クイック スタート: Visual Studio で React シングルページ アプリケーションを含む Docker を使用する
Visual Studio を使用すると、コンテナー化された ASP.NET Core アプリ (React.js シングルページ アプリケーション (SPA) などのクライアント側 JavaScript を使用したものを含む) のビルド、デバッグ、実行を簡単に行い、それらのアプリを Azure Container Registry、Docker Hub、Azure App Services、または独自の Container Registry に発行することができます。 この記事では、Azure Container Registry に発行します。
前提条件
- Docker Desktop
- Web 開発、Azure Tools ワークロード、および/または .NET Core クロスプラットフォーム開発ワークロードがインストールされた Visual Studio 2019
- .NET Core 3.1 を使って開発するための .NET Core 3.1 開発ツール。
- Azure Container Registry に発行する場合、Azure サブスクリプション。 無料試用版にサインアップします。
- Node.js
- Windows コンテナー (Windows 10 バージョン 1809 以降) の場合、この記事で参照されている Docker イメージを使用するため。
- Docker Desktop
- Web 開発、Azure Tools ワークロード、および/または .NET Core クロスプラットフォーム開発ワークロードがインストールされた Visual Studio 2022
- Azure Container Registry に発行する場合、Azure サブスクリプション。 無料試用版にサインアップします。
- Node.js
- Windows コンテナー (Windows 10 バージョン 1809 以降) の場合、この記事で参照されている Docker イメージを使用するため。
インストールとセットアップ
Docker をインストールするには、まず、「Docker Desktop for Windows: What to know before you install」 (Docker Desktop for Windows: インストール前に知っておくべきこと) の情報を確認します。 次に、Docker Desktop をインストールします。
プロジェクトを作成して Docker サポートを追加する
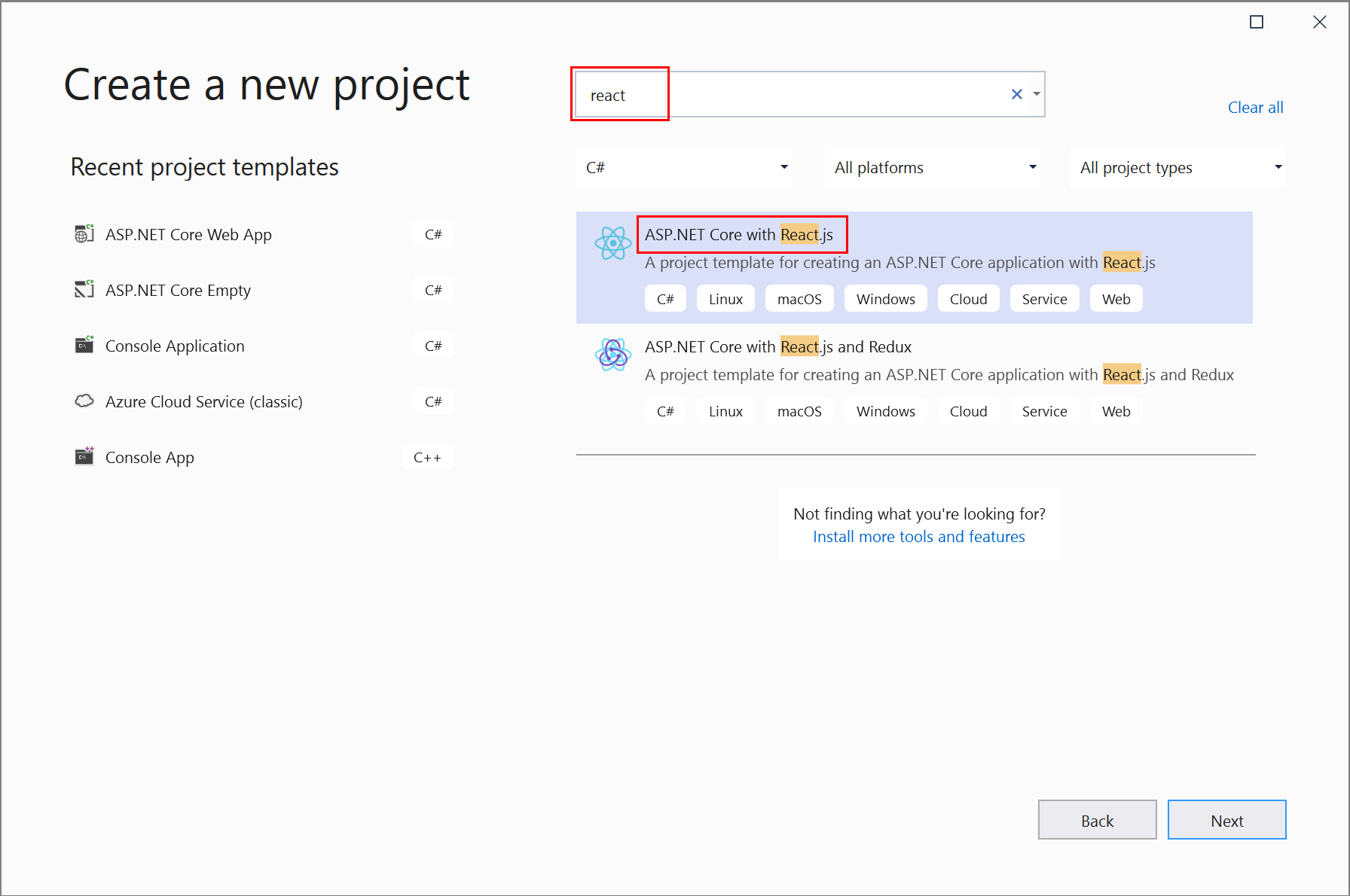
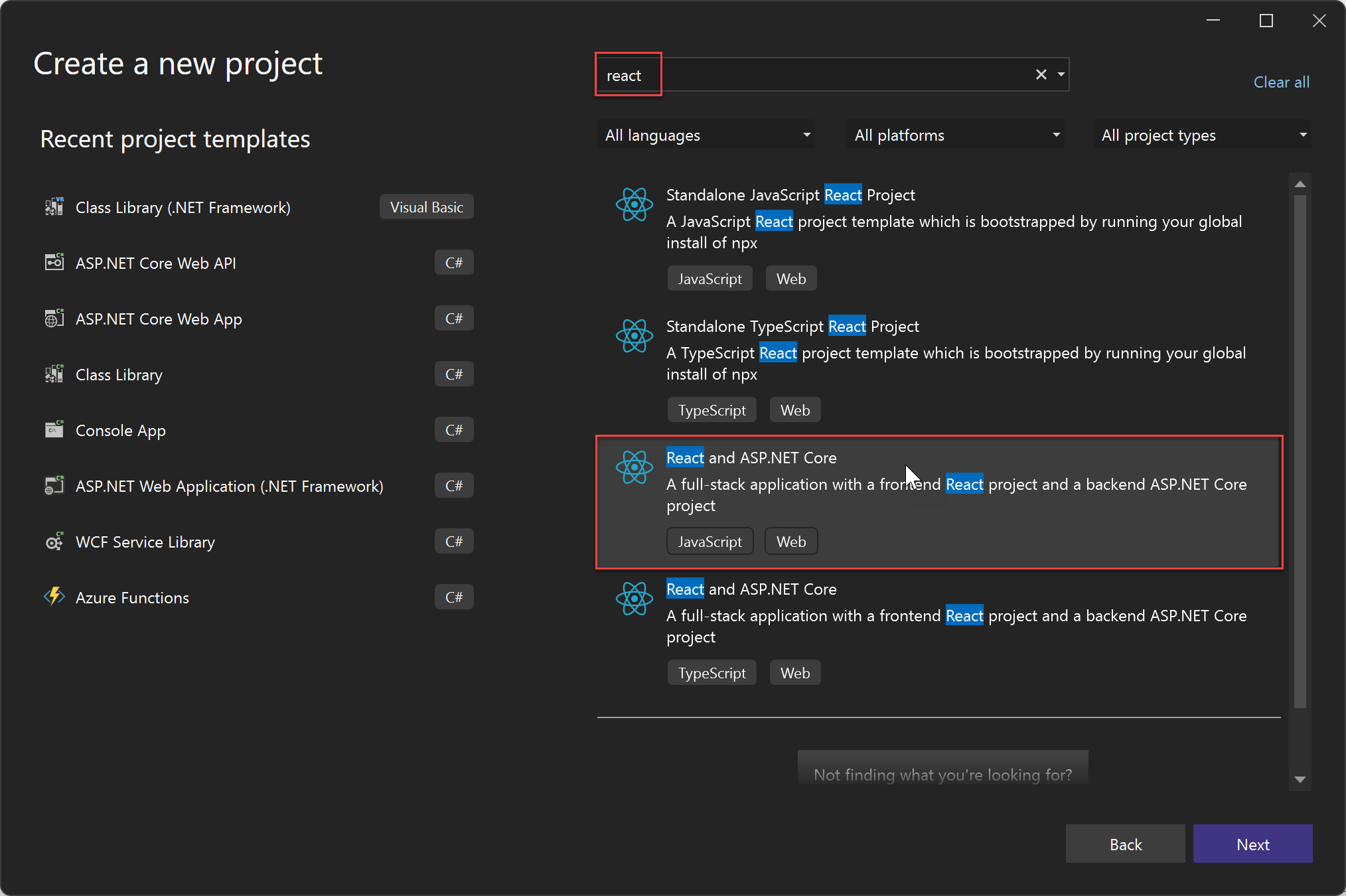
ASP.NET Core with React.js テンプレートを使用して新しいプロジェクトを作成します。

[追加情報] 画面では [Docker サポートを有効にする] が選択できませんが、心配はいりません。後でそのサポートを追加できます。
![新しい React.js プロジェクトの作成を示すスクリーンショット - [追加情報] 画面。](media/container-tools-react/vs-2019/new-react-project-additional-information.png?view=vs-2022)
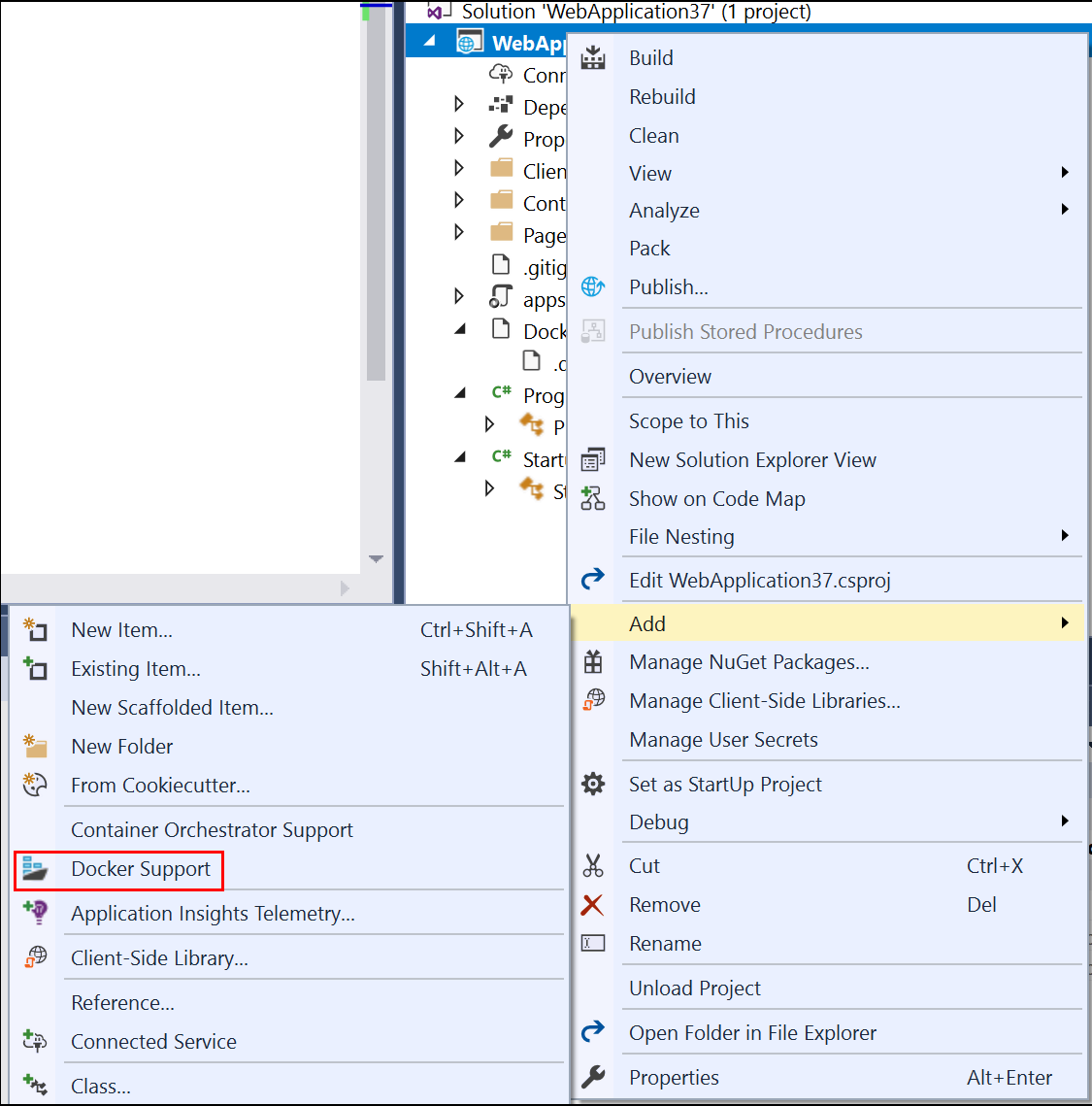
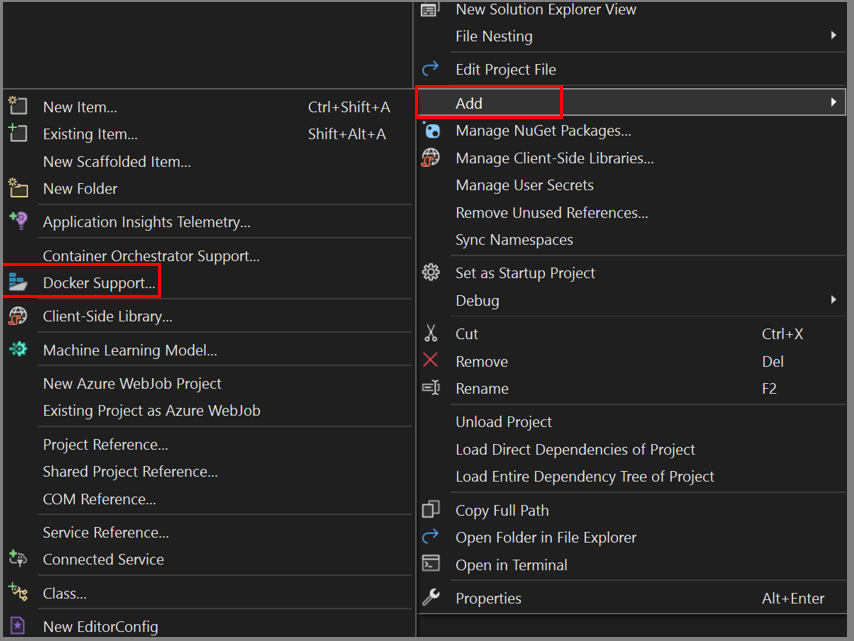
プロジェクト ノードを右クリックし、[追加]>[Docker サポート] を選択して、プロジェクトに Dockerfile を追加します。

コンテナーの種類を選択します。
