チュートリアル: Visual Basic を使用して WPF アプリケーションを作成する
このチュートリアルでは、Visual Studio 統合開発環境 (IDE) で Visual Basic を使用してアプリケーションを作成します。 プログラムでは、Windows Presentation Foundation (WPF) UI フレームワークを使用します。 このチュートリアルでは、Visual Studio で使用できる多くのツール、ダイアログ ボックス、デザイナーの使用方法を習得できます。
このチュートリアルでは、以下の内容を学習します。
- プロジェクトの作成
- ウィンドウの構成とテキストの追加
- ボタンとコードの追加
- アプリケーションのデバッグとテスト
- ブレークポイントを使ってデバッグする
- リリース バージョンのビルド
WPF とは
WPF (または Windows Presentation Foundation) は、デスクトップ クライアント アプリケーションを作成する UI (ユーザー インターフェイス) フレームワークです。 WPF 開発プラットフォームでは、アプリケーション モデル、リソース、コントロール、グラフィックス、レイアウト、データ バインディング、ドキュメント、セキュリティなど、広範なアプリケーション開発機能をサポートします。
WPF は .NET の一部であるため、以前 ASP.NET や Windows フォームを使用して .NET でアプリケーションを構築したことがあれば、プログラミングには馴染みがあるでしょう。 WPF は、Extensible Application Markup Language XAML を使用して、アプリケーションのプログラミング用に、宣言型モデルを提供します。 詳細については、WPF .NET の概要に関する記事を参照してください。
前提条件
このチュートリアルを完了するには Visual Studio が必要です。 無料バージョンについては、Visual Studio ダウンロード ページを参照してください。
このチュートリアルを完了するには Visual Studio が必要です。 無料バージョンについては、Visual Studio ダウンロード ページ を参照してください。
プロジェクトの作成
Visual Studio でアプリケーションを作成するには、最初にプロジェクトを作成します。 このチュートリアルでは、Windows Presentation Foundation プロジェクトを作成します。
Visual Studio を開きます。
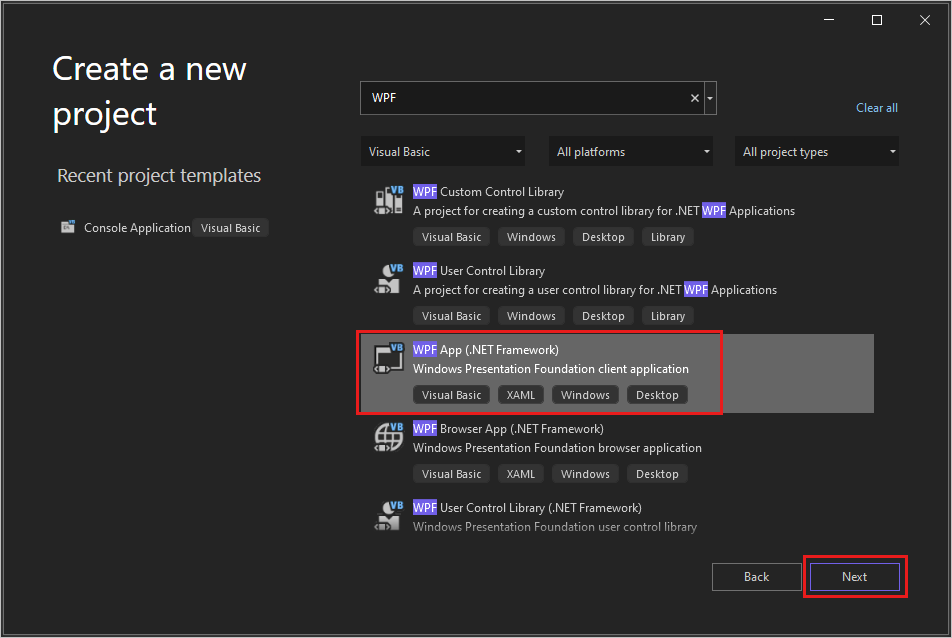
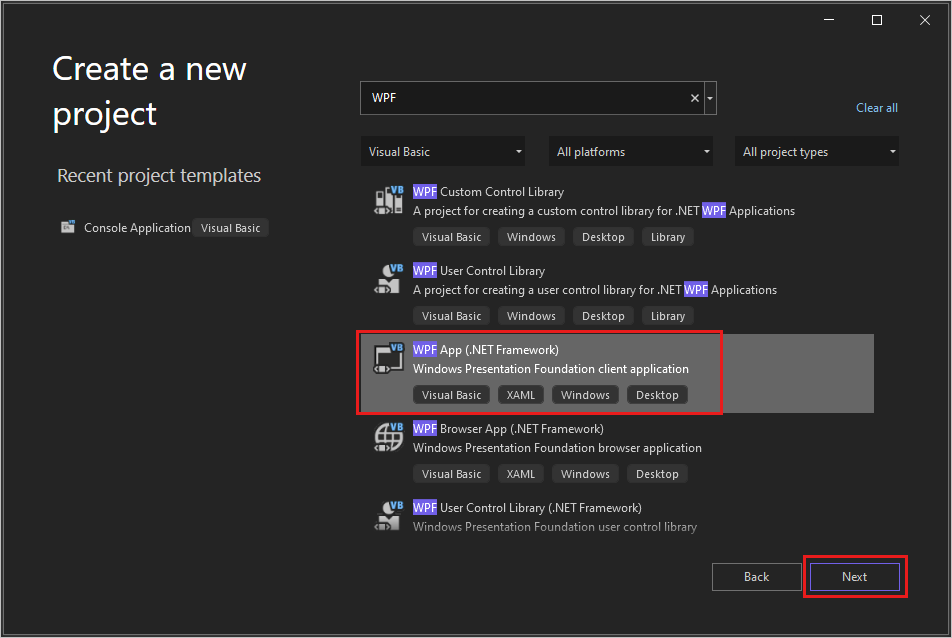
[新しいプロジェクトの作成] 画面で、"WPF" を検索し、[WPF アプリ (.NET Framework)] を選択します。 [次へ] を選択します。

