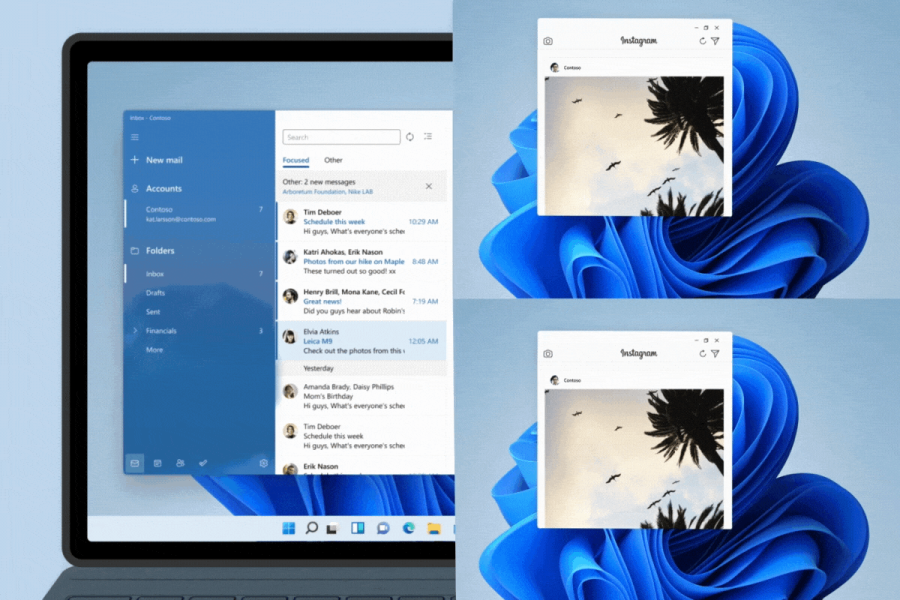
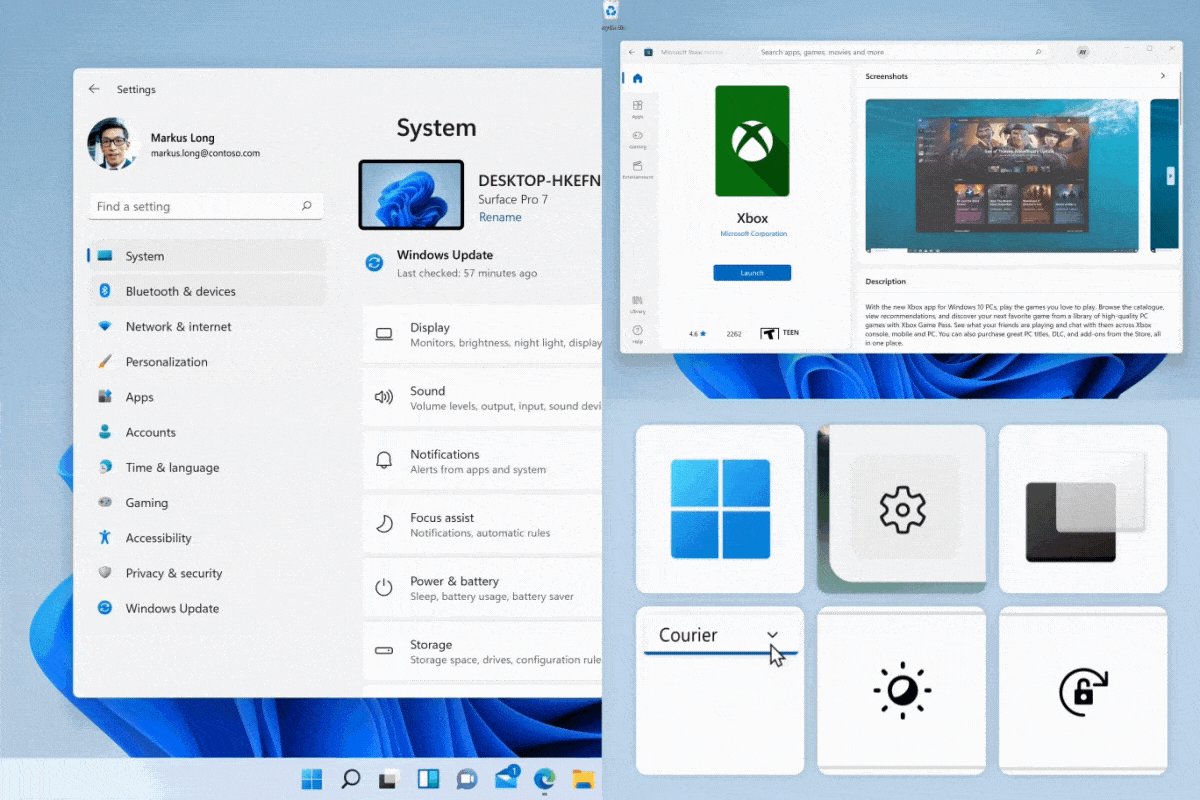
例: タスク バーのポップアップはすべて、起動時はスライドアップし、終了時はスライドダウンします。
画像をクリックするとアニメーションで表示されます。
応答性: システムがユーザーの入力と選択に応答および適応する
わかりやすいインジケーターは、異なる入力、ポスチャ、向きをシステムが認識し、適応していることを洗練された方法で示します。 アプリは、OS の動作に基づいて構築することで、入力メソッドに応じて、応答性があり、アライブで、使いやすいものにできます。
例: キーボードがデタッチされると、タスク バー アイコンの間隔が広くなります。 ウィンドウの端は、カーソル入力かタッチ入力かに応じて異なるビジュアルを呼び出します。
画像をクリックするとアニメーションで表示されます。
魅力: 目的に適った思いがけない瞬間
モーションは、個性とエネルギーをエクスペリエンスに加え、単純な操作を魅力的な瞬間に変えます。 常に簡潔でほんの一瞬のものですが、ユーザー操作を補強するのに役立ちます。
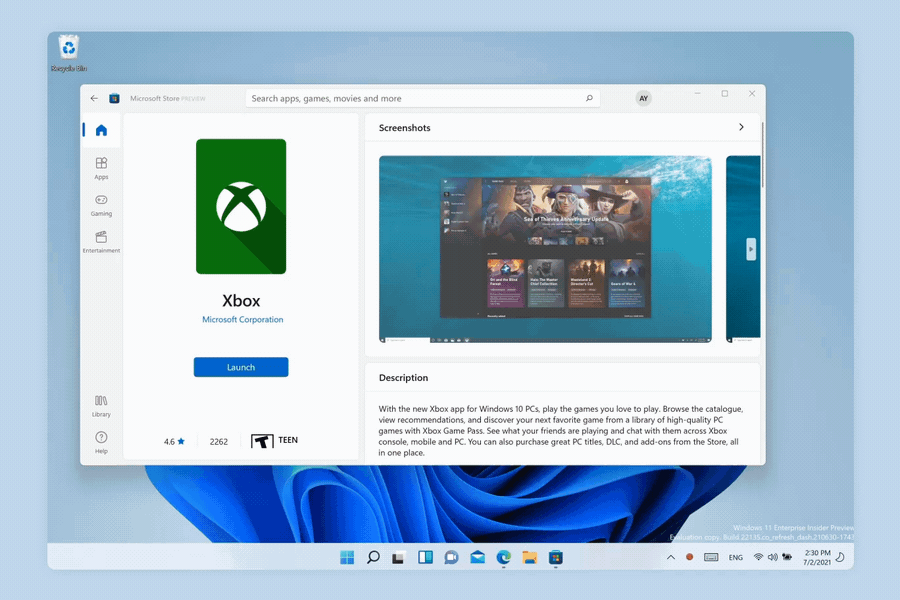
例: ウィンドウを最小化するとアプリ アイコンが下方向にバウンドし、復元するとアプリ アイコンが上方向にバウンドします。
画像をクリックするとアニメーションで表示されます。
機知: 可能な限り既存のコントロールを利用して一貫性を作り出す
可能な場合はカスタム アプリケーションを避けてください。 ページ切り替え効果、ページ内フォーカス、マイクロ インタラクションには、WinUI コントロールなどのアニメーション リソースを使用します。 WinUI コントロールを使えない場合は、アプリのエントリ ポイントが置かれている場所に基づいて、既存の OS の動作を模倣します。