次のステップは、Linux コンテナーと Windows コンテナーのどちらを使用しているかによって異なります。
Note
Visual Studio 2022 以降で最新のプロジェクト テンプレートを使用している場合は、Dockerfile を変更する必要はありません。
Dockerfile (Linux コンテナー) を変更する
Dockerfile (Docker の最終イメージを作成するためのレシピ) は、プロジェクトで作成されます。 その中に含まれるコマンドの詳細については、「Dockerfile reference」 (Dockerfile リファレンス) を参照してください。
既定の Dockerfile では基本イメージを使用してコンテナーを実行しますが、Node.js アプリケーションも実行できるようにする場合は、Node.js をインストールする必要があります。つまり、Dockerfile のいくつかの場所にインストール コマンドを追加する必要があります。 変更はコンテナーの特権システム ファイルおよびフォルダーに影響するため、インストール コマンドには管理者特権のアクセス許可が必要です。
新しいプロジェクト ダイアログの [Configure for HTTPS](HTTPS 用に構成する) チェック ボックスがオンになっている場合は、Dockerfile によって 2 つのポートが公開されます。 1 つのポートは HTTP トラフィック用、もう 1 つのポートは HTTPS 用に使用されます。 チェック ボックスがオンになっていない場合は、HTTP トラフィック用に単一のポート (80) が公開されます。
.NET 8 以降を対象としている場合、Visual Studio が通常のユーザー アカウントを使用して作成する既定の Dockerfile (行 USER app を検索) を使用しますが、そのアカウントには Node.js のインストールに必要な管理者特権のアクセス許可がありません。 この状況を考慮するには、次の操作を行います。
- Dockerfile で、行
USER appを削除します。 - Dockerfile の最初のセクションで公開されているポートを HTTP 要求用にはポート 80 に変更し、(プロジェクトの作成時に HTTPS をサポートすることを選択した場合) HTTPS 要求用には 443 ポートに変更します。
launchSettings.jsonを編集して、ポート参照をそれぞれ 80 と 443 に変更します。HTTP の場合は 8080 から 80 に置き換え、HTTPS の場合は 8081 から 443 に置き換えます。
すべての .NET バージョンで、次の手順を使用して、Dockerfile を更新して Node.js をインストールします。
- コンテナーに curl、Node.js 14.x、および特定の必要な Node ライブラリをインストールするための次の行を追加します。 これらの行を最初のセクションに必ず追加してください。これにより、基本イメージと
buildセクション内に、インストールされた Node パッケージ マネージャーnpm.exeが追加されます。
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
現在、Dockerfile の内容は次のようになっているはずです。
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
WORKDIR /src
COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"]
RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj"
COPY . .
