ダイアログ コントロール
ダイアログ コントロールは、状況依存のアプリ情報を表示するモーダル UI オーバーレイです。 それらでは、明示的に閉じられるまで、アプリ ウィンドウの対話式操作がブロックされます。 多くの場合、ユーザーに何らかの操作を要求します。

これは適切なコントロールですか?
ダイアログを使用して、ユーザーに重要な情報を通知したり、アクションを完了する前に確認または追加情報を要求したりできます。
どのようなときにダイアログを使い、どのようなときにポップアップ (似たコントロール) を使うかに関する推奨事項については、「ダイアログとポップアップ」をご覧ください。
一般的なガイドライン
- ダイアログのテキストの最初の行で、問題またはユーザーの目標を明確に特定します。
- ダイアログ タイトルはメイン命令であり、省略可能です。
- 短いタイトルを使用して、ユーザーがダイアログで何を行う必要があるかを説明します。
- ダイアログを使用して単純なメッセージ、エラー、または質問を配信する場合は、必要に応じてタイトルを省略できます。 コンテンツ テキストに依存して、そのコア情報を配信します。
- タイトルがボタンの選択肢に直接関連していることを確認します。
- ダイアログの内容には説明テキストが含まれており、必須です。
- メッセージ、エラー、またはブロックの質問を可能な限り簡単に提示します。
- ダイアログ タイトルを使用する場合は、コンテンツ領域を使用して詳細を指定するか、用語を定義します。 少し異なる文言でタイトルを繰り返さないでください。
- 少なくとも 1 つのダイアログ ボタンが表示されている必要があります。
- ダイアログに、"Got it!"、"Close"、"Cancel" などの安全で非破壊的なアクションに対応するボタンが少なくとも 1 つにあることを確認します。 CloseButton API を使用して、このボタンを追加します。
- メイン命令またはコンテンツに対する特定の応答をボタン テキストとして使用します。 たとえば、"AppName に自分の場所へのアクセスを許可しますか?"、"許可" ボタンと "ブロック" ボタンが続きます。 特定の応答をより迅速に理解できるため、効率的な意思決定が行われます。
- アクション ボタンのテキストが簡潔であることを確認します。 短い文字列を使用すると、ユーザーはすばやく自信を持って選択できます。
- 安全な非破壊的アクションに加えて、必要に応じて、メイン命令に関連する 1 つまたは 2 つのアクション ボタンをユーザーに表示することもできます。 これらの "操作" アクション ボタンは、ダイアログのメイン ポイントを確認します。 PrimaryButton API と SecondaryButton API を使用して、これらの "実行" アクションを追加します。
- "処理実行" アクション ボタンは一番左のボタンとして表示されます。 安全で非破壊的なアクションは、右端のボタンとして表示されます。
- 必要に応じて、3 つのボタンのいずれかをダイアログの既定のボタンとして区別することもできます。 いずれかのボタンを区別するには、DefaultButton API を使用します。
- 検証エラー (パスワード フィールドなど) など、ページ上の特定の場所にコンテキストに応じたエラーにはダイアログを使用しないでください。インライン エラーを表示するには、アプリのキャンバス自体を使用します。
- ダイアログ エクスペリエンスを構築するには、 ContentDialog クラス を使用します。 非推奨の MessageDialog API は使用しないでください。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API: ContentDialog クラス
- WinUI 2 ギャラリー アプリを開き、ContentDialog の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
ダイアログを作成する
- 重要な API: ContentDialog クラス
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
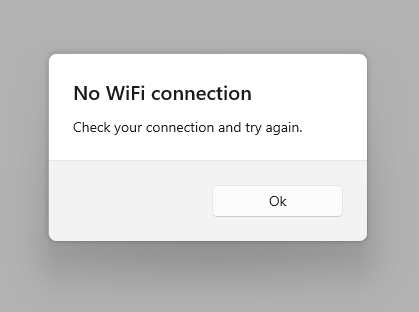
ダイアログを作成するには、 ContentDialog クラスを使用します。 コードまたはマークアップでダイアログを作成できます。 通常は XAML で UI 要素を定義する方が簡単ですが、単純なダイアログの場合は、コードを使用する方が簡単です。 この例では、WiFi 接続がないことをユーザーに通知するダイアログを作成し、 ShowAsync メソッドを使用して表示します。
