チュートリアル: Visual Studio で React を使用して ASP.NET Core アプリを作成する
この記事では、API バックエンドとして機能する ASP.NET Core プロジェクトと、UI として機能する React プロジェクトを構築する方法について説明します。
現在、Visual Studio には、Angular と React をサポートする ASP.NET Core Single Page Application (SPA) テンプレートが含まれています。 テンプレートには、各フレームワークの基本ファイルとフォルダーを含む、ASP.NET Core プロジェクトに組み込みのクライアント アプリ フォルダーが用意されています。
この記事で説明されている方法を使用して、次のコア シングル ページ アプリケーション ASP.NET 作成できます。
- ASP.NET Core プロジェクトの外部にある別のプロジェクトにクライアント アプリを配置する
- コンピューターにインストールされているフレームワーク CLI に基づいてクライアント プロジェクトを作成する
手記
この記事では、Vite CLI を使用する Visual Studio 2022 バージョン 17.11 の更新されたテンプレートを使用したプロジェクト作成プロセスについて説明します。 Vite は、プロジェクトの依存関係 (package.jsonで構成されているものなど) を使用して React のバージョンを決定します。
前提 条件
- visual Studio 2022 バージョン 17.11 以降。ASP.NET および Web 開発 ワークロードがインストールされています。 Visual Studio のダウンロード ページに移動して、無料でインストールします。 ワークロードをインストールする必要があり、既に Visual Studio がある場合は、Tools>ツールと機能の取得...に移動すると、Visual Studio インストーラーが開きます。 [ASP.NET と Web 開発] ワークロードを選んでから [変更] を選びます。
- npm (
https://www.npmjs.com/) (Node.js に含まれています)
フロントエンド アプリを作成する
[スタート] ウィンドウで、[新しいプロジェクト 作成] を選択します。

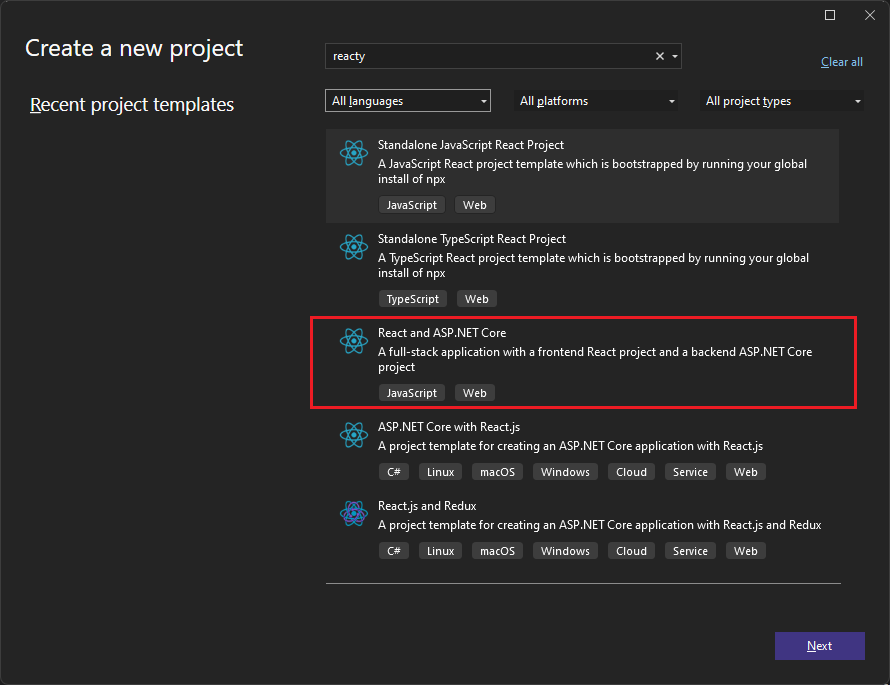
上部の検索バーで React を検索し、続いて React とASP.NET Core を選択します。 このテンプレートは JavaScript テンプレートです。

プロジェクトにReactWithASP と名付け、次に[次へ]を選択します。
[追加情報] ダイアログで、HTTPS の構成が有効になっていることを確認します。 ほとんどのシナリオでは、他の設定は既定値のままにします。
[作成] を選びます。
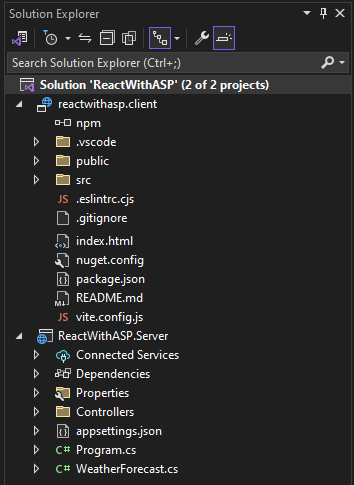
ソリューション エクスプローラーには、次のプロジェクト情報が表示されます。