WORKDIR "/src/ProjectSPA1"
RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]
前の Dockerfile は、mcr.microsoft.com/dotnet/aspnet イメージに基づいており、プロジェクトをビルドしてコンテナーに追加することで基本イメージを変更するための手順が含まれています。
Dockerfile (Windows コンテナー) を変更する
プロジェクト ノードをダブルクリックしてプロジェクト ファイルを開き、次のプロパティを <PropertyGroup> 要素の子として追加して、プロジェクト ファイル (*.csproj) を更新します。
<DockerfileFastModeStage>base</DockerfileFastModeStage>
Note
ここで Dockerfile によって Dockerfile の先頭にステージが追加されるため、DockerfileFastModeStage への変更が必須です。 パフォーマンスを最適化するために、Visual Studio では高速モードを使用しますが、適切なステージが使用されている場合にのみ機能します。 既定値は Dockerfile の最初のステージであり、この例では Node.js をダウンロードするために base から別のステージに変更されています。 高速モードの詳細については、「Visual Studio で Docker コンテナーをカスタマイズする」を参照してください。
次の行を追加して、Dockerfile を更新します。 これらの行は、ノードと npm をコンテナーにコピーします。
Dockerfile の最初の行に
# escape=`を追加しますFROM ... baseの前に、次の行を追加しますFROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; ` Expand-Archive nodejs.zip -DestinationPath C:\; ` Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejsFROM ... buildの前と後に、次の行を追加しますCOPY --from=downloadnodejs C:\nodejs\ C:\Windows\system32\完成した Dockerfile は次のようになります。
# escape=` #Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed. #For more information, please see https://aka.ms/containercompat FROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; \ Expand-Archive nodejs.zip -DestinationPath C:\; \ Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejs FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 AS base WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 WORKDIR /src COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"] RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj" COPY . . WORKDIR "/src/ProjectSPA1" RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]**/binを削除して、.dockerignoreファイルを更新します。
Visual Studio 2022 バージョン 17.8 以降を使用している場合は、次の手順に従ってください。
