Windows アプリのシルエット
シルエットは、アプリのレイヤー化、メニュー、ナビゲーション、コマンド実行、コンテンツ領域などの要素間の一般的なリレーションシップのパターンを示します。 この記事では、主に複数の Windows インボックス アプリで使用される共通のシルエットについて説明します。
また、コンテンツやコントロールを共通に配置するためのコンテンツの基本についても説明します。
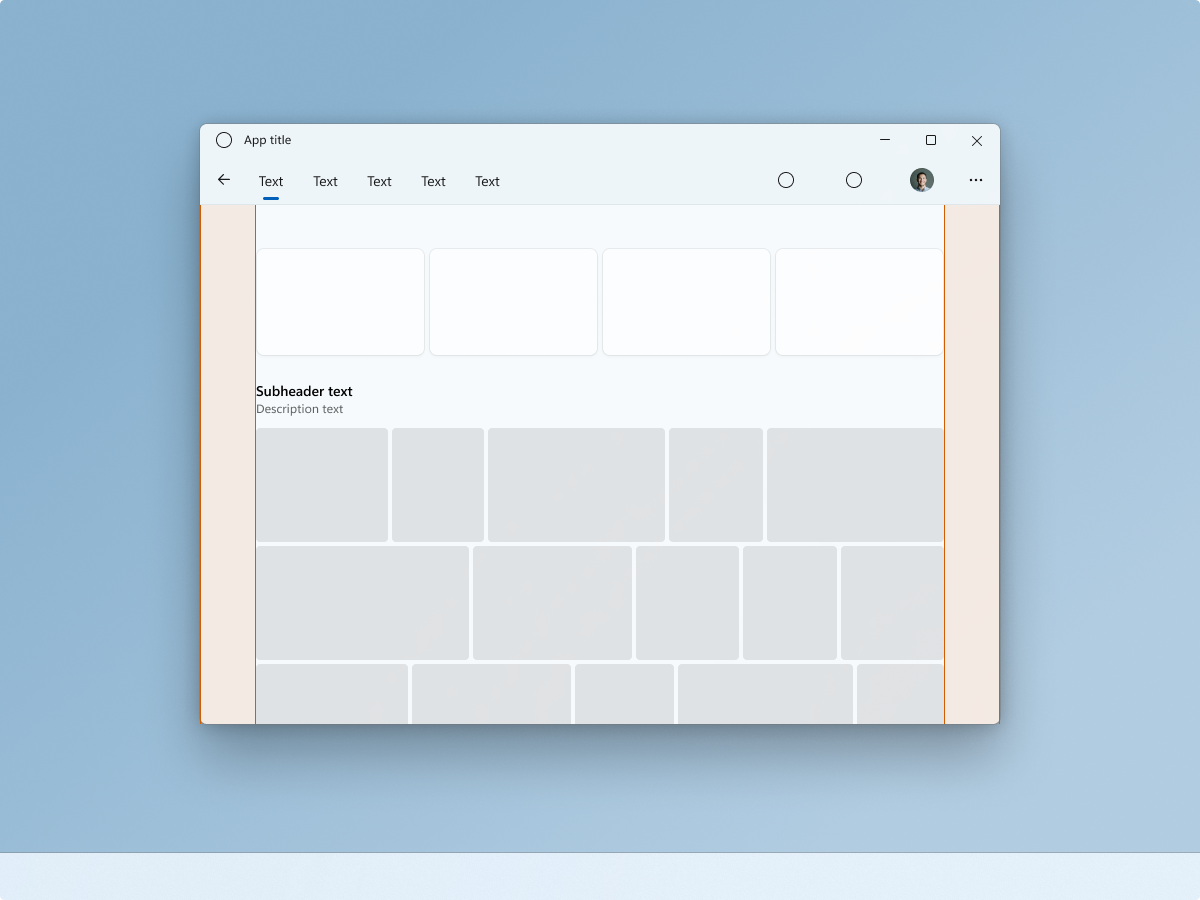
上部ナビゲーションのシルエット

NavigationView をアプリのコンテンツ レイヤーの上で使用して、下のコンテンツと関連付けることができます。 上部ナビゲーションを使用する場合は、ユーザーの ID/人物/画像コントロールの場所にご注意ください。
コマンドと同じ行にナビゲーションを配置することは、下のコンテンツの垂直方向のスペースを最大にしようとするときに便利です。
コンテンツの余白はさまざまに指定できます。 この例では、56 epx の余白を使用して大きなメディアを補完しています。 コンテンツが小さい場合や間隔を狭めたい場合には、余白を小さくします。