例: Page 画面切り替え、 接続されたアニメーション、および アニメーション化されたアイコン は、アプリに楽しく必要なモーションを追加する推奨 WinUI コントロールです。
画像をクリックするとアニメーションで表示されます。
例
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
使用方法
アニメーションのプロパティ
Windows のモーションは、スピーディかつ直接的で、コンテキストに適しています。 タイミングとイージングの曲線は、一貫したエクスペリエンスを作り出すために、アニメーションの目的に基づいて調整されています。
| 目的 | Definition | イージング | タイミング | 用途 |
|---|---|---|---|---|
| 直接開始 | ファスト イン | 3 次ベジエ (0、0、0、1) | 167、250、333 | 位置、スケール、回転 |
| 既存の要素 | ポイント ツー ポイント | 3 次ベジエ (0.55、0.55、0、1) | 167、250、333 ms | 位置、スケール、回転 |
| 直接終了 | ファスト アウト | 3 次ベジエ (0、0、0、1) | 167 ms | 位置、スケール、回転 (常にフェードアウトと組み合わせ) |
| 緩やかな終了 | ソフト アウト | 3 次ベジエ (1、0、1、1) | 167 ms | 位置、スケール |
| 必要最小限 | フェード イン + アウト | Linear | 83 ミリ秒 | 不透明度 |
| 強力な開始 | エラスティック イン (3 キーフレーム) | (次の 3 つの値) | (次の 3 つの値) | 位置、スケール |
| キーフレーム 1 | 3 次ベジエ (0.85、0、0、1) | 167 ms | ||
| キーフレーム 2 | 3 次ベジエ (0.85、0、0.75、1) | 167 ms | ||
