カード デザイナーを使用して独自のダッシュボード カードをデザインする
カード Designerを使用して、他のサイトにリンクしたり、メディアを開いたり、場所を表示したり、チーム アプリを開いたりできるカードを作成します。 カード デザイナーを使用すると、ユーザーは、クイック ビューとも呼ばれるセカンダリ ビューを作成するオプションを持つテンプレートを使用して、カスタム コードを必要とせずに "カスタム" カードをすばやく構築できます。
クイック ビューは、カード デザイナーが従来のダッシュボード カード以外のカードを作成し、アダプティブ カード JavaScript Object Notation (JSON) を使用して対話型で有益な情報を作成できるようにする強力なツールです。 アダプティブ カード マークアップの機能を使用してカードを動的にすることで、1 つのクイック ビューを "コード化" できます。 結果は、他のユーザーと共有する前に、カード デザイナー内でプレビューできます。
注:
クイック ビューを使用して独自のカードを設計するには、JSON テンプレートとアダプティブ カード テンプレートに精通している必要があります。 詳細については、「アダプティブ カード のテンプレート作成」を参照してください。
ダッシュボードでポリシーを編集する
ダッシュボード カード ツールボックスからカード デザイナーにアクセスするには、メンバー レベルまたは所有者レベルのアクセス許可が必要です。 概要については、Viva Connections ダッシュボードの作成とカードの追加に関する記事を参照してください。
カード テンプレートを使用する
カード デザイナーには、便利な情報、リンク、メディアを含むカードを簡単に作成するために使用できる一連のカード ビュー テンプレートがあります。 次の手順では、イメージ テンプレートを使用して新しい大きなサイズのカードを作成し、ユーザーのリンクを作成する手順を説明します。
[編集] モードの状態で、ダッシュボードから [+ カードの追加] を選択します。
[カード デザイナー] を選択します。

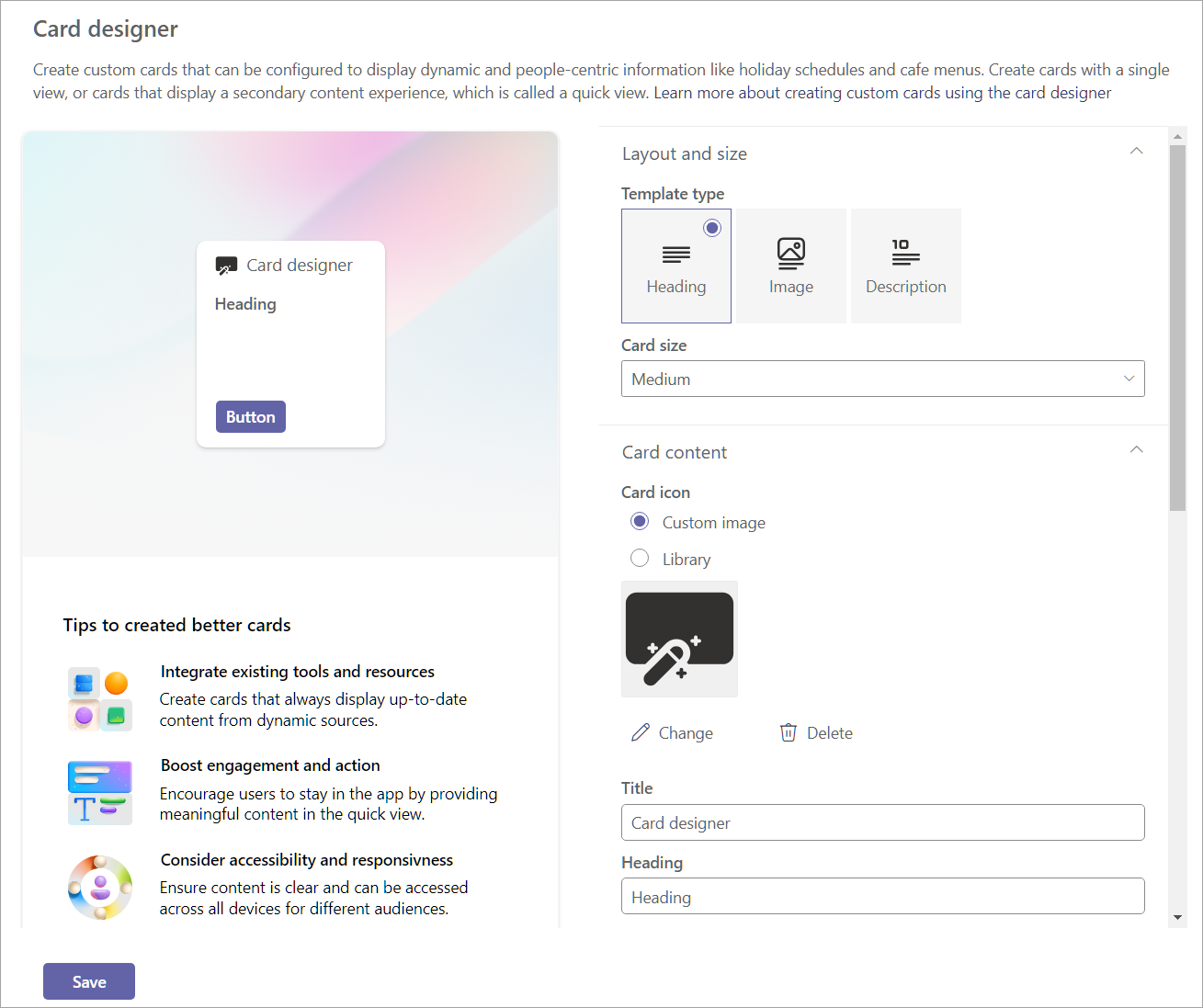
カード デザイナーのカードを選択した後、[編集] アイコンを選択してプロパティ ウィンドウを開きます。
オプションを選択してカードを作成すると、オプションの左側にカードの外観のプレビューが表示されます。
[ テンプレートの種類] で、適用 する 3 つのテンプレートのいずれかを選択します。
- 見出し: 単純な見出しでカードを作成します。
- イメージ: 見出しと画像を含むカードを作成します。
- 説明: 見出しと説明を含むカードを作成します。
注:
中規模のカードのイメージ テンプレートを選択するとボタンは無効になりますが、ユーザーがカードを選択したときにトリガーするカード アクションを割り当てることができます。
選択したテンプレートの種類に応じて、テンプレートの種類に一致するフィールドが [カード コンテンツ] セクションに設定されます。 たとえば、Image テンプレートを選択した場合は、それぞれのテキスト ボックスに Image プロパティと Heading プロパティの値を入力できます。
カードサイズを選択します。
- 中: 既定のカードサイズで、見出しテンプレートと説明テンプレートに 1 つのボタンを追加できます。
- 大: 2 つの中のカードのスペースを一緒に取り、2 つのボタンを使用できます。
![[プロパティ] ウィンドウの [レイアウトとサイズ] カテゴリの下のオプションを示すスクリーンショット。](../media/connections/use-card-designer/card-designer-layout-and-size.png)