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
ユーザーがダイアログ ボタンをクリックすると、 ShowAsync メソッドは ContentDialogResult を返して、ユーザーがクリックするボタンを知らせます。
この例のダイアログでは、質問を行い、返された ContentDialogResult を使用してユーザーの応答を確認します。
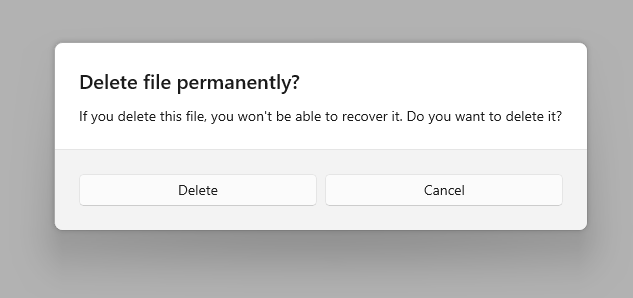
private async void DisplayDeleteFileDialog()
{
ContentDialog deleteFileDialog = new ContentDialog
{
Title = "Delete file permanently?",
Content = "If you delete this file, you won't be able to recover it. Do you want to delete it?",
PrimaryButtonText = "Delete",
CloseButtonText = "Cancel"
};
ContentDialogResult result = await deleteFileDialog.ShowAsync();
// Delete the file if the user clicked the primary button.
/// Otherwise, do nothing.
if (result == ContentDialogResult.Primary)
{
// Delete the file.
}
else
{
// The user clicked the CloseButton, pressed ESC, Gamepad B, or the system back button.
// Do nothing.
}
}
安全な操作を提供する
ダイアログはユーザーの操作をブロックし、ユーザーがダイアログを閉じる主なメカニズムであるため、ダイアログに少なくとも 1 つの "安全" ボタンと非破壊的ボタン ("閉じる" や "取得しました!" など) が含まれていることを確認します。 すべてのダイアログには、ダイアログを閉じるための少なくとも 1 つの安全なアクション ボタンを含める必要があります。 これにより、ユーザーは確実にアクションを実行せずにダイアログを閉じることができます。
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
ダイアログを使用してブロック中の質問を表示する場合、ダイアログは質問に関連するアクション ボタンをユーザーに表示する必要があります。 "安全" ボタンと非破壊的ボタンには、1 つまたは 2 つの "do it" アクション ボタンが伴う場合があります。 複数のオプションを表示するときは、提示されている質問に関して "処理実行" アクションと安全な "処理非実行" アクションをボタンが明確に示すようにします。

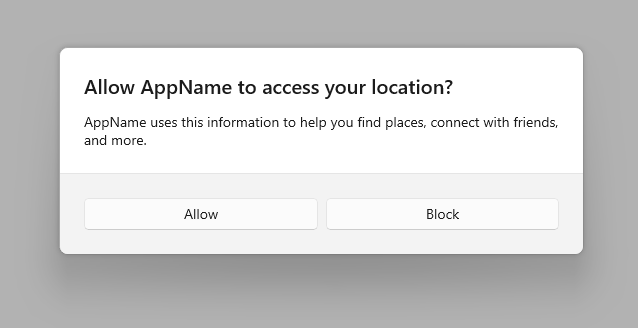
private async void DisplayLocationPromptDialog()
{
ContentDialog locationPromptDialog = new ContentDialog
{
Title = "Allow AppName to access your location?",
Content = "AppName uses this information to help you find places, connect with friends, and more.",
CloseButtonText = "Block",
PrimaryButtonText = "Allow"
};
ContentDialogResult result = await locationPromptDialog.ShowAsync();
}
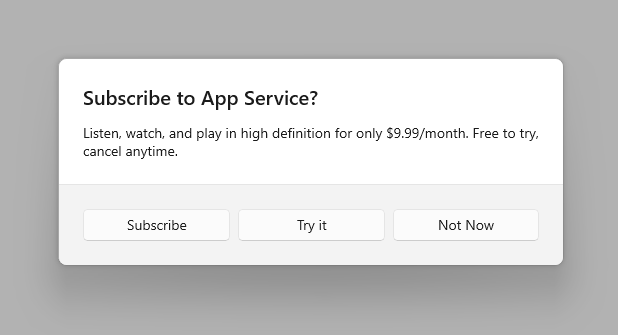
ボタンを 3 つ備えたダイアログは、2 つの "処理実行" アクションと 1 つの "処理非実行" アクションを表示するときに使用します。 3 つのボタン ダイアログは、セカンダリ アクションとセーフ/クローズ アクションを明確に区別して慎重に使用する必要があります。

