クラス デザイナーとは?
Visual Studio のクラス デザイナー ツールを使用すると、C#、Visual Basic、または C++ プロジェクトでクラス ダイアグラムを設計、視覚化、リファクタリングできます。 クラス ダイアグラムは、コード要素とその関係を視覚的なデザインサーフェイスに示しています。これは、プロジェクト構造をより深く理解し、コードを再構成するのに役立ちます。
Note
クラス デザイナーは、.NET Core および .NET 5以降のプロジェクトでは使用できません。
クラス ダイアグラムについて
クラス ダイアグラムを使用して実行できる操作の詳細を次に示します:
デザイン: クラス ダイアグラムを編集することによって、プロジェクトのコードを編集します。 新しい要素を追加し、不要な要素を削除します。 変更はコードに反映されます。
視覚化: プロジェクト内のクラスをダイアグラムに表示して、プロジェクトの構造を理解します。 プロジェクトの中で最も重要な部分に集中できるように、ダイアグラムをカスタマイズします。 ダイアグラムを保存すると、後からデモやドキュメントに使用できます。
リファクター: メソッドのオーバーライド、識別子の名前変更、パラメーターのリファクター、およびインターフェイスと抽象クラスの実装を行います。
型およびリレーションシップの表示
クラス ダイアグラムは、型の構成メンバーとそれらの関係など、型の詳細情報を表示します。 これらのエンティティの視覚化はコードの動的ビューです。 つまり、デザイナーで型を編集し、エンティティのソース コードで、反映された編集内容を確認できます。 同様に、クラス ダイアグラムの同期が維持され、コード ファイルに加えられた変更が反映されます。
Note
プロジェクトにクラス ダイアグラムが含まれ、プロジェクトが別のプロジェクト内の型を参照している場合、その型のプロジェクトをビルドするまで、クラス ダイアグラムに参照された型は表示されません。 同様に、外部エンティティのコードに加えられた場合、そのエンティティのプロジェクトをリビルドするまで、変更内容はダイアグラムに表示されません。
クラス ダイアグラム ワークフロー
クラス ダイアグラムは、プロジェクトのクラス構造を解釈するのに役立ちます。 これらのプロジェクトは、他の開発者によって作成されているか、または自分で作成したプロジェクトを更新する必要があります。 クラス ダイアグラムを使用すると、プロジェクト情報をカスタマイズして、開発者間で共有および提供できます。
プロジェクト情報を提供するには、まずその情報を表示するためのクラス ダイアグラムを作成します。 詳細については、クラス ダイアグラムの追加に関するページを参照してください。 プロジェクトのクラス ダイアグラムを複数作成し、それらを使用して、プロジェクト自体のビュー、プロジェクトの型の特定のサブセット、または型のメンバーの特定のサブセットを表示できます。
各クラス ダイアグラムに表示する内容を定義するだけでなく、情報の提供方法を変更することもできます。詳細については、「クラス ダイアグラムのカスタマイズ」を参照してください。