[React と ASP.NET Core] テンプレートを使用して新しいプロジェクトを作成します。
[追加情報] 画面で、[コンテナーのサポートを有効にする] を選択します。 そのファイルを手動で変更する必要があるため、必ず Dockerfile オプションを選択してください。
Note
Visual Studio 2022 の一部のバージョンでは、このオプションは有効になっていませんが、後でそのサポートを追加できます。
Visual Studio では、React JavaScript クライアント コード用と ASP.NET Core C# サーバー コード用の 2 つのプロジェクトが作成されます。
プロジェクトの作成時に Docker コンテナー サポートを追加しなかった場合は、サーバー プロジェクト ノードを右クリックし、[追加]>[Docker サポート] を選択し、Dockerfile オプションを選択して Dockerfile を作成してください。
コンテナーの種類を選択します。
Visual Studio 2022 バージョン 17.0 から 17.7 の場合は、次の手順を使用します。
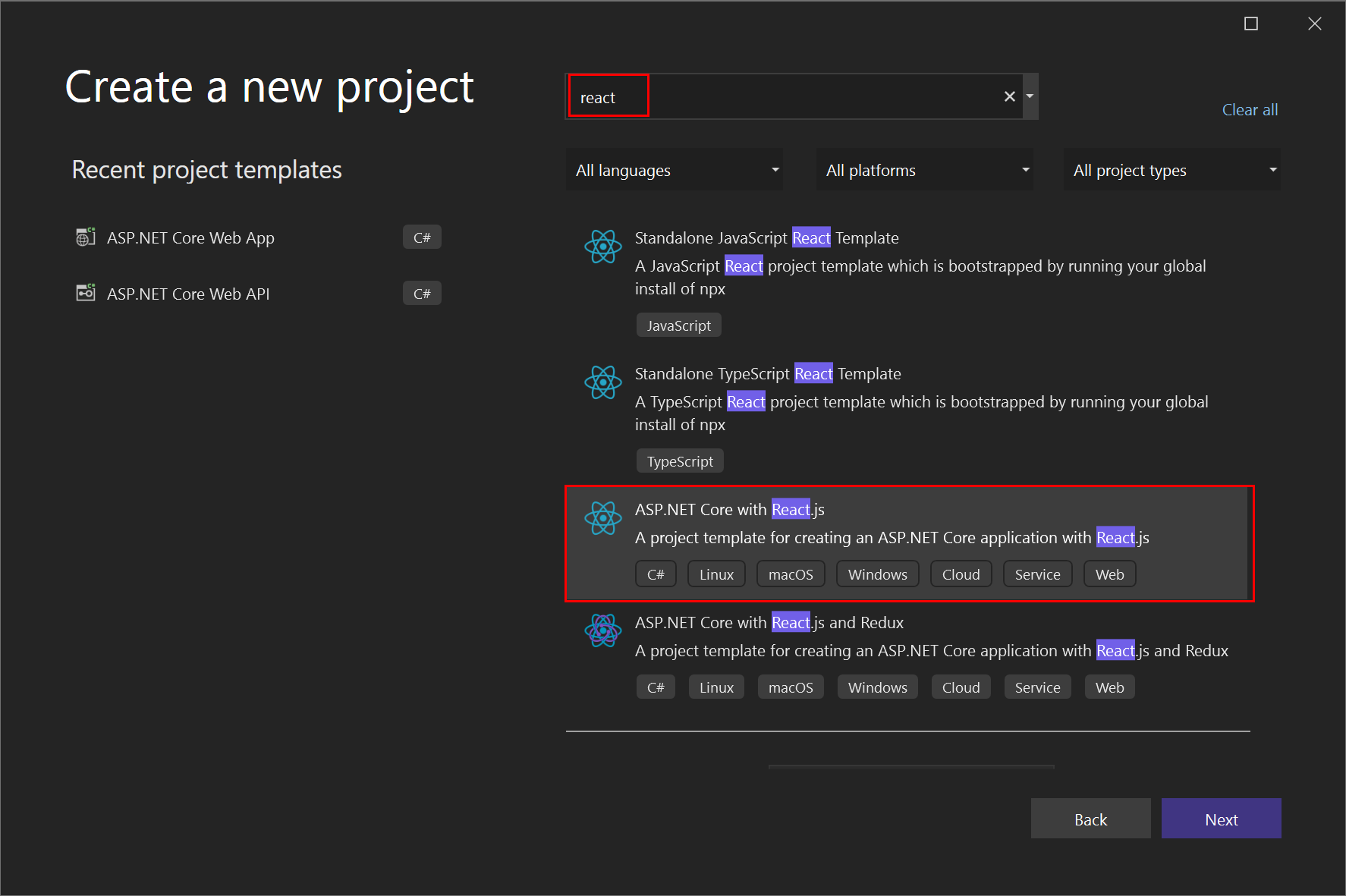
ASP.NET Core with React.js テンプレートを使用して新しいプロジェクトを作成します。

[追加情報] 画面では [Docker サポートを有効にする] が選択できませんが、心配はいりません。後でそのサポートを追加できます。
![新しい React.js プロジェクトの作成を示すスクリーンショット - [追加情報] 画面。](media/container-tools-react/vs-2022/react-project-additional-information.png?view=vs-2022)
プロジェクト ノードを右クリックし、[追加]>[Docker サポート] を選択して、プロジェクトに Dockerfile を追加します。

コンテナーの種類を選択します。
デバッグ
Visual Studio 2022 バージョン 17.9 以降と、vite.js を使用する React および ASP.NET Core テンプレートでは、クライアントとサーバーの両方のプロジェクトがデバッグ サポート付きで開始するように既に構成されています。ただし、コンテナー内で実行されている ASP.NET Core サーバーにアクセスするために、シングルページ アプリケーション (SPA) プロキシが使用する適切なポートを設定する必要があります。 ホスト ポートは、Visual Studio の [コンテナー] ウィンドウから取得し、「React アプリの作成 - Docker」の説明に従って React プロジェクトで設定できます。
このシナリオでは必要ない Swagger で開くよう設定されているサーバーのブラウザーで起動を無効にすることもできます。 ブラウザーの起動を無効にするには、プロパティ (Alt+Enter キー) を開き、[デバッグ] タブに移動し、[デバッグ起動プロファイル UI を開く] というリンクをクリックして、[ブラウザーの起動] チェック ボックスをオフにします。