プロジェクトの名前として「HelloWPFApp」と入力し、[作成] を選択します。
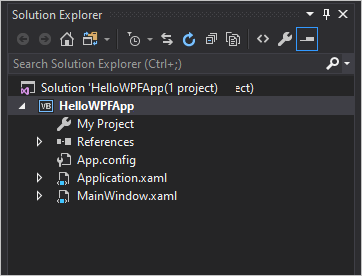
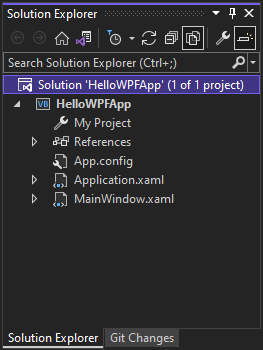
Visual Studio で、HelloWPFApp プロジェクトとソリューションが作成されます。 [ソリューション エクスプローラー] に、さまざまなファイルが表示されます。

WPF デザイナーには、MainWindow.xaml のデザイン ビューと XAML ビューが分割ビューで表示されます。
Visual Studio を開きます。
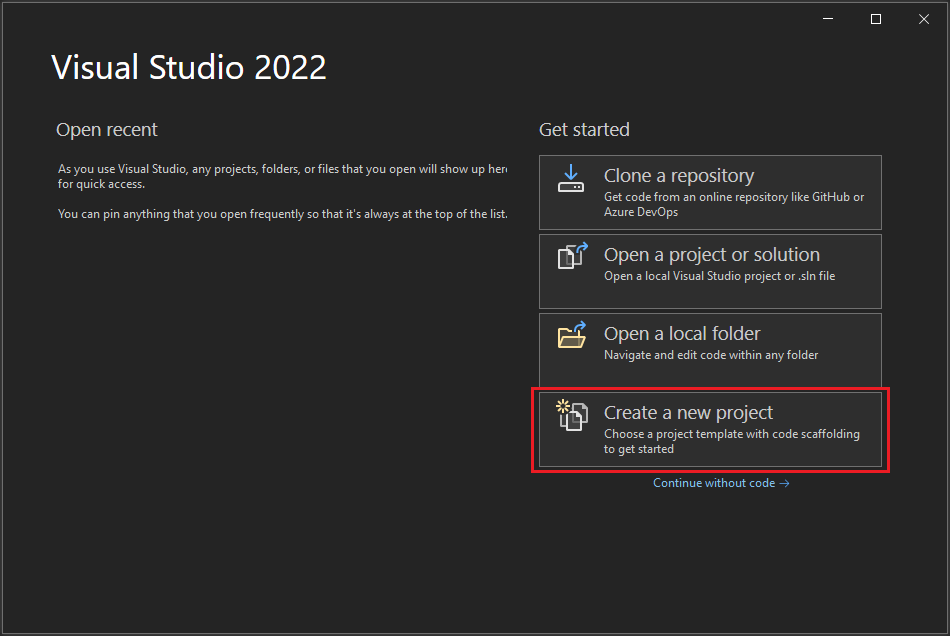
スタート ウィンドウで、 [新しいプロジェクトの作成] を選択します。