1 つまたは複数のクラス ダイアグラムを微調整した後、それらを Microsoft Office ドキュメント内にコピーして印刷したり、画像ファイルとしてエクスポートしたりできます。 詳細については、「Microsoft Office ドキュメントにクラス ダイアグラムの要素をコピーする」、「クラス ダイアグラムを印刷する」、「クラス ダイアグラムをイメージとしてエクスポートする」を参照してください。
Note
クラス デザイナーはソース ファイルの場所を追跡しないので、プロジェクト構造を変更したり、プロジェクト内のソース ファイルを移動したりすると、クラス デザイナーが、特に typedef のソース型、基本クラス、またはアソシエーション型を追跡できなくなる場合があります。 クラス デザイナーはこの型を表示できませんなどのエラーが表示されることがあります。 エラーが発生した場合は、変更または再配置したソース コードをもう一度クラス ダイアグラムにドラッグして再表示します。
プロジェクトにクラス ダイアグラムを追加する
クラスおよび他の型の設計、編集およびリファクタリングを行うには、クラス ダイアグラムを C#、Visual Basic、または C++ プロジェクトに追加します。 プロジェクト内のコードの異なる部分を視覚化するには、複数のクラス ダイアグラムをプロジェクトに追加します。
複数のアプリでコードを共有しているプロジェクトからは、クラス ダイアグラムを作成できません。 UML クラス ダイアグラムを作成するには、「UML モデリング プロジェクトおよびダイアグラムを作成する」を参照してください。
クラス デザイナー コンポーネントのインストール
クラス デザイナー コンポーネントをインストールしていない場合は、以下の手順に従ってインストールします。
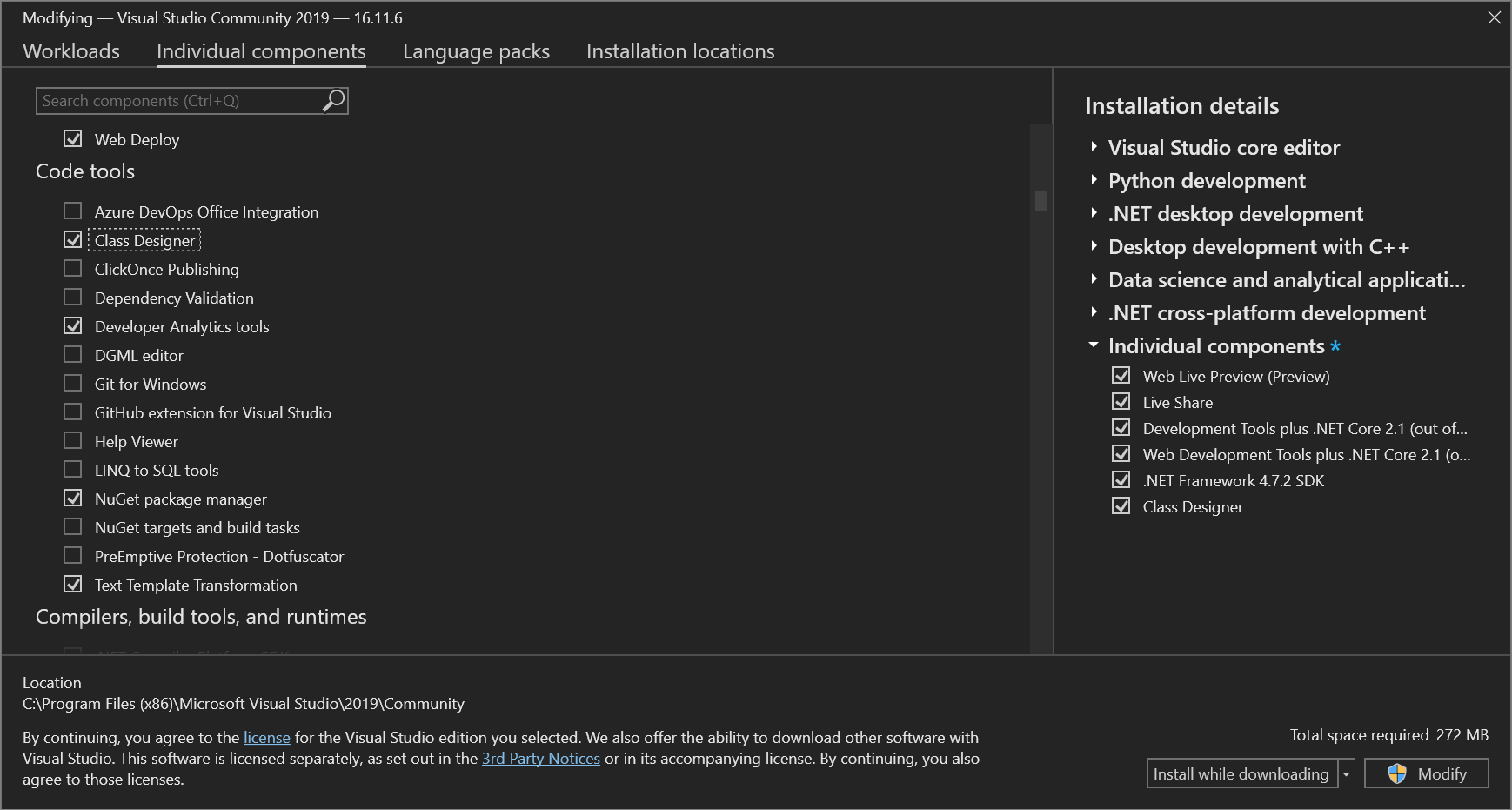
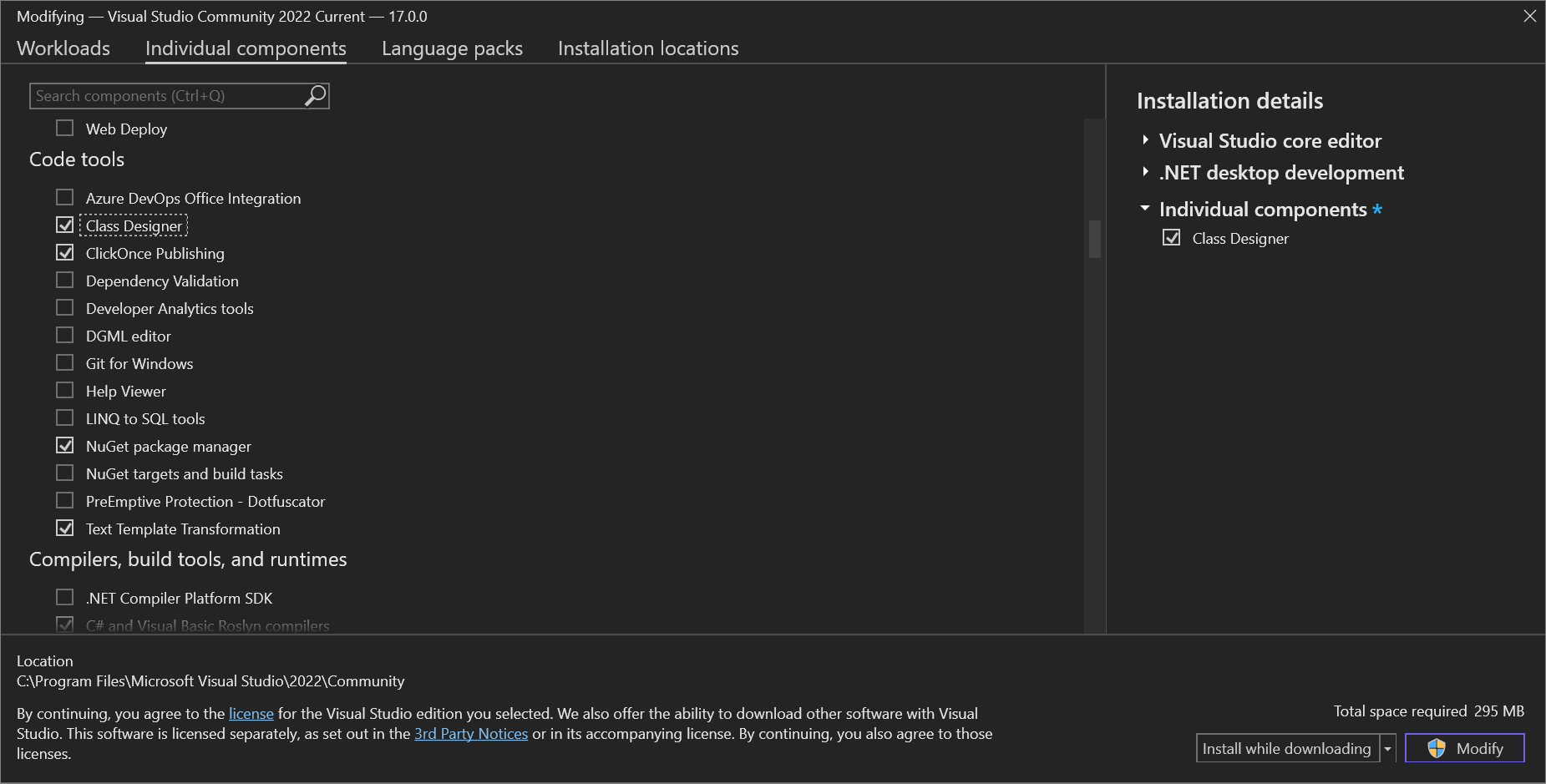
Visual Studio インストーラーを開くには、Windows の [スタート] メニューから、または Visual Studio のメニュー バーから [ツール]>[ツールと機能を取得] を選択します。
Visual Studio インストーラーが開きます。
Visual Studio が既にインストールされている場合は、オプションの [変更] ボタンをクリックします。
[個々のコンポーネント] タブを選択し、 [コード ツール] カテゴリまで下にスクロールします。
[クラス デザイナー] 、 [変更] の順に選択します。
クラス デザイナー コンポーネントのインストールが開始します。
プロジェクトに空のクラス ダイアグラムを追加する
ソリューション エクスプローラーで、プロジェクト ノードを右クリックし、 [追加]>[新しい項目] の順に選択します。 または、Ctrl+Shift+A キーを押します。 コード ファイルを追加するオプションだけを含む小さなウィンドウが表示される場合は、[すべてのテンプレートを表示] ボタンを選択してください。
[新しい項目の追加] ダイアログが開きます。
[全般] を展開してから、テンプレートの一覧から [クラス ダイアグラム] を選択します。 Visual C++ プロジェクトの場合は、 [ユーティリティ] カテゴリでクラス ダイアグラム テンプレートを見つけます。