以前のバージョンの Visual Studio 2022 を使用している場合は、このまま読み進めて、シングルページ アプリケーション (SPA) プロキシ サーバーでデバッグを設定してください。
デバッグ中、プロジェクトでは SPA プロキシを使用します。 「シングルページ アプリケーション (SPA) テンプレートの機能強化」を参照してください。 デバッグ時には、JavaScript クライアントはホスト マシン上で実行されますが、ASP.NET Core サーバー コードはコンテナー内で実行されます。 発行されるときにプロキシは実行されず、クライアント コードは ASP.NET Core コードと同じサーバー上で実行されます。 サーバー コードのデバッグに使用できるデバッグ プロファイル *Docker が既にあります。 JavaScript クライアント コードをデバッグするには、追加のデバッグ プロファイルを作成します。 また、JavaScript のデバッグ時にコマンド プロンプトからプロキシを手動で起動する必要もあります。 これを複数のデバッグ セッションで実行したままにしておくことができます。
まだビルドされていない場合は、プロジェクトをビルドしてください。
Visual Studio dev コマンド プロンプトを開き、プロジェクトの ClientApp フォルダーにアクセスして、
npm run startコマンドを指定します。 次のような結果が表示されます。Compiled successfully! You can now view project3_spa in the browser. Local: https://localhost:44407 On Your Network: https://192.168.1.5:44407 Note that the development build isn't optimized. To create a production build, use npm run build. webpack compiled successfullyNote
ローカル URL をメモします。
launchSettings.jsonファイルに格納されているデバッグ起動プロファイルで、このローカル URL を指定する必要があります。デバッグ プロファイルを含むドロップダウン リストを開き (緑色の三角形のアイコンまたは [スタート] ボタンの横)、[{ProjectName} デバッグ プロパティ]、[Docker] プロファイルの順に選択します。
[環境変数] セクションを確認し、次の環境変数がまだ存在しない場合は追加します。
ASPNETCORE_ENVIRONMENT=Development,ASPNETCORE_HOSTINGSTARTUPASSEMBLIES=Microsoft.AspNetCore.SpaProxy[URL] を
https://localhost:{proxy-port}に設定します。{proxy-port}はプロキシ サーバーのポートです (ステップ 1)。![クライアント デバッグ用の [デバッグ起動プロファイル] 設定のスクリーンショット。](media/container-tools-react/vs-2022/launch-profiles-debugging.png?view=vs-2022)
このアクションにより、
launchSettings.jsonファイル内の Docker エントリが変更され、ホスト上で実行されているローカル プロキシの正しい URL が起動します。 ソリューション エクスプローラーで、launchSettings.jsonファイルを [プロパティ] から探します。次のようなコードが表示されます。