[ カード アイコン ] で、次のいずれかのオプションを選択します。
- カスタム イメージ: [カスタム イメージ ] を選択し 、[変更 ] を選択して独自のイメージをアップロードするか、サイトまたはオンライン ソース (Web 検索、OneDrive、サイトなど) から既存のイメージを選択します。
- ライブラリ: 使用可能なアイコンの既存の一覧からアイコンを選択します。 たとえば、[ ライブラリ ]、[変更] の順に 選択 して、新しいアイコンを選択します。
注:
アイコンのカスタム イメージをアップロードするときは、24 x 24 ~ 32 x 32 ピクセルの PNG イメージを使用することをお勧めします。
カードの上部に表示するタイトルを入力します。
見出しを入力します。
選択したテンプレートの種類に応じて、見出しフィールドの下にある選択内容に対応するプロパティの値を入力します。 この例では、イメージ テンプレートが表示されています。
イメージ: [ 変更 ] を選択して独自のイメージをアップロードするか、サイトまたはオンライン ソース (Web 検索、OneDrive、サイトなど) から既存のイメージを選択します。
![[プロパティ] ウィンドウの [カード コンテンツ] カテゴリの下のオプションを示すスクリーンショット。](../media/connections/use-card-designer/card-designer-adding-image.png)
注:
- ダッシュボード内のカードに関する画像の推奨: モバイル アプリでの引き延ばしを防ぐために、中程度のカードは 300 x 150 から 400 x 200 で縦横比は 2:1、大きなカードは 300 x 300 から 400 x 400 で縦横比は 1:1 にします。
- モバイル アプリ内のリンクを機能させるには、カード プロパティ内の画像 URL が絶対 URL である必要があります。
- [カードアクション] で、ユーザーがカードを選択したときに実行するアクションを選択します。 選択したアクションに応じて、アクションをカスタマイズするためにさらに多くのフィールドが表示されます。
注:
カード アクションを無効にすることはできません。
クイック ビューを表示する: JSON コードを使用して、より対話型のダッシュボード カードを作成する場合に選択します。 選択すると、[保存] ボタンが [次へ] に変わり、クイック ビューのカードをカスタマイズするための設定が増えます。 カードごとに 1 つのクイック ビューを使用できます。これは、カード アクションとして開くか、ボタンを使用して開くことができます。 クイック ビューを使用する手順については、「クイック ビューをカードに追加する」を参照してください。
リンクに移動する: ユーザーを誘導する URL を入力します。
Teams アプリに移動する: ユーザーは指定された URL によって指定された Teams アプリに誘導されます (管理者は appID を使用して、ユーザーを適切な Teams アプリに誘導することもできます)。 詳細については、「 アプリケーションへのディープ リンク」を参照してください。
たとえば、ドロップダウンから [ リンクに移動 ] を選択すると、リンクを入力するためのフィールドが表示されます。
[ リンク] で、ユーザーに指示する URL を 入力します。
ボタンのオンとオフを切り替えることができます (使用可能な場合)。 有効にすると、[プライマリ] ボタンと [セカンダリ] ボタンカードアクションの下にあるのと同じ値を選択できます。
注:
中規模のカードを使用する場合、見出しまたは説明テンプレートを使用して有効にできるボタンは 1 つだけです。 イメージ テンプレートでは、中程度のサイズが選択されている場合、ボタンの使用が無効になります。