注意
クラス ダイアグラム テンプレートが表示されない場合は、この手順に従って、Visual Studio 用のクラス デザイナー コンポーネントをインストールします。 この記事で前述したように、クラス デザイナーは .NET Core および .NET 5 以降では使用できません。
クラス デザイナーでクラス ダイアグラムが開き、ソリューション エクスプローラーに .cd 拡張子付きのファイルとして表示されます。 Toolboxから図に図形や線をドラッグするか、ソリューション エクスプローラーからプロジェクト ノードをドラッグして、そのプロジェクトにクラスを追加できます。
複数のクラス ダイアグラムを追加するには、この手順を繰り返します。
クラス ダイアグラムに完全なプロジェクトの内容を表示するには
空のクラス ダイアグラムを開き、プロジェクト ノードを ソリューション エクスプローラー からクラス ダイアグラム サーフェイスにドラッグします。 自動設定されたクラス ダイアグラムが作成されます。
重要
クラス デザイナーは .NET Core プロジェクトで使用できません。
クラス ダイアグラムをカスタマイズする
クラス ダイアグラムで情報を表示する方法を変更できます。 ダイアグラム全体をカスタマイズすることも、デザイン サーフェイス上の個々の型をカスタマイズすることもできます。
たとえば、クラス ダイアグラム全体のズーム レベルの調整、個々の型のメンバーのグループ化および並べ替え方法の変更、リレーションシップの表示または非表示、ダイアグラム上での個々の型または型のセットの移動などを実行できます。
注意
ダイアグラムで図形が表示される方法をカスタマイズしても、ダイアグラムが表す型の基になるコードが変更されるわけではありません。
クラスのプロパティ セクションのように型のメンバーが含まれるセクションは、コンパートメントと呼ばれます。 個々のコンパートメントや型のメンバーは、表示または非表示にできます。
クラス ダイアグラムを拡大または縮小する
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
クラス デザイナーのツール バーの [拡大表示] または [縮小表示] をクリックして、デザイナー画面のズーム レベルを変更します。
または
特定のズームの値を指定します。 [ズーム] ドロップダウン リストから指定するか、有効なズーム レベルを入力します。有効な値の範囲は 10 ~ 400% です。
Note
ズーム レベルを変更しても、クラス ダイアグラムの出力のスケールには影響ありません。
型のメンバーのグループ化および並べ替えをカスタマイズする
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
デザイン サーフェイスの空の領域を右クリックし、[グループ メンバー] をポイントします。
使用可能なオプションのうち 1 つを選択します。