Windows 11 では、"フォト" が上部ナビゲーションのシルエットを使用するアプリの良い例です。
メニュー バーのシルエット

MenuBar は、基本レイヤーの一部として CommandBar と一緒に使用できます。 これにより、コンテンツ領域の主要なタスク (この場合はコンポジションと編集) により焦点が当てられます。
この例は、12 epx の余白を使用してアプリのユーティリティを補完するテキスト エディターを示しています。
Windows 11 では、"メモ帳" がメニュー バーのシルエットを使用するアプリの良い例です。
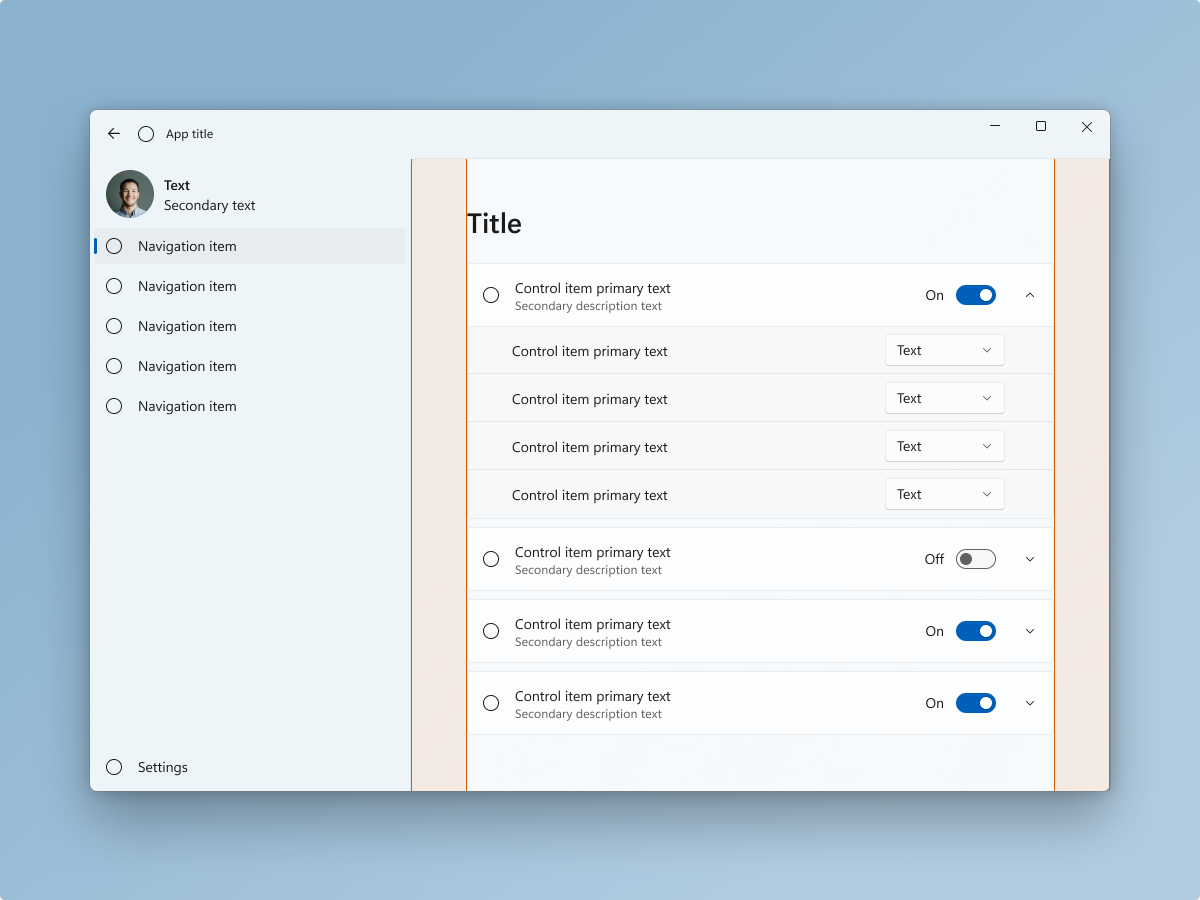
左側のナビゲーションのシルエット

NavigationView コントロールは、アプリの基本レイヤーに自動的に配置されます。 これにより、コンテンツ領域の主要なタスクにより焦点が当てられます。 左側のナビゲーションを使用する場合は、ユーザーの ID/人物/画像コントロールの場所にご注意ください。