[新しいプロジェクトの作成] ウィンドウで、"WPF" を検索し、[すべての言語] ドロップダウン リストで [Visual Basic] を選択します。 [WPF アプリ (.NET Framework)] を選択し、[次へ] を選択します。

プロジェクトの名前として「HelloWPFApp」と入力し、[作成] を選択します。
Visual Studio で、HelloWPFApp プロジェクトとソリューションが作成されます。 [ソリューション エクスプローラー] に、さまざまなファイルが表示されます。

WPF デザイナーには、MainWindow.xaml のデザイン ビューと XAML ビューが分割ビューで表示されます。
Note
XAML (Extensible Application Markup Language) の詳細については、「XAML overview for WPF」(WPF 向け XAML の概要) を参照してください。
ウィンドウの構成とテキストの追加
[プロパティ] ウィンドウを使用すると、プロジェクト項目やコントロールなどの項目のオプションを表示および変更できます。
[ソリューション エクスプローラー] で、[MainWindow.xaml] を開きます。
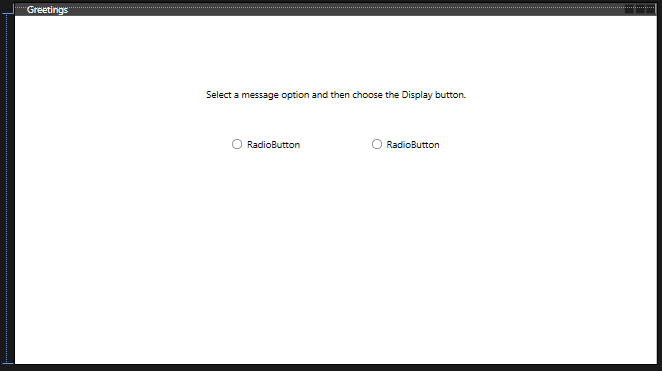
XAML ビューで、Window.Title プロパティの値を、Title="MainWindow" から Title="Greetings" に変更します。
Visual Studio IDE の左側で、 [ツールボックス] タブを選択します。表示されない場合は、メニュー バーから [表示]>[ツールボックス] を選択するか、Ctrl+Alt+X キーを押します。
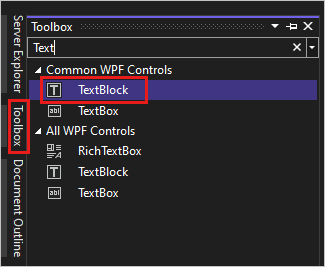
[コモン WPF コントロール] を展開するか、検索バーに「Text」と入力して、TextBlock を探します。

TextBlock 項目を選択して、デザイン サーフェスのウィンドウにドラッグします。 TextBlock コントロールは、ドラッグして移動できます。 ガイドラインを使用してコントロールを配置します。

XAML のマークアップは、次の例のようになります。
<TextBlock HorizontalAlignment="Left" Margin="381,100,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/>XAML ビューで、TextBlock のマークアップを探し、Text 属性を次のように変更します。
Text="Select a message option and then choose the Display button."必要に応じて、TextBlock を中央に戻します。
ツール バーの [すべてを保存] ボタンを選択してアプリを保存します。 または、メニュー バーから [ファイル]>[すべてを保存] を選択するか、Ctrl+Shift+S キーを押してアプリを保存します。 早めに、かつ頻繁に保存することをお勧めします。
ボタンとコードの追加
アプリケーションでは、2 つのラジオ ボタンと、1 つのボタンを使用します。 次の手順でこれらを追加します。 ボタンに Visual Basic のコードを追加します。 そのコードは、ラジオ ボタンの選択を参照します。
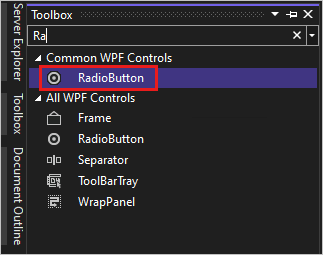
[ツールボックス] で、RadioButton を探します。