[種類でグループ化] をクリックすると、個々の型のメンバーが、プロパティ、メソッド、イベント、およびフィールドの、グループ化された一覧に分けられます。 個々のグループは、エンティティ定義によって変わります。たとえば、イベントが定義されていないクラスの場合、そのクラスではイベント グループが表示されません。
[アクセスでグループ化] をクリックすると、個々の型のメンバーが、メンバーのアクセス修飾子に基づいて、グループ化された一覧に分けられます。 たとえば、パブリックとプライベートに分けられます。
[アルファベット順に並べ替え] をクリックすると、1 つのエンティティを構成する項目が、単一のアルファベット順の一覧として表示されます。 この一覧は昇順に並べ替えられます。
型のコンパートメントを非表示にする
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
カスタマイズする型のメンバー カテゴリを右クリックします。たとえば、クラスの [メソッド] ノードを選択します。
[コンパートメントの非表示] をクリックします。
選択したコンパートメントが型のコンテナーに表示されなくなります。
型の個々のメンバーを非表示にする
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
非表示にする型のメンバーを右クリックします。
[非表示] をクリックします。
選択したメンバーが型のコンテナーに表示されなくなります。
型で非表示になっているコンパートメントおよびメンバーを表示する
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
非表示になっているコンパートメントを持つ型の名前を右クリックします。
[すべてのメンバーの表示] をクリックします。
非表示になっていたすべてのコンパートメントおよびメンバーが、型のコンテナーに表示されます。
リレーションシップを非表示にする
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
非表示にする関連行または継承線を右クリックします。
関連行の場合は [非表示]、継承線の場合は [継承線を隠す] をクリックします。
[すべてのメンバーの表示] をクリックします。
非表示になっていたすべてのコンパートメントおよびメンバーが、型のコンテナーに表示されます。
非表示のリレーションシップを表示する
クラス デザイナーでクラス ダイアグラム ファイルを開いて選択します。
非表示になっている関連行または継承線を持つ型を右クリックします。
関連行の場合は [すべてのメンバーの表示]、継承線の場合は [基本クラスの表示] または [派生クラスの表示] をクリックします。
クラス ダイアグラムから図形を削除する
型の基になるコードに影響を与えずに型シェイプをクラス ダイアグラムから削除できます。 クラス ダイアグラムからの型シェイプの削除は、そのダイアグラムだけに影響します。型を定義する基礎のコードと、型を表示する他のダイアグラムには影響しません。
クラス ダイアグラムで、ダイアグラムから削除する型シェイプを選択します。
[編集] メニューの [ダイアグラムから削除] をクリックします。
型シェイプと、図形に接続されている関連付けまたは継承の線が、ダイアログに表示されなくなります。