コンテンツの余白はさまざまに指定できます。 この例では、56 epx の余白を使用して、展開コントロール内のコンテンツの凝集度を補完しています。 コンテンツの凝集度が特に重要でない場合は、他のデザイン要素の凝集度が強まる、コンテンツが展開コントロール内にネストされない、コンテンツが論理的にグループ化されないようにする必要があるなどの理由から、余白を小さくします。
Windows 11 では、"設定" が左側のナビゲーションのシルエットを使用するアプリの良い例です。
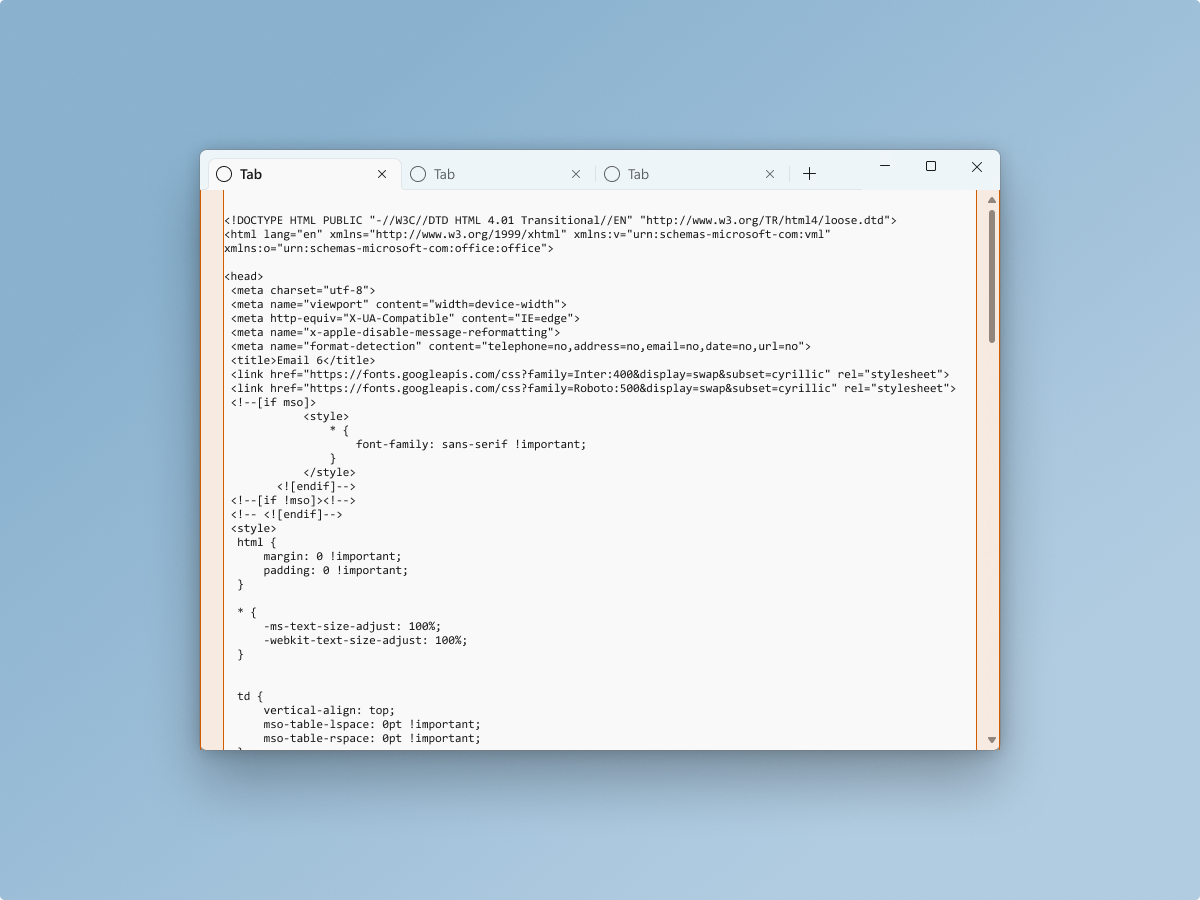
タブ ビューのシルエット

TabView は、アプリの基本レイヤーおよびタイトル バー コントロールと統合できます。 これにより、コンテンツ領域の主要なタスク (この場合はコードの作成と編集) により焦点が当てられます。
この例は、12 epx の余白を使用してアプリのユーティリティを補完するテキスト エディターを示しています。
Windows 11 では、"ターミナル" がタブ ビューのシルエットを使用するアプリの良い例です。
Windows developer