"profiles": { "Docker": { "commandName": "Docker", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development", "ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy" }, "launchUrl": "https://localhost:44407", "useSSL": true } }重要
プロキシを使用している場合は、起動設定オプション
publishAllPortsをtrueに設定しないでください。 このオプションでは、公開されているすべてのポートがランダム ポートに発行されます。これは、SPA プロキシで特定のポートを設定すると機能しません。ClientApp/src/setupProxy.js というファイルを開き、コンテナーの
localhostアドレスとポートの使用をターゲットに指示する行に変更を加えます。 ポートは、[コンテナー] ウィンドウの [ポート] タブにあります。const target = 'https://localhost:{container-port}';HTTPS を使用している場合は、必ず HTTPS に適したポート (このチュートリアルでは 443) を選択してください。
デバッグを使用してアプリを起動します (F5)。

出力アセンブリを書き込もうとするビルド エラーが発生した場合は、以前に実行されているコンテナーを停止してファイルのロックを解除する必要がある場合があります。
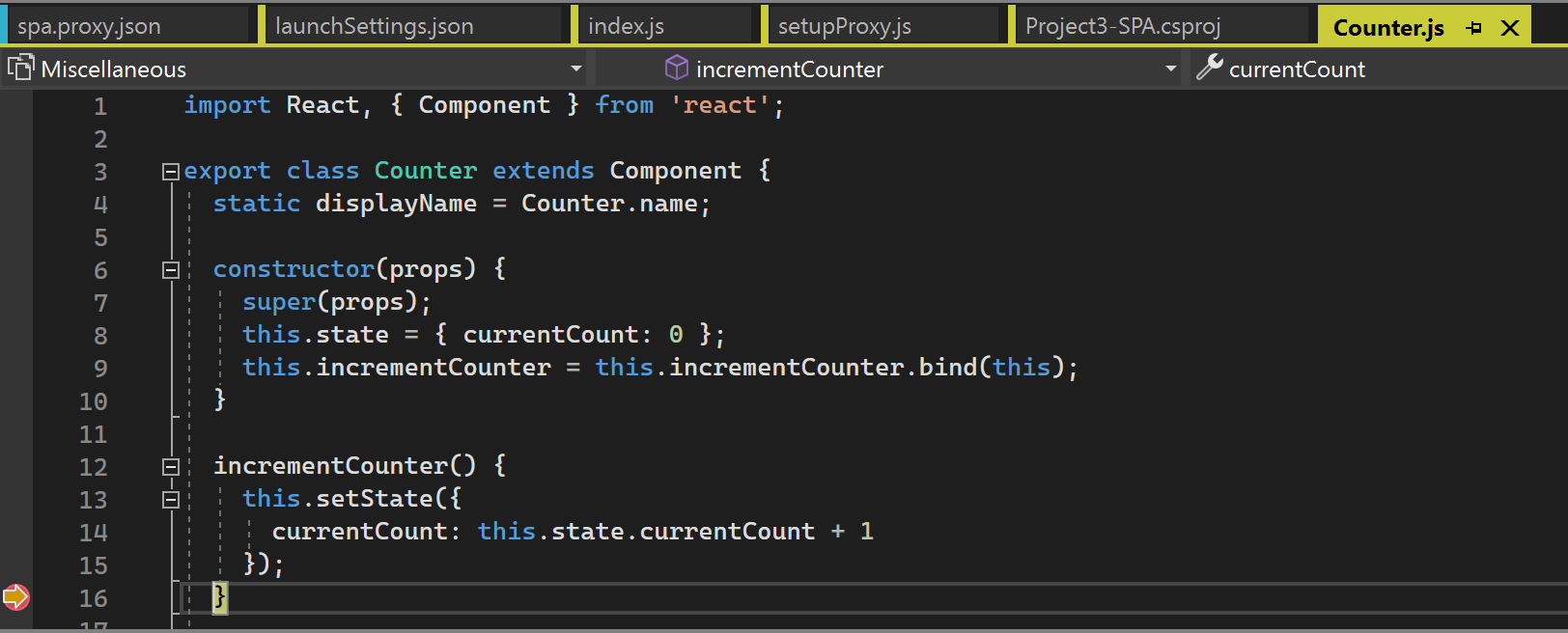
incrementCounter 関数で ClientApp/src/components/Counter.js にブレークポイントを設定して、クライアント側の JavaScript コードでブレークポイントにヒットできることを確認してから、[カウンター] ページの [インクリメント] ボタンをクリックしてブレークポイントにヒットしてみてください。

次は、サーバー側の ASP.NET Core コードでブレークポイントにヒットしてみてください。
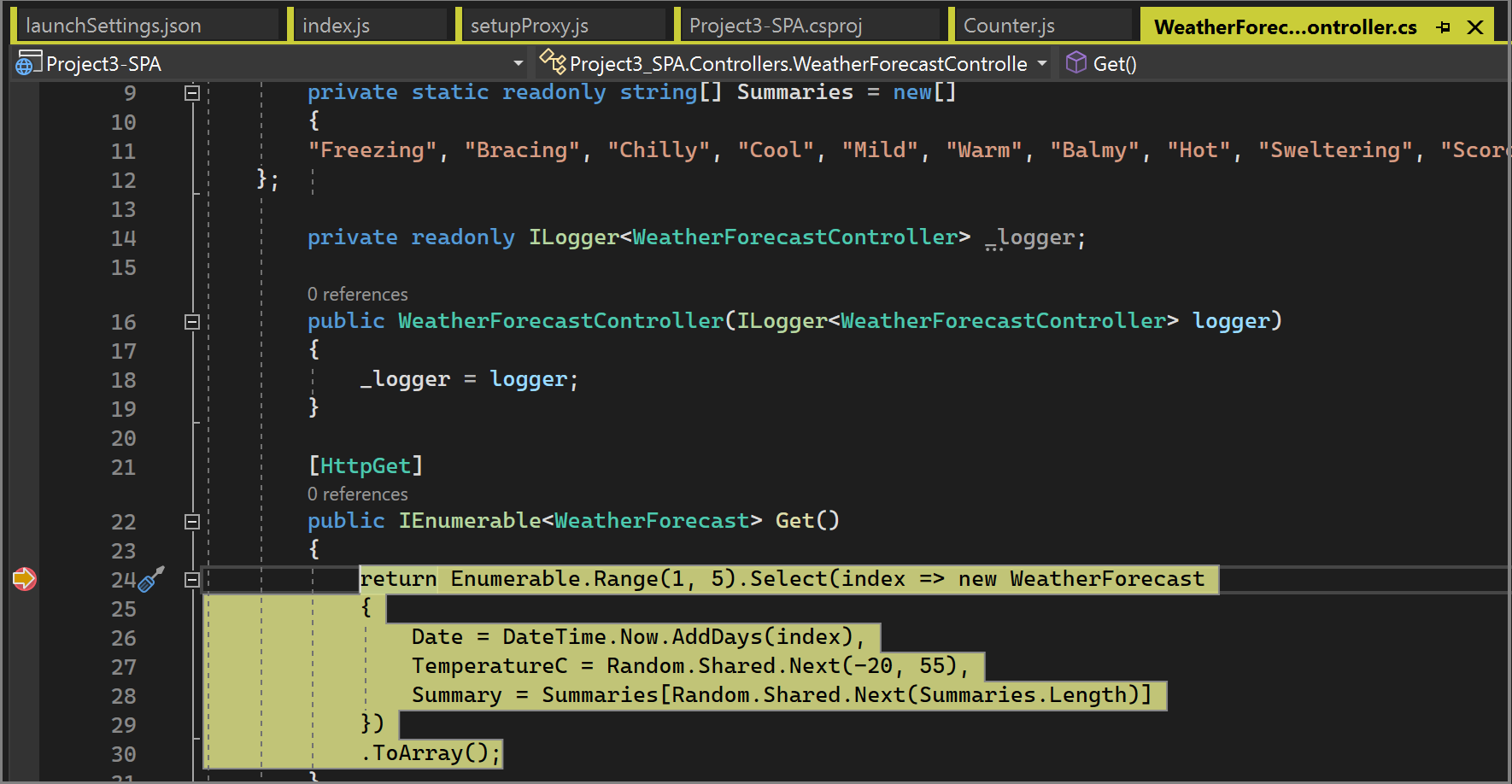
WeatherController.csメソッドのGetにブレークポイントを設定し、基本localhostとポート URL への/weatherforecastの追加を試みて、そのコードをアクティブ化します。
launchSettings.jsonの更新や IDE でのデバッグ起動プロファイルの更新などの大幅な変更を行った影響でコンテナー ポートに変更がある場合は、setupProxy.jsのポートを更新し、プロキシを再起動する必要があります。 現在のプロキシを終了 (実行中のコマンド ウィンドウで Ctrl+C) してから、同じコマンドnpm run startを使用して再起動します。
ツールバーのデバッグ ドロップダウン リストから [Docker] を選択し、アプリのデバッグを開始します。 証明書の信頼を求めるメッセージが表示される場合があります。続行するには、証明書を信頼することを選びます。 初めてビルドするときは、Docker によって基本イメージがダウンロードされるため、少し時間がかかることがあります。
[出力] ウィンドウの [コンテナー ツール] オプションに、実行されているアクションの内容が表示されます。 npm.exe に関連付けられたインストール手順が表示されるはずです。
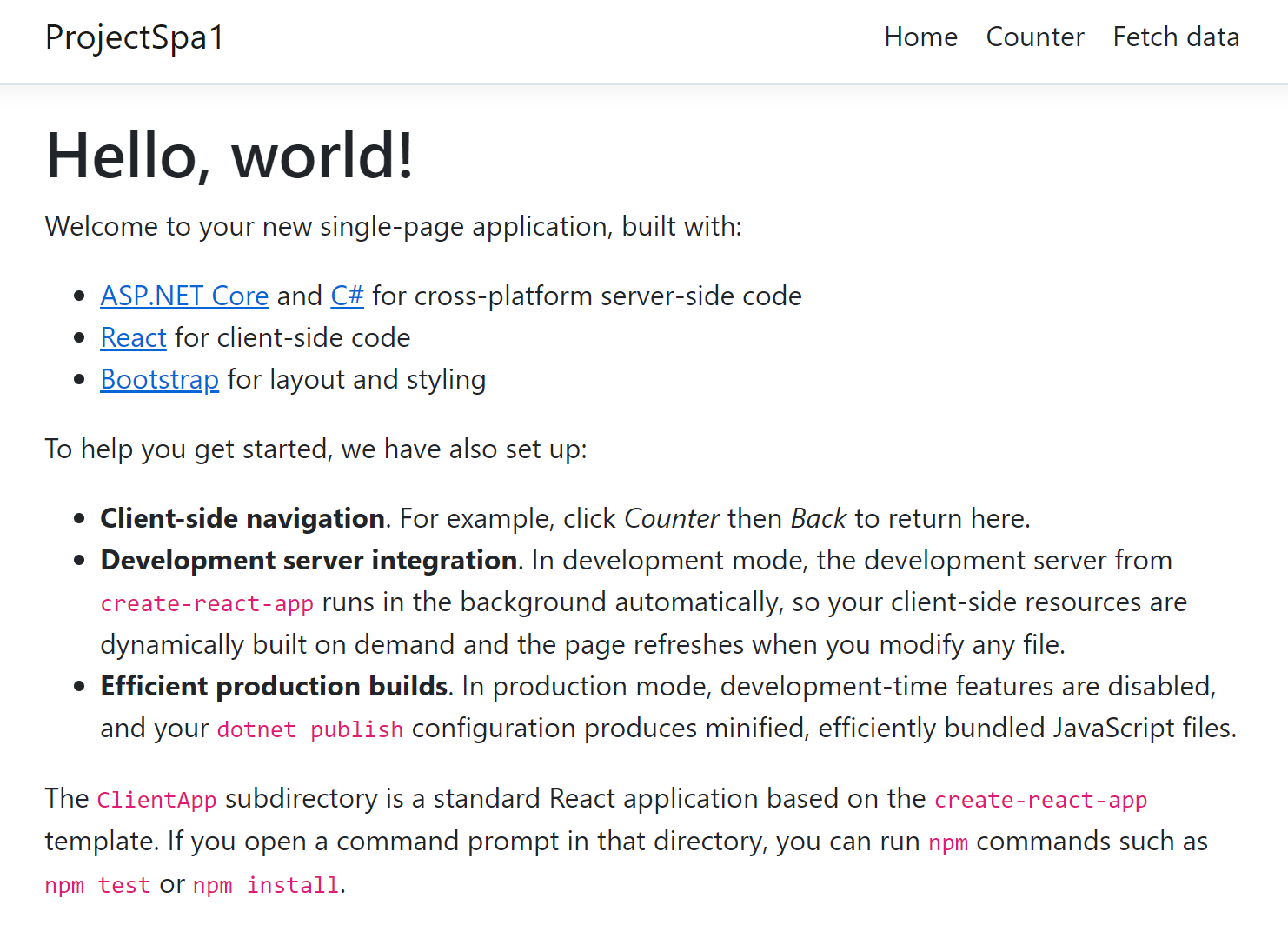