型シェイプとその基になるコードを削除する
デザイン サーフェイスで図形を右クリックします。
コンテキスト メニューの [コードの削除] をクリックします。
シェイプがダイアグラムから削除され、基礎となるコードはプロジェクトから削除されます。
Microsoft Office ドキュメントにクラス ダイアグラムの要素をコピーする
図形を .NET クラス図 (.cd ファイル) から他のドキュメントにコピーできます。 貼り付け先のドキュメントの種類に基づいて、図形かその基になるコードのどちらかのコピーを入手します。 モデリング プロジェクト内の UML クラス ダイアグラムから図形をコピーするには、「イメージとしてダイアグラムをエクスポートする」を参照してください。
1 つの要素をコピーする
図形を右クリックし、[イメージのコピー] をクリックします。
複数の要素をコピーする
ダイアグラムで、コピーする図形を選択します。
選択項目を右クリックし、[イメージのコピー] をクリックします。
クラス ダイアグラム内のすべての要素をコピーする
ダイアグラム サーフェイスを右クリックし、[すべて選択] をクリックするか、Ctrl+A キーを押します。
[編集] メニューで、[イメージのコピー] を選択します。
[イメージのコピー] の代わりに [コピー] を選択することもできます。 [コピー] は、イメージを通常のビットマップとしてコピーします。 [イメージのコピー] は、イメージをベクター ベースのイメージとしてコピーするので、ほとんどの Office アプリケーションにとってはこちらが向いています。
イメージとしてクラス ダイアグラムをエクスポートする
プロジェクトのコードから作成されたクラス ダイアグラムをエクスポートするには、ダイアグラムをイメージとして保存します。 代わりに UML クラス ダイアグラムをエクスポートする場合は、「イメージとしてダイアグラムをエクスポートする」を参照してください。
ダイアグラムをエクスポートする
クラス ダイアグラム (.cd) ファイルを開きます。
[クラス ダイアグラム] メニューまたはダイアグラム サーフェイスのショートカット メニューから、[イメージとしてダイアグラムをエクスポート] を選択します。
ダイアグラムを選択します。
必要な形式を選択します。
[エクスポート] をクリックしてエクスポートを終了します。
他のドキュメントからリンクされているエクスポート済みイメージを自動的に更新するには、Visual Studio でもう一度ダイアグラムをエクスポートします。
クラス ダイアグラムを印刷する
Visual Studio の印刷機能を利用し、クラス ダイアグラムを印刷できます。
クラス ダイアグラムを印刷するには
クラス ダイアグラムを開きます。
[ファイル] メニューの [印刷] をクリックします。
クラス ダイアグラム全体が印刷されます。 場合によっては、適切なサイズで印刷するために、[ページ設定] ダイアログ ボックスで設定を調整する必要があります。
クラス ダイアグラムにコメントを追加する
コメントのシェイプを使用し、クラス ダイアグラムに注釈を付けることができます。 コメントのシェイプには 1 つのプロパティ[テキスト] があります。これにテキストを入力できます。 コメントのシェイプはダイアグラム サーフェイスにのみ存在し、コードには存在しません。