RadioButton 項目を選択してデザイン サーフェスにドラッグし、2 つの RadioButton コントロールをデザイン サーフェスに追加します。 ボタンを選択して、矢印キーを使用してボタンを移動します。 TextBlock コントロールの下にボタンを並べて配置します。

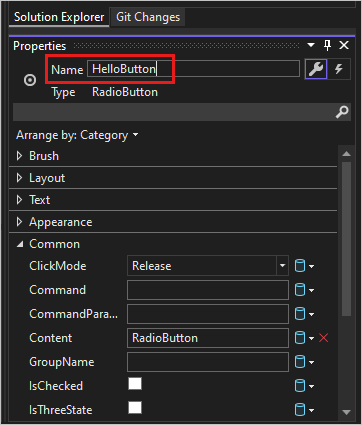
左側の RadioButton コントロールの [プロパティ] ウィンドウで、[プロパティ] ウィンドウの一番上にある Name プロパティを HelloButton に変更します。

右側の RadioButton コントロールの [プロパティ] ウィンドウで、Name プロパティを GoodbyeButton に変更します。
XAML で、
HelloButtonおよびGoodbyeButtonの Content 属性を、"Hello"および"Goodbye"に更新します。<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>XAML ビューで、HelloButton のマークアップを見つけ、IsChecked 属性を追加します。