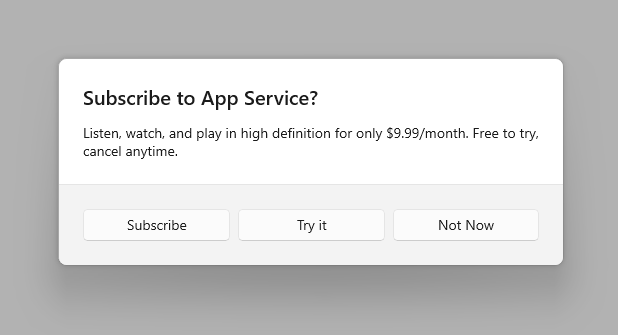
private async void DisplaySubscribeDialog()
{
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it"
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
3 つのダイアログ ボタン
ContentDialog には、ダイアログ エクスペリエンスの構築に使用できる 3 種類のボタンがあります。
- CloseButton - 必須 - ユーザーがダイアログを終了できるようにする安全で非破壊的なアクションを表します。 右端のボタンとして表示されます。
- PrimaryButton - 省略可能 - 最初の "実行" アクションを表します。 左端のボタンとして表示されます。
- SecondaryButton - 省略可能 - 2 番目の "実行" アクションを表します。 中央のボタンとして表示されます。
組み込みのボタンを使用すると、ボタンが適切に配置され、キーボード イベントに正しく応答し、スクリーン キーボードが起動してもコマンド領域が表示され続け、ダイアログが他のダイアログと一致するようにします。
CloseButton
すべてのダイアログには、ユーザーが自信を持ってダイアログを終了できるようにする安全で非破壊的なアクション ボタンが含まれている必要があります。
このボタンを作成するには、ContentDialog.CloseButton API を使用します。 これにより、マウス、キーボード、タッチ、ゲームパッドなど、すべての入力に適したユーザー エクスペリエンスを作成できます。 このエクスペリエンスは、次の場合に発生します。
- ユーザーが CloseButton をクリックまたはタップします。
- ユーザーがシステムの戻るボタンを押します。
- ユーザーがキーボードの Esc ボタンを押します。
- ユーザーがゲームパッド B を押します。
ユーザーがダイアログ ボタンをクリックすると、 ShowAsync メソッドは ContentDialogResult を返して、ユーザーがクリックするボタンを知らせます。 CloseButton キーを押すと、ContentDialogResult.None が返されます。
PrimaryButton と SecondaryButton
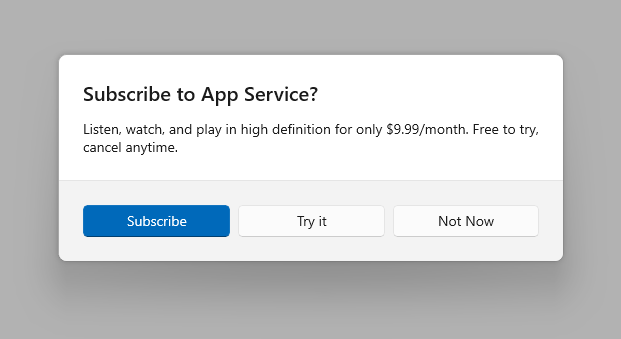
CloseButton に加えて、必要に応じて、メイン命令に関連する 1 つまたは 2 つのアクション ボタンをユーザーに表示することもできます。 最初の "実行" アクションには PrimaryButton、2 番目の "do it" アクションには SecondaryButton を利用します。 3 つのボタンを持つダイアログでは、PrimaryButton は一般に肯定的な "実行" アクションを表し、SecondaryButton は一般にニュートラルまたはセカンダリの "do it" アクションを表します。 たとえば、アプリはユーザーにサービスのサブスクライブを求める場合があります。 肯定的な "do it" アクションとしての PrimaryButton は Subscribe テキストをホストし、ニュートラルな "do it" アクションとして SecondaryButton は Try it テキストをホストします。 CloseButton を使用すると、ユーザーはどちらのアクションも実行せずに取り消すことができます。
ユーザーが PrimaryButton をクリックすると、 ShowAsync メソッドは ContentDialogResult.Primary を返します。 ユーザーが SecondaryButton をクリックすると、 ShowAsync メソッドは ContentDialogResult.Secondary を返します。

DefaultButton
必要に応じて、3 つのボタンのいずれかを既定のボタンとして区別することもできます。 既定のボタンを指定すると、次のことが発生します。
- ボタンはアクセント ボタンの視覚処理を受け取ります
- ボタンは Enter キーに自動的に応答します
- ユーザーがキーボードの Enter キーを押すと、既定のボタンに関連付けられているクリック ハンドラーが起動し、ContentDialogResult は既定のボタンに関連付けられている値を返します