この例では、[プライマリ] ボタンを設定して、カード アクションと同じリンクにユーザーを誘導します。 [ セカンダリ] ボタン が無効になっています。
![[プロパティ] ウィンドウの [アクション] カテゴリの下のオプションを示すスクリーンショット。](../media/connections/use-card-designer/card-designer-set-card-actions.png)
[対象にする対象ユーザー] に、ターゲットにする 1 つ以上のグループを入力します。指定された対象ユーザーのみがダッシュボードにカードを表示します。 詳細については、「Viva Connectionsの対象ユーザーのターゲット設定」を参照してください。
![[プロパティ] ウィンドウの [対象ユーザーターゲット] カテゴリの下のオプションを示すスクリーンショット。](../media/connections/use-card-designer/card-designer-audience-targeting.png)
[保存] を選択して、更新プログラムをカードに保存します。
クイック ビューをカードに追加する
クイック ビューを使用すると、アダプティブ カード JSON コードをダッシュボード カードに追加して、より包括的でインタラクティブで魅力的なエクスペリエンスをユーザーに提供できます。 静的または動的なデータ ソース (SharePoint Representational State Transfer (REST) API や Microsoft Graph API など) を使用すると、ユーザーが移動することなく、Connections エクスペリエンス内で情報を提供するカードを作成できます。
作業を開始するには、「カード テンプレートを使用してカード アクションを選択する」の手順に従います。
[カードアクション] で、[クイック ビューの表示] を選択します。
ボタンを有効または無効にし、アクティブなボタンのアクションを選択して、カードの設定を完了します。
注:
カードごとに 1 つのクイック ビューを使用できます。これは、カード アクションとして開くか、ボタンを使用して開くことができます。
クイック ビュー レイアウトを表示するには、[ 次へ ] を選択します。
ダッシュボードでのカードの表示方法のプレビューが、オプションの左側に表示されます。
注:
アダプティブ カード デザイナー ツールを使用すると、カードの JSON テンプレートとデータ コードを作成するのに役立ちます。 アダプティブ カード構造とアダプティブ カードの作成の詳細については、「はじめに - アダプティブ カード」を参照してください。
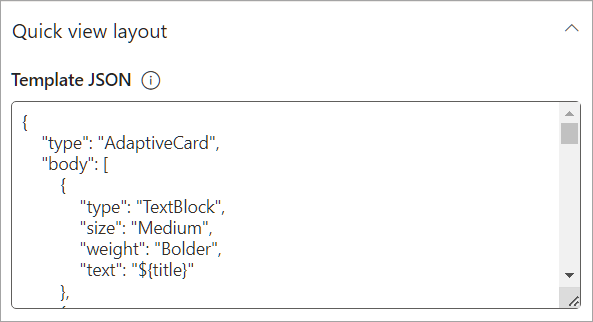
[ テンプレート JSON ] フィールドに、アダプティブ カードの構造を含む JSON コードを入力します。

[ コンテンツの種類] で、データ セットに対して次のいずれかのオプションを選択します。
- 静的: 静的な情報を表示し、手動で更新する必要があります。
- 動的: SharePoint API または Microsoft Graph のデータ ソースと統合して、コンテンツを自動的に更新します。
注:
[ 動的 コンテンツ] を選択すると、データ ソースと API エンドポイントを選択できる追加のオプションが表示されます。
コンテンツの種類として [静的] を選択する
[ データ JSON ] フィールドに、アダプティブ カード内に表示するデータを含む JSON コードを入力します。
[ターゲットにする対象ユーザー] フィールドに、カードの対象にする対象ユーザーを入力します。
[更新プログラムに 保存] を選択します 。