IsChecked="True"IsChecked 属性の値が True であることは、HelloButton が既定でオンになることを意味しています。 この設定は、プログラム開始時を含めて、ラジオ ボタンが常に選択されていることを意味しています。
[ツールボックス] で、Button コントロールを探し、それをデザイン サーフェイスの RadioButton コントロールの下に追加します。
XAML ビューで、Button コントロールの Content の値を
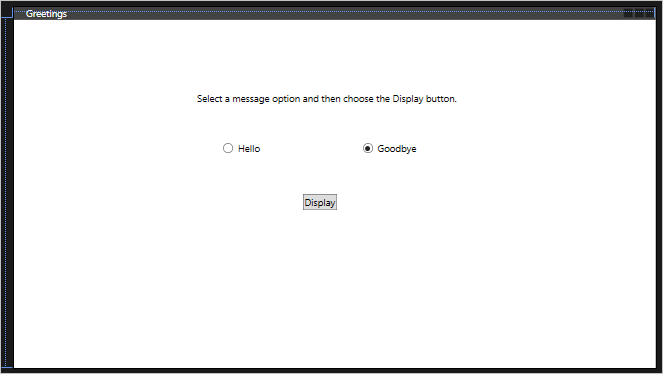
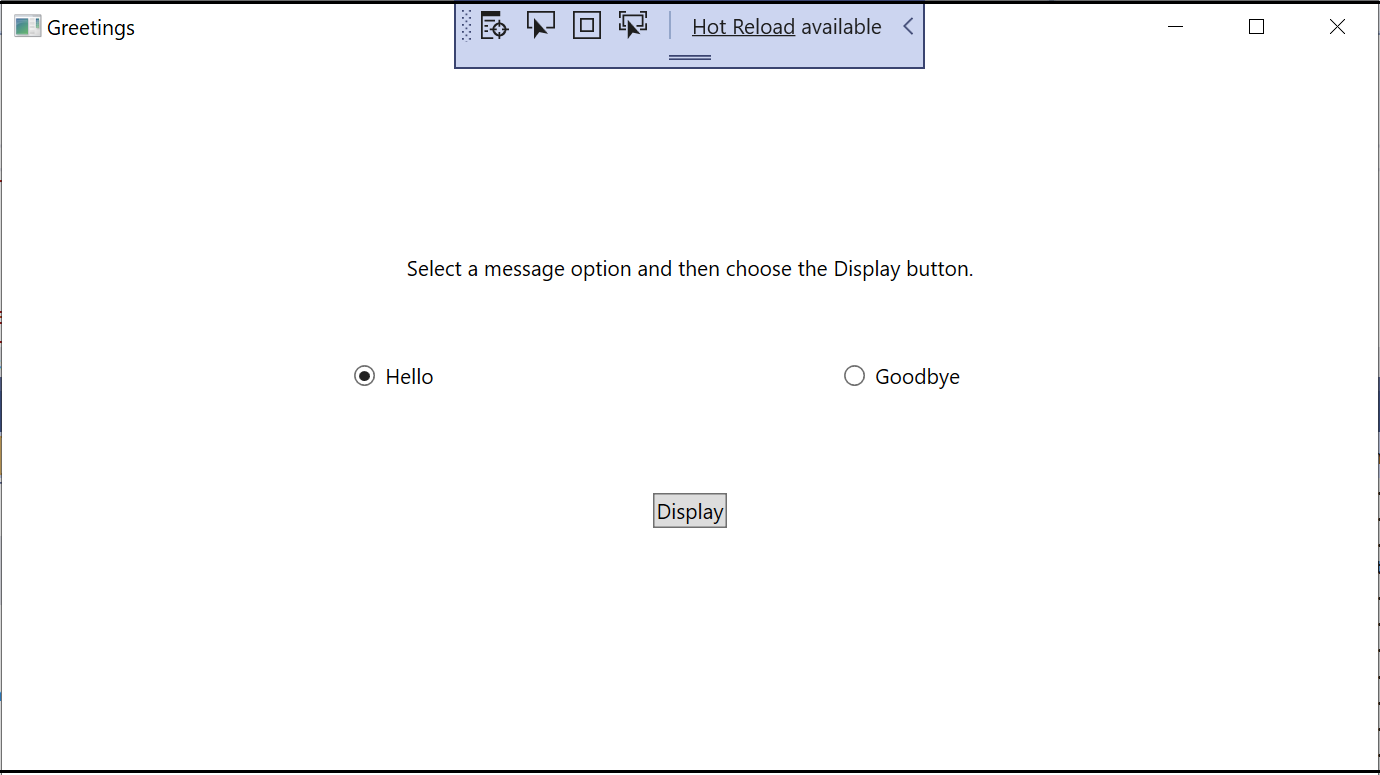
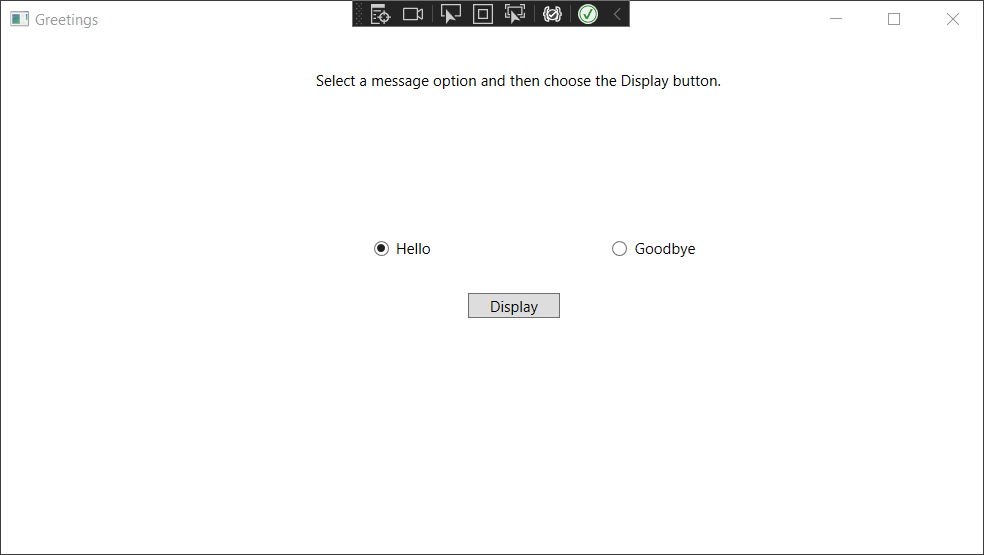
Content="Button"からContent="Display"に変更します。<Button Content="Display" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="215,204,0,0"/>ウィンドウは次の画像のようになります。