コメントはクラス デザイナーのクラス ダイアグラム ビューに置かれます。 同じプロジェクトに 2 つ目のクラス ダイアグラムを開いた場合、最初のビューで作成したコメントは表示されません。 ダイアグラムを削除すると、それに含まれるコメントもすべて削除されます。
コメントのシェイプのサイズは変更できますが、背景色、フォント、フォント サイズなど、その他の外観は変更できません。
コメントを追加するには
クラス デザイナーのツールボックスからクラス ダイアグラムにコメントをドラッグします。
ダイアグラムの新しいコメントのシェイプをクリックし、テキストを入力します。
クラス ダイアグラムおよびクラスの詳細情報のウィンドウでのキーボードとマウスのショートカットを使用する
クラス デザイナーおよび [クラスの詳細] ウィンドウでのナビゲーション操作は、マウスだけでなく、キーボードを使用して実行することができます。
クラス デザイナーでマウスを使用する
次のマウス操作がクラス ダイアグラムでサポートされます。
| マウス操作の組み合わせ | コンテキスト | 説明 |
|---|---|---|
| ダブルクリック | Shape 要素 | コード エディターを開きます。 |
| ダブルクリック | ロリポップ コネクタ | ロリポップの展開/折りたたみを実行します。 |
| ダブルクリック | ロリポップ コネクタのラベル | [インターフェイスの表示] コマンドを呼び出します。 |
| マウス ホイール | クラス ダイアグラム | 垂直方向にスクロールします。 |
| Shift + マウス ホイール | クラス ダイアグラム | 水平方向にスクロールします。 |
| Ctrl + マウス ホイール | クラス ダイアグラム | ズームします。 |
| Ctrl+Shift + クリック | クラス ダイアグラム | ズームします。 |
[クラスの詳細] ウィンドウでマウスを使用する
マウスを使用して、 [クラスの詳細] ウィンドウの外観と表示されるデータを次のように変更できます。
編集可能な任意のセルをクリックすると、そのセルの内容を編集できます。 変更内容は、 [プロパティ] ウィンドウやソース コードなど、データが格納または表示されているすべての場所に反映されます。
行の任意のセルをクリックすると、その行によって表される要素のプロパティが [プロパティ] ウィンドウに表示されます。
列の幅を変更するには、列見出しの右端の境界線を、必要な列幅になるまでドラッグします。
行の左側の矢印記号をクリックすると、コンパートメントまたはプロパティ ノードの展開と折りたたみを実行することができます。
[クラスの詳細] ウィンドウには、現在のクラスに新規メンバーを作成したり、 [クラスの詳細] ウィンドウ グリッドでメンバーのコンパートメント間を移動したりするためのボタンがいくつか用意されています。
クラス デザイナーでキーボードを使用する
次のキーボード操作がクラス ダイアグラムでサポートされています。
| Key | コンテキスト | 説明 |
|---|---|---|