- ユーザーが Enter キーを処理するコントロールにキーボード フォーカスを配置した場合、既定のボタンは Enter キーを押しても応答しません
- ダイアログのコンテンツにフォーカス可能な UI が含まれていない限り、ダイアログが開くとボタンが自動的にフォーカスされる
ContentDialog.DefaultButton プロパティを使用して、既定のボタンを指定します。 既定では、既定のボタンは設定されていません。

private async void DisplaySubscribeDialog()
{
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it",
DefaultButton = ContentDialogButton.Primary
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
確認ダイアログ (OK/キャンセル)
確認ダイアログを使用すると、ユーザーはアクションを実行することを確認できます。 アクションを確認したり、キャンセルを選択したりできます。 一般的な確認ダイアログには、確認 ("OK") ボタンとキャンセル ボタンの 2 つのボタンがあります。
-
一般に、確認ボタンは左側 (プライマリ ボタン) に、キャンセル ボタン (セカンダリ ボタン) は右側にある必要があります。
![[OK]/[キャンセル] ダイアログ](../images/dialogs/dialog_rs2_delete_file.png)
- 一般的な推奨事項のセクションで説明したように、メインの指示またはコンテンツに対する特定の応答を識別するテキストを含むボタンを使用します。
一部のプラットフォームでは、左ではなく、確認ボタンが右側に配置されます。 では、なぜ左に置くことをお勧めしますか? ユーザーの大半が右利きであり、その手で携帯電話を持っていると仮定した場合、ボタンがユーザーの親指の円弧内にある可能性が高いため、確認ボタンが左側にあるときに押す方が実際には快適です。画面の右側にあるボタンでは、ユーザーは親指を内側に引っ張って、あまり快適でない位置に移動する必要があります。
AppWindow 内または XAML Islands 内の ContentDialog
注: このセクションは、Windows 10 バージョン 1903 以降を対象とするアプリにのみ適用されます。 それより前のバージョンでは、AppWindow および XAML Islands は使用できません。 バージョンについて詳しくは、バージョン アダプティブ アプリに関する記事をご覧ください。
既定では、コンテンツ ダイアログはルート ApplicationView を基準としてモーダルに表示されます。 ContentDialog を AppWindow または XAML Islandsの内部で使うときは、ダイアログの XamlRoot を XAML ホストのルートに手動で設定する必要があります。
それを行うには、次に示すように、ContentDialog の XamlRoot プロパティを、AppWindow または XAML Islands に既に存在する要素と同じ XamlRoot に設定します。
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
// Use this code to associate the dialog to the appropriate AppWindow by setting
// the dialog's XamlRoot to the same XamlRoot as an element that is already present in the AppWindow.
if (ApiInformation.IsApiContractPresent("Windows.Foundation.UniversalApiContract", 8))
{
noWifiDialog.XamlRoot = elementAlreadyInMyAppWindow.XamlRoot;
}
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
警告
1 つのスレッドで一度に開くことのできる ContentDialog は 1 つだけです。 2 つの ContentDialog を開こうとすると、個別の AppWindow で開く場合でも、例外がスローされます。
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連記事
Windows developer