デザイン サーフェイスで、 [Display] ボタンをダブルクリックします。
Button_Clickイベントにカーソルがある状態で、MainWindow.xaml.vb が開きます。Private Sub Button_Click(sender As Object, e As RoutedEventArgs) End Sub次のコードを追加します。
If HelloButton.IsChecked = True Then MessageBox.Show("Hello.") ElseIf GoodbyeButton.IsChecked = True Then MessageBox.Show("Goodbye.") End If
アプリケーションのデバッグとテスト
次に、アプリケーションをデバッグしてエラーを探し、両方のメッセージ ボックスが正しく表示されることをテストします。 このプロセスのしくみを確認するために、最初の手順では意図的にプログラムにエラーを含めています。
ソリューション エクスプローラーで、MainWindow.xaml を右クリックし、[名前の変更] を選択します。 ファイルの名前を Greetings.xaml に変更します。
F5 キーを押すか、[デバッグ]、[デバッグの開始] の順に選択して、デバッガーを起動します。
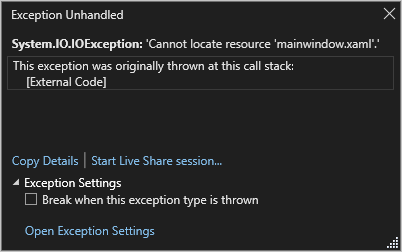
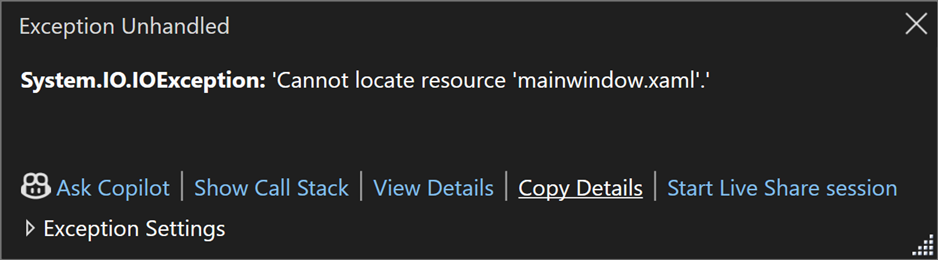
[ブレーク モード] ウィンドウが表示されます。[出力] ウィンドウに、例外が発生したことが示されます。


[デバッグ]>[デバッグの停止] の順に選択し、デバッガーを停止します。
このセクションの初めで、"MainWindow.xaml" を "Greetings.xaml" に名前変更しました。 アプリケーションの開始 URI として、コードは引き続き "MainWindow.xaml" を参照しているため、プロジェクトは開始しません。
ソリューション エクスプローラーで、Application.xaml ファイルを開きます。
StartupUri="MainWindow.xaml"をStartupUri="Greetings.xaml"に変更します。デバッガーを再度起動します (F5 を押します)。 以上で、アプリケーションの Greetings ウィンドウが表示されます。


