プログレス コントロール
プログレス コントロールは、実行時間の長い操作が進行中であることをユーザーにフィードバックします。 これは、進行状況インジケーターが表示されているときにユーザーがアプリを操作できないことを意味し、使用するインジケーターに応じて待機時間の長さを示すこともできます。
進行状況の種類
操作が進行中であることをユーザーに示すコントロールは、ProgressBar と ProgressRing の 2 つです。 ProgressBar と ProgressRing のどちらにも、ユーザーがアプリケーションと対話できるかどうかを伝える 2 つの状態があります。
- ProgressBar と ProgressRing の "確定" 状態は、タスクが完了しているパーセンテージを示します。 これは、期間がわかっている操作の間に使いますが、その進行状況でユーザーのアプリとのやり取りはブロックされません。
- ProgressBar の "不確定" 状態は、操作が進行中であることを示します。ユーザーのアプリとのやり取りはブロックされず、完了時間は不明です。
- ProgressRing の "不確定" 状態は、操作が進行中であることを示します。ユーザーのアプリとのやり取りはブロックされ、完了時間は不明です。
なお、プログレス コントロールは読み取り専用で、対話型ではありません。 つまり、ユーザーがこれらのコントロールを直接呼び出したり、使用したりすることはできません。
| コントロール | ディスプレイ |
|---|---|
| 不確定な ProgressBar |  |
| 確定的な ProgressBar |  |
| 不確定な ProgressRing |  |
| 確定的な ProgressRing |  |
これは適切なコントロールですか?
何かが発生していることを示そうとするときに使用する制御や状態 (決定と不確定) が必ずしも明確であるとは限りません。 タスクの内容が明らかでプログレス コントロールを使う必要がないときもあり、プログレス コントロールを使う場合でも、どういう操作が進行中かをユーザーに説明するために 1 行のテキストが必要なときもあります。
ProgressBar
コントロールには定義された期間や予測可能な終了時期があるか?
次に確定 ProgressBar を使用し、それに応じてパーセンテージまたは値を更新します。
ユーザーは操作の進行状況を監視しなくても操作を続けることができるか?
ProgressBar の使用中、やり取りは非モーダルであり、通常はその操作が完了するまでユーザーがブロックされることはありません。操作が完了するまで、その他の方法でアプリを使い続けることができます。
キーワード
操作で次のようなキーワードが表示される場合、または進行状況の処理と同時にこれらのキーワードと一致するテキストを表示する場合は、ProgressBar の使用を検討してください。
- 読み込んでいます
- 取得しています
- 処理しています
ProgressRing
この操作によってユーザーは続行できるまで待つことになるか?
操作によって、操作が完了するまでアプリとのすべて (または大部分) のやり取りを待つことが必要になる場合は、不確定な ProgressRing の方が適しています。
- コントロールには定義された期間や予測可能な終了時期があるか?
バーではなくリングのビジュアルが必要な場合は確定的な ProgressRing を使用し、それに応じてパーセンテージまたは値を更新します。
アプリはユーザーがタスクを完了するのを待っているか?
その場合は、不確定の ProgressRing を使用して不明の待ち時間をユーザーに示します。
キーワード
操作で次のようなキーワードが表示される場合、または進行状況の処理と同時にこれらのキーワードと一致するテキストを表示する場合は、ProgressRing の使用を検討してください。
- 更新しています
- サインインしています
- 接続しています
進行状況の表示は必要ありません
何かが行われていることをユーザーが知る必要があるか?
たとえば、アプリがバックグラウンドで何かをダウンロードしていて、ダウンロードを開始したのがユーザーでない場合、ユーザーは必ずしもそのことを知る必要がありません。
操作が、ユーザーのアクティビティをブロックしないバックグラウンド アクティビティであり、ユーザーにはほとんど関与しない (少しだけ関与する) か?
アプリが常に表示される必要のないタスクを実行しているが、状態を表示する必要がある場合は、テキストを使用します。
ユーザーは操作の完了だけを気にしているか?
操作が完了したときだけ通知を表示するか、操作がすぐに完了したというビジュアルを表示し、最後の仕上げをバック グラウンドで実行することが最良のときがあります。
進行状況コントロールのベスト プラクティス
これらのさまざまなプログレス コントロールを使用する状況と場所の視覚的な表現をいくつか表示することが最良のときがあります。
ProgressBar - 確定