| 方向キー | 型図形の内側 | 図形の内容に対してツリー スタイルのナビゲーションを実行します (図形の折り返しがサポートされます)。 左および右方向キーは、現在の項目が展開できる場合は項目を展開するか折りたたみ、展開できない場合は親に移動します (詳細な動作については、ツリー ビューのナビゲーションを参照してください)。 |
| 方向キー | 最上位の図形 | ダイアグラム上で図形を移動します。 |
| Shift+方向キー | 型図形の内側 | メンバー、入れ子にされた型、コンパートメントなどの図形要素からなる連続選択を実行します。 これらのショートカットでは、折り返しはサポートされません。 |
| Home | 型図形の内側 | 最上位の図形のタイトルに移動します。 |
| Home | 最上位の図形 | ダイアグラムの最初の図形に移動します。 |
| End | 型図形の内側 | 図形内の最後の可視要素に移動します。 |
| End | 最上位の図形 | ダイアグラムの最後の図形に移動します。 |
| Shift+Home | 型図形の内側 | 図形内の現在の項目から開始して、同じ図形内の一番上の項目まで、図形内の要素を選択します。 |
| Shift+End | 型図形の内側 | Shift+Home と同じですが、上から下への方向です。 |
| Enter | すべてのコンテキスト | 図形に対して既定のアクションを呼び出します。これはダブルクリックでも使用できます。 ほとんどの場合、これは [コードの表示] ですが、一部の要素では定義が異なります (ロリポップ、コンパートメント ヘッダー、ロリポップ ラベル)。 |
| + および - | すべてのコンテキスト | 現在フォーカスのある要素が展開できる場合、これらのキーは要素を展開するか折りたたみます。 |
| > | すべてのコンテキスト | 子を持つ要素では、要素が折りたたまれている場合に要素を展開し、最初の子に移動します。 |
| < | すべてのコンテキスト | 親要素に移動します。 |
| Alt+Shift+L | 型図形の内側 + 型図形の上 | 現在選択されている図形がある場合は、その図形のロリポップに移動します。 |
| Alt+Shift+B | 型図形の内側 + 型図形の上 | 基本データ型の一覧が型図形に表示され、複数の項目がある場合は、一覧の展開状態 (折りたたみ/展開) を切り替えます。 |
| 削除 | 型図形およびコメント図形の上 | [ダイアグラムから削除] コマンドを呼び出します。 |
| 削除 | その他すべて | [コードの削除] コマンドを呼び出します (メンバー、パラメーター、関連付け、継承、ロリポップ ラベル)。 |
| Ctrl+Delete | すべてのコンテキスト | 選択項目に対して [コードの削除] コマンドを呼び出します。 |
| Tab | すべてのコンテキスト | 同じ親を持つ次の子に移動します (折り返しをサポートします)。 |
| Shift+Tab | すべてのコンテキスト | 同じ親を持つ前の子に移動します (折り返しをサポートします)。 |
| Space キー | すべてのコンテキスト | 現在の要素の選択状態を切り替えます。 |