| キーフレーム 3 | 3 次ベジエ (0.85、0、0、1) | 333 ms |
コントロール
Windows のこのリリースでは、目的指向のマイクロ インタラクションが WinUI コントロールに導入されています。 これらのコントロールをアプリに追加すると、情報をよりよく整理し、アプリのユーザーがページからページ、レイヤーからレイヤー、状態から状態に操作を切り替えやすくなります。
ページ切り替え効果: 同一サーフェス内のページ間の切り替え
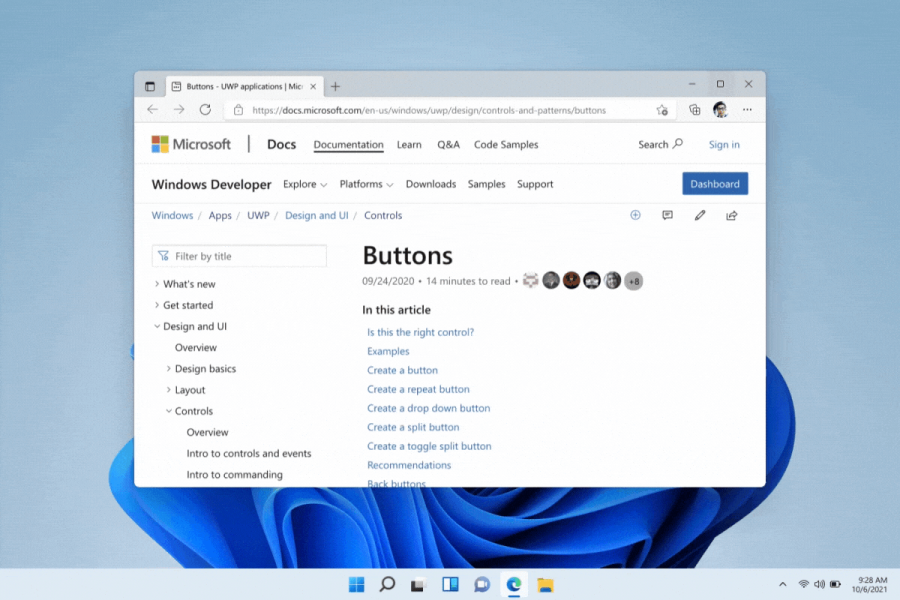
ページ切り替え効果を使用すると、ページ間の切り替えがスムーズになり、アプリのフローに従ったアニメーション方向を構成できます。
ページ切り替え効果は、ユーザーの視線を表示されるコンテンツや消えるコンテンツに導き、認知負荷を軽減できます。
画像をクリックするとアニメーションで表示されます。
接続型アニメーション: 同一ページ内のレイヤー間の切り替え
接続型アニメーションを使用すると、あるページやサーフェスに含まれる情報の特定の部分を、コンテキストを維持したまま強調表示できます。
接続型アニメーションは、選択した要素をフォーカスし、フォーカスされた状態とフォーカスされていない状態をシームレスに切り替えます。
画像をクリックするとアニメーションで表示されます。
アニメーション化されたアイコン: マイクロ インタラクションによる魅力の向上と情報の明示
画像化されたアイコンを使用して、Lottie アニメーションを使用して、動きのある軽量のベクターベースのアイコンとイラストを実装します。
アニメーション化されたアイコンは、特定のエントリ ポイントに注意を引き、状態から状態へのフィードバックを提供し、操作に魅力を加えます。
画像をクリックするとアニメーションで表示されます。
Windows developer