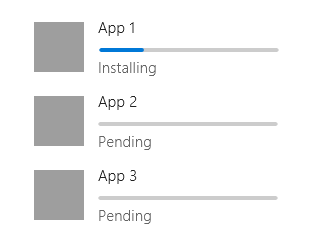
最初の例は、確定 ProgressBar です。 インストール、ダウンロード、設定など、操作の期間がわかっている場合は、確定 ProgressBar が最適です。
ProgressBar - 不確定

操作にかかる時間がわからない場合は、不確定 ProgressBar を使用します。 不確定 ProgressBar は、仮想化されたリストを入力し、不確定から確定 ProgressBar へのスムーズな視覚的な遷移を作成する場合にも適しています。
仮想化されたコレクション内の操作か?
その場合は、表示される各リスト アイテムに進行状況インジケーターを配置しないでください。 代わりに、ProgressBar を使用し、読み込まれる項目のコレクションの先頭に配置して、項目がフェッチされていることを示します。
ProgressRing - 不確定

ユーザーのそれ以上のアプリとのやり取りが停止されたとき、またはアプリがユーザーの入力を待っているときは、不確定 ProgressRing が使われます。 上記の "サインインしています..." の例は、ProgressRing の完全なシナリオであり、ユーザーはサインインが完了するまでアプリの使用を続けることはできません。
ProgressRing - 確定

インストール、ダウンロード、設定など、操作の期間がわかっていて、リングのビジュアルが望ましいときは、確定の ProgressRing が最適です。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
UWP アプリの進行状況コントロールは、WinUI 2 の一部として含まれています。 インストール手順などの詳細については、「WinUI 2」を参照してください。 このコントロールの API は、Windows.UI.Xaml.Controls と Microsoft.UI.Xaml.Controls 名前空間の両方に存在します。
- UWP API: ProgressBar クラス、 IsIndeterminate プロパティ、 ProgressRing クラス、 IsActive プロパティ
- WinUI 2 Apis: ProgressBar クラス、 IsIndeterminate プロパティ、 ProgressRing クラス、 IsActive プロパティ
- WinUI 2 ギャラリー アプリを開き、ProgressBar または ProgressRing を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイル、テンプレート、および機能を取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアスを使って (ここでは muxc を使用)、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「WinUI 2 の概要」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ProgressBar />
<muxc:ProgressRing />
進行状況コントロールの作成
WinUI 3 ギャラリー アプリを開き、ProgressBar または ProgressRing を確認します。
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
どちらの進行状況コントロールも単純です。ただし、コントロールの一部の視覚的な機能は、カスタマイズするのが明白ではありません。
ProgressRing のサイズの設定
ProgressRing のサイズ拡大上限はありませんが、下限は 20 x 20epx までです。 ProgressRing のサイズを変更するには、その高さと幅を設定する必要があります。 高さまたは幅のみが設定されている場合、コントロールは最小サイズ (20 x 20epx) を想定します。逆に、高さと幅が 2 つの異なるサイズに設定されている場合は、サイズの小さい方が想定されます。 ProgressRing がニーズに合っていることを確認するには、高さと幅の両方を同じ値に設定します。
<ProgressRing Height="100" Width="100"/>
ProgressRing を表示し、アニメーション化するには、IsActive プロパティを true に設定する必要があります。
<ProgressRing IsActive="True" Height="100" Width="100"/>
progressRing.IsActive = true;
プログレス コントロールの色の設定
既定では、進行状況コントロールのメインの色は、システムのアクセント カラーに設定されます。 このブラシをオーバーライドするには、いずれかのコントロールの前景プロパティを変更するだけです。
<ProgressRing IsActive="True" Height="100" Width="100" Foreground="Blue"/>
<ProgressBar Width="100" Foreground="Green"/>
ProgressRing の前景色を変更すると、リングの塗りつぶし色が変更されます。 ProgressBar の前景プロパティは、バーの塗りつぶしの色を変更します。バーの入力されていない部分を変更するには、単に背景プロパティをオーバーライドします。
待機カーソルの表示
アプリまたは操作で処理に少し時間がかかり、待機カーソルが表示されているアプリまたは領域では待機カーソルが消えるまでやり取りできないことをユーザーに示す必要があるときは、簡潔な待機カーソルを表示することをお勧めします。
Window.Current.CoreWindow.PointerCursor = new Windows.UI.Core.CoreCursor(Windows.UI.Core.CoreCursorType.Wait, 10);
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連記事
Windows developer