Hello と Display ボタンを選択し、次に Goodbye と Display ボタンを選択します。 右上隅の閉じるアイコンを使用して、デバッグを停止します。
詳細については、「WPF アプリケーションのビルド」と WPF のデバッグについてのページを参照してください。
ブレークポイントを使ってデバッグする
ブレークポイントをいくつか追加することで、デバッグ中にコードをテストできます。
Greetings.xaml.vb を開き、
MessageBox.Show("Hello.")という行を選択します。F9 キーを押すか、[デバッグ]、[ブレークポイントの設定/解除] の順に選択して、ブレークポイントを追加します。
コード行の横の、エディター ウィンドウの左端の余白部分に、赤い円が表示されます。
MessageBox.Show("Goodbye.")という行を選択します。F9 キーを押してブレークポイントを追加し、F5 キーを押してデバッグを開始します。
[Greetings] ウィンドウで、Hello ボタン、Display の順に選択します。
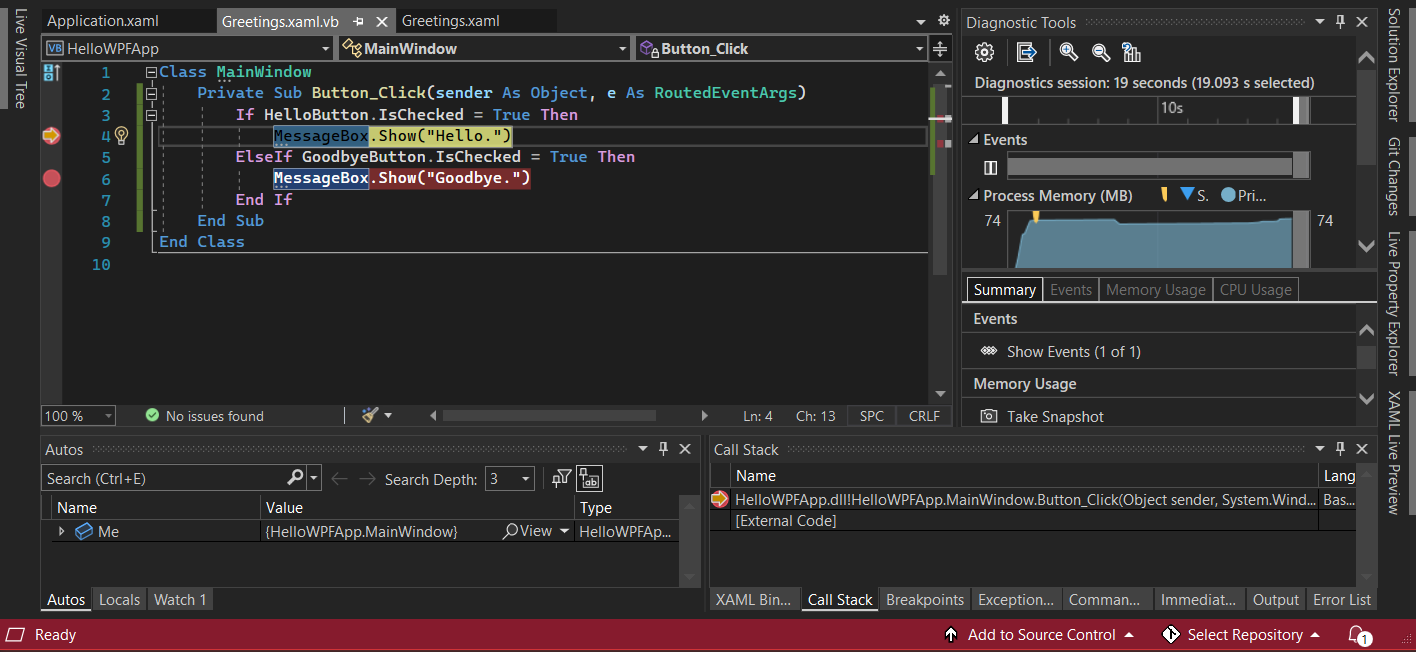
MessageBox.Show("Hello.")という行が黄色で強調表示されます。 IDE の下部に、[自動変数]、[ローカル]、[ウォッチ] ウィンドウが左側にドッキングされています。 [呼び出し履歴]、[ブレークポイント]、[例外設定]、[コマンド]、[イミディエイト]、[出力] ウィンドウが、右側にドッキングされています。
メニュー バーで [デバッグ]>[ステップ アウト] の順に選択します。
アプリケーションが再び開始します。 "Hello"という単語を含むダイアログ ボックスが表示されます。
[OK] をクリックしてダイアログ ボックスを閉じます。
[Greetings] ウィンドウで、 [Goodbye] オプション ボタンを選択し、 [Display] ボタンを選択します。
MessageBox.Show("Goodbye.")という行が黄色で強調表示されます。F5 キーを押してデバッグを続行します。 ダイアログ ボックスが表示されたら、[OK] を選択してダイアログ ボックスを閉じます。
アプリケーション ウィンドウを閉じ、デバッグを停止します。
メニュー バーで、[デバッグ]>[すべてのブレークポイントを無効にする] の順に選択します。
リリース バージョンのビルド
すべてが機能することを確認したら、アプリケーションのリリース ビルドを準備できます。
[ビルド]>[ソリューションのクリーン] を選択して、前のビルドで作成された中間ファイルと出力ファイルを削除します。
ツールバー上のドロップダウン コントロールを使って、HelloWPFApp のビルド構成を [デバッグ] から [リリース] に変更します。
[ビルド]>[ソリューションのビルド] を順に選択します。
これでこのチュートリアルは完了です。 ビルドした.exe は、ソリューションとプロジェクト ディレクトリ (...\HelloWPFApp\bin\Release) の下にあります。
次のステップ
次の記事に進み、Visual Studio で Visual Basic を使用して Windows フォーム アプリを作成する方法を学習してください。
関連リンク
Visual Studio の詳細については、次のリソースを参照してください。