ブラウザーにアプリのホーム ページが表示されます。

コンテナー ウィンドウ
[コンテナー] ツール ウィンドウを開きます。 これは、メニューの [表示]>[その他のウィンドウ]>[コンテナー] にあります。または、Ctrl + Q キーを押して検索ボックスに「containers」と入力を開始し、その結果から [コンテナー] ウィンドウを選ぶこともできます。 ウィンドウが表示されたら、エディター ペインの下部にドッキングします。
[コンテナー] ウィンドウに実行中のコンテナーが表示され、それらに関する情報を確認できます。 環境変数、ラベル、ポート、ボリューム、ファイル システム、ログを表示できます。 ツール バーのボタンを使うと、コンテナー内にターミナル (シェル プロンプト) を作成したり、デバッガーをアタッチしたり、未使用のコンテナーを取り除いたりすることができます。 「コンテナー ウィンドウを使用する」を参照してください。
![[コンテナー] ウィンドウのスクリーンショット。](media/container-tools-react/vs-2022/container-tools-window.png?view=vs-2022)
[ファイル] タブをクリックし、app フォルダーを展開して、発行されているアプリケーション ファイルを表示します。
また、イメージを表示し、それらに関する情報を検査することもできます。 [イメージ] タブをクリックし、プロジェクト用のものを探します。次に、 [詳細] タブを選んで、イメージに関する情報を含む json ファイルを表示します。
![イメージと詳細が表示された [コンテナー] ウィンドウのスクリーンショット。](media/container-tools-react/vs-2022/container-tools-window-images-details.png?view=vs-2022)
注意
[デバッグ] 構成ではボリュームのマウントを使用して、反復編集とデバッグ操作を提供するため、dev イメージにはアプリのバイナリやその他のコンテンツは含まれません。 すべてのコンテンツを含む実稼働イメージを作成するには、[リリース] 構成を使用します。
Docker イメージの発行
アプリの開発とデバッグのサイクルが完了すると、アプリの実稼働イメージを作成できます。
構成ドロップダウン リストを [リリース] に変更し、アプリを構築します。
ソリューション エクスプローラーで対象のプロジェクトを右クリックし、 [発行] を選択します。
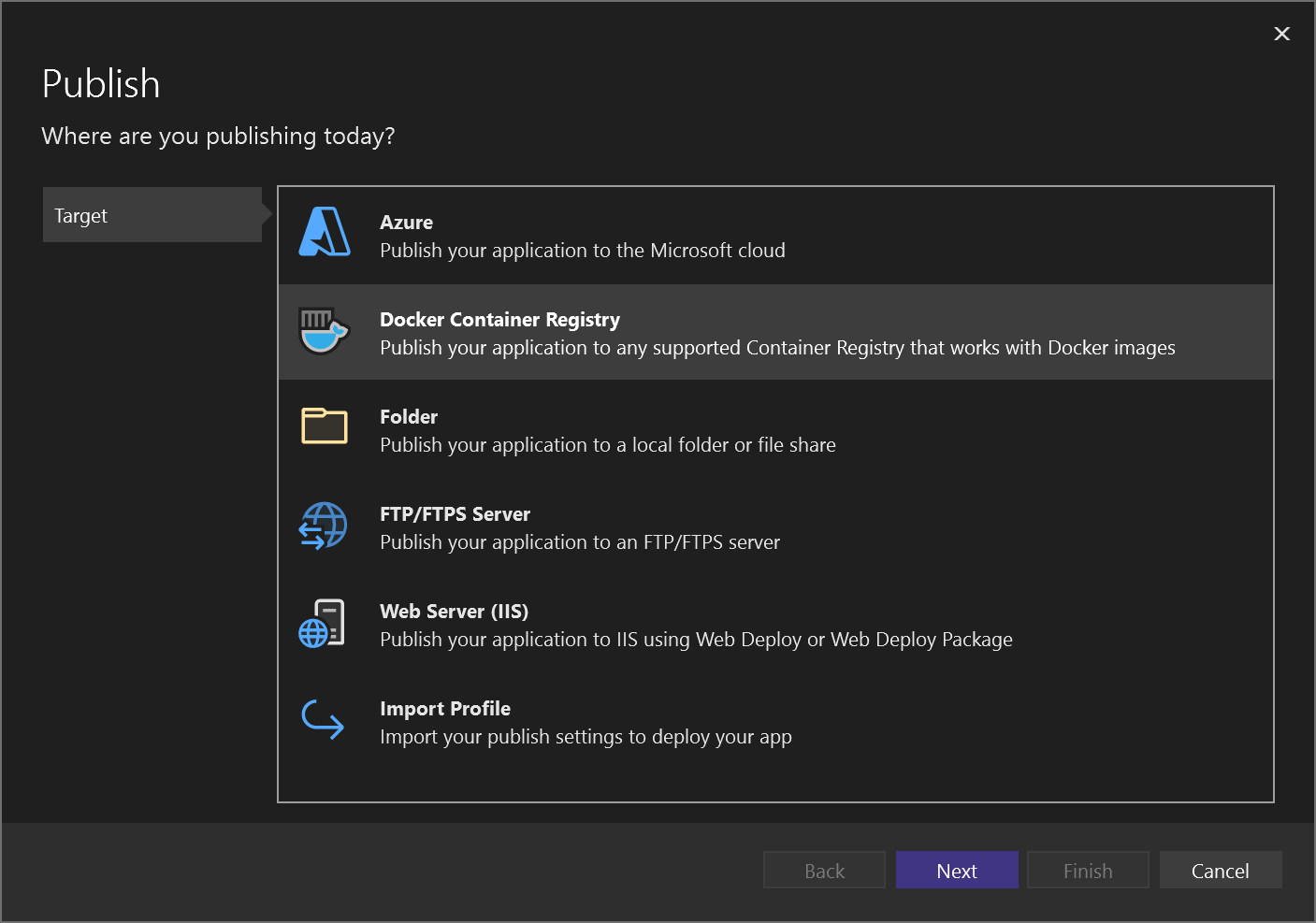
[発行先] ダイアログで [Docker コンテナー レジストリ] を選択します。
![[Docker コンテナー レジストリ] を選択する。](media/container-tools-react/vs-2019/publish-dialog1.png?view=vs-2022)
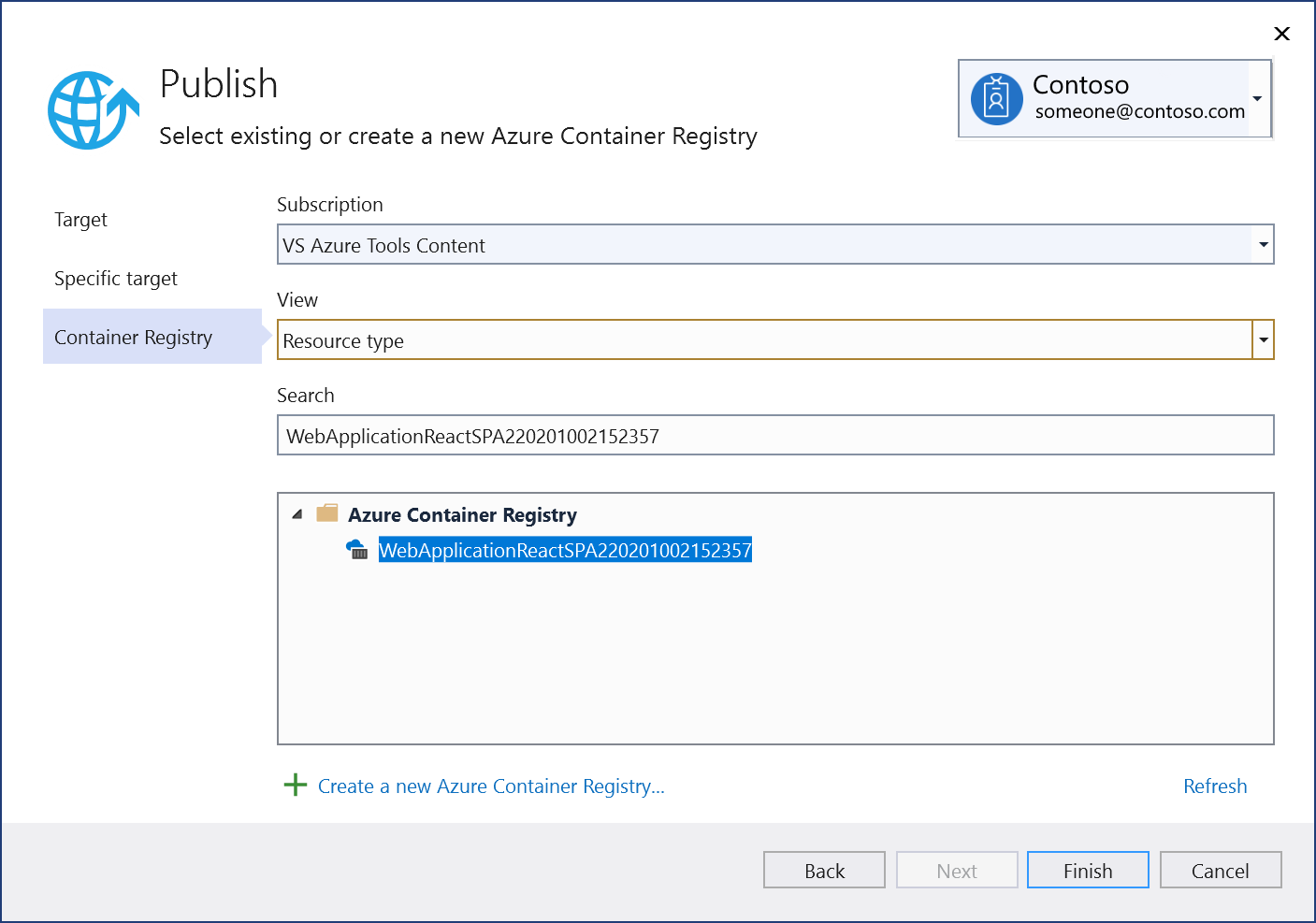
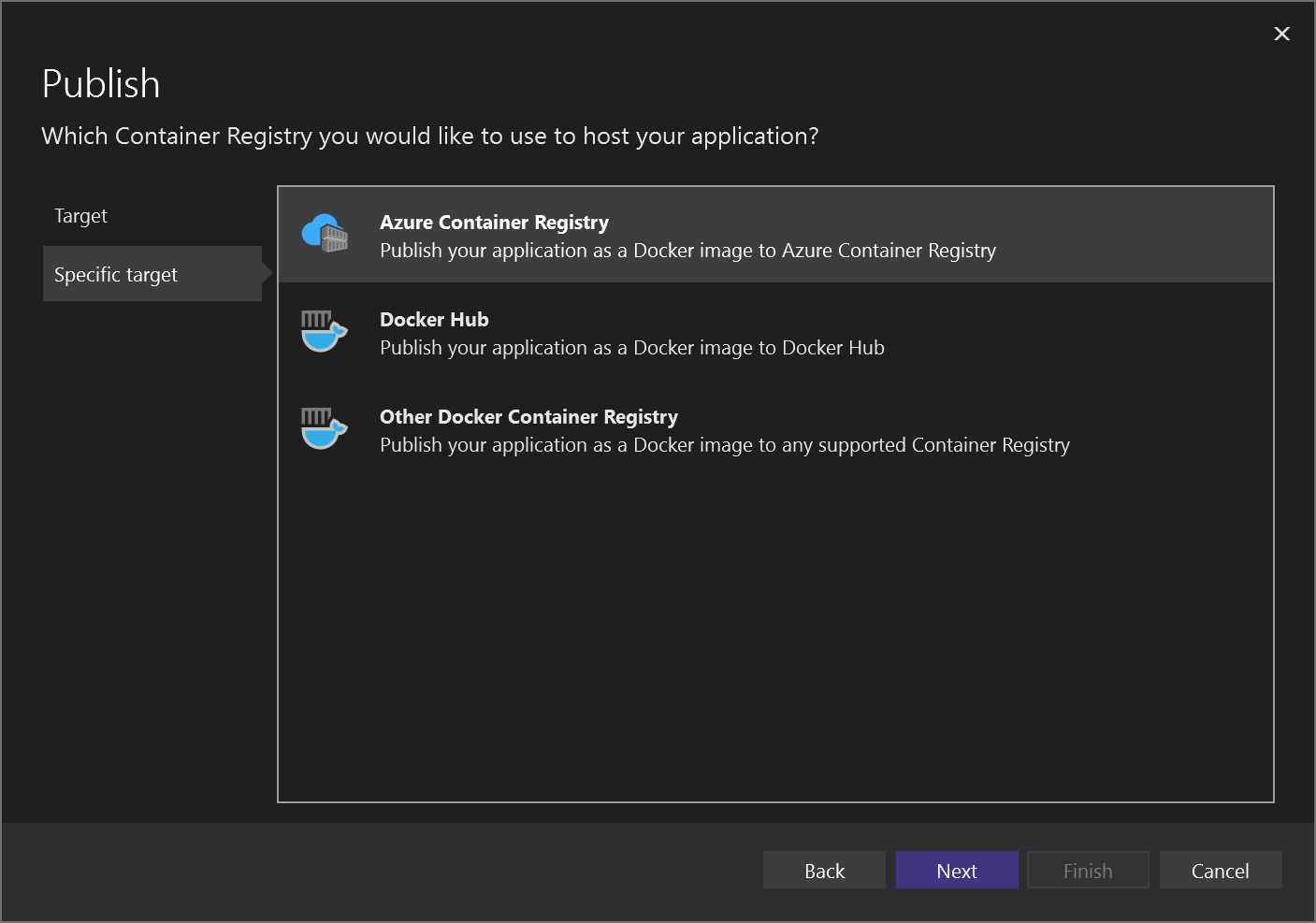
次に、 [Azure Container Registry] を選択します。
![[Azure Container Registry] を選択する。](media/container-tools-react/vs-2019/publish-dialog-azure-container-registry.png?view=vs-2022)
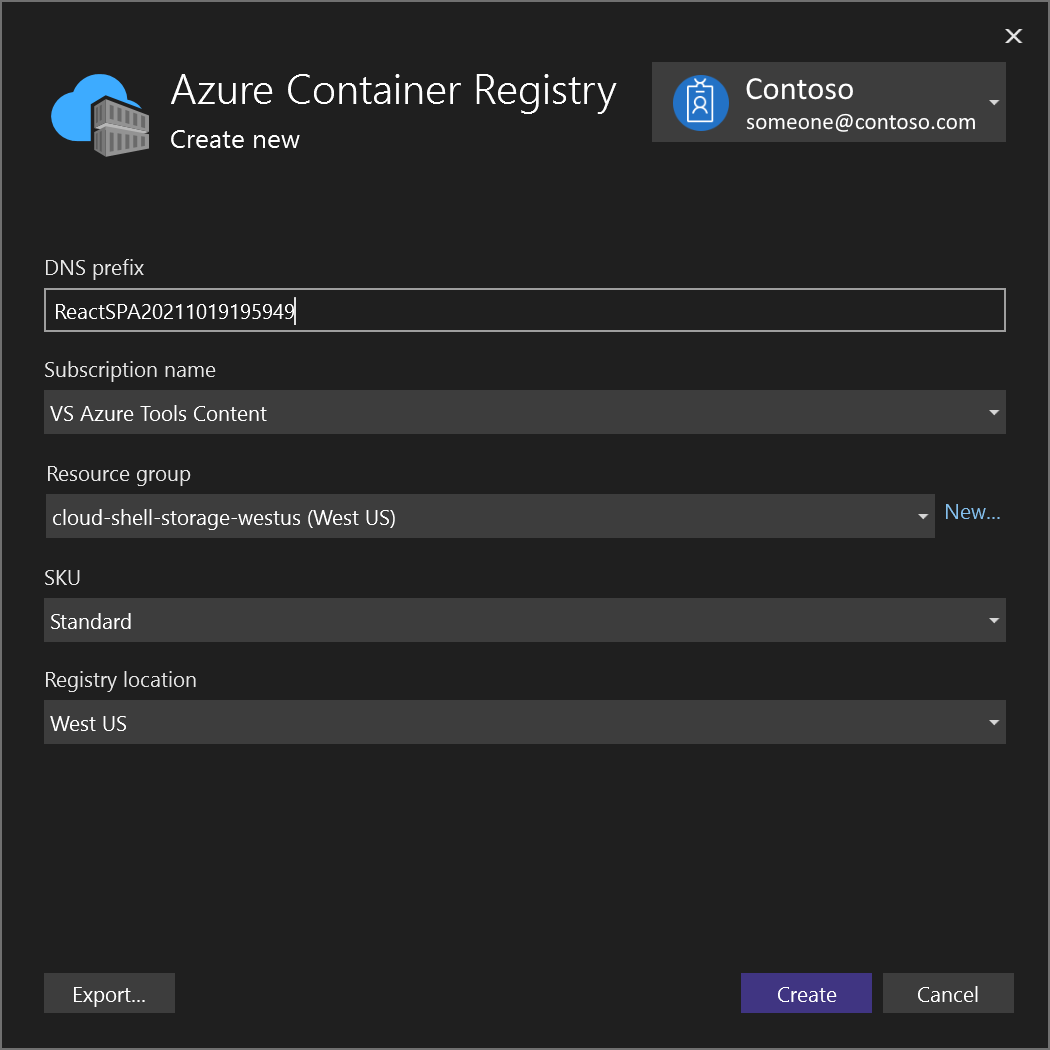
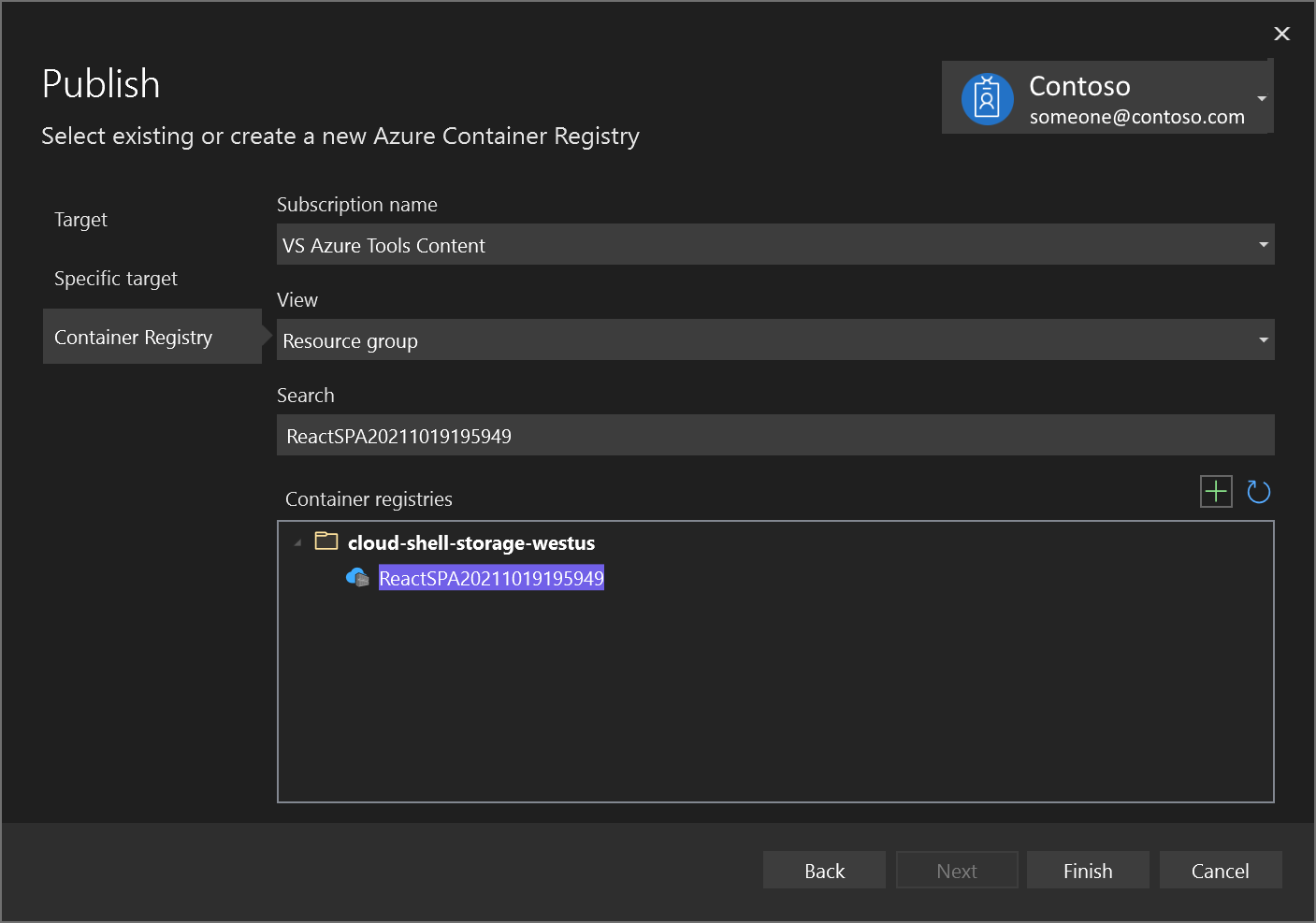
