ポップアップ
ポップアップは、任意の UI をコンテンツとして表示できる簡易非表示コンテナーです。 ポップアップには、入れ子になったエクスペリエンスを作成するための他のポップアップまたはコンテキスト メニューを含めることができます。
これは適切なコントロールですか?
- tooltipまたはcontext メニューの代わりにポップアップを使用しないでください。 ツールヒントを使用して、指定した時間が経過すると非表示になる短い説明を表示します。 コピーや貼り付けなど、UI 要素に関連するコンテキスト アクションにはコンテキスト メニューを使用します。
どのようなときにポップアップを使い、どのようなときにダイアログ (同様のコントロール) を使うかに関する推奨事項については、「ダイアログとポップアップ」をご覧ください。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API: Flyout クラス、 Button.Flyout プロパティ
- WinUI 2 ギャラリー アプリを開き、ポップアップの動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
ポップアップを作る
- 重要な API: Flyout クラス、 Button.Flyout プロパティ
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
ポップアップは特定のコントロールにアタッチされます。 Placement プロパティを使用すると、ポップアップが表示される場所を指定できます(Top、Left、Bottom、Right、Full)。 完全配置モードを選択すると、アプリはポップアップを拡大し、アプリ ウィンドウ内の中央に配置します。 Button などの一部のコントロールには、ポップアップメニューまたはコンテキスト メニューを関連付けるために使用できるFlyoutプロパティが用意されています。
次の使用例は、ボタンが押されたときにテキストを表示する単純なポップアップを作成します。
<Button Content="Click me">
<Button.Flyout>
<Flyout>
<TextBlock Text="This is a flyout!"/>
</Flyout>
</Button.Flyout>
</Button>
コントロールにポップアップ プロパティがない場合は、代わりに FlyoutBase.AttachedFlyout 添付プロパティを使用できます。 これを行う場合は、ポップアップを表示するために FlyoutBase.ShowAttachedFlyout メソッドを呼び出す必要もあります。
次の使用例は、画像に単純なポップアップを追加します。 ユーザーが画像をタップすると、アプリにポップアップが表示されます。
<Image Source="Assets/cliff.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped">
<FlyoutBase.AttachedFlyout>
<Flyout>
<TextBlock Text="This is some text in a flyout." />
</Flyout>
</FlyoutBase.AttachedFlyout>
</Image>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
前の例では、ポップアップをインラインで定義しました。 ポップアップを静的リソースとして定義し、複数の要素で使用することもできます。 次の使用例は、サムネイルをタップしたときに、より大きなバージョンの画像を表示する、より複雑なポップアップを作成します。
<!-- Declare the shared flyout as a resource. -->
<Page.Resources>
<Flyout x:Key="ImagePreviewFlyout" Placement="Right">
<!-- The flyout's DataContext must be the Image Source
of the image the flyout is attached to. -->
<Image Source="{Binding Path=Source}"
MaxHeight="400" MaxWidth="400" Stretch="Uniform"/>
</Flyout>
</Page.Resources>
<!-- Assign the flyout to each element that shares it. -->
<StackPanel>
<Image Source="Assets/cliff.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/grapes.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
<Image Source="Assets/rainier.jpg" Width="50" Height="50"
Margin="10" Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{StaticResource ImagePreviewFlyout}"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"/>
</StackPanel>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
ポップアップのスタイルを設定する
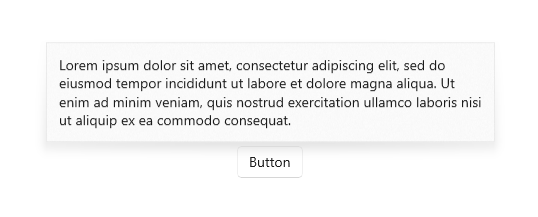
ポップアップのスタイルを設定するには、その FlyoutPresenterStyleを変更します。 次の使用例は、文字列を折り返す段落を示し、スクリーン リーダーからテキスト ブロックにアクセスできるようにします。