スタンドアロンの React テンプレートと比較すると、ASP.NET Core との統合のために新しいファイルと変更されたファイルがいくつか表示されます。
- vite.config.js
- App.js (変更)
- App.test.js (変更)
Chrome や Microsoft Edge などのデバッグ ツール バーから、インストールされているブラウザーを選択します。
必要なブラウザーがまだインストールされていない場合は、まずブラウザーをインストールしてから選択します。
プロジェクトのプロパティを設定する
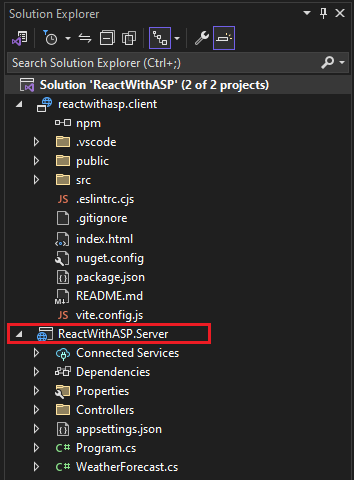
ソリューション エクスプローラーで、ReactWithASP.Server プロジェクト 右クリックし、[プロパティ] 選択します。

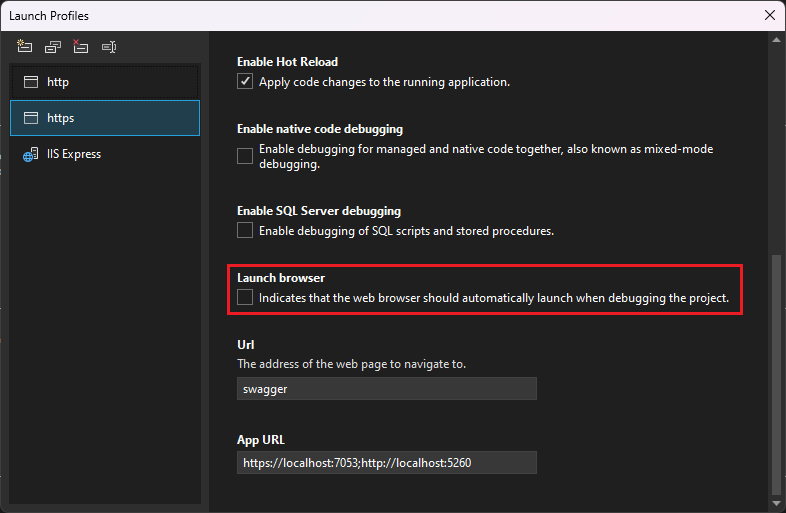
[プロパティ] ページで、[デバッグ] タブを開き、[デバッグ起動プロファイルの UI を開く] オプション 選択します。 https プロファイル、または (存在する場合) ASP.NET Core プロジェクトに名前が付けられたプロファイルの Launch Browser オプションのチェックを外します。