[新しい Azure コンテナー レジストリを作成する] を選択します。
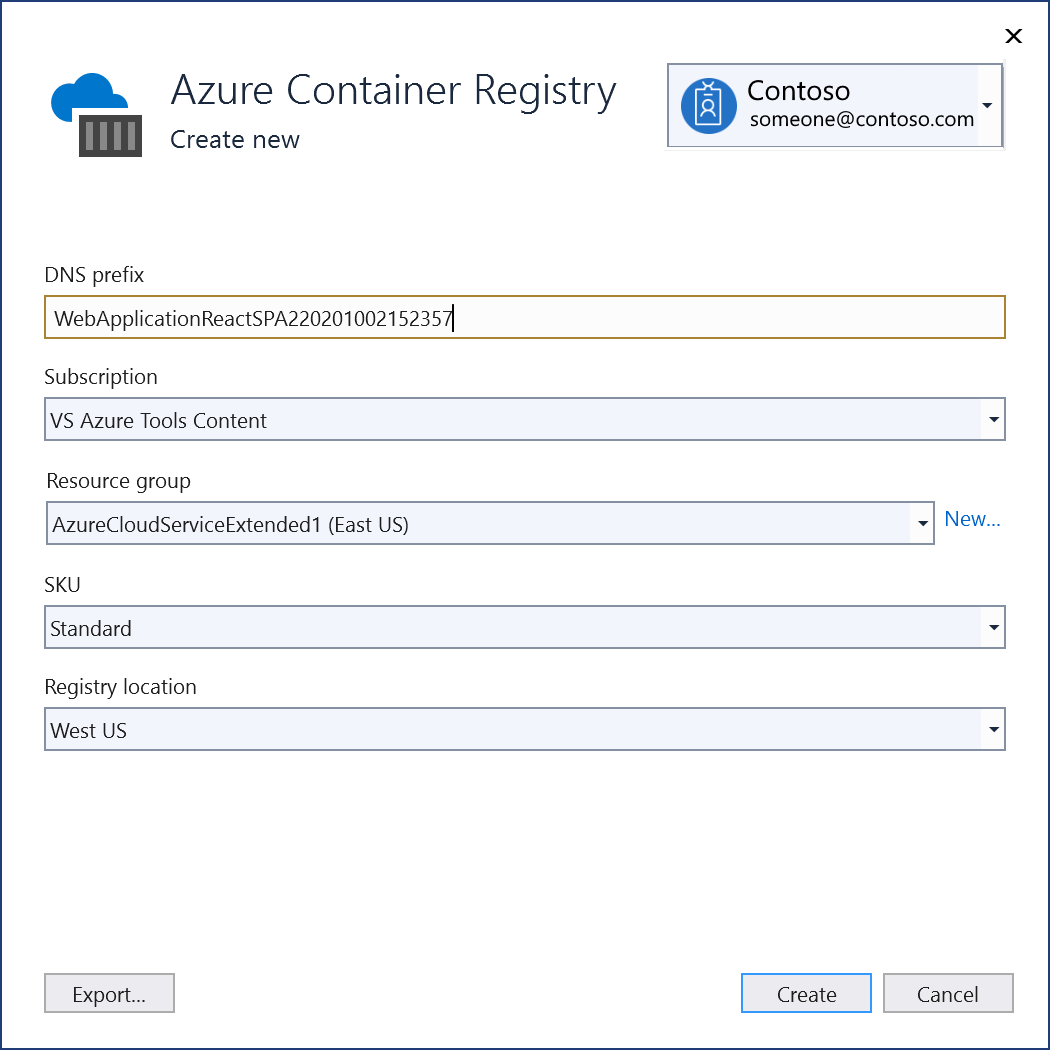
[新しい Azure コンテナー レジストリを作成する] 画面で、目的の値を入力します。
設定 提案された値 説明 DNS プレフィックス グローバルに一意の名前 コンテナー レジストリを一意に識別する名前。 サブスクリプション サブスクリプションの選択 使用する Azure サブスクリプション。 リソース グループ myResourceGroup コンテナー レジストリを作成するリソース グループの名前。 新しいリソース グループを作成する場合は、 [新規] を選択します。 SKU 標準 コンテナー レジストリのサービス層 レジストリの場所 近くの場所 自分に近いか、またはコンテナー レジストリを使用する他のサービスに近い地域内の場所を選択します。 
[作成] 、 [完了] の順に選択します。

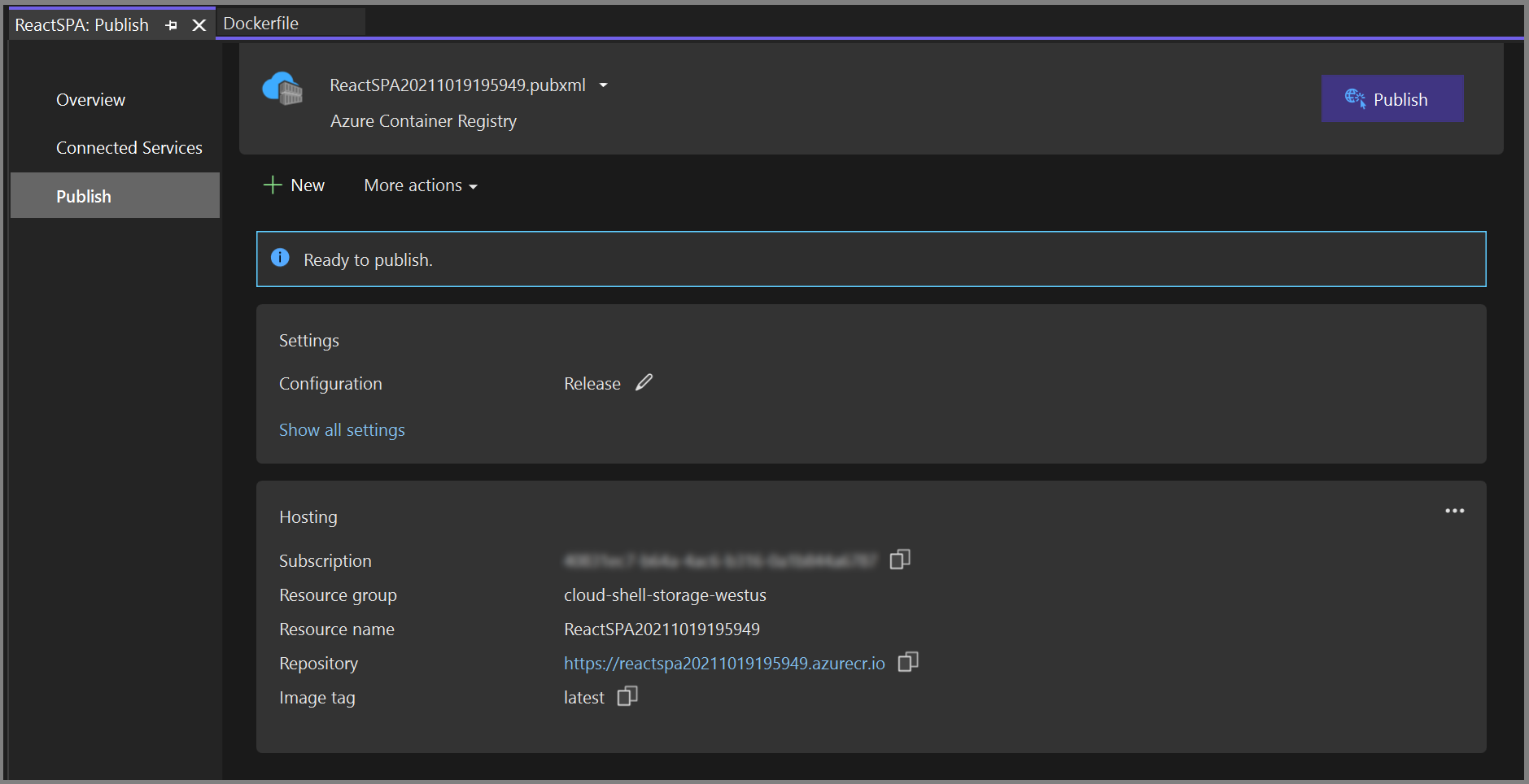
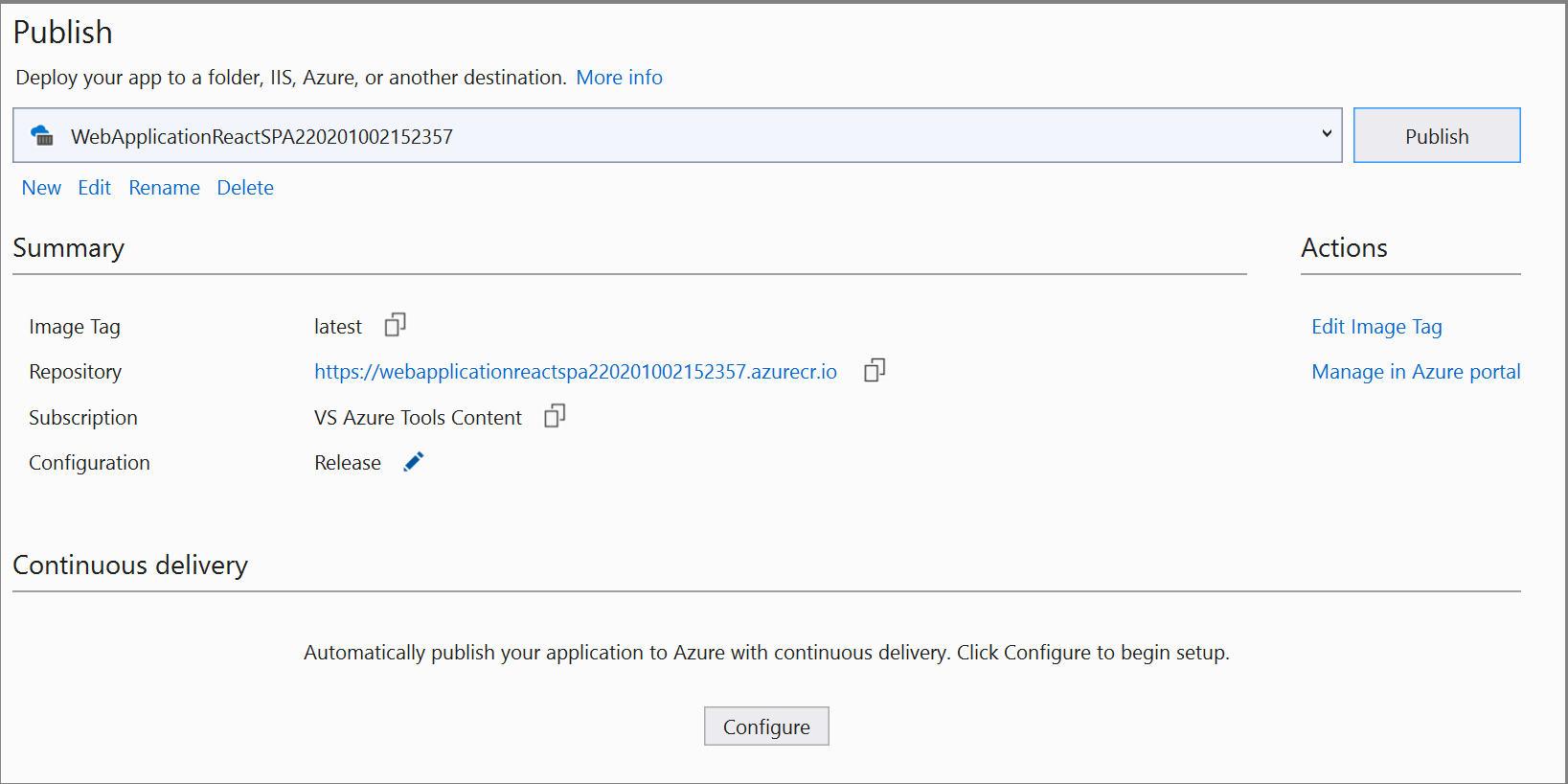
発行プロセスが終了すると、発行設定を確認し、必要に応じて編集できます。また、 [発行] ボタンを使用して、再度イメージを発行することもできます。

[発行] ダイアログを使用してもう一度開始するには、このページの [削除] リンクを使用して発行プロファイルを削除し、 [発行] をもう一度クリックします。
構成ドロップダウン リストを [リリース] に変更し、アプリを構築します。
ソリューション エクスプローラーで対象のプロジェクトを右クリックし、 [発行] を選択します。
[発行先] ダイアログで [Docker コンテナー レジストリ] を選択します。

次に、 [Azure Container Registry] を選択します。

[新しい Azure コンテナー レジストリを作成する] を選択します。
[新しい Azure コンテナー レジストリを作成する] 画面で、目的の値を入力します。
設定 提案された値 説明 DNS プレフィックス グローバルに一意の名前 コンテナー レジストリを一意に識別する名前。 サブスクリプション サブスクリプションの選択 使用する Azure サブスクリプション。 リソース グループ myResourceGroup コンテナー レジストリを作成するリソース グループの名前。 新しいリソース グループを作成する場合は、 [新規] を選択します。 SKU 標準 コンテナー レジストリのサービス層 レジストリの場所 近くの場所 自分に近いか、またはコンテナー レジストリを使用する他のサービスに近い地域内の場所を選択します。 
[作成] 、 [完了] の順に選択します。

発行プロセスが終了すると、発行設定を確認し、必要に応じて編集できます。また、 [発行] ボタンを使用して、再度イメージを発行することもできます。
[発行] ダイアログを使用してもう一度開始するには、このページの [削除] リンクを使用して発行プロファイルを削除し、 [発行] をもう一度クリックします。
次のステップ
これでレジストリからコンテナーを、Azure Container Instances などの Docker イメージを実行できるホストにプルできるようになりました。

![React プロジェクトと ASP.NET Core プロジェクトを作成する様子を示すスクリーンショット - [追加情報] 画面。](media/container-tools-react/vs-2022/additional-information-net-8.png?view=vs-2022)