[クラスの詳細] ウィンドウでキーボードを使用する
注意
次のキー バインドは、コードを入力する場合の動作に類似しています。
[クラスの詳細] ウィンドウ内で移動するには、次のキーを使用します。
| Key | 結果 |
|---|---|
| , (コンマ) | カーソルがパラメーター行にある場合、コンマを入力すると、カーソルが次のパラメーターの [名前] フィールドに移動します。 カーソルがメソッドの最後のパラメーター行にある場合、カーソルは [<パラメーターの追加>] フィールドに移動します。それを使用することにより新規パラメーターを作成できます。 カーソルが [クラスの詳細] ウィンドウの他の場所にある場合は、コンマを入力すると、コンマが通常の文字として現在のフィールドに追加されます。 |
| ; (セミコロン) または ) (閉じかっこ) | カーソルが [クラスの詳細] ウィンドウのグリッドで次のメンバー行の [名前] フィールドに移動します。 |
| Tab | カーソルが次のフィールドに移動します。まず左から右、次に上から下に移動します。 テキストを入力したフィールドからカーソルが離れる場合、[クラスの詳細] はそのテキストを処理し、エラーがなければ格納します。 カーソルが [<パラメーターの追加>] などの空フィールドにある場合、タブを押すと、それが次の行の最初のフィールドに移動します。 |
| Space キー | カーソルが次のフィールドに移動します。まず左から右、次に上から下に移動します。 カーソルが [<パラメーターの追加>] などの空のフィールドにある場合は、次の行の最初のフィールドに移動します。 コンマを押した直後に <Space> キーを押しても無視されます。 カーソルが [概要] フィールドにある場合は、Space キーを押すと空白文字が追加されます。 カーソルが特定の行の [非表示] 列にある場合は、Space キーを押すと [非表示] チェック ボックスの値が切り替わります。 |
| Ctrl+Tab | 別のドキュメント ウィンドウに切り替わります。 たとえば、 [クラスの詳細] ウィンドウから、開かれているコード ファイルに切り替わります。 |
| Esc | フィールドにテキストを入力し始めた後に Esc キーを押すと、元に戻すキーとして動作し、フィールドの内容が元の値に戻ります。 [クラスの詳細] ウィンドウ全体にフォーカスがあり、特定のセルにフォーカスがない場合は、Esc キーを押すとフォーカスが [クラスの詳細] ウィンドウから別の場所に移ります。 |
| ↑ キーと ↓ キー | これらのキーによって、 [クラスの詳細] ウィンドウのグリッドでカーソルが行から行に垂直方向に移動します。 |
| ← キー | カーソルが [名前] 列にある場合は、左方向キーを押すと、階層で現在のノードが折りたたまれます (展開されている場合)。 |
| → キー | カーソルが [名前] 列にある場合は、右方向キーを押すと、階層で現在のノードが展開されます (折りたたまれている場合)。 |
ヒント
コマンドの包括的なキーボード ショートカットについては、「Visual Studio の既定のキーボード ショートカット」をご覧ください。