データ ソースとして SharePoint を使用するコンテンツの種類として [動的] を選択する
[ データ ソース ] ドロップダウンから [ SharePoint API] を選択します。
API エンドポイントで、使用する REST URL エンドポイントを入力します。
たとえば、SharePoint サイトのタイトルを取得する場合は、[API エンドポイント] フィールドに「
title」と入力します (web/は既定のプレフィックスの一部であるため)。 SharePoint REST エンドポイントの詳細な例については、この記事を参照してください。Data JSON 応答プレビューが開き、使用されたコードが表示されます。 ダッシュボードでカードがどのように表示されるかのプレビューが、プロパティ ウィンドウの左側に表示されます。
[ターゲットにする対象ユーザー] フィールドに、カードの対象にする対象ユーザーを入力します。
[保存] を選択して、カスタム カードに更新プログラムを保存します。
データ ソースとして Microsoft Graph を使用してコンテンツの種類として [動的] を選択する
[ データ ソース ] ドロップダウンから [ Microsoft Graph] を選択します。
ドロップダウンから [Graph バージョン ] を選択します (バージョンはターゲット サービス バージョン (通常は 1.0) です)。
API エンドポイントで、使用する REST URL エンドポイントを入力します。
たとえば、特定のユーザーのプロファイルと写真を取得する場合は、[API エンドポイント] フィールドに Microsoft Graph REST URL
me/photo/$valueを入力します。 1.0 for Microsoft Graph REST API の一般的なユース ケースについては、こちらを参照してください。Data JSON 応答プレビューが開き、使用されているコードが表示され、ダッシュボード上のカードがどのように表示されるかのプレビューがプロパティ ウィンドウの左側に表示されます。
[ターゲットにする対象ユーザー] フィールドに、カードの対象にする対象ユーザーを入力します。
[保存] を選択して、カスタム カードに更新プログラムを保存します。


![[プロパティ] ウィンドウの [アクション] カテゴリの下にあるオプションのドロップダウンからクイック ビューを表示するを選択したスクリーンショット。](../media/connections/use-card-designer/card-designer-quickview-layout.png)
![[プロパティ] ウィンドウに [データ JSON] フィールドが表示され、完成したカードのプレビューで選択された静的コンテンツを示すスクリーンショット。](../media/connections/use-card-designer/card-designer-static-content-preview.png)
![SharePoint API をエンドポイントとして選択した動的コンテンツと、プロパティ ウィンドウに表示される [データ JSON] フィールドを示すスクリーンショット。](../media/connections/use-card-designer/card-designer-dynamic-sharepoint-api.png)
![Microsoft Graph APIをエンドポイントとして選択した動的コンテンツと、プロパティ ウィンドウに表示される [データ JSON] フィールドを示すスクリーンショット。](../media/connections/use-card-designer/card-designer-dynamic-graph-api.png)