この値により、ソース気象データを含む Web ページが開かなくなります。
手記
Visual Studio では、
launch.jsonデバッグ ツール バーの [開始] ボタンに関連付けられているスタートアップ設定が格納されます。 現在、launch.jsonは.vscodeフォルダーの下に配置する必要があります。ソリューション エクスプローラーでソリューションを右クリックし、[プロパティ] 選択します。 [スタートアップ プロジェクト] 設定が [複数のプロジェクト に設定されていること]、および両方のプロジェクトのアクションが [開始 に設定されていること] を確認します。
プロジェクトを開始する
F5 押すか、ウィンドウの上部にある [スタート] ボタンを選択してアプリを起動します。 次の 2 つのコマンド プロンプトが表示されます。
実行中の ASP.NET Core API プロジェクト
VITE v4.4.9 ready in 780 msなどのメッセージを示す Vite CLI手記
メッセージのコンソール出力を確認します。 たとえば、Node.jsを更新するメッセージが表示される場合があります。
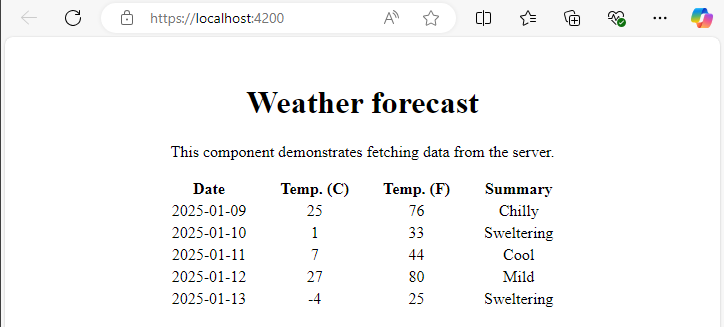
React アプリが表示され、API 経由で設定されます (localhost ポートはスクリーンショットとは異なる場合があります)。
天気予報アプリを示す 
アプリが表示されない場合は、「トラブルシューティングの」を参照してください。
プロジェクトを発行する
ソリューション エクスプローラーで ReactWithASP.Server プロジェクトを右クリックして、[追加]>[プロジェクト参照] を選びます。
reactwithasp.client プロジェクト が選択されていることを確認します。
を選択 [OK]します。
ASP.NET Core プロジェクトをもう一度右クリックし、[プロジェクト ファイルの編集] 選択します。
これにより、プロジェクトの
.csprojファイルが開きます。.csprojファイルで、値がfalseに設定された<ReferenceOutputAssembly>要素がプロジェクト参照に含まれていることを確認します。このリファレンスは次のようになります。
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>ASP.NET Core プロジェクトを右クリックして、[プロジェクトの再読み込み] を選びます (このオプションを使用できる場合)。
Program.csで、次のコードが存在することを確認します。
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }発行するには、ASP.NET Core プロジェクトを右クリックし、[の発行]選択し、Azure やフォルダーへの発行など、目的の発行シナリオに合わせてオプションを選択します。
発行時に
npm run buildコマンドが呼び出されるため、ASP.NET Core プロジェクトの場合よりも発行プロセスに時間がかかります。 BuildCommand は通常、npm run buildで実行されます。フォルダーに発行する場合は、発行フォルダーに追加されたファイルの詳細については、ASP.NET Core ディレクトリ構造 参照してください。
トラブルシューティング
プロキシ エラー
次のエラーが表示される場合があります。
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
この問題が発生した場合は、バックエンドの前にフロントエンドが開始された可能性が最も高くなります。
- バックエンド コマンド プロンプトが起動して実行されているのが表示されたら、ブラウザーで React アプリを更新するだけです。
- また、バックエンドがフロントエンドの前に開始するように構成されていることを確認します。 確認するには、ソリューション エクスプローラーでソリューションを選択し、[プロジェクト] メニュー [プロパティ] を選択。 次に、[スタートアップ プロジェクト 構成] を選択し、バックエンド ASP.NET Core プロジェクトが一覧の先頭にあることを確認します。 最初でない場合は、プロジェクトを選択し、上方向ボタンを使用して起動リストの最初のプロジェクトにします。
ポートを確認する
気象データが正しく読み込まれない場合は、ポートが正しいことを確認する必要がある場合もあります。
ポート番号が一致していることを確認します。 ASP.NET Core ReactWithASP.Server プロジェクトの
launchSettings.jsonファイル ([プロパティ] フォルダー) に移動します。applicationUrlプロパティからポート番号を取得します。複数の
applicationUrlプロパティがある場合は、httpsエンドポイントを使用して 1 つを探します。 それはhttps://localhost:7183に似ています.React プロジェクトの
vite.config.jsファイルを開きます。 launchSettings.jsonのapplicationUrlプロパティと一致するように、targetプロパティを更新します。 更新された値は次のようになります。target: 'https://localhost:7183/',
プライバシー エラー
次の証明書エラーが表示される場合があります。
Your connection isn't private
%appdata%\local\asp.net\https または %appdata%\roaming\asp.net\httpsから React 証明書を削除してから、再試行してください。
Docker
Docker サポート 有効にしてプロジェクトを作成する場合は、次の手順を実行します。
アプリが読み込まれたら、Visual Studio の [コンテナー] ウィンドウ を使用して Docker HTTPS ポートを取得します。 環境の または ポート タブを確認します。

React プロジェクトの
vite.config.jsファイルを開きます。 [コンテナー] ウィンドウの HTTPS ポートと一致するように、target変数を更新します。 たとえば、次のコードでは次のようになります。const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';https://localhost:7143を一致する HTTPS ポートに変更します (この例では、https://localhost:44307)。アプリを再起動します。
次の手順
ASP.NET Core の SPA アプリケーションの詳細については、「シングル ページ アプリの開発」の「React」セクションを参照してください。 リンクされた記事では、aspnetcore-https.jsなどのプロジェクト ファイルの追加のコンテキストを提供しますが、実装の詳細はテンプレートの違いに基づいて異なります。 たとえば、ClientApp フォルダーの代わりに、React ファイルは別のプロジェクトに含まれています。
クライアント プロジェクトに固有の MSBuild 情報については、JSPS の MSBuild プロパティを参照してください。