<Flyout>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="ScrollViewer.HorizontalScrollMode"
Value="Disabled"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Disabled"/>
<Setter Property="IsTabStop" Value="True"/>
<Setter Property="TabNavigation" Value="Cycle"/>
</Style>
</Flyout.FlyoutPresenterStyle>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."/>
</Flyout>
10 フィート エクスペリエンス向けのポップアップのスタイル指定
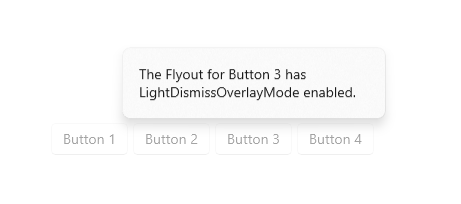
一時的な UI 内のポップアップ トラップ キーボードやゲームパッド フォーカスなどの軽い閉じるコントロールは、閉じるまで閉じます。 この動作の視覚的な手掛かりを提供するために、Xbox のライト 閉じるコントロールは、スコープ外の UI のコントラストと可視性を暗くするオーバーレイを描画します。 この動作は、 LightDismissOverlayMode プロパティで変更できます。 既定では、ポップアップは Xbox ではライト 閉じるオーバーレイを描画しますが、他のデバイス ファミリには描画しませんが、アプリはオーバーレイを常に On または always Offにすることを選択できます。

<MenuFlyout LightDismissOverlayMode="On">
軽い無視動作
ポップアップは、簡易無視アクションを使用して閉じることができます。
- ポップアップの外側をタップする
- エスケープ キーボード キーを押す
- ハードウェアまたはソフトウェア システムの [戻る] ボタンを押す
- ゲームパッド B ボタンを押す
タップで閉じると、通常、このジェスチャは吸収され、その下の UI には渡されません。 たとえば、開いているポップアウトの背後にボタンが見えている場合、ユーザーが 1 回目のタップでポップアップを閉じても、このボタンはアクティブ化されません。 ボタンを押すと、2 回目のタップが必要です。
この動作を変更するには、ポップアップの入力パススルー要素としてボタンを指定します。 ポップアップは、前述の軽い無視アクションの結果として閉じられ、指定された OverlayInputPassThroughElementにタップ イベントも渡されます。 この動作を採用して、機能的に似た項目に対するユーザー操作を高速化することを検討してください。 アプリにお気に入りのコレクションがあり、コレクション内の各項目に添付されたポップアップが含まれている場合は、ユーザーが複数のポップアップを連続して操作することを期待するのが妥当です。
Note
破壊的なアクションが発生するオーバーレイ入力パススルー要素を指定しないように注意してください。 ユーザーは、プライマリ UI をアクティブ化しない、目立たない軽い無視アクションに慣れるようになった。 予期しない破壊的な動作を回避するために、簡易閉じる時に閉じる、削除する、または同様に破壊的なボタンをアクティブにしないでください。
次の例では、FavoritesBar 内の 3 つのボタンすべてが最初のタップ時にアクティブになります。
<Page>
<Page.Resources>
<Flyout x:Name="TravelFlyout" x:Key="TravelFlyout"
OverlayInputPassThroughElement="{x:Bind FavoritesBar}">
<StackPanel>
<HyperlinkButton Content="Washington Trails Association"/>
<HyperlinkButton Content="Washington Cascades - Go Northwest! A Travel Guide"/>
</StackPanel>
</Flyout>
</Page.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="FavoritesBar" Orientation="Horizontal">
<HyperlinkButton x:Name="PageLinkBtn">Bing</HyperlinkButton>
<Button x:Name="Folder1" Content="Travel" Flyout="{StaticResource TravelFlyout}"/>
<Button x:Name="Folder2" Content="Entertainment" Click="Folder2_Click"/>
</StackPanel>
<ScrollViewer Grid.Row="1">
<WebView x:Name="WebContent"/>
</ScrollViewer>
</Grid>
</Page>
private void Folder2_Click(object sender, RoutedEventArgs e)
{
Flyout flyout = new Flyout();
flyout.OverlayInputPassThroughElement = FavoritesBar;
...
flyout.ShowAt(sender as FrameworkElement);
{
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連記事
